JS最強のゲームライブラリ「Phaser3」に、大きなアップデートが来るようです。
Version 3.60.0 - Miku (ミクさん!?)
リリースは、Phaser10周年の4/12とのこと。
Phaser3は息が長く、大分完成されていた感はありますが、ここに来て大きな機能追加が行われるようで、期待大です。
抜粋して簡単に紹介します。
Phaser3関連の他の記事もよければ!
『Web屋がJavaScriptでゲームを作ってSteamで配信するまでの道のり』
『ゲームエンジンにVueを合体させたらゲーム開発が捗った』
ビルトインFX
目玉機能ですかね。
Glowで発光させたり、ドロップシャドウをつけたりといったグラフィックへの特殊効果は、
これまではGLSLを書いてシェーダーを自作しなければいけませんでした。
3.60では、定番の効果が標準で搭載され、以下のようにGameObjectへ簡単に適用できるようになりました。
const player = this.add.sprite(x, y, texture)
player.preFX.addGlow(0xff0000, 32)
搭載予定のエフェクトは以下。
| エフェクト名 | 説明 |
|---|---|
| Barrel | ピンチ/バルジの歪みエフェクトを追加します。 |
| Bloom | カスタムオフセット、ぼかしの強さ、ステップ、およびカラーを使用して、任意のGame ObjectにBloomを追加します。 |
| Blur | 3つの異なるレベルのガウシアンぼかし(低、中、高)とカスタム距離とカラーを追加します。 |
| Bokeh / TiltShift | インテンシティ、コントラスト、および距離設定を備えた、ボケとチルトシフトエフェクトを追加します。 |
| Circle | カスタムカラー、幅、および背景色を使用して、任意のGame Objectに円形のリングを追加します。マスキング/アバターフレームに便利です。 |
| ColorMatrix | sepia、greyscale、lsdなどのすべてのメソッドにアクセスできるColorMatrixを任意のGame Objectに追加します。 |
| Displacement | ノイズテクスチャなどの変位テクスチャを使用して、Game Objectの外観を劇的に(または微妙に)変更します。 |
| Glow | カスタム距離、強度、およびカラーでスムーズな内側または外側のグローを追加します。 |
| Gradient | 2つの色の間にグラデーションを描画し、オプションの「chunky」モードを使用して、クラシックなレトロスタイルのゲームに適用します。 |
| Pixelate | 任意のGame Objectをピクセル化して、さまざまな程度で表示します。 |
| Shadow | カスタムの深度と色で、Game Objectの背後にドロップシャドウを追加します。 |
| Shine | Game Objectを横切る「shine」エフェクトを実行し、加算的にまたはリビールの一部として追加します。 |
| Vignette | カスタムオフセット位置、半径、およびカラーでGame Objectの周囲にビネットを適用します。 |
| Wipe | カスタムライン幅、方向、およびエフェクトの軸を設定して、Game Objectを「wipe」または「reveal」に設定します。 |
(訳: ChatGPT)
Timelineクラス
個人的に2番目の目玉機能
未来に起こるイベントをスケジュールすることができます。
シーンが一時停止すると、タイムラインも一時停止し、Sceneが破棄されると、Timelineも自動的に破壊されます。
const timeline = this.add.timeline([
{
at: 1000,
run: () => {
// 後で行いたい処理
}
}
])
色々な用途で活躍しそうです。
Nine Slice Game Object
ImageやSpriteのように、画像を描画するGameObjectですが、サイズを変更したときに、画像が9分割し、四隅はループなし、上下は水平にのみ、左右は垂直にのみ拡縮させる形でリサイズが行われます。
装飾のついたメッセージウィンドウなどを、可変サイズで利用したいときに利用します。
(右がImageで拡大、左がNine Sliceで拡大)
ESModuleのサポート
されるようです。
import 'phaser'
↓
import { Scene, Game } from 'phaser'
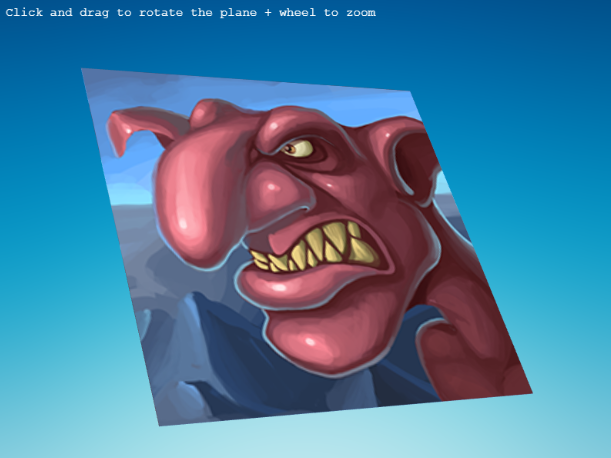
Plane Game Object
以下のように平面を3D的にグリグリ動かせるGameObjectのようです。
立体音響
詳しくありませんが、面白い演出に使えそうですね。
Spine 4
Spine 4対応だそうです。
さらに詳しく
Richard Davey氏の投稿は以下から。
https://www.patreon.com/photonstorm
3.60の新機能について詳しく紹介されています。
ちなみに、3.60リリース後は、氏はPhaser4の開発に戻るそうです。