※ 本記事は自分が運営するブログに転載しています
株式会社LITALICOでWebエンジニア(Rails)を担当しています、@YudaiTsukamotoです。
この記事は『LITALICO Advent Calendar 2016』16日目の記事です。
はじめに
私は学生時代は情報工学の専攻でもなければ、趣味でプログラミングをやっていたわけでもなく、
社会人になってWebエンジニアとして初めてまともにプログラミングを勉強し始めました。
入社するまでに独学で勉強の真似事をしてはいましたが、そもそもどうやって勉強していいのか全然わからず、
本を読んで写経をして何故だか理由はよくわからないが動作してしまうミニブログを眺めては、ため息を付いて挫折を繰り返しておりました。
そんな初心者だった自分が、Webエンジニアとして食べていくために本気で努力して身につけたノウハウを、
「プログラミング勉強を加速させる7つの習慣」
という、某世界的ベストセラーのビジネス書をオマージュした形でお送りしたいと思います。
プログラミング勉強を加速させる7つの習慣
1. 勉強する技術分野を絞ることから始める
一口にプログラミングと言っても、学ぶべき技術分野は多岐に渡ります。
Webに話を限定したとしても、
- HTML,CSS,JavaScript等のクライアントサイドプログラミング
- Ruby on Rails等のサーバーサイドプログラミング
- MySQL等のデータベースの知識
- Linux,Apache等のサーバー構築に関する知識
- ソフトウェアテストやGit等のバージョン管理等などのツールや手法の知識
などなど、数え上げたら学習すべき知識はキリがありません。時間は有限で、全ての技術を学習することなど土台不可能です。
意識的に自分にとって必要な技術分野を絞る事は、プログラミング勉強を加速させる上で大切な習慣なのです。
学ぶ分野の全体感を把握する
初心者の人や新しい分野の勉強を始める人が陥りやすい事は、
そもそも何を勉強するべきなのかの全体像がつかめず、学習が続かなくなってしまう事なのではないでしょうか。
「Rubyの本を読んだけど、何も作れる気がしない」
「プログラミングスクールに通ってみたけど、期間が終わってしまったら次に何をすればいいかわからない」
などの経験は実際に私も沢山ありました。
必要な要素がわからないまま闇雲に勉強をするのは苦痛が伴いますし、無駄な遠回りをして挫折しやすくなってしまいます。
したがって、勉強を始めるときのファーストステップはその分野で何を学ぶ必要が有るのかを把握することであるべきと考えています。
例えばWebサービスを作りたいのであれば、技術評論社が出版しているWebアプリエンジニア養成読本やWebサービスのつくり方 ~「新しい」を生み出すための33のエッセイ。
RailsでWebアプリケーションを作れるようになりたいのであればRailsTutorial。
など、対象とする技術分野の全体像をひとまとめにしている資料を探し、それらを一通り流して読んでみることです。
重要な事は、ココでしっかりと読み込む事ではなくあくまでどんな知識が必要なのか?をはっきりさせる事なのです。
勉強する項目を必要最小限に絞る
全体像がわかった所で、多くの人は時間的な制約があるためそのまま全部を学ぶ事はできません。
時間が無いからといって広く浅く全体をかじるように勉強するという方法もあるにはありますが、
いつまでたっても自分で物を作る為に必要な水準のスキルを獲得することができないためあまりオススメできません。
またプログラミングの世界は分野が違っていても通じる考え方や原理原則が多数存在し、
一つの分野をある程度深いレベルまで学習することで他の分野を学習するときの手助けになることも多いため、トータルで効率的に勉強を進めることが出来ます。
例えば、1人でWebサービスの開発ができるようになりたいと考えている人がいたとしたら、
- デザインについてはbootstrapがあるので一旦HTML, CSS, JavaScriptについての本格的な勉強はしない。
- Herokuがあるのでインフラに関する本格的な勉強は一旦しない。
- アプリケーションを作る為に必要なRuby, Rails, MySQLの勉強は徹底的にする。
- 実運用や開発の効率化を考えて、ソフトウェアテストやGit等のツールやスキルは勉強する。
など、置かれている状況やかけられる時間を考えて自分にとって絶対に必要な技術要素を絞っていきます。
大事なのは、現時点で絶対に必要な技術要素を必要な水準まで勉強しきる事です。
分野ごとに集中的に学習する
対象となる学習分野は同時並行的に学習するよりも、学習分野をしっかりと分けて集中的に勉強する事をオススメします。
Ruby on Railsを題材にして、こちらのコードを例に説明します。
class Article < ActiveRecord::Base
scope :published, -> { where('open_at <= ?', Time.zone.now) }
end
上記はRailsのgenerateコマンドで生成されたArticleモデルのコードで、publishedという名前のスコープが実装されています。Article.publishedと、Articleクラスからpublishedメソッドを呼び出すことによって、スコープに定義された条件に基づいてArticleクラスのオブジェクトの配列が取得されます(厳密にはちょっと違いますが)。
このたった3行のコードの中にはRuby, Rails, RDBMSの別々の知識が無いと以下の質問に対して答えることが出来ません。
-
ActiveRecord::Baseって何。::って何これ。顔文字? - scopeって何。何をしているものなの?どうして
Article.publishedで呼び出せるの? - publishedの前の
:って何。 -
->なにこれ。ふざけてんの? - whereメソッド内の
?ってなに?Time.zone.nowを直接使っちゃダメなの? -
Time.zone.nowってどうして.で沢山繋げられるの? - そもそも何がどうなって
Articleクラスのオブジェクトの配列が取得出来るの?
知らなくたって動作はしますが、たった3行のコードに対してこれほど多くの疑問に対して答えることができない状態で、
果たして本質的に理解して勉強を進めることができるでしょうか?
教科書の範囲を超えたアプリケーションを自分の手で一から作れる水準の知識を得ることができるでしょうか?
私はNOだと思います。
勉強を進めていると、様々な分野の知識が層のように重なっている事がままあります。
回り道なように見えますが、最終的に必要な学習水準に到達するためには、それぞれの層にちゃんと個別に時間を使って集中的に勉強をすることが、結果的にコストが一番低くなるのです。
2. まず「理解した」を定義する
「理解した」という言葉を人はよく使います。しかし、その「理解した」という言葉は人によっても文脈によっても意味は様々になります。
例えばこの様な使い方をする人がいたとします(実際に沢山見たことあります)。
- 一通り本を読んだので、Rubyの事を「理解した」
- RailsTutorialを使ってTwitterの劣化コピーを作ったので、Railsの事を「理解した」
この2つの「理解した」という言葉は、一体何がどうなった状態を意味しているのかがわかりません。
「理解した」という事をあまり深く考えずに学習を進めてしまうと、
到達したかったはずの水準のスキルが身につかないまま時間だけが過ぎ去ったり、
「自分は出来るんだ」という誰も幸せにならない根拠のない自信だけが醸成されかねません。
1から10まで説明出来るを「理解した」とする
様々な解釈があると思いますが、私は勉強した内容を真に「理解した」とする基準を、
学習した内容を1から10まで説明出来る
として設けています。
プログラムのコードの1行1行にはちゃんと意味があります(意味不明なコードもありますが)。
説明出来ない個所があるとすれば理解できていない個所があるということになります。
「理解した」と思っても、「説明できない箇所」は必ず現れるといってもいいでしょう。
説明を通して自分の理解が曖昧な箇所が現れる度に、新たに勉強するべき項目が浮き彫りになっていくのです。
似たような話として、達人プログラマという書籍の中で紹介されている、ラバーダックデバッキングという有名なデバッグの手法がありますので、興味のある方は調べてみて下さい。
ちなみに弊社の新卒エンジニアの研修では、1から10まで説明出来る事を理解度の指標として明確に設定しています。
コードレビューの際に自分が書いたコードを上から下まで全て説明し、
一つでも説明出来ない項目があれば、その部分は「理解した」とはみなさず次のステップに進めなくする事で、
研修生が「理解した」という言葉の水準が一定に保てるように工夫しています。
用語を正しく使って説明をする
説明をする時に重要な事は、用語を正しく使う事です。
プログラミングの世界には、沢山のその分野特有の用語があります。
用語とは特定の分野における抽象的な概念を、皆が統一して理解するために用意された具体的なキーワードの事です。
用語の意味を理解することは、その分野の重要な概念を理解することに繋がります。
逆に言えば、用語を正しく使って学んだ内容を1から10まで説明する事は、その用語の意味がわかっていないとそもそも出来ません。
用語の理解を曖昧にしたまま放置していては、いつまでたってもスキルは向上しませんし、
こういう記事の対象者になってしまうかもしれませんので気をつけてください。
3. 情報の信頼性を優先する
プログラミングの勉強を進めていくと、分からない事が沢山あるので調べてその疑問を解決する作業が無数に発生します。
調べ物をする際に、どんな情報源を選択するかは状況によってまちまちですが、
選択基準を大きく分けると以下の2つのがあります。
- 欲しい情報に辿り着く速さ
- その情報の信頼性の高さ
そしてこの2つのうち、情報に辿り着く速さよりも情報の信頼性の高さを優先するべきです。
wikipediaによると情報とは
文字・数字などの記号やシンボルの媒体によって伝達され、受け手において、状況に対する知識をもたらしたり、適切な判断を助けたりするもののこと。
という意味なので、状況に対して適切な判断や知識が得られるかは、
その情報がどれだけ信頼できる情報かにかかっているのです。
つまり、必要条件が情報の信頼性で、情報に辿り着く速さはあくまで十分条件であることを忘れてはいけません。
誤学習によって発生するコストは、学び直すだけではすまない(クリティカルなバグを生み出すなど)事もあるので、肝に銘じましょう。
情報源の特性を活かして調査をする
調べ物をしたり学習を進める際には、様々な情報源のメリット・デメリットを活かしながら、それらを組み合わせて学習することが大切になります。
以下にそれぞれの情報源のメリット・デメリットをまとめました。見ての通り、とてつもなく当たり前です。
| 情報源 | メリット | デメリット | 用途 |
|---|---|---|---|
| 書籍 | 情報が体系的にまとまっていて、信頼性は高い | 学習時にはバージョンが古くなっていることが多い。環境によって差異があるケースがある。 | 体系的な情報をインプットする際に使う |
| ブログ | 抽象的な疑問に対して、素早く解決方針を絞り込むことができる | 断片的かつ個別な情報になりやすく、情報の信頼性が担保しにくい。環境によって差異があるケースがある。 | 問題解決の方針の絞り込みに使う |
| 公式リファレンス | 情報が必要十分かつ、信頼性が高い(場合が多い) | 調べたいことが明確にわかっていないと検索することが難しい | 解決方法の詳細や仕様の確認に使う |
| 手元にあるソースコードやバイナリ | 1次情報なので、ほぼ信頼出来る | 解決方針が決まらないとそもそも確かめようがない。初心者にはややハードルが高い。 | 最終的な確認に使う |
上にあげたメリット・デメリットを整理した上で、私が日常的に勉強の際に調べ物をする時の流れを紹介します。
- 書籍をベースに学習を進める
- 書籍で解決出来ない疑問が生まれた段階で、Googleでわからない事を調べる
- いくつかブログなどを見て問題の解決策になりそうな部分を特定する
- その解決策に該当する部分をリファレンスを読んで確かめる
- 手元で実行して確かに動作をするか確認する
調べる方法には唯一絶対の正解があるわけではなく、
状況によって必要な情報の信頼性を保証し、なおかつ素早く調べる事ができるやり方を構築していって下さい。
リファレンスの読み方を覚える
上述したように、調査をする上で信頼性を担保するためにはリファレンスを読むということが必要不可欠になります。
しかし、初心者には英語で書かれていることや、そもそも読み方がわからないということが、とっつきにくいという印象を与えてしまいます。
そこで、簡単にリファレンスの読み方を説明していきます。
通常リファレンスを読む際には、
- ◯◯というメソッドの仕様を詳しく知りたい
- ◯◯という機能を提供しているクラス・メソッドを探したい
上記のような動機で利用することが多くなります。
そこでリファレンスに記述されているメソッドの読み方を紹介しようと思います。
リファレンスに記述されているメソッドを読む際は、以下の4つの注意点を押さえて読んでいくことで、そのメソッドがどんなメソッドであるかを理解する事が出来るようになります。
- レシーバーは何か?
- 引数は何か?
- 返り値は何か?
- 副作用はあるか?
具体的なケースで確認してみましょう。
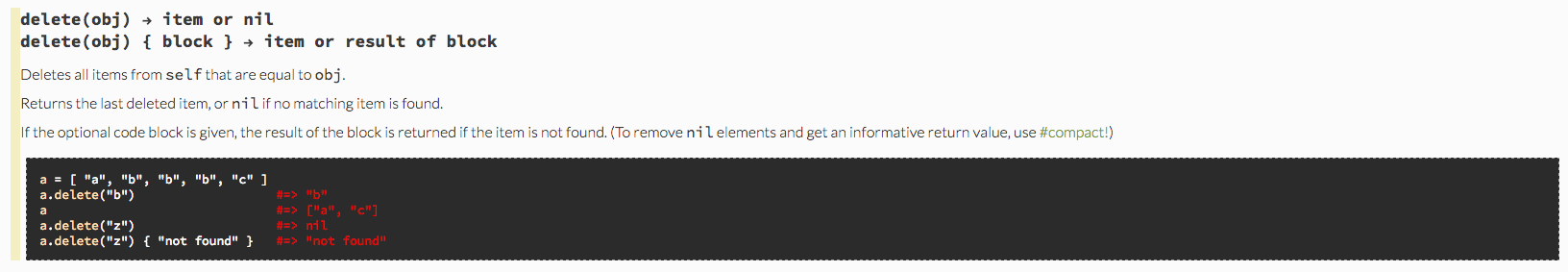
Ruby(2.3.0)のArrayクラスのdeleteメソッドはrdocによると以下のように記述されています。
https://docs.ruby-lang.org/en/2.3.0/Array.html#method-i-delete
ここで記述されている
delete(obj) { block } -> item or result of block
上記のメソッドの説明の内
delete(obj) { block }のobjや { block }が引数で、
-> item or result of blockのitem or result of blockが返り値の説明です。
また、メソッドの概要文は英語ですが、殆ど中学生~高校生レベルの英語力で読めるので落ち着いて読んでみましょう。
メソッドの説明と概要文を読んだ上で、先程の4つのチェック項目を確認してみると以下の様になります。
- レシーバー
-
Arrayクラスのインスタンス
-
- 引数
-
objとblock
-
- 返り値
- 最後に削除したレシーバー内の要素。削除する要素が存在しない場合は
nil - 引数にblockが渡っていてかつ削除対象オブジェクトが無かった場合はblockの返り値
- 最後に削除したレシーバー内の要素。削除する要素が存在しない場合は
- 副作用
- 引数として与えられた
objと一致する要素をレシーバーから全て削除する
- 引数として与えられた
Arrayクラスのdeleteメソッドがどんなメソッドであるか、使い方が丸裸ですね。
メソッドの使用例も合わせて載っているので、4つのチェック項目と照らし合わせることでより正確な理解に繋がります。
基本的には上記のような読み解き方で様々なメソッドを理解することが可能になります。
リファレンスの正しい読み方を理解することで、信頼性の高い情報を調査するコストを飛躍的に低減することができます。
4. 勉強のためにデバッグを行なう
エラーやバグが発生した時、初心者の時はいつも焦りますよね。
何がいけないのか検討もつかないでいたずらに時間ばかりがかかってしまい、挙句原因がただのタイポだったときの絶望感は誰しも感じた事があるのではないでしょうか?
しかし、エラーやバグが発生した時は、あえてコレはチャンスだと思ってみましょう。
そのエラーやバグを解消する過程で、本を読んでいるだけでは学べない多くの事を勉強する事ができるのです。
しかし
- ただ闇雲に変更を加えてなんとなく動作してしまった
- エラーメッセージをそのままコピペして、検索に引っかかった方法をそのまま適用して事なきを得た
この様なその場しのぎなデバッグをしていると、折角の学習チャンスを逃してしまうことになります。
デバッグを学習機会に変える準備をしておきましょう。
エラーメッセージを読む
まず、大抵の場合エラーメッセージを読めばエラーの原因はそこに書いてあります。
エラーメッセージは赤い上に英語なので、初心者を殺しに来ている感じが否めませんが、
ぶっきらぼうなりにちゃんと必要な情報をプログラマに提供しているのです。
エラーメッセージは大きく分けると以下の3つの情報が含まれています。
- エラーの発生した時のタイムスタンプ
- エラーの種類
- エラーが発生しているファイルとその行数及び、エラーが発生するまでの経路(メソッドの呼び出し順)
たとえば以下のようなエラーがRailsのアプリを開発している際に出てきたとすると
F, [2016-12-14T16:12:52.055301 #16409] FATAL -- : [/community/34913]
ActionView::Template::Error (undefined method `like_count' for #<Community:0x007f67b69866e0>):
6: <div class="bottom-">
7: <%= image_tag 'community/member.png', class: 'icon user' %>
8: <span class="count"><%= community.participant_count %></span>
9: <div class="info">
10:
app/views/communities/_community.html.erb:8:in `block in _app_views_communities_community_html_erb___2695577053056243576_46961797035580'
app/views/communities/_community.html.erb:1:in `_app_views_communities_community_html_erb___2695577053056243576_46961797035580'
app/views/community/show.html.erb:38:in `_app_views_community_show_html_erb__1896930720777653480_46961797750960'
エラーのタイムスタンプは
F, [2016-12-14T16:12:52.055301 #16409] FATAL -- : [/user/34913]
エラーの種類は
ActionView::Template::Error (undefined method `like_count' for #<Community:0x007f67b69866e0>):
エラーが発生しているファイルとその行数及びエラーが発生するまでの経路は
app/views/communities/_community.html.erb:8:in `block in _app_views_communities_community_html_erb___2695577053056243576_46961797035580'
app/views/communities/_community.html.erb:1:in `_app_views_communities_community_html_erb___2695577053056243576_46961797035580'
app/views/community/show.html.erb:38:in `_app_views_community_show_html_erb__1896930720777653480_46961797750960'
という様に分解してエラーメッセージを見る事で、いつどこでどんなエラーが起きたかを把握しやすくなります。
エラーメッセージの読み方は使用している言語やフレームワークによって出力のされ方や内容が異なりますので、学習する内容によっては今回の読み方と異なることが多いでしょう。
ただし、情報の整理の基本は変わらないはずです。
上記のようにエラーメッセージを整理していけば、落ち着いてエラーに対処することが出来るようになります。
デバッグの手法を学ぶ
上記のように大抵の場合はエラーの原因が書かれているのですが、
場合によってはエラー文を読んだだけでは、直接的な原因を特定する事が出来ない事があります。
その場合は、エラーが起きている該当箇所周辺や関連するコードを注意深く読みながら、デバッガを駆使して問題の原因を突き止める必要があります。
デバッグの細かい手法はWikipediaにも書かれていますし、実践 デバッグ技法 -GDB、DDD、Eclipseによるデバッギングのように体系的にまとめられている物が多数存在するので、ここでは割愛します。
また、デバッグを行う上でデバッグしやすいツールを使うというのも非常に重要です。
Ruby, Railsを使っている場合はRubyMineという高機能IDEを使ったり、pry-byebug(参考: pry-byebugでrubyをdebugする)等のデバッグ用のライブラリを利用する事で、より快適なデバッグライフを手に入れる事が出来ます。
自分の手元の環境や自分の肌に合うツールを試行錯誤しながら探すのもプログラミング学習の楽しさの一つでもあります。
5. 良き仲間を作り、レビューし合う
プログラミング学習をする上で、自分が書いたコードを他人にレビューしてもらうことの重要性は、今更説明しなくても様々な場所で説かれていますが、
特に初心者は自分よりも信頼できる先輩エンジニアからガンガンレビューを貰ったほうが良いです。
できるだけ早いうちに我流の変な癖が入り込む余地を無くし、より一般的でかつベストプラクティスと呼ばれるような書き方を身に着けていくように矯正していくべきでしょう。
読みやすいコードを意識する
独学でプログラミング学習を進めると、読みやすいコードを意識せずに変な癖のあるコードを書くプログラマになってしまうかもしれません。
コードレビューをすることによって学べる事の内、初心者のうちにしっかり叩き込んでおくべきことは、
読みやすいコードを意識する事です。
実際の仕事の中では、自分以外の他の開発者と一緒になってプログラムを書く事がほとんどです。
その場合、実はプログラムを書く時間よりも他人が書いたコードを読んでいる時間のほうが長くなることが多いのです。
(※ ここで言う他人は過去の自分も含んでいます)
他人にコードを読んでもらったときに、つまらない読みづらさの指摘に時間を使うよりも、もっと大事な設計や便利なTipsを指摘してもらいましょう。
読みやすいコードの書き方の詳細については、リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニックが最も有名で、「読みやすいコード」をどうやって実現するかを具体例を交えながら非常にわかりやすく紹介されている為、本記事では割愛します。是非とも一度手にとって読んでみて下さい。
また、静的コード解析ツール等を利用して、コーディングスタイルや命名規約等を矯正することで、仕組みで読みやすいコードに矯正することも出来ます。
rubyではrubocopなどが有名ですね(参考 : Rubocopを使ってコーディングルールへの準拠チェックを自動化)。
ちなみに、弊社の新卒エンジニア研修は、研修生と現場のエンジニアの1on1のコードレビューを中心としたプログラムになっています。レビュワーから「何故この書き方にしたのか?」を問われ続ける中で、**どうやって書いたらもっと読みやすくなるのだろうか?**を常に自問しながら学習するように設計されています。
6. 成果物を作り出す
プログラミングの勉強をする上で、最もモチベーションにつながるのは、
作りたい物を作って、それが動作する時ではないでしょうか?
次はもっと◯◯な物を作りたい!や日常のふとした課題を解決するアプリケーションを作りたい!
そんな思いから、それを実現する為の勉強のテーマが決まっていきます。
しかし、初心者の場合はそもそも作りたいものがぱっと思いつかない事が多いのが現実的なところではないでしょうか?
作りたいものが思い浮かばないので、書籍の写経が終わった後が続かずに、一向にスキルが伸びていかない。
こういう繰り返しに僕は陥っていました。
車輪の再発明を積極的にする
そもそも多くの場合、人は自分が作れる物以上の物を作りたいと思うことができないのだと考えています。
簡単に言うと、「作り上げる」イメージが湧かないものに対してはモチベーションを燃やすことができないということです。
すなわち、自分が本当に作りたい物を思い浮かべるようになるには、自分が作れる物の範囲を広げていく必要があるということです。
初心者がいきなり作りたいものを作ろうとしたって、そもそも作れる物がしょぼすぎるのでそんなもの作りたいと思えるわけがありません。
その考え方を逆手に取ると、初心者の方が成果物を作り出す習慣を作るためにまず初めにやることは、
積極的に車輪の再発明をするということです。
一般的に車輪の再発明はプログラミングの世界においてはネガティブな言葉として捉えられますが、
学習目的の場合、仕様を一から考える必要が無いので作る作業自体に集中できるという大きなメリットがあります。
いわゆる守破離の「守」のプロセスですね。
作りたいものが無いと悩むぐらいなら、自分が普段使っているサービスやちょっとしたアプリのコピーを作ってみることをオススメします。
再発明した物を少しだけ改善してみる
サービスのコピーを作ったら、何か一つでもいいからオリジナルの機能を作ってみましょう。
サービスのコピーをする過程で、作ることが出来る範囲は作る前と比べて飛躍的に向上しているはずです。
実現できる事の幅が広がれば、自ずと「これもできるかな?」という色気が出てきます。
新しいアプリのアイディアが出てこなくても、機能改善や小さな機能の開発ぐらいなら、案外いくつも思いつくものです。
先程から何度か紹介しているRailsTutorialは、Ruby on Railsの代表的な入門資料で、Twitterのコピーサイトを0から作るという非常に手厚いチュートリアルでおすすめです。
第2版(現在は第4版)の最終章の巻末問題では、それまでに作成したサンプルアプリケーションの拡張機能を開発するというお題があって非常に面白かったのを覚えています。
~~第3版以降からはこの巻末問題がなくなっていたので非常に残念でしたが、~~ただ単に写経するだけでなく自分の頭で考えて作っていくプロセスを踏めるという意味で優秀な教材だったなと感じています。
(追記)
RailsTutorialの日本版を執筆された @yasulab さんから、
@YudaiTsukamoto 最新版のチュートリアルで実装されるようになった「パスワードリマインダー」と「ユーザー登録の確認」を除き、他の課題集を載せてみました!


14.4.1 サンプルアプリケーションの機能を拡張する
http://railstutorial.jp/chapters/following_users?version=5.0#sec-guide_to_extensions
なお、当時 (第2版) の情報にいくつか古い情報があったので、そちらは僕の方で適宜アレンジしておきました ;)
とコメントを頂き、最新版のRailsTutorialでは、上述のアプリケーションの機能を拡張するの項目が復活致しました!感無量です・・・(´;ω;`)
7. 体を鍛える
健全な精神は健全な肉体に宿る
古代ローマの有名な風刺詩人が言っていたり、某魂を食べ合うアニメでも引用されていましたが、
「健全な精神は健全な肉体に宿る」は人類史上の最も偉大な格言の一つだと思っています。
そして、肉体とはすなわち、筋肉のことです。
プログラミングの勉強は、精神の戦いです。
精神の状態が不安定な時に勉強をすると、果てしなく効率が下がります。
こんな過酷な状況下で、筋肉を鍛えない理由がありますか?
プログラミングの勉強は、姿勢の戦いとも言えます。
発達したアウターマッスルとインナーマッスルのコンビネーションによる、安定した着座姿勢が正確なタイピングを生み、正確なタイピングが生み出す止めどないリズムが、プログラマーのテンションを上げていきます。
こんな素晴らしい効果が期待される中で、筋肉を鍛えない理由がありますか?
何より、気分がいいです。
筋肉が発達すると、とても、気分が、いいです。
つまり筋肉を鍛える事は、プログラミング学習を加速させる上で超重要なファクターであるということです。
スクワットがおすすめ
筋肉トレーニングをこれまでの人生でほとんどやってこなかった方におすすめの筋トレは、
スクワットです。
腕立て伏せや、腹筋等の有名な筋肉トレーニングは、日常的にあまり鍛えられていない場合が多く、まともにこなせません。
できないトレーニングを繰り返しても気分が乗らず長続きしません。
一方で、スクワットで使う筋肉は日常の歩行で常に自重トレーニングを行っている状態に近いため、筋肉トレーニングを行う上で必要最低限の筋肉が発達しているケースがほとんどなのです。
さらに、スクワットは筋肉の中で最も大きい大腿四頭筋(太ももの前の筋肉)をはじめ、足腰を総合的に鍛えることができるエクササイズです。
King Of Muscle Trainingと言っても過言ではありません。
今すぐ立ち上がって、スクワットを始めることをオススメします。
スクワットの正しいやり方は、Qiitaの責任範囲を大きく逸脱するため、ここでは詳しくは書きませんが、是非ともレクチャー記事を見て正しいやり方を学んで実践してみて下さい。
おわりに
いかがでしたでしょうか?
独学がうまくいかずに苦しんで、社会人としてはじめて体系的にプログラミングの勉強を行い、
試行錯誤しながら取り組んだ事で学んだ集大成をまとめました。
いささか大ボリュームすぎる感じが否めませんが、初心者の方や、新人エンジニアの方が勉強する際の指針として役立ててもらえれば幸いです。
明日は @jazzyslideさんの「子どもたちが学ぶ技術の面白さと成長に関する何か」です
お楽しみに