大目次:
はじめに
「Web技術でゲーム開発」に関する日本語記事自体がそれほど多くはないですが、
特に「HTML5製のゲームをSteamで公開」的な情報となると全く見つからなかったので、
先日公開したばかりのゲームについて書いてみます。
「Webエンジニアならでは」を多少意識しつつ、開発からリリースまでにやってきたことを広く浅くまとめました。
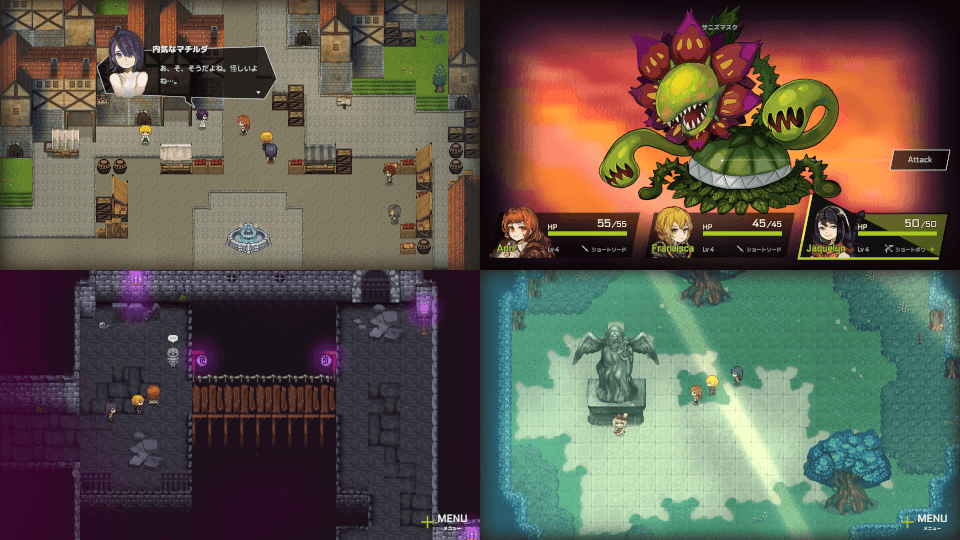
成果物 『Unsung Kingdom』
HTML5ベースのオーソドックスなRPGです。
| Unsung Kingdom | |
|---|---|
| ジャンル | RPG |
| 価格 | 無料 |
| プレイ時間 | 3-4時間 |
| 配信先 | Steam / GooglePlay / Web |
そもそもなぜゲームを作るのか
主語を僕に置くと、「趣味」の一言で終わってしまうんですが、
まずは、「エンジニアが業務外で何かを作るメリット」を考えてみます。
- プログラミング能力の向上につながる
- エンジニアとしてのプロフィールになる
- 例え有名アプリのエンジニアをしていたとしても業務で書いたソースコードを社外に示せるケースは少ないですね
- ポートフォリオとしても使える
- 僕はずっとWeb業界志望ですが趣味で作ったゲームも転職の際に使っています
「ゲーム」である必要はありませんが、僕が色々作ってみて思った印象です↓
| 感想 | 作例 | |
|---|---|---|
| ツール系アプリ | これは個人でも役に立てるものを作れる可能性が高めかも。 ただし利用者がついたならメンテを続けなければいけない。 |
マークダウンのメモアプリ |
| ユーザー参加型のWebサービス |
個人で流行らせるのは難易度が高すぎ! (個人という時点で色々な面での信頼性が下がるし、広告費もかけられない) そして使ってもらえず過疎ってしまうと哀愁がすごい。 |
オンライン絵しりとり |
| 一発ネタ的アプリ | 気軽に遊んでもらえて、話題性にも強いかも。 ただし賞味期限が短い気がする。新しい技術を試すためにサクッと作るのにおすすめ。 |
顔写真に泣きぼくろをつけるサイト. |
| ゲーム(notオンライン) | **完成さえすればその時点で「作品」**なので失敗の概念がない。 継続的なメンテは必要なく賞味期限も長い。 デメリット: ・あまり遊んでもらえない可能性もあるし、批判的なレビューをもらう可能性もある。 ・Web系技術からは少し遠い。 ・完成させる難易度が高く挫折率No.1 |
- |
そもそもなぜSteamで公開するのか
この記事ではSteamにフォーカスしましたが、実際はこのゲームはWeb上から直接遊べるし、WebViewでラッピングしてGooglePlayにも公開しています。
SteamとGooglePlayに出した最初の理由は、大きなプラットフォームの力を借りて集客するためです。
LPだけオープンして待っていたとこで誰も遊びに来てはくれないわけです。
なので正直、「Webブラウザで遊べるのに、集客のためだけにわざわざダウンロードしてもらうなんてアホくさいな」、と思っていました。
しかし今となっては、むしろSteam経由で遊んでもらいたい思いのほうが強いです。
Steamのストアに並ぶことは思っていたよりも嬉しくて、
例えるなら、小説を書いたとして、今まではコピー用紙に印刷してホチキスで止めたものを皆に配っていましたが、
今回はちゃんと本になって、カバーがついて、書店に並んだような、そんな気分です。
また、Steamはユーザーへのゲームの露出が相当最適化されているようで、長期的にちゃんと遊んでもらえます。
リリースしてしばらく経つと、埋もれて誰ひとりダウンロードしない、ということはなさそうです。
itch.ioと比べて
ちなみに以前、ブラウザゲームのプラットフォームとして世界的に有名なitch.ioにもゲームを投稿してみたことがあるんですが、全然遊ばれず、埋もれていってしまいました。
僕のゲームに魅力がなかったことにも間違いないのですが、投稿量が多いためなのか、YouTubeのように人気なもの以外はすぐに埋もれて二度と浮上できないような難しさを感じました。
あと、日本人ユーザーが少ないと思います。
ゲームの実装
ライブラリ選び
僕はLinuxユーザーなので、ここ数年、世の中色々なものがWebベースで作られたり、クロスプラットフォームの方向に広がっている状況には歓喜しています。
なのでもちろんゲームもWebで作っていきたいと思います。
色々調べたところ、Phaser3というライブラリに行き着きました。

日本では無名ですが、すごいスター数です🌟
そしてアップデートがとても活発です。Web界隈のスピード感そのものですね。
これだけでPhaser3を使うことは確定しました。
開発
例によってwebpackなどをベースに好みの開発環境を作ったら、あとはPhaser3の公式リファレンスを片手にひたすらイケイケなコードなコードを書いていきましょう👌
Phaser3は、(≒ゲームライブラリは、)
画像や図形、文字の描画、物理演算といったゲームを作るうえで必要となってくる基本的な機能を提供します。
キーを押すとキャラクターが歩いたり、会話ウィンドウが出てセリフが表示されたり、といった直接ゲームの要素となるような機能は提供されません。
RPGでいうと、フィールドやイベント(ストーリー)といった「中身」を作っていく前に、↑こういったシステムの枠組みを作っていくことになります。
Phaser3では、GameObjectという座標情報などを持った基本となるクラスがあり、これを継承しながらキャラクターやUIなどのコンポーネントを作っていく感じになると思います。
これをゲームの空間+時間となるSceneというクラスに配置し、動作させていきます。
細かな実装内容についてはとても記事にはしきれませんが、例として今回作ったクラスを一つリンクします。(これだけ見ても謎かもしれませんが…)
Character.js: これは、マップ上を歩き回るキャラクターのためのクラスで、GameObjectから継承され、さらにPlayerとNPC用の子クラスに派生します。
Webサイト、Webアプリ開発との違い
僕が思うWebサイトの開発と意識するところの違いは、「時間」の要素がより強く作用してくる点だと思います。
常にフレームレートに応じたループが走っており、この流れの中で画面に表示されるべき状態を実現したり、ユーザーからの入力を作用させたりしていきます。
DOMもほぼ使わなければ、そもそも実現する内容もWebとは全く異なりますが、↑の感覚が掴めてきたらなんてことはありません。
意識高い系コードレビューをくぐり抜けてきた我々の、プログラミングそのものの力量は存分に活かせるはずです。
辛い点・反省
辛かったのは、「見た目」の実装で、HTMLやCSSのような構造や体裁を定義する仕組みがない点で、
イメージとしては、JSによるDOM操作だけでWebページのコーディングをした感じです。
そのノリでViewにあたる部分を実装していくと、手続き的でController内に紛れるようなコードになりがちです。
次回はViewの実装をリアクティブな形で作れないか挑戦してみたいと思っています。
トラブルシューティング
Phaser3は日本では無名に近いです。
なのでPhaser3に関する情報を日本語でググったりするのは大抵無駄に終わります。孤独を感じます。
(わずかながら日本語情報を発信してくれている素晴らしい記事もあります!)
機能に関しては公式のドキュメントでほとんどのことが解決できますが、それ以外のトラブルは英語でググりましょう。
これは日本人ユーザーが多い技術について調べるときであってもおすすめしたいです。
目当ての情報を素早く見つけられる確率が段違いです。
もしもライブラリレベルで問題があるなら、オープンソースである強みを生かし、
ソースコードを読んでみたり、自分で直してプルリクを出したりしちゃいましょう。
僕は今回のゲームを開発中にPhaser3自体の不具合で行き詰まってしまったので、
修正のプルリクを出しつつ、改善されるまでの間は自分でフォークして修正したブランチを使って開発していました。
その後、翌月のリリースにてすぐ修正されていました。
ほんのわずかであれ、お世話になっているライブラリに貢献できたのは幸せな体験の一つでした。
追記 2020/07/12
ちょうど同じ時期に具体的な開発手順をコードつきで紹介してくださっている方がいらっしゃいましたので、ぜひご参考に!
→『TypeScriptを使ってノベルゲームを作ろう』
Steamに出すために
ゲームをSteamで配布できる状態にする
ネイティブアプリ化と、Steam SDKの導入が必須となります。
NW.jsというフレームワークでサクッとネイティブ化し、
Steam SDKをNode.jsでラッピングしたgreenworksというライブラリを導入します。
これについては、実際の作業手順を別の記事「HTML5製のゲームにSteamSDKを導入する手順(NW.js + Greenworks)」にまとめました。
↑の作業さえ無事に終われば、HTML5ベースのゲームであることが障壁になることはこれといってありませんでした。
Steamの機能への対応
Steam SDKさえ導入できればとりあえずパブリッシュ条件は達成できます。
しかし、せっかくなのでSteam SDKの機能を使ってゲームを充実させましょう。
僕は、Steamからも「必須じゃないけどあったほうがいいよ〜」と推奨されている実績機能とクラウドセーブを導入しました。
少なくともこの2つはかなり簡単でした。
実績があるだけでSteamで出している感が増しますね。
SteamDirectへの参加
SteamDirectというプログラムを通じて、一般人でもより気軽にSteamにパブリッシュができるようになりました。
なりましたと言いつつ過去の事情に詳しいわけではありませんが、以前はもっとハードルが高かったようです。
| ざっくりやること | |
|---|---|
| 基本情報の登録 | 組織名とかですね。 |
| 銀行口座の登録 | 売上金の振込先です。 |
| 税務情報の提出 | 全部Webで完結できますが、色々回答項目が多いです。 この項目でTIN(納税者番号)としてマイナンバーカードを提出しないと日本と米国で二重に徴税されるらしいです。 |
| KYC(顧客確認) | ↑に関連する…? よく分かりませんが免許証を提出しました。 |
| アプリ提出料の支払い | 100ドル支払う必要があります💴 100ドルということは多分100円くらいなので無心で払いましょう。 |
口座と税金については、公開するゲームが無料配布の予定でも必要です。
多分税金情報のところが一番大変そうな感じがしましたが、いずれも一つ一つ進めていけば解決できるもののはずです。
KYCは代行会社からメールが届いて、そこに免許証の写真を返信したのですが、
この代行会社からのメールや、コーポレートサイトがなんとも怪しくて(httpだし…)、詐欺メールじゃないかと疑ってしまいました。
一連の作業から5日後に無事デベロッパーになれました。
僕が使ったのは、口座情報、マイナンバーカード、免許証でした。
『またろうのSteamworksブログ』 ←こちらのブログにとてもお世話になりました。
追記: 分かりづらいボケで混乱させてしまいすみません…提出料は約1万円です
SteamWorksでリリースの準備
リリースを管理するためのSteamWorkの画面にアクセスできるようになります。
やることは大きく以下の2点です。
| こういうのを用意します | |
|---|---|
| ストアページの準備 | - 紹介文 - トレイラー・スクリーンショット - その他カバー画像やバナーなど |
| ビルドの準備 | - ゲームのzipをデプロイ - 起動コマンドの設定 |
ストアページとビルドは、それぞれSteamのレビューを通過する必要があります。
レビューは1,2営業日でフィードバックがもらえます。
また、内容もそれほど厳しくなさそうです。
(えっちな内容やセンシティブな内容を含むゲームはその限りではないかも)
本国で対応しているのか分かりませんが、レビュー結果は英語で返ってきます。
いずれにしても、SteamWorksの推奨通りに進めていればレビューで大きくつまずく可能性は低そうです。
SteamWorks内では、どのようにストアを用意するのが遊んでもらうために効果的かを導いてくれるため、安心感がありました。
リリース!
ゲームがリリースできるのは、ストアページが公開されてから2週間後です。
リリース当日は魔法の言葉「アプリケーションをリリース」を唱え(ちゃんと声に出して)、晴れてリリースに至ります。
その他にやったこと
宣伝まわり
プレスリリース:
ゲームのニュースやレビューを出しているようなサイトは、メールやフォームで掲載依頼を受け付けています。
プレスリリース(こんなの作ったよ的な紹介をまとめた文書)を作って送ってみました。
結果、4GamerさんとGamerさんがリリース文まま掲載してくれました。
ツイッター:
多分もっと開発段階から進捗を発信したりして、少しずつフォロワーを集めるといいんですよね。僕はそれが下手なんですが。
LP:
Web屋ならLPを作るくらい朝飯前のはずです!
今どきはバニラJSとCSS animationだけでもそれっぽく動かせますね。
Steam:
Steam自体の集客力が強いので、
もしかしたら特になにもしなかったとしても、数人にしか遊んでもらえないという事態にはならないんじゃないかと思いました。
ちなみに僕のゲームの場合、ストアページを公開してからの2週間で200名ほどにウィッシュリストへ追加いただけました。
多言語対応
昔作ったゲームの話ですが、中国語圏の人から、中国語に翻訳したバージョンを公開してもいいかと連絡をもらったことがあります。
それを追いかけたところ、中国語のフォーラムで僕のゲームがレビューされていたり、中国語版の僕のゲームの実況動画が作られているのを見つけました。
海外にだって無名作者のフリーゲームを好き好んで遊ぶ人はいるのだということを目の当たりにしました。
そんなこともあり、インターネットで世界が繋がっているというのに、日本語版だけしか出さないのは、実はあまりに勿体無いんじゃないかと思っています。
とはいえ自分一人でどうにかできるものでもないので、もしもに備えて多言語対応の仕組みを自作し、翻訳作業がしやすい状態にだけしました。
もしかしたら英語の学習も兼ねて自分で英語版の翻訳に挑戦してみるかもしれません。
2021/03/09 追記: ネイティブの方が英語版に翻訳してくれました!
オープンソースでの公開
GitHubで公開中です!
目的は、
- 僕の最新のコードをGitHub上で見れるようにする
- Phaser3でRPGを作りたい人が参考にできるようにする
- 先述した多言語対応をもし万が一やってくれる方が居たら参加できるようにする
です。
ただし、ゲームによっては以下のような障壁があるかもしれません。
- もし作ったゲームが有料作品なら、ビルドすれば遊べてしまうので、買った人が損をする
- もし作ったゲームにオンラインで競う要素(ランキング機能を含む)があるなら、作りによってはより簡単に不正できてしまう
- もし作ったゲームに画像や音楽などの素材を使っているなら、ライセンス上問題となる
僕のゲームはどれにも当てはまらないのでノープロブレムです。
記事を書く
Web界隈にいる皆さんなら、技術や情報をオープンにしていくことがいかに素晴らしいかを知っており、
そしてその恩恵を受けていることと思います。
役に立つ自信がなくても何か書きましょう✊
僕は、Phaser3のTipsを少しずつ記事にしていこうかと思っています。
おわりに
僕は今までちょくちょくフリーゲームを作ってきましたが、Steamへは初のパブリッシュでした。
感想としては、本当に挑戦してよかったです。
冒頭で書いた通り、自分のゲームがSteamに並んだことが思っていたよりも嬉しいです。
JavaScriptをひたすら書けるのは楽しいですね。
綺麗な設計や実装は結構得意なつもりですが、これだけ大量に書くと粗が目立つ部分がでてきます。
そのぶん、次回はもっと綺麗に書ける、書こう、という気持ちになっています。
長くなりましたが、読んでいただきありがとうございました!
もしよければプレイ・シェアなどいただけたら嬉しいです!
フリーRPG『Unsung Kingdom』を公開しました!
— らいね (@Laineus) July 4, 2020
PC/スマホで遊べるオーソドックスなRPGです。
■ Steamhttps://t.co/1QuDTOiTY8
■ Webhttps://t.co/4z6xjUGnkA#indiedev #UNSUNG_KINGDOM pic.twitter.com/dTitZM9mJY
↓↓ ゲームに関する他の記事もよかったらお読みください!