お世話になっております。コウヤです。
今回はフォームのデザインのうち、チェックボックスについて作成していきたいと思います。
前回、フォームのデザイン(テキスト・テキストエリア)について説明しました。こちらもあわせて確認していただければと思います。
https://qiita.com/ko0821/items/3359c891315a2b989f64
チェックボックスについて
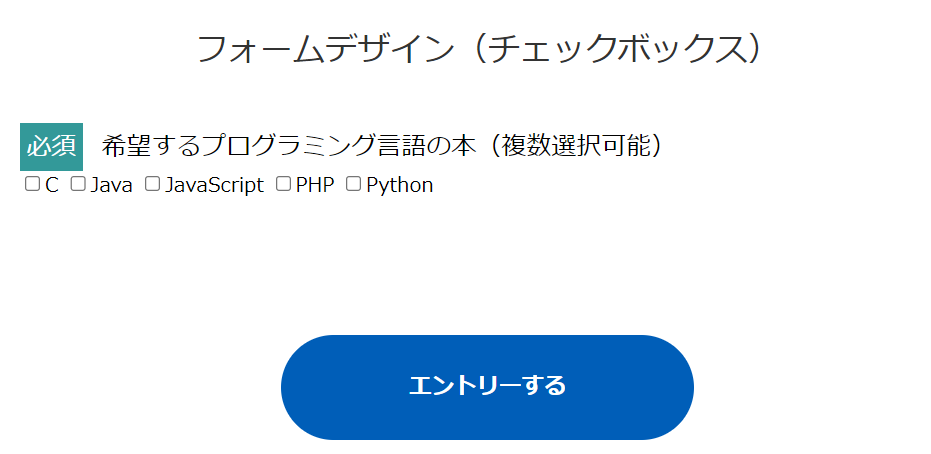
チェックボックスは複数選択が可能となります。以下のように、□の中にチェックマークを複数選択することが可能となります。(デザインはまだしていません)
しかし、このままではチェックボックスの箇所は狭く、クリックしづらい状態です。また、ラベルの箇所をクリックしてもチェックされない状態です。これをCSSを用いて改良していこうと思います。
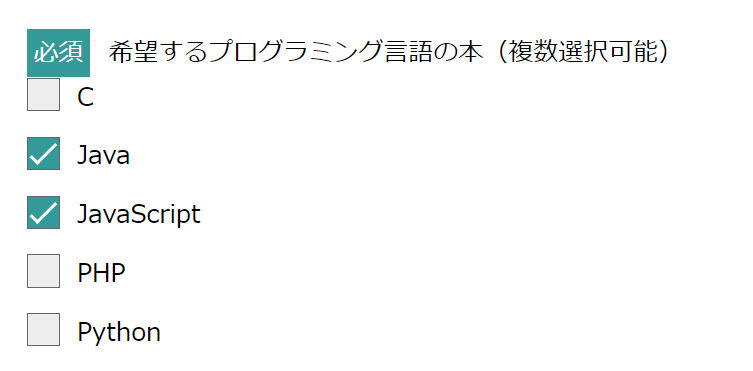
最終的に、チェックボックスを以下のようにしていきます。(色は別の色になるかもしれません)
・ラベル箇所をクリックしてもチェックがつく
・チェックされたことが分かりやすくなるようにチェックマークを大きくはっきりさせる。

これを順番に設定していきます。
(1)チェックボックスの作成
まずはHTMLで現状のコードを作成していきます。(一部CSSで修正済み)

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="robots" content="noindex">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css">
<title>フォームデザイン(チェックボックス)</title>
<style type="text/css">
.ly__wrapper {
margin: 0 auto;
max-width: 375px;
}
.EntryForm__area {
padding-top: 98px;
background-color: white;
border-radius: 15px;
max-width: 1140px;
height: 2500px;
margin: 0 auto;
padding-left: 10px;
padding-right: 10px;
}
.EntryForm__area .EntryForm__title {
color: #333;
font-family: Noto Sans JP;
font-size: 26px;
font-style: normal;
font-weight: 400;
line-height: normal;
text-align: center;
margin-bottom: 48px;
}
.Form__Q {
display: flex;
flex-direction: column;
margin-bottom: 61px;
}
.Form__Q p {
margin-bottom: 10px;
}
.Form__Q label {
line-height: 2em;
font-size: 16px;
}
/*必須に関するデザイン*/
.required::before {
content: "必須";
margin-right: 15px;
color: #FFF;
font-family: Noto Sans JP;
font-weight: 400;
line-height: 100%;
background: #339999;
width: auto;
height: 27px;
flex-shrink: 0;
padding-top: 4px;
padding-right: 5px;
padding-bottom: 4px;
padding-left: 5px;
}
.Form__btn{
text-align: center;
}
.btn {
margin-top:50px;
cursor: pointer;
background-color: #005eb8;
border:2px solid #005eb8;
width: 330px;
height: 84px;
border-radius: 42px;
color: white;
font-size: 18px;
font-weight: 700;
}
.btn:hover {
margin-top:50px;
cursor: pointer;
background-color: white;
border:2px solid #005eb8;
width: 330px;
height: 84px;
border-radius: 42px;
color: #005eb8;
font-size: 18px;
font-weight: 700;
}
/*PCでのデザイン*/
@media screen and (min-width:768px) {
.ly__wrapper {
margin: 0 auto;
max-width: 768px;
}
.Form__Q label {
font-size: 20px;
}
/*ラベルの文字の設定*/
.FormArea input[type="checkbox"]+span {
display: inline-block;
}
}
</style>
</head>
<body>
<main>
<div class="ly__wrapper">
<div class="EntryForm__area">
<h1 class="EntryForm__title">フォームデザイン(チェックボックス)</h1>
<form class="FormArea" action="#"method="post" target="_self">
<div class="Form__Q">
<p><label for="age"class="required">希望するプログラミング言語の本(複数選択可能)</label></p>
<div class="Form__input_area">
<label><input type="checkbox" name="book" value="c"><span>C</span></label>
<label><input type="checkbox" name="book" value="java"><span>Java</span></label>
<label><input type="checkbox" name="book" value="js"><span>JavaScript</span></label>
<label><input type="checkbox" name="book" value="php"><span>PHP</span></label>
<label><input type="checkbox" name="book" value="python"><span>Python</span></label>
</div>
</div>
<div class="Form__btn">
<a href="#" >
<input type="submit" value="エントリーする" class="btn">
</a>
</div>
</form>
</div>
</div>
</main>
</body>
</html>
(2)現在のチェックボックスの箇所を削除する
先ほどのチェックボックスでは幅が狭く、チェックしづらい状態でした。これを改良するのですが、現状のチェックボックスを変更させるのは無理なため、方針として、まずはチェックボックスを削除し、そのあとに新たにチェックボックスを自分で作成していくことにします。
チェックボックスの箇所を消すため、以下のCSSを指定します。
.FormArea input[type=checkbox] {
opacity: 0;
position: absolute;
}
/*クリック範囲を指定している*/
.FormArea input[type="checkbox"]+span {
display: block;/*縦表記するにはblock、横表記するにはinline-block*/
position: relative;
padding: 0.3em 0.3em 0.3em 40px;/*左から40pxの位置にラベルを置くため*/
line-height: 1;
cursor: pointer;
margin-bottom: 15px;
border:1px dotted #fff;
}
今回スマートフォン向けにしていく予定のため、縦表記にしますが、display:block; の箇所を display:inline-block; にすると、横表記になります。
※PCで見たときに横表記できるように CSSの**@media screen and (min-width:768px)** 上で設定も可能です。今回は設定はしません。
/*PCでのデザイン*/
@media screen and (min-width:768px) {
.ly__wrapper {
margin: 0 auto;
max-width: 768px;
}
.Form__Q label {
font-size: 20px;
}
/*ラベルの文字の設定*/
.FormArea input[type="checkbox"]+span {
display: inline-block;
}
}
また、positionはrelativeにしている理由として、後でチェックボックスの枠の位置を指定したり、チェックマークを付けた際に、位置をposition:absoluteで指定するためです。
(3)チェックボックスの作成
次にチェックボックスを作成していきます。ここではinputの前にチェックボックスを置くので、:beforeの疑似要素を使用しています。
input[type="checkbox"]+span:before {
position: absolute;
top: 0.1em;
left: 0;
content: "";
width: 25px;
height: 25px;
border: 1px solid #666;
background: #eee;
line-height: 1;
}
ただしこの状態のままでは、まだチェックは入らない状態なので、それを次以降に指定していきます。
(4)チェックマークの作成
チェックマークは、チェックしているときとしていないときを分けて考える必要があります。
/*チェックボックスをチェックしていないとき*/
input[type="checkbox"]+span:after {
content: "";
display: none;
}
/*チェックボックスをチェックしたとき*/
input[type="checkbox"]:checked+span:after {
display: block;
position: absolute;
background-color:#339999;
top: 0.1em;
left: 0.45em;
width: 0.3em;
height: 0.9em;
content: "";
border-bottom: 3px solid white;
border-right: 3px solid white;
transform: rotate(45deg);
}

チェックボックスをチェックしたときについてみていきます。
まず、border-bottomとborder-rightを使って、チェックボックス内に枠を作っていきます。しかしこのままですと、以下のように長方形の右と下にボーダーがある状態となってしまいます。
これを斜めにするために、
transform: rotate(45deg);
このステップでチェックボックスをデザインしていきます。
もう少しチェックボックスをデザインしてみる(ここからは任意)
他にもチェックボックスのデザインはあります。
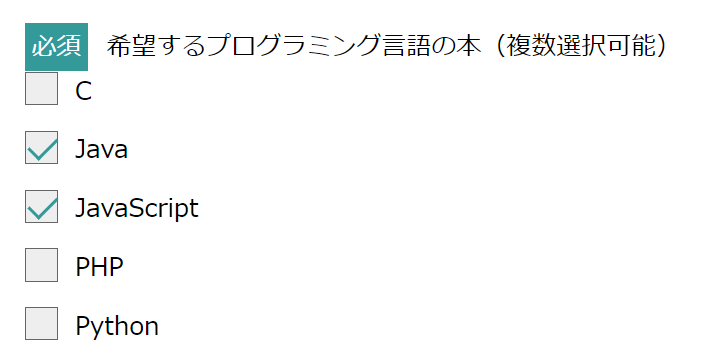
チェックした際に全体の色を塗る
現在はチェックした際にチェックが入るだけですが、これをチェックボックス自体の色も変えることができます。こうすることで、チェックされたかどうかがはっきりわかりやすくなります。
/*チェックボックスチェック時*/
input[type="checkbox"]:checked+span:after {
display: block;
position: absolute;
background-color:#339999;
top: 0.0em;
left: 0.45em;
width: 0.3em;
height: 1em;
content: "";
border-bottom: 3px solid white;
border-right: 3px solid white;
transform: rotate(45deg);
}
.FormArea input[type="checkbox"]:checked+span:before {
background: #339999;
}
マウスをホバーさせたときに点線枠を表示させる
選択肢のラベル箇所にマウスを乗せたとき、点線枠で表示されるように設定します。これにより、今どこの選択をしようとしているのかがわかりやすくなります。

input[type="checkbox"]+span:hover{
border:1px dotted #999;
}
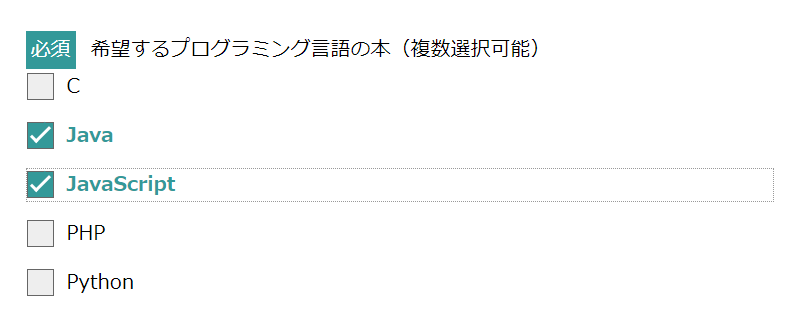
チェックしたときに文字の色も変える
チェックしたときに、文字の色も変えたほうが、チェックされたかどうかがわかりやすいケースがあります。それについて説明します。

.FormArea input[type="checkbox"]:checked+span{
color:#339999;
font-weight: 700;;
}
キーボードのTabキーとスペースキーでもチェックできるようにする
マウスで入力するだけでなく、キーボードで入力することもあります。アクセシビリティ対応の観点から今後は必須になると思われます。
:focusの疑似要素を使用することで、フォーカスされたときの動作を指定できます。前述の通り、Tabキーで選択した際にドット枠が表示されます。
input[type="checkbox"]:focus+span{
border:1px dotted #999;
}

上記のように、Tabキーで選択、更にスペースキーでもチェックができるようになりました。
コードまとめ
今まで書いたコードを以下にまとめます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="robots" content="noindex">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css">
<title>フォームデザイン(チェックボックス)</title>
<style type="text/css">
.ly__wrapper {
margin: 0 auto;
max-width: 375px;
}
.EntryForm__area {
padding-top: 98px;
background-color: white;
border-radius: 15px;
max-width: 1140px;
height: 2500px;
margin: 0 auto;
padding-left: 10px;
padding-right: 10px;
}
.EntryForm__area .EntryForm__title {
color: #333;
font-family: Noto Sans JP;
font-size: 26px;
font-style: normal;
font-weight: 400;
line-height: normal;
text-align: center;
margin-bottom: 48px;
}
.Form__Q {
display: flex;
flex-direction: column;
margin-bottom: 61px;
}
.Form__Q p {
margin-bottom: 10px;
}
.Form__Q label {
line-height: 2em;
font-size: 16px;
}
/*必須に関するデザイン*/
.required::before {
content: "必須";
margin-right: 15px;
color: #FFF;
font-family: Noto Sans JP;
font-weight: 400;
line-height: 100%;
background: #339999;
width: auto;
height: 27px;
flex-shrink: 0;
padding-top: 4px;
padding-right: 5px;
padding-bottom: 4px;
padding-left: 5px;
}
.Form__btn{
text-align: center;
}
.btn {
margin-top:50px;
cursor: pointer;
background-color: #005eb8;
border:2px solid #005eb8;
width: 330px;
height: 84px;
border-radius: 42px;
color: white;
font-size: 18px;
font-weight: 700;
}
.btn:hover {
margin-top:50px;
cursor: pointer;
background-color: white;
border:2px solid #005eb8;
width: 330px;
height: 84px;
border-radius: 42px;
color: #005eb8;
font-size: 18px;
font-weight: 700;
}
/*まずはデフォルトのチェックボックスの枠を消す*/
.FormArea input[type=checkbox] {
opacity: 0;
position: absolute;
}
/*ラベルの文字の設定*/
.FormArea input[type="checkbox"]+span {
display: block;
position: relative;
padding: 0.3em 0.3em 0.3em 40px;
line-height: 1;
cursor: pointer;
margin-bottom: 15px;
border:1px dotted #fff;
}
/*新たにチェックボックス枠を作成する*/
.FormArea input[type="checkbox"]+span:before {
position: absolute;
top: 0.1em;
left: 0;
content: "";
width: 25px;
height: 25px;
border: 1px solid #666;
background: #eee;
line-height: 1;
}
/*チェックボックス未チェック時*/
input[type="checkbox"]+span:after {
content: "";
display: none;
}
/*チェックボックスチェック時*/
input[type="checkbox"]:checked+span:after {
display: block;
position: absolute;
background-color:#339999;
top: 0.1em;
left: 0.45em;
width: 0.3em;
height: 0.9em;
content: "";
border-bottom: 3px solid white;
border-right: 3px solid white;
transform: rotate(45deg);
}
/*チェックボックスでチェックしたときにチェックボックスの背景の色を変える*/
.FormArea input[type="checkbox"]:checked+span:before {
background: #339999;
}
/*チェックボックスでチェックしたときにラベルの色を変える*/
.FormArea input[type="checkbox"]:checked+span{
color:#339999;
font-weight: 700;;
}
/*選択時にマウスをホバーさせた際に枠を出力*/
.FormArea input[type="checkbox"]+span:hover{
border:1px dotted #999;
}
/*Tabキーで選択できるようにする*/
.FormArea input[type="checkbox"]:focus+span{
border:1px dotted #999;
}
/*PCでのデザイン*/
@media screen and (min-width:768px) {
.ly__wrapper {
margin: 0 auto;
max-width: 768px;
}
.Form__Q label {
font-size: 20px;
}
}
</style>
</head>
<body>
<main>
<div class="ly__wrapper">
<div class="EntryForm__area">
<h1 class="EntryForm__title">フォームデザイン(チェックボックス)</h1>
<form class="FormArea" action="#"method="post" target="_self">
<div class="Form__Q">
<p><label for="age"class="required">希望するプログラミング言語の本(複数選択可能)</label></p>
<div class="Form__input_area">
<label><input type="checkbox" name="book" value="c"><span>C</span></label>
<label><input type="checkbox" name="book" value="java"><span>Java</span></label>
<label><input type="checkbox" name="book" value="js"><span>JavaScript</span></label>
<label><input type="checkbox" name="book" value="php"><span>PHP</span></label>
<label><input type="checkbox" name="book" value="python"><span>Python</span></label>
</div>
</div>
<div class="Form__btn">
<a href="#" >
<input type="submit" value="エントリーする" class="btn">
</a>
</div>
</form>
</div>
</div>
</main>
</body>
</html>
次回はラジオボタン・プルダウンメニューのデザインをしていこうと思います。