はじめに
2019.06.17に人材系営業からRuby on RailsのWebエンジニアになったたっきーと言います。
僕は文系出身で開発は全くの未経験ですが、一念発起してJOBチェンジした者です。
とても優しく指導して下さっている先輩たちのもと、コツコツと勉強を進めているのですが、やはり分からない事も多く、先輩たちの時間を頂くことが多い恐縮な日々を過ごしています。。
とりあえずRubyを触って3ヶ月ほどたって...
未経験者で入ってみた感想は、エンジニアの成長曲線とは「とても急勾配」だということです。
要は最初の参入障壁がとても高いなあと、、、人に教えて貰うことで初めて実感しました。
実はこの記事、書いてたのは8月くらいなんですが、ずっと下書きに放置していたので公開します。内容変だなとかあれば編集リクエストください。

対象読者
未経験でもエンジニアしたい人
営業職でモヤモヤしてる人
最近JOBチェンジした人
教えることに苦労している方
1-1 未経験者はどこまでわかっていないのか
初めてRubyエンジニアとして配属されてみて思ったことは知識差の広さと深さである。
正直パソコンに疎いタイプでは無かったし、ITサポートレベルの用語なら営業時代に同じ職場の人に教えたり、トラブルシューティングをしていたから自信はあった。
まあ結論からいうと全くとは言わないが、ほとんど役立たずな知識だった。
知識のベクトルがそもそも違うのだから、当然と言えば当然だ。
さて、タイトルには強い思い入れがある。
未経験者はどこまでわかっていないのか。
これは未経験者を採用する人や指導するエンジニアさん、いろんな人が興味のあることだと思う。
この答えとして、現場が求めている知識はほとんど分かっていないと思っておいた方がいい。本人が知ってるつもりでも、その意味違うよ!とかめっちゃ多いw
1-2 無知の段階
もちろん知識の個体差はあると思う。HTML何それ、美味しいの?って人もいるし
WordPressでブログやってましたって人なら、タグくらいはわかりますよって人もいるだろう。
僕は後者でさらっとした知識はあったんだけど、全く役立っていなかった。
そして学習を進めていく上で下記の記事にたどり着いた。
新しい知識を仕入れるとき、私たちは揃って人の話を聞こうとする。
それが義務教育の基本だったからだ。
だが、エンジニアの勉強を進めていく上で人から教えてもらうという事が突然ハードルの高い事のように感じる。それは何故だろうか。
よく言われるのは、専門用語がわからなかったり、内容の難しさ、教えて貰う事にとても大きい学習コストが発生するためだ。
つまり、学習を自己管理しづらい一面がある。
そして、実務で覚えたり、独学してみてもどこまで自分が学習できているか分かりにくい。
でも学習を進めているときに思った。ちょっと待てよ・・・と。
俺の知らないって、先輩の知らないと同じなのかな?っていう疑問が急に頭をよぎった。
そんな時に上の記事を見つけたのは、まさに値千金の出会いだった。
要は、先輩の「知らない事」≠「全然分からない」なんだ。
先輩は分からないことはわかっていて、多分こう調べていけば解決できないことではない。
だが一方、俺は何が分からないか分からず、次にどういうアクションをするかという事から悩んでしまう。そして、これってなんて質問するんだろう。そんなこんなで結構時間を無駄にしてしまう。
これはエンジニアに限らず新卒で入った新入社員だったり、新たな部署で新たな仕事をする人にも「仕事を覚えるメソッド」として使ってもらえると思う。
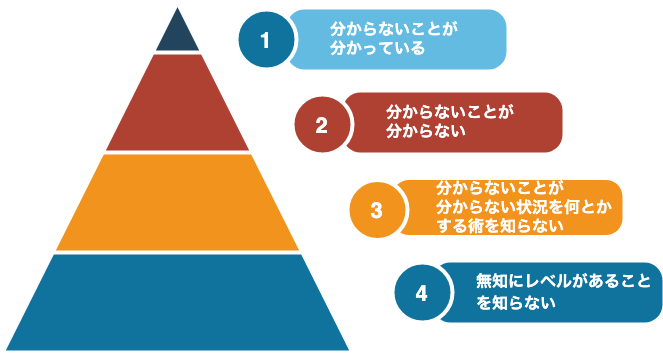
要は自分ができないという事実を細かく体系化している図だ。
「わからない」っていうのは、ただ1つの状態を表すのではなく、段階がある。
その段階があることを理解すると、調べ方が変わり、人への聴き方が変わる。
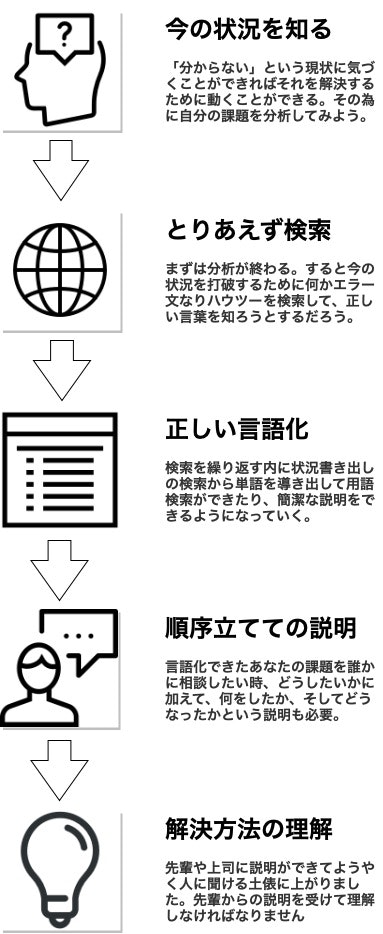
具体的などのようなステップで解決していくのか、次の図を見て欲しい。
どうだろうか。まあ当たり前といえば当たり前なんだけど改めて図にした時にやれてますか?っていう話で僕はなかなか意識しないとすぐに聞いてしまう。
そして自分で検索して理解するという「自走理解」の貴重な機会を失い続けてしまう。
これに相性が良いのは「質問の15分ルール」とかだろう。人のルールに縛られる必要はないが、ある程度質問するときには、一貫性とルールを作っておいた方がメンターさんも対応しやすいと思う。
1-3 黒魔術に範囲はない、すべてがブラックボックス
僕自身が一番に困ったのはエンジニアというものが操っているコードが基本的に1種類だと誤解してしまっていたことだ。
勿論、職場や開発環境等でインフラしか、もしくはサーバーサイドしか触りませんという方もいることだろう。
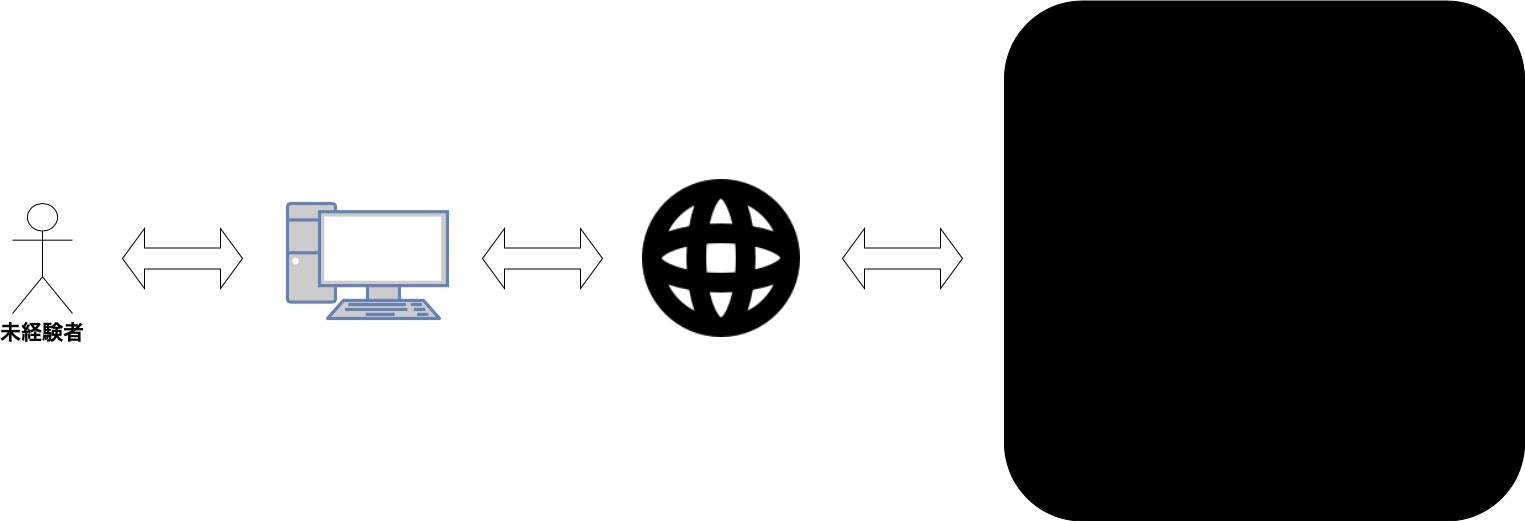
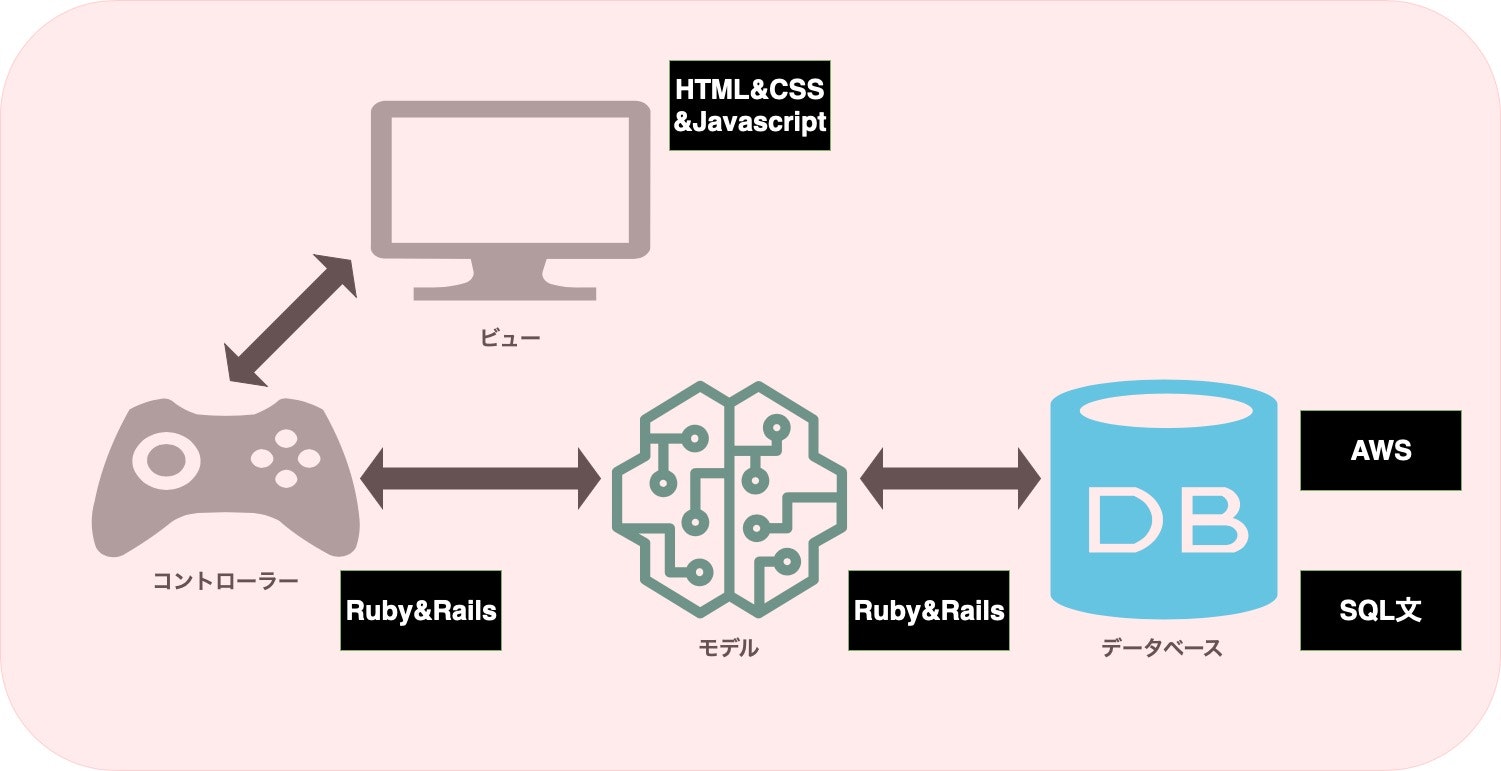
乱暴な言い方だが、僕のWebの理解は下の図のようなイメージだった。
黒いところを言語と呼ばれるもので書いて動かしているんだろう。
それがRubyなんだろうって認識だった。
そして、RubyがHTMLと同列でどれを選ぶかは会社が何を使っているかに寄るという認識だった。
今思うとどこから赤ペンを入れていいか分からないような理解である。
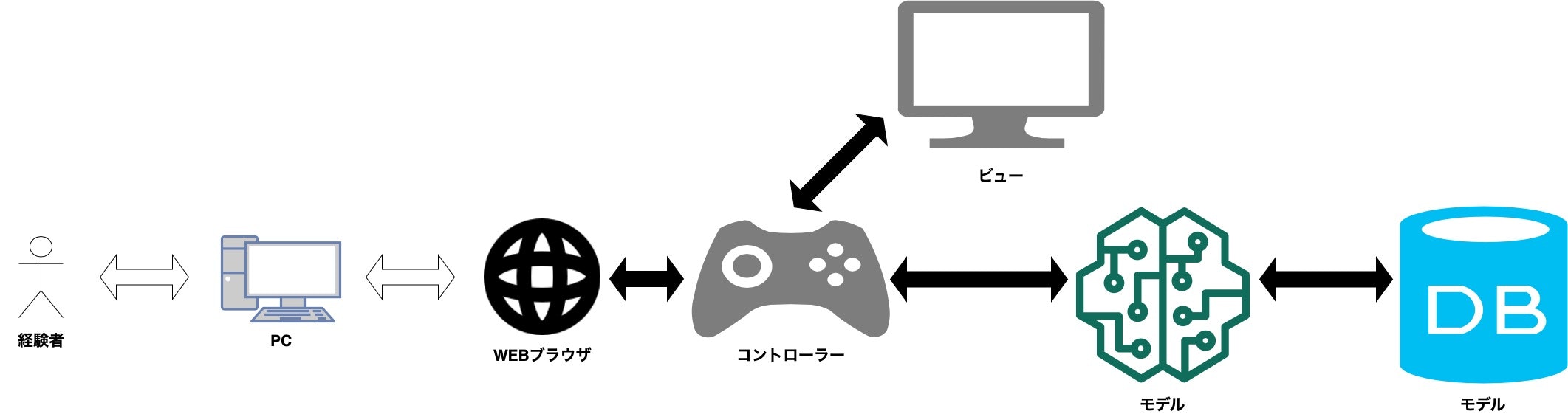
さらに実際に使う言語・コマンドを作業ベース細かく見てみよう。

ちょっと乱暴な言い方になったがあまり細かく説明し過ぎてしまうと未経験者は混乱する。
よく会話に出てくる「正確には●●だけどね!」的なものも最初は極力気にしない方がいい。気になるならメモを取って、本当にシロクロはっきりつけて自分で説明できるようになるまで調べ尽くした方がいい。中途半端は良くない。
受験勉強の時とかによくあるけど、中途半端に覚えてることって「え、結局どっちが答えなの?」ってなるから良くない。
教える側としては非常に面倒だと思うかもしれないが、これが未経験者のリアルだ。こんな奴らに説明するというのは想像以上に骨のかかる作業なのだ。本当に申し訳ないと思う、、、(笑)
僕も実際にこの程度の理解にたどり着くのにかなりの時間をかけてしまった。
正直最短距離で学習できた気はしていない。それも当然だ。教える側と教えてもらう側に「埋めようのないくらいの前提の違い」があるのだから。
更に言うなら私自身、この説明が100%正しいとはいえない。
細かなニュアンスまで含めてしまうと意味が違う。
だが、最初はこれでいいと思う。徐々に修正をかけていって最終的に正確な理解をできれば。
個人的にはまずは導入の理解で転けないことがとても大事なことのように感じる。
1-4 黒魔術の正体
結局は自分の気持ちなんだと思う。
なんだよこれって気持ちの上で理解しようとするのか
面倒だからいいやなのかどっちかだと思う。
でも、時間と繰り返しがいつか解決してくれるから分からないからと言って曲げないで欲しい。
2-1 未経験者にどこまで教えていけばいいのか
このエンジニア不足の時代に数を確保するのは大変ですよね。
やる気があってきたんだから、自分でどうにかしてくれよって気持ち。
すごーくわかります。自分の仕事はあるし、消費税変わるし、バージョンは上げないとだし、品質向上に努めないといけないし、、、あー、新機能も開発しなきゃ!!
もくもく会とかで聞いてると、この辺の話はあるあるだそうです。笑
でも、僕たち初心者は先輩の状況を何となく知ってます。
なるべくご迷惑はかけたくなし、上司の力になりたい。
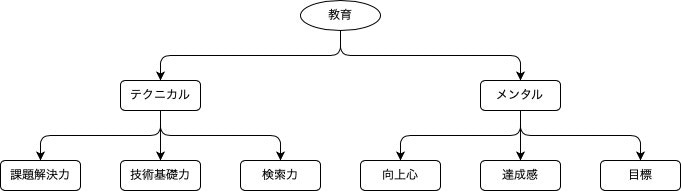
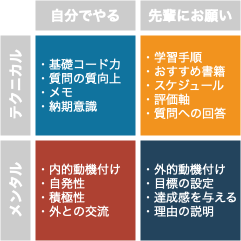
折り合いをつけるのは難しいですが、僕が先輩にしてもらってとても嬉しかったことがこの章の答えな気がしたので図にしてみました。
自分としてはとても大切で、ここがあるから頑張れてるという節もあるのかなと思うくらいです。
(過保護なくらい先輩に恵まれました・・・本当にありがとうございます。)
結論を言うと、ざっくりマネジメントをしてあげることが正解だと思います。
当然ですが、学校の先生みたいな教え方はしなくていい。
これはこう言うことで・・・みたいなことはProgateに代行してもらいましょう。
(それでも、初歩的な質問をしちゃうことはあります。ごめんなさい(>人<;))
何よりも大切なことは**「意欲の適正昇華」**なんだと思っています。
これは一体どう言うことかと言うと、学びたいと言う気持ち、SEになりたいという気持ちを綺麗に昇華させてあげることを指してます。とても大事です。
本人の気持ちも大切ですが、本人の気の持ちようだけではなかなか大変なことも事実です。
営業をしているときにも良いこと悪いこと沢山ありました。今回JOBチェンジで営業職からは遠のきましたが、それでも何回もあった「辞めようかなと思う節目」を耐えられたのは周囲のサポートや自分に対する声でした。
エンジニアの場合、何をどのように学習すればいいのか。ここをきちんと管理してあげる事と適宜質問に答え頂けると、多分大半の初心者は喜ぶと思います。
絶対に本人としては、分からないなりに調べたり苦戦して、目標設定や質問をしているはずなので!!
また下記の記事は僕が学習を進める上でもバイブルになりました。
もし参考になれば幸いです。
Rubyの学習メニューについて
未経験からRuby on Railsを学んで仕事につなげるまでの1000時間メニュー
文系から半年でRuby(Sinatra, Rails)を学んだら人生変わった
指導制度・環境
ペアプログラミングして気がついた新人プログラマの成長を阻害する悪習
新人研修で質問スタミナ制を導入してみた
毎朝15分の勉強会で若手の行動が驚くほど改善した話
2-2 学習効率を100倍あげる白魔術(誇張じゃなく)
そもそも論を言うと元は全員未経験者じゃん。
ってことは、1つ言えるのはみんなそういう時期があったから絶対にどこかで経験済みなんだよね。
ただ、時代が違えば今みたいに未経験者が優遇なんてされなかった時代もあったし
気合いで覚えてバリバリやっているエンジニアさんやPMさんも多いと思う。
その方達からすると、今の未経験者は軟弱だと思われるのも仕方ないのかもしれない。
でも自分の学習効率を極力あげるためには、そんなガチガチのプロの人たちと一緒にやっていくべきだし
その人たちのアドバイスは絶対に受けるべきな気がする。
と言うことは、アドバイスをもらうためにやれる白魔術は1つ。
**「自分の学習方法・進捗を積極的に公開する」**ということです。
これは社内外を問わず有効です。
このQiitaに記載することも多くの方からのアドバイスをいただけるので非常に有効です。
知見を集めて学習手順や時間の無駄を削ぎ落とすことに集中できます。
時間をどれくらいかけるべきなのかもわかりますしね!
僕の周囲には、ゴリゴリのめっちゃ怖い人はいないし、未だにそんな人と出会ったことがないので対人コミュニケーションで苦労したってことはまだないですが、すごい人ともこれから交流していきたいですね!
お読みいただきありがとうございました。
最後に僕が読んだ記事の中でおすすめのリンク貼っておきます。
3 僕がQiitaで触発された記事一覧
35歳を超えても爆速で成長するエンジニアの特徴
https://qiita.com/kopug/items/2e6821de0d0fefb29e0f
未経験からRuby on Railsを学んで仕事につなげるまでの1000時間メニュー
https://qiita.com/saboyutaka/items/1a8c40e105e93ac6856a
プログラミング勉強を加速させる7つの習慣
https://qiita.com/YudaiTsukamoto/items/42a8df22ca4c6b327dfd
毎朝15分の勉強会で若手の行動が驚くほど改善した話
https://qiita.com/kojimadev/items/cd5dd5332e33b3ef46a6