目次
ローカル環境篇 1日目
オンライン環境篇 1日目 作業環境を整備する
オンライン環境篇 3日目 Boto3 で EC2 インスタンスを立ち上げる
オンライン環境篇 4日目 Code-Serverをクラウドで動かしてみる
オンライン環境篇 5日目 Docker 上で、code-server を立ち上げる
オンライン環境篇 7日目 git 上のcompose を EC2上に展開する
...
オンライン篇 .. Coomposeファイルで構築
オンライン篇 .. K8Sを試してみる
...
魔改造篇
はじめに
前回までで、Docker を利用して、EC Instance 上に Code-Serverを立ち上げることができるようになりました。
今回は、github 上に、compose file から、EC2 Instance に立ち上げるまでをやってみます。
- 作成
- 停止
- 再開
- 削除
- 情報取得
新規の知識はないので、茶々っと作ってみてください。
汚くて良いと思います。
成果物例
$ git clone https://github.com/kyorohiro/advent-2019-code-server.git
$ cd advent-2019-code-server/remote_cs04/
$ docker-compose build
$ docker-compose up -d
ブラウザで、http://127.0.0.1:8443/ を開く。

Terminal 上で
$ pip install -r requirements.txt
$ aws configure
..
..
EC2Instance を 作成
$ python main.py --create
EC2 情報を取得
$ python main.py --get
>>>> i-0d1e7775a07bbb326
>>>>
>>>> 3.112.18.33
>>>> ip-10-1-0-228.ap-northeast-1.compute.internal
>>>> 10.1.0.228
>>>> {'Code': 16, 'Name': 'running'}
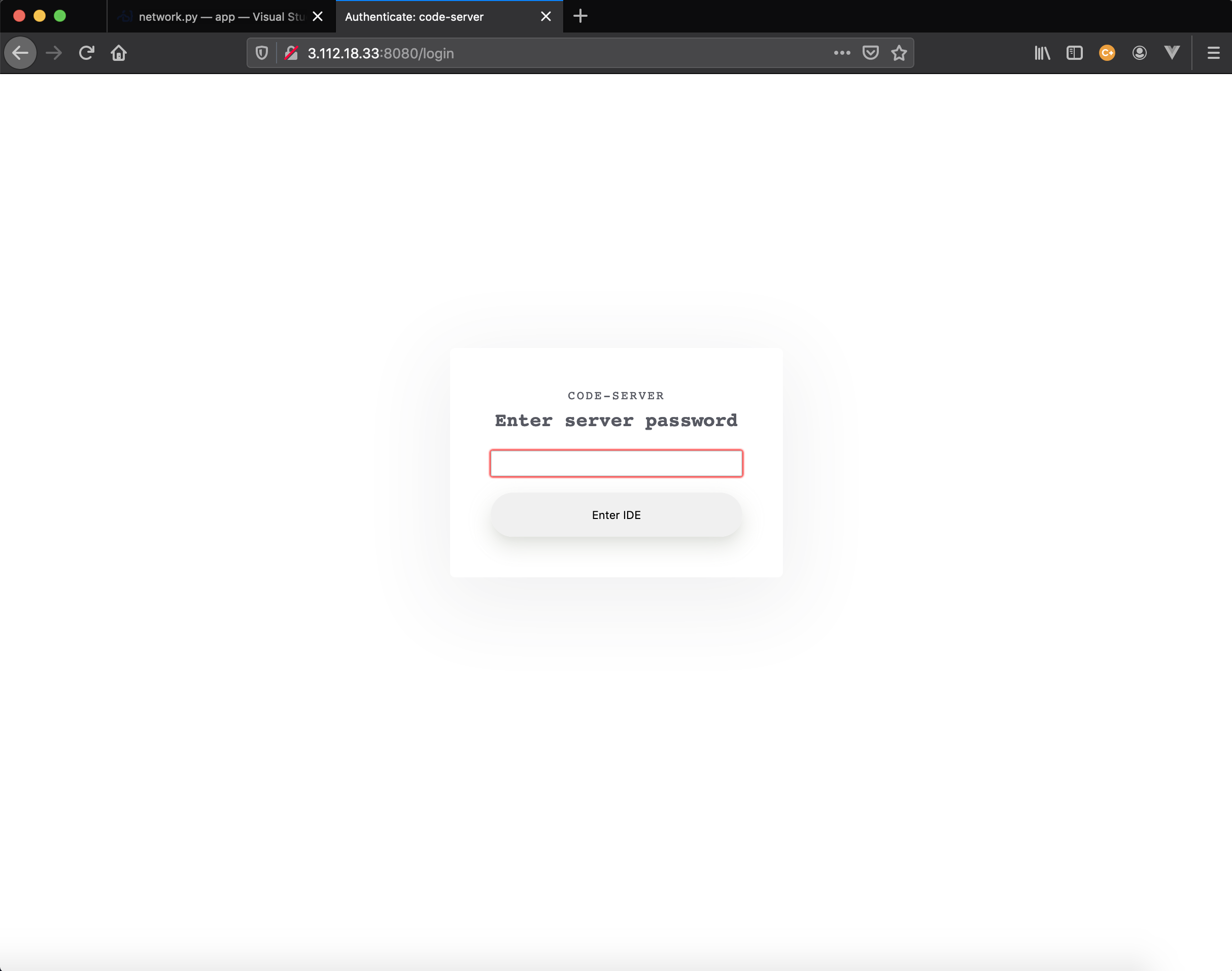
ブラウザー でアクセス



できました!!
一時停止してみよう
$ python main_command.py --stop
EC2 Insntace を止めてます。
利用料金を安く抑えることができます。
EBS の Storage の使用量などはかかります。
再開してみよう
python main_command.py --start
停止したものを再開できます。
IPアドレスが変わるので注意
削除しよう
# ec2 instance から logout
$ exit
# local の code-server 上で
$ python main.py --delete
次回
EC2ベースにする場合、あとは、解説するようなものはなく、作り込むだけだと思います。
ここまで出来れば、
クラウド上に、VSCode(Code-Server) を配置することは、もう出来ると思います。
VSCode に関係なく、 Docker Image 、 Composefile かした物なら何でも
クラウド上に置けますね。
次回は K8S編 or Fargate編 に入ります。
今までは自作してきましたが、
ありものを利用して、アレコレしていきます。
コード