viteのサーバーに繋がらない
解決したいこと
laravelにviteでのフロント開発環境を導入中です。
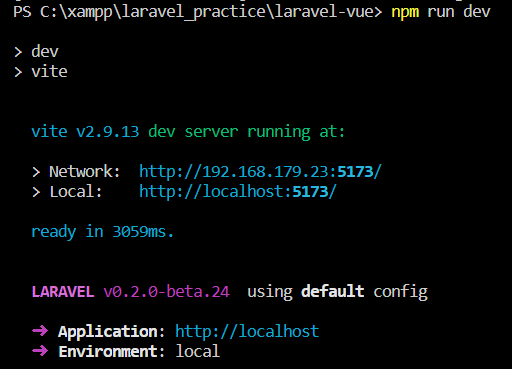
npm run dev でviteのサーバーが立ち上がるようにしたのですが、いざサーバー(localhost)にアクセスしようとすると Not found と出てしまい、アクセスできませんでした。
スクリプトはvue3を使っていますので、以下の画面が表示されることが目標です。
以前、以下の内容で質問しました。
https://qiita.com/kotaro-ktr/questions/23b5fea5090c63ab0279#answer-bda91ef3f5457cc12d8f
その中で回答者様より、viteかlaravelmixどちらかでの環境にすべきであるとの助言をいただき、viteであれば早く開発できると考えviteでの環境にすることに決めました。
発生している問題・エラー
↑ログに表示されたURLにはすべてつなげようと試みました。
該当するソースコード
config/app.php
<?php
//省略
/*
* Package Service Providers...
*/
/*
* Application Service Providers...
*/
App\Providers\AppServiceProvider::class,
App\Providers\AuthServiceProvider::class,
// App\Providers\BroadcastServiceProvider::class,
App\Providers\EventServiceProvider::class,
App\Providers\RouteServiceProvider::class,
App\Providers\ViteServiceProvider::class,
],
/*
|--------------------------------------------------------------------------
| Class Aliases
|--------------------------------------------------------------------------
|
| This array of class aliases will be registered when this application
| is started. However, feel free to register as many as you wish as
| the aliases are "lazy" loaded so they don't hinder performance.
|
*/
'aliases' => Facade::defaultAliases()->merge([
// 'ExampleClass' => App\Example\ExampleClass::class,
])->toArray(),
];
app/providers/ViteServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\Facades\App;
use Illuminate\Support\Facades\Blade;
use Illuminate\Support\Facades\File;
use Illuminate\Support\HtmlString;
use Illuminate\Support\ServiceProvider;
class ViteServiceProvider extends ServiceProvider
{
/**
* Register services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap services.
*
* @return void
*/
public function boot()
{
Blade::directive('vite', function () {
if (App::isLocal()) {
return new HtmlString(<<<HTML
<script type="module" src="http://localhost:3000/resources/js/app.js"></script>
HTML);
} else {
$manifest = json_decode(File::get(public_path('dist/manifest.json')), true);
$appJs = $this->getAppJs($manifest);
$appCss = $this->getAppCss($manifest);
return new HtmlString(<<<HTML
<script type="module" src="/dist/{$appJs}"></script>
<link rel="stylesheet" href="/dist/{$appCss}">
HTML);
}
});
}
private function getAppJs(array $manifest) {
return $manifest['resources/js/app.js']['file'];
}
private function getAppCss(array $manifest) {
return $manifest['resources/js/app.js']['css'][0];
}
}
vite.config.js
import path from 'path'
import vue from '@vitejs/plugin-vue';
import { defineConfig, loadEnv } from 'vite'
import laravel from 'vite-plugin-laravel'
export default defineConfig(({ command }) => ({
base: command === 'serve' ? '/' : '/dist/',
build: {
manifest: true,
outDir: path.resolve(__dirname, 'public/dist'),
rollupOptions: {
input: 'resources/js/app.js',
},
},
plugins: [vue(),
laravel(),
],
server: {
host: true
},
"scripts": {
"build": "vite build",
"preview": "vite preview --port 3000"
},
resolve: {
alias: {
'@': path.resolve(__dirname,'/resources/js'),
},
},
}));
resources/js/app.js
import { createApp, h } from 'vue';
import { createInertiaApp } from '@inertiajs/inertia-vue3';
import { InertiaProgress } from '@inertiajs/progress';
import '../css/app.css'
const appName = window.document.getElementsByTagName('title')[0]?.innerText || 'Laravel';
createInertiaApp({
title: (title) => `${title} - ${appName}`,
resolve: (name) => require(`./Pages/${name}.vue`),
resolve: async name => {
if (import.meta.env.DEV) {
return await import(`./Pages/${name}.vue`)
} else {
let pages = import.meta.glob('./Pages/**/*.vue')
const importPage = pages[`./Pages/${name}.vue`]
return importPage().then(module)
}
},
setup({ el, app, props, plugin }) {
return createApp({ render: () => h(app, props) })
.use(plugin)
.mixin({ methods: { route } })
.mount(el);
},
});
InertiaProgress.init({ color: '#4B5563' });
自分で試したこと
viteのサーバーホスト番号を変えてみましたがうまくいきませんでした。