お世話になっております。コウヤです。
今回はフォームのデザインのうち、プルダウンメニューについて作成していきたいと思います。
前回、フォームのデザイン(テキスト・テキストエリア)について説明しました。こちらもあわせて確認していただければと思います。
https://qiita.com/ko0821/items/3359c891315a2b989f64
また、チェックボックスに関する記事やラジオボタンに関するデザインの記事のリンクもありますのでご確認ください。
【チェックボックス】
https://qiita.com/ko0821/items/d600bbe372e8146effda
【ラジオボタン】
https://qiita.com/ko0821/items/19c4c15ef9cf1aba6c20
プルダウンメニューについて
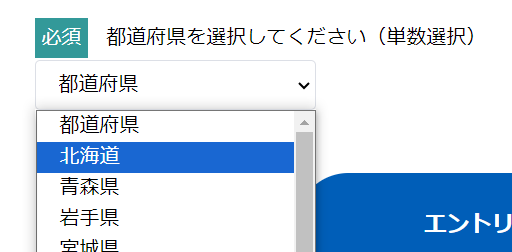
プルダウンメニューは単数選択で、以下のようにプルダウンをクリックすると、

こちらを今回デザインしていきます。目標としては以下のような大きい枠にしていく予定です。

ラジオボタンとの違い
単数選択という点では、ラジオボタンと効果が一緒ですが、今回の都道府県の場合、選択肢が47つあるので、ラジオボタンで記載してしまうと、相当長い選択肢となってしまい、縦に長くなってしまいます。
プルダウンメニューの場合そういった長くなるということはないため、選択肢が多いときに役立ちます。
プルダウンメニューの記載
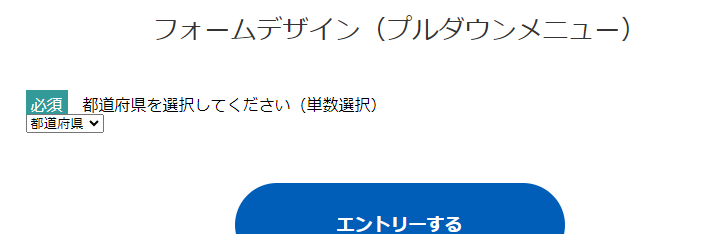
まずはHTMLで現状のコードを作成していきます。(一部CSSで修正済み)
プルダウンメニューはselectタグを使います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="robots" content="noindex">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css">
<title>フォームデザイン(プルダウンメニュー)</title>
<style type="text/css">
.ly__wrapper {
margin: 0 auto;
max-width: 375px;
}
.EntryForm__area {
padding-top: 98px;
background-color: white;
border-radius: 15px;
max-width: 1140px;
height: 2500px;
margin: 0 auto;
padding-left: 10px;
padding-right: 10px;
}
.EntryForm__area .EntryForm__title {
color: #333;
font-family: Noto Sans JP;
font-size: 26px;
font-style: normal;
font-weight: 400;
line-height: normal;
text-align: center;
margin-bottom: 48px;
}
.Form__Q {
display: flex;
flex-direction: column;
margin-bottom: 61px;
}
.Form__Q p {
margin-bottom: 10px;
}
.Form__Q label {
line-height: 2em;
font-size: 16px;
}
/*必須に関するデザイン*/
.required::before {
content: "必須";
margin-right: 15px;
color: #FFF;
font-family: Noto Sans JP;
font-weight: 400;
line-height: 100%;
background: #339999;
width: auto;
height: 27px;
flex-shrink: 0;
padding-top: 4px;
padding-right: 5px;
padding-bottom: 4px;
padding-left: 5px;
}
.Form__btn{
text-align: center;
}
.btn {
margin-top:50px;
cursor: pointer;
background-color: #005eb8;
border:2px solid #005eb8;
width: 330px;
height: 84px;
border-radius: 42px;
color: white;
font-size: 18px;
font-weight: 700;
}
.btn:hover {
margin-top:50px;
cursor: pointer;
background-color: white;
border:2px solid #005eb8;
width: 330px;
height: 84px;
border-radius: 42px;
color: #005eb8;
font-size: 18px;
font-weight: 700;
}
/*PCでのデザイン*/
@media screen and (min-width:768px) {
.ly__wrapper {
margin: 0 auto;
max-width: 768px;
}
.Form__Q label {
font-size: 20px;
}
}
</style>
</head>
<body>
<main>
<div class="ly__wrapper">
<div class="EntryForm__area">
<h1 class="EntryForm__title">フォームデザイン(プルダウンメニュー)</h1>
<form class="FormArea" action="#"method="post" target="_self">
<p><label class="required">都道府県を選択してください(単数選択)</label></p>
<select name="pref">
<option value="" selected>都道府県</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
<div class="Form__btn">
<a href="#" >
<input type="submit" value="エントリーする" class="btn">
</a>
</div>
</form>
</div>
</div>
</main>
</body>
</html>
クリックしずらいので、こちらを大きい枠にしていきます。
CSSでプルダウンメニューをデザインする
CSSでは以下のように記載します。基本的にはテキストボックスで記載した内容を踏まえています。
/*プルダウンメニューの枠を大きくする*/
.FormArea select {
margin-top:10px;
padding-left: 14px;
border-radius: 4px;
border: 1px solid #DCDFE6;
background: rgba(217, 217, 217, 0);
height: 40px;
width: 30%;
min-width: 200px;
font-family: Noto Sans JP;
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: 100%; /* 16px */
}
また、Tabキーでもフォーカスが可能ですので、キーボード操作のみでも操作が可能です。
もう少しプルダウンメニューをデザインしてみる(ここからは任意)
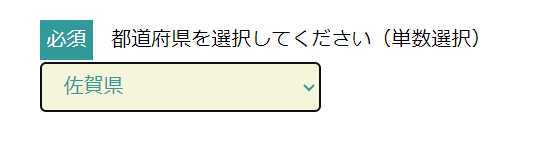
フォーカスした際に色を変える
フォーカスされた際に、されたことが分かるように背景の色を変えることができます。以下のCSSコードを追加してください。
.FormArea select:focus{
color:#339999;
background-color:beige;
}
この背景が変わるデザインついてはテキストボックスでも通用するのでお試しください。

これでフォームをCSSでデザインする方法は終了となります。
どちらかといえば自分へのメモ書きみたいなものでしたが、少しでも参考になれば幸いです。