tdを@onclickでクリックするとプルダウンに変化し、プルダウンの内容を選択するとtdに文字列が残って欲しい
前提
開発環境:Visual Studio2022 .NET6.0 BlazorWASM
動作確認環境:Windows11, edge
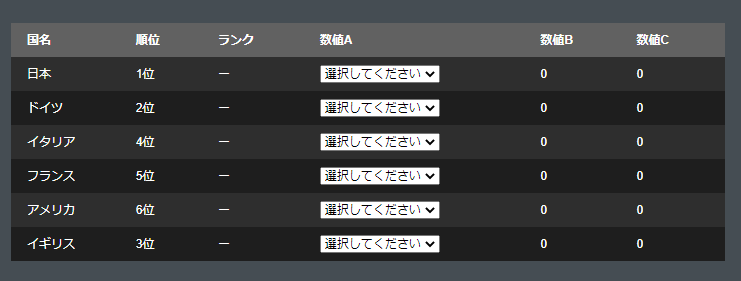
下図のようなテーブルを作っております。将来的にはデータグリッドとするつもりです。
thのクリックでそれぞれの列に合わせたソートが可能です(実現済み)
今回実現したいこと
・ランクとある列のtdをA~Eの文字列で編集可能としたく思います。
・tdを@onclickでクリックするとプルダウンに変化し、プルダウンの内容を選択するとtdに文字列のみが残って欲しい。
また、行ごとに編集が行えるようにしたいです。
解決したいこと
Windows 11 の Visual Studio 2022 で Blazor WASMアプリをターゲットフレームワーク .NET 6.0 で作っています。
tdタグをクリックする機能を実装中に以下のエラーメッセージが発生し、ビルドが通らないので大変困っております。まず何よりもビルドを通したいです。
発生している問題・エラー
以下のようなエラーが出ております。
エラーメッセージ
CS0501 'DataGridHand02.changeEdit()' は abstract、extern、または partial に指定されていないため、本体を宣言する必要があります
ワーニング
CS8974 メソッド グループ 'changeEdit' を非デリゲート型 'object' に変換中です。このメソッドを呼び出すつもりでしたか?
該当するソースコード
html
<td class="editableTD" @onclick="changeEdit">
@((MarkupString)messageText)
@changeEdit{
@messageText
<EditForm Model="Lank" onchange="onselect">
<InputSelect id="Lank"
@bind-Value="Lank"
class="form-control">
@foreach (var it in Lanks)
{
<options>@it</options>
}
</InputSelect>
</EditForm>
}
</td>
blazor
@code {
[Parameter]
public string Lank { get; set; }
public string messageText = "ー";
public void changeEdit();
private string[] Lanks = new string[]
{
"A",
"B",
"C",
"D",
"E",
};
}
補足:一応動いているコード
html
<td class="editableTD" @onclick="changeEdit">@((MarkupString)messageText)</td>
blazor
@code {
public string messageText = "ー";
private void changeEdit()
{
messageText =
"<select name='select106' onchange='change(this)'><option>選択</option><option value='1番目'>A</option><option value='2番目'>B</option><option value='3番目'>C</option><option value='4番目'>D</option><option value='5番目'>E</option></select>";
}
}
一応やりたいことの途中までは動いている様子です。
自分で試したこと
ネット上のコードからお借りしてきたものなので、そもそもよく分かっていないのが問題だと思います。
その後もネット上のコードから書き換えを試しているのですが、ビルドが通りません。
また、Visual Studioのサジェスチョン機能でコードを改変してみても同様でした。
一応動いているコードはあるのですが、プログラムと呼ぶにもお恥ずかしい内容で、メンテナンス性も最悪だと思います。
また、これでは該当コードを張り付けたtdが全て同時に編集状態になるのも問題です。
0 likes