Glideのフォーム機能のテストがアナウンスされました。
[INSIDERS] New feature: Forms - please help us test
ボタンを押して、フォーム入力を行うような機能です。
早速使ってみました。
テストは、これまでと同様にstaging.heyglide.comで行われています。
ここで作成したGlideアプリは、削除される可能性がありますので、リリース用には使えません。
スプレッドシートの作成
フォーム入力用の簡単なスプレッドシートをGoogle Spreadsheetで作ります。
飲み会の希望日をアンケートするサンプルにしましょう。
タブを2つ持ったシートを作ります。
新しいSpreadsheetを開いて、form_testという名前を付けました。
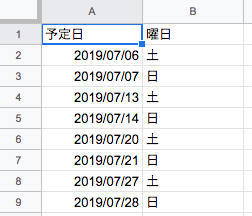
フィールドには、開催予定日を入れておきます。
日付だけだと味気ないので、曜日の項目も入れました。

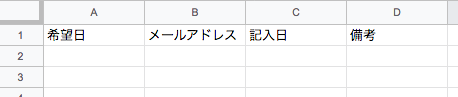
新規にタブを開いて入力フォーム用のシートを作ります。
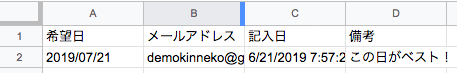
希望日、メールアドレス、記入日、備考の項目を作りました。

作ったタブに名前をつけておきます。

Glideアプリケーションを作る
stagingを開いて、作成した"form_test"スプレッドシートを指定します。
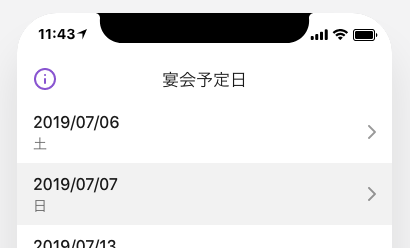
自動作成されたアプリケーションが開きます。

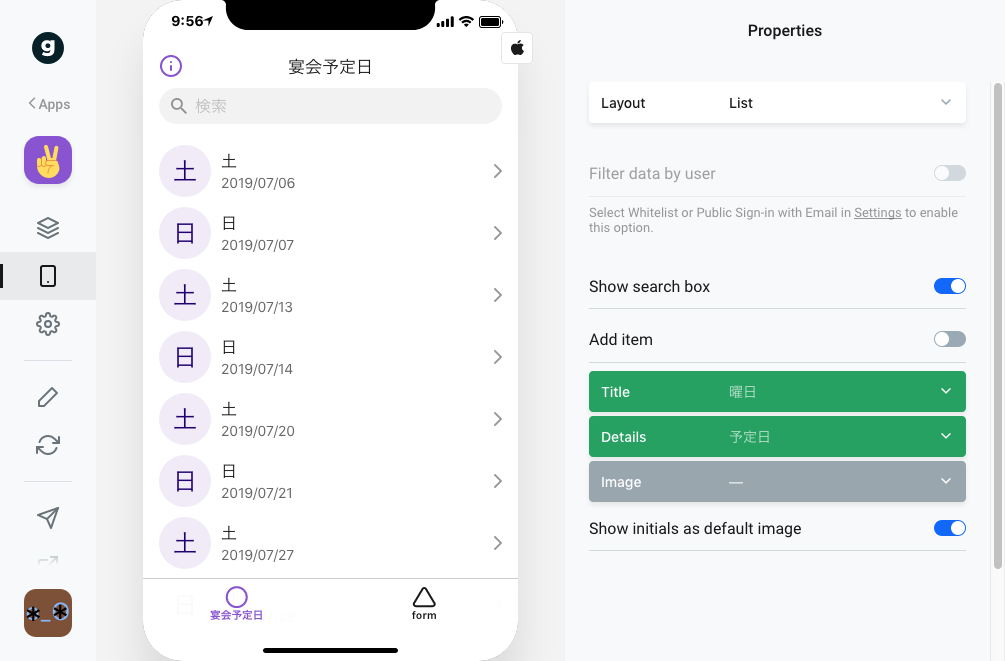
アイコンは登録していないので見栄えが悪いので消します。
検索も不要なのでフィールドを消しておきます。
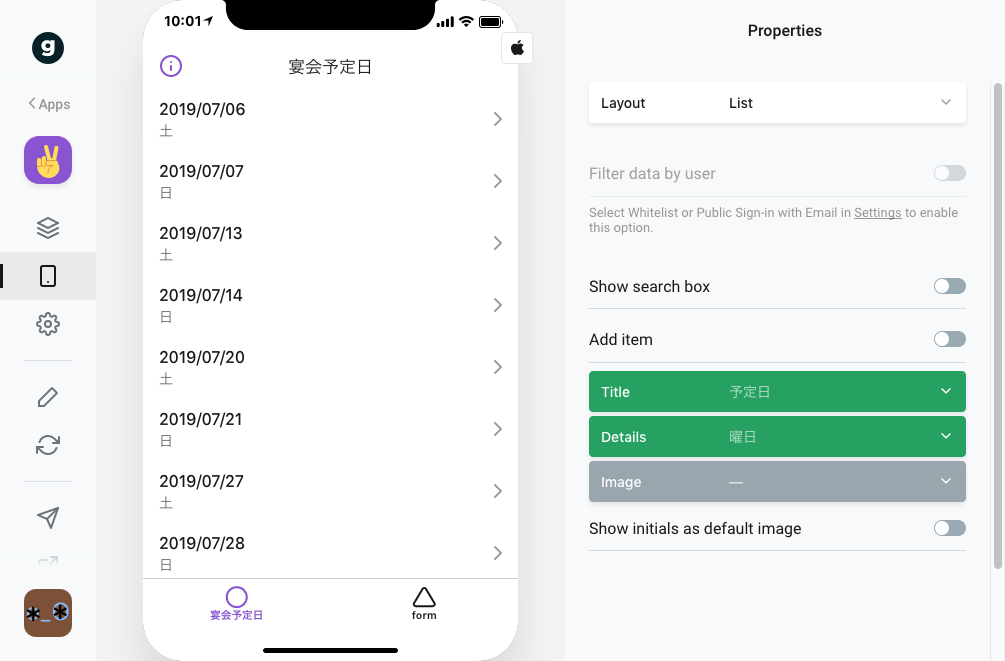
表示項目を入れ替えて見やすくします。

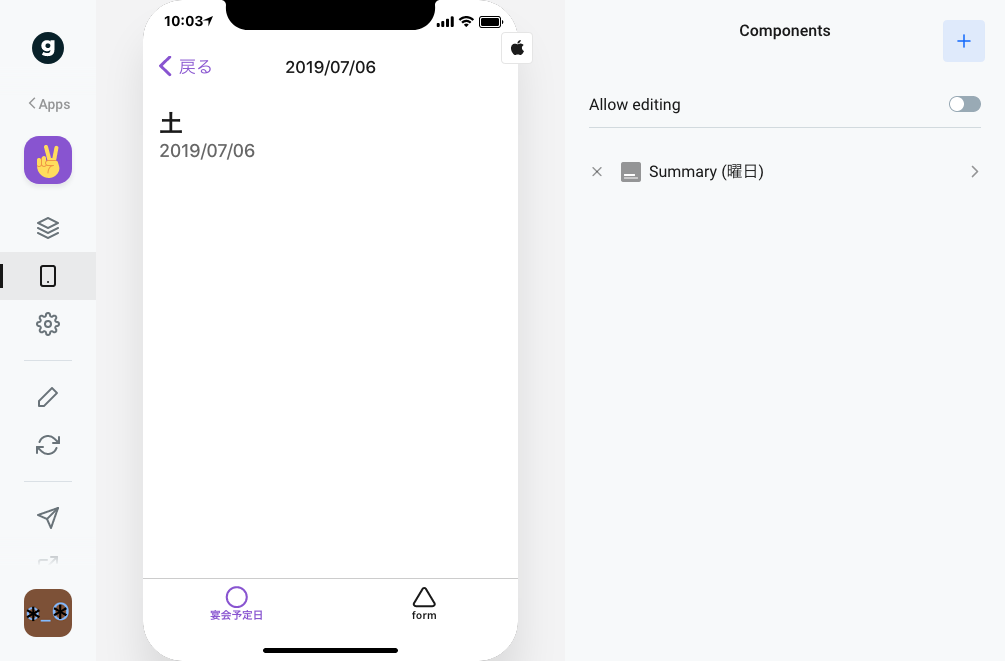
詳細画面を作ります。
ここに今回のフォーム機能を埋め込みます。
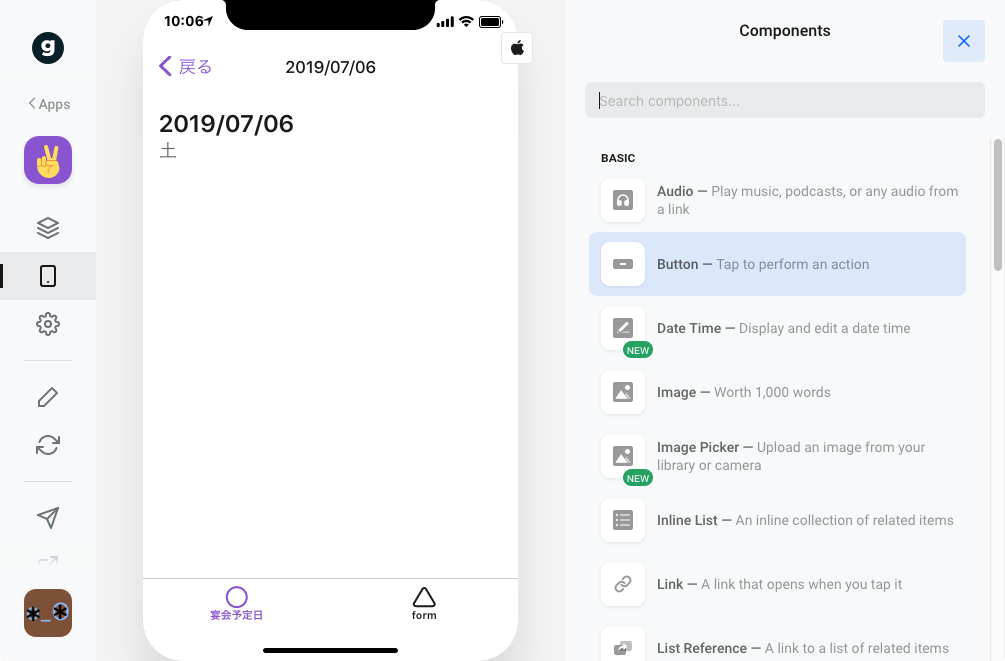
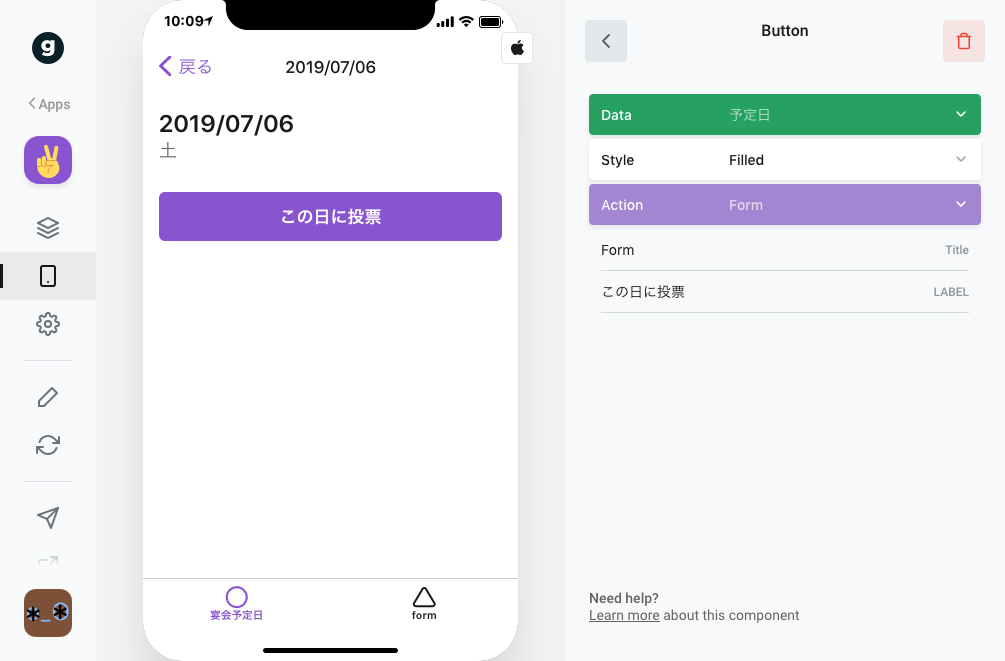
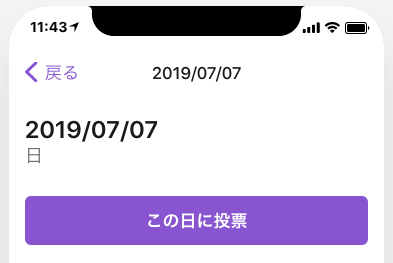
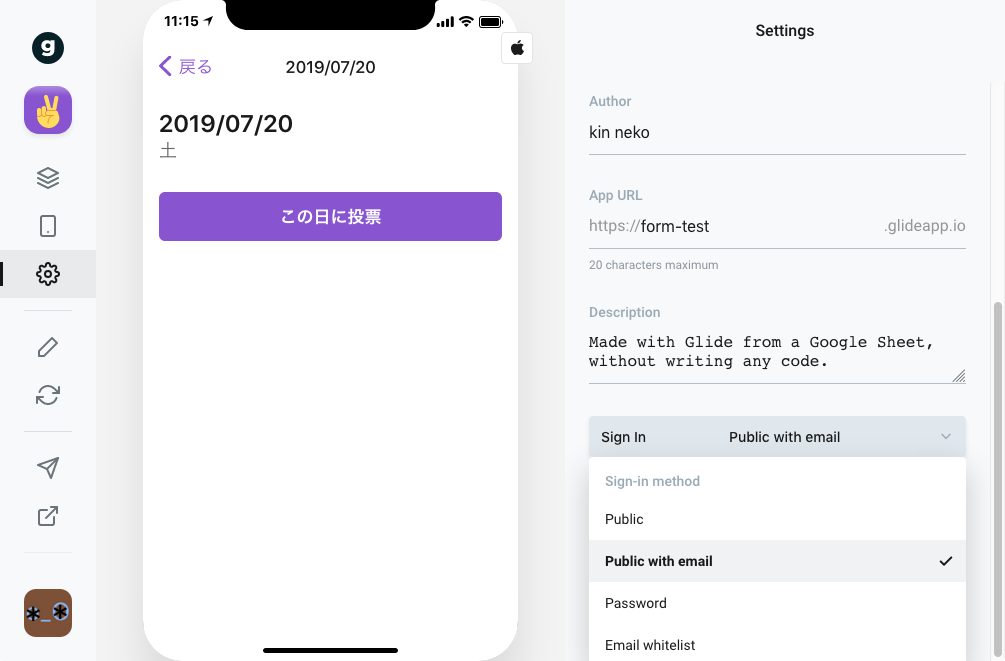
Summaryのレイアウトを少し整えて、フォーム記入用のボタンを追加します。

ボタンのLABELを「この日に投票」に変えて、ActionをFormに指定します。

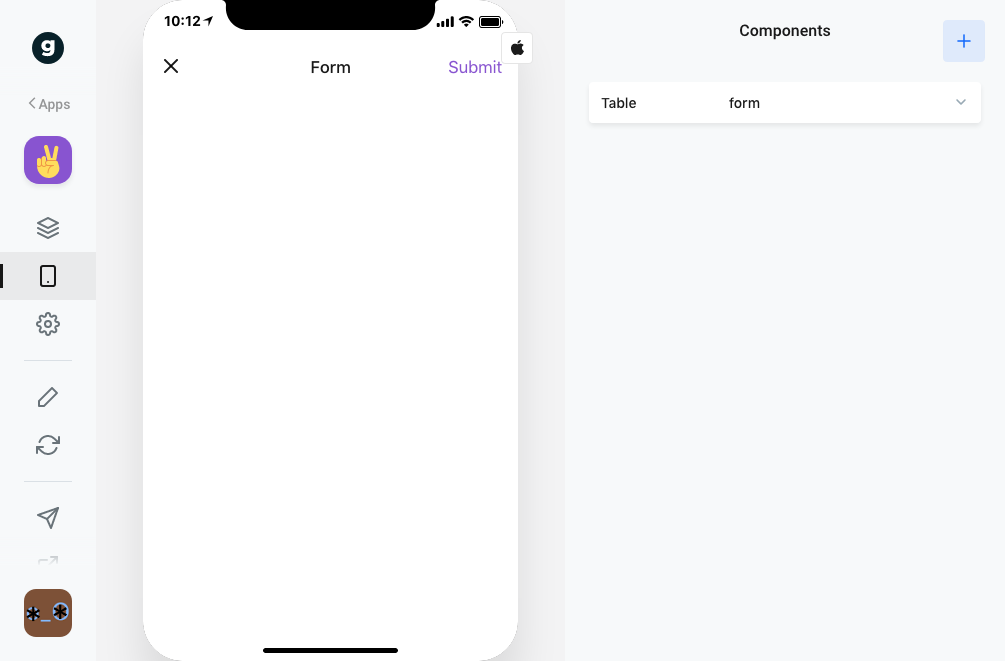
画面上のボタンを押して、入力画面のレイアウトを決めていきます。

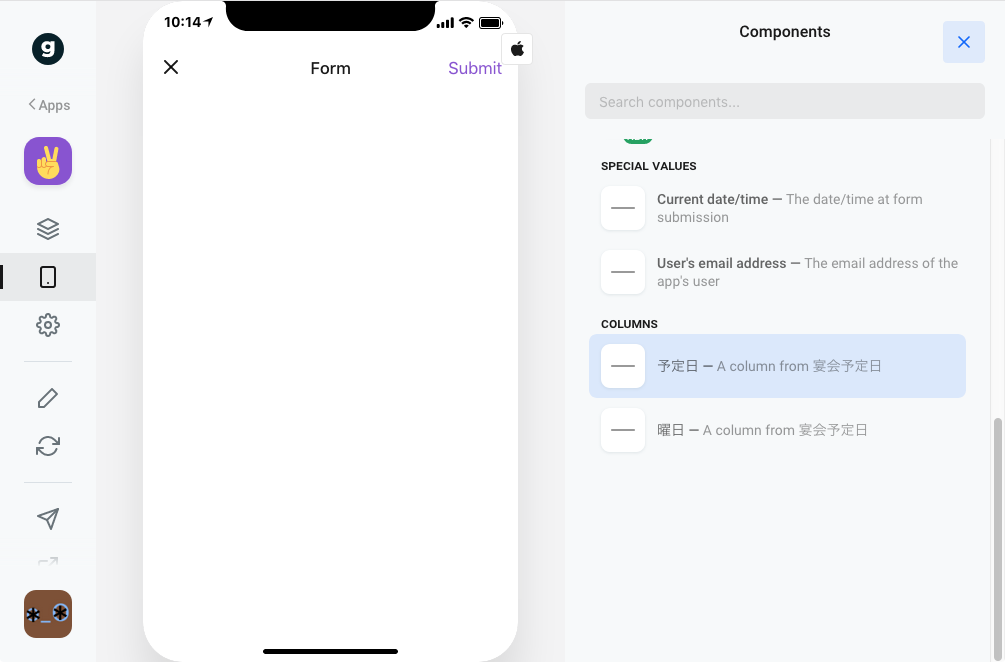
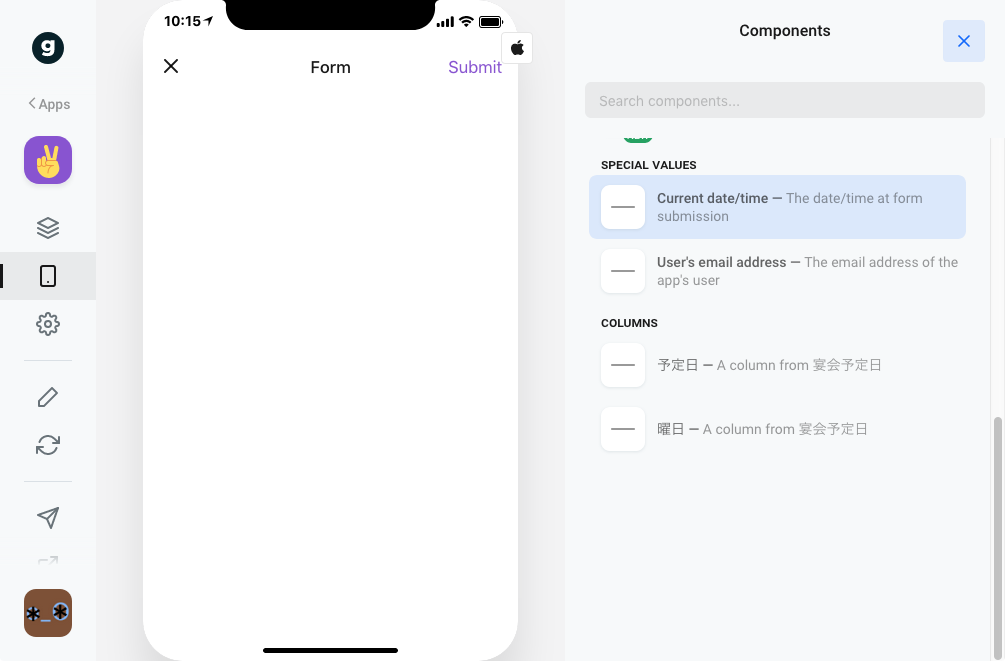
選んだ希望日を入れるフィールドと、記入日とメールアドレスを入れるフィールドを作ります。



使ってみる
作成画面の左ペインから、Open Appボタンでアプリを開いてみます。

あー、いまのところ、備考欄のようなフィールドを追加すると、ボタンがリダイレクトになってしまうようです。

修正待ちですね。
入力フィールドを追加せずにバグを回避する
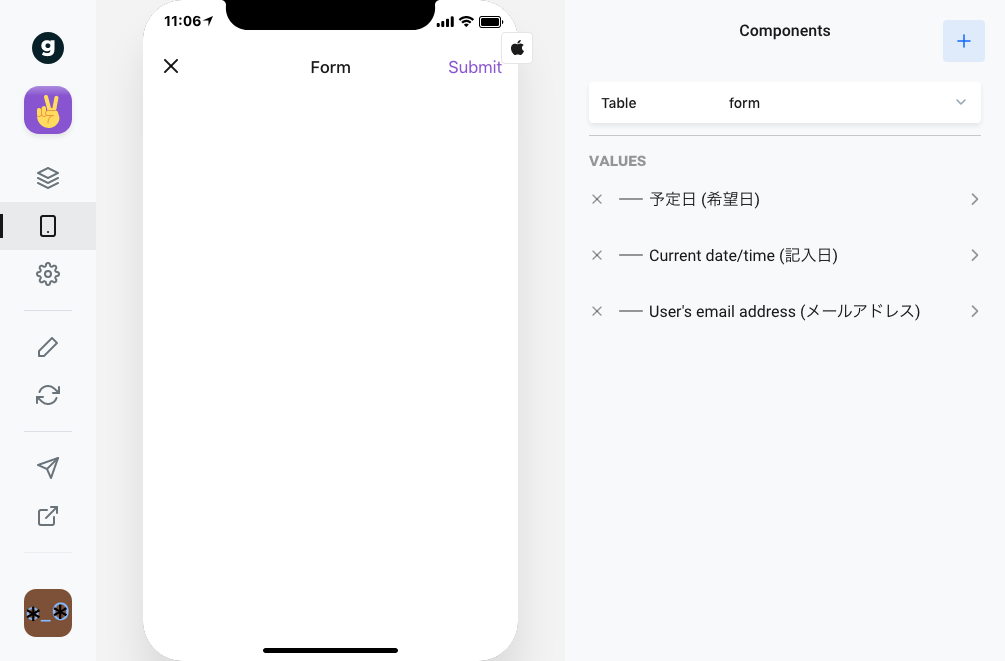
備考欄の入力を入れずに作るとうまくいくようです。

アプリを開いてみます。
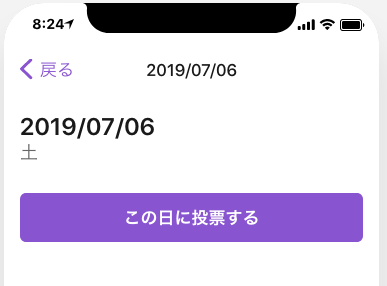
日付を選びます。

ボタンを押します。

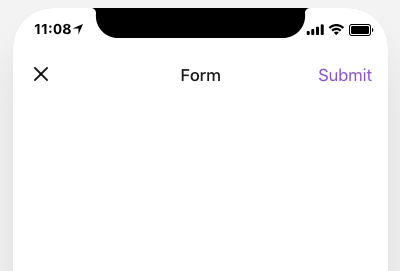
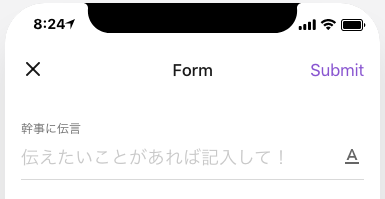
なにもない入力画面が開きます。submitボタンを押すと入力されます。

Submitを押すとボタンのある画面に戻ります。
しかし、自動入力の項目だけしかエントリできずに、この味気ない画面のままでは、リリースするのはダメではないかと...
同じアドレスから複数データを投入すると、最新のものしかメールアドレスが入らないような感じです(アプリでPIN認証すると毎回アドレスが入力されていたので問題なさそうです)。
アクセスにメールアドレスを必須にしていないと、アドレス部分は空欄になってしまって、意味がありません。
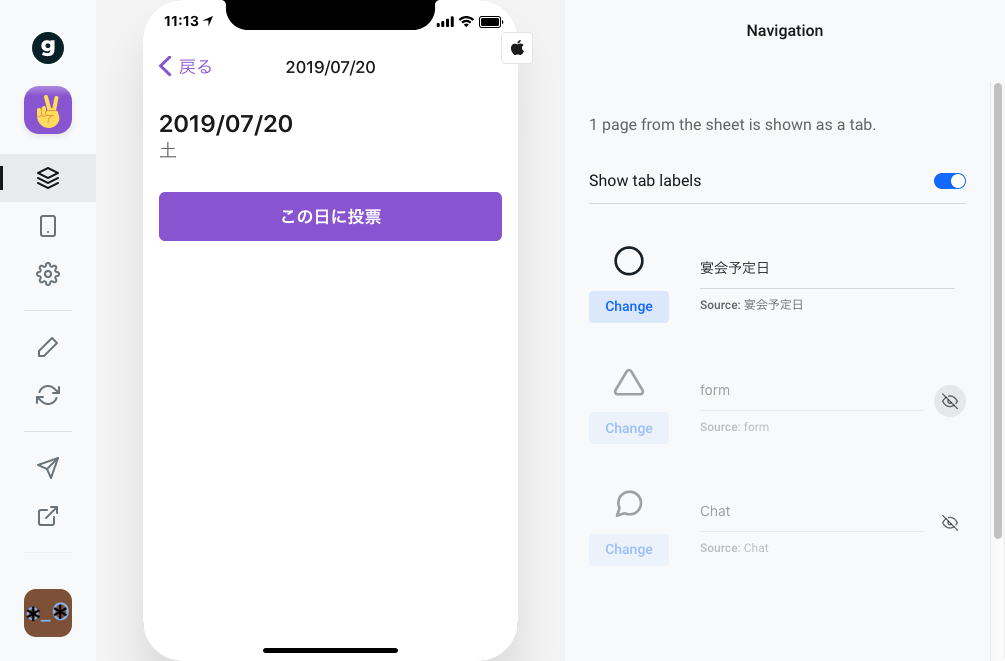
Navigation画面で、Formタブを不可視に設定して、公開用のホスト名を決めれば出来上がりです。


バグ直りました!
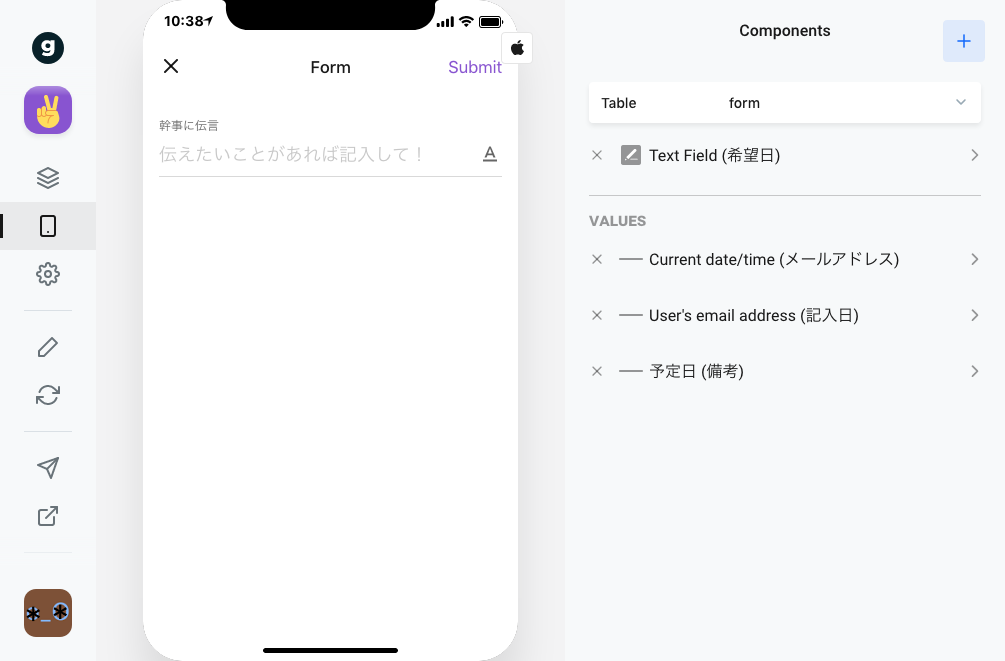
入力系のComponentをForm系のComponentといっしょにレイアウトすると、うまく動作しないバグは解消されたようです。
予定日のリスト表示から、日付を選びます。

伝言を入れて、Submitボタンを押します。

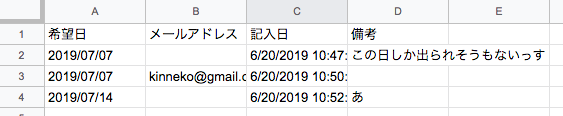
Formタブには、このように入力されます。

まだ、いくつかバグが残っているようですが、フォーム機能、いろいろと活用できそうです。
早くリリース版に反映されるといいですね。
6/26:
フォームボタン機能が正式リリースされたようです。
Forms - Glide Library
関連ドキュメント
・流行りのGlideでプログレアプリ(PWA)してみた
・プログレアプリGlideappsにchoice機能が追加されたので使ってみました
・Glideappにコメント/チャットのメッセージ追加を通知する機能が付いたので試してみた
・Glideappsでfav機能が評価中なので試してみた(リリースされました)
・「5分で作れる!Glideappsではじめる超簡単PWA」セッションで利用する予定のデモ動画とプレゼン資料
・Glideで画像アップロードの機能のテストが開始されました
・Glideのリスト表示で地図と連携表示する機能のテストが開始されました
・Glideで画面のリロードをさせるための対策
・Glideのフォーム機能のテストが開始されました(バグは修正されました)