画像を緑の枠内に収めたい
解決したいこと
画像を緑の枠内に収めたい
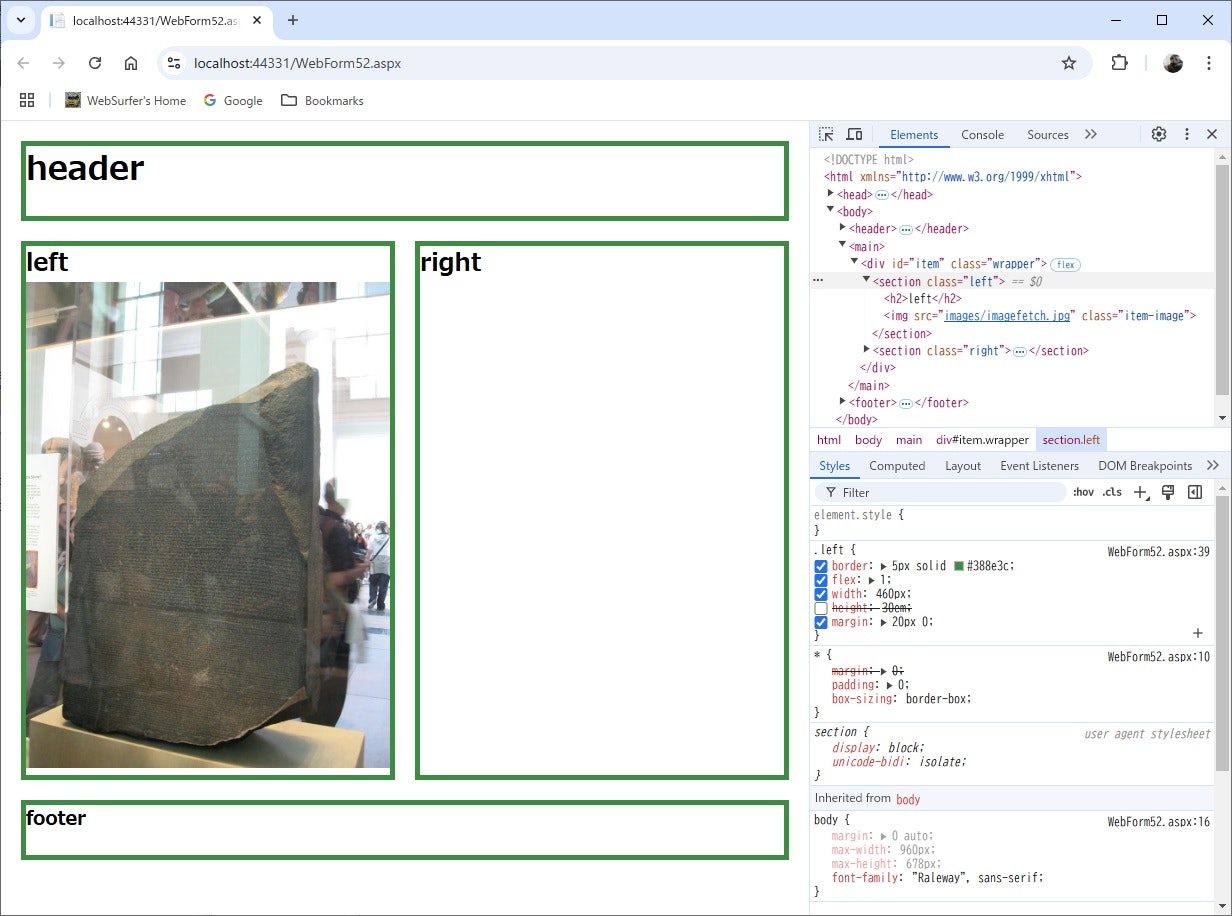
発生している問題・エラー
<section class="left">
<h2>left</h2>
<div class="item-image">
<img src="img/item.jpg" alt="">
</div>
</section>
.left {
border: 5px solid #388e3c;
flex: 1;
width: 460px;
height: 30em;
margin: 20px 0;
}
.item-image {
width: 100%;
}
0 likes