Glideで画像アップロードの機能のテストがアナウンスされました。
[INSIDERS] New features: Date/time and image pickers - please help us test
早速使ってみました。
テストは、これまでと同様にstaging.heyglide.comで行われています。
ここで作成したGlideアプリは、削除される可能性がありますので、リリース用には使えません。
やってみる
スプレッドシートの作成
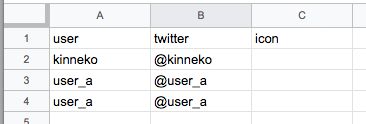
Google Spreadsheetを開いて、ユーザー名とtwitterID、アイコンを想定したシートを作ります。アイコンのところにアップローダを使う予定です。

アプリの作成
staging.heyglide.comを開いて、新規アプリを作成します。
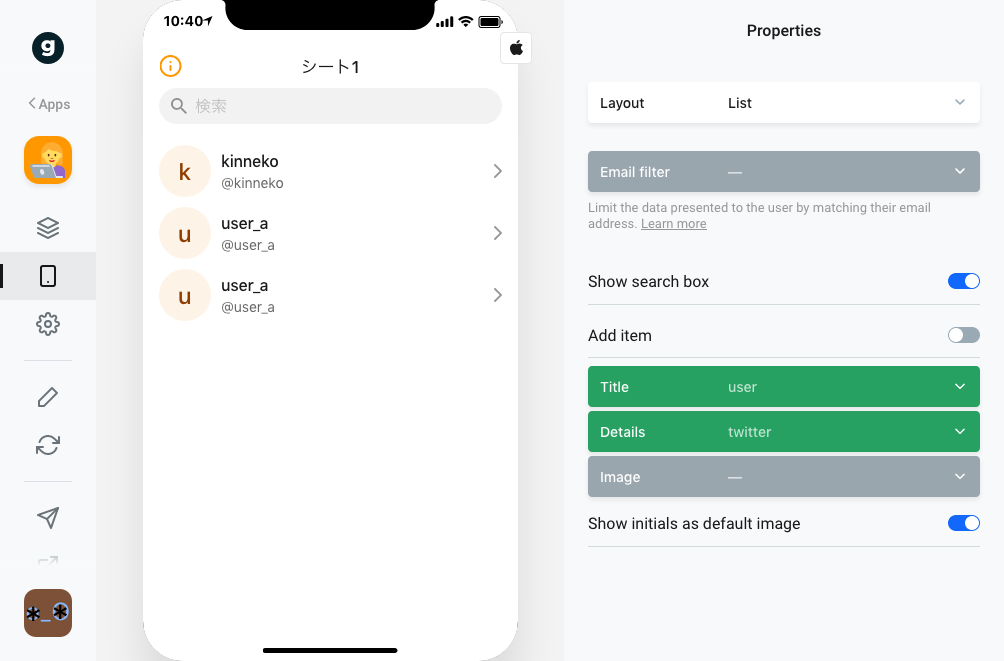
先ほど作ったスプレッドシートを指定します。

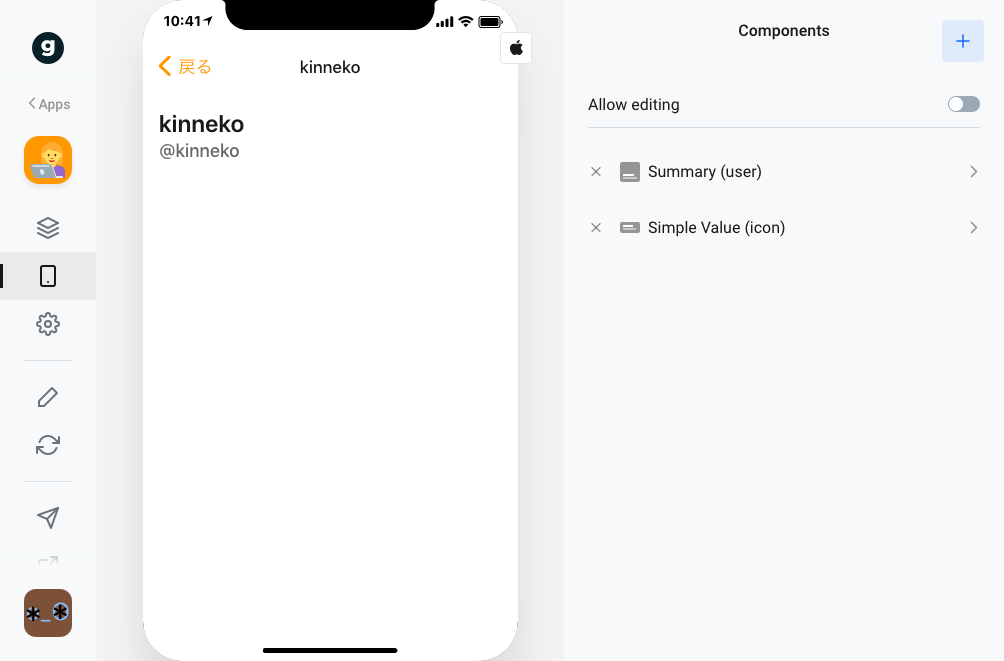
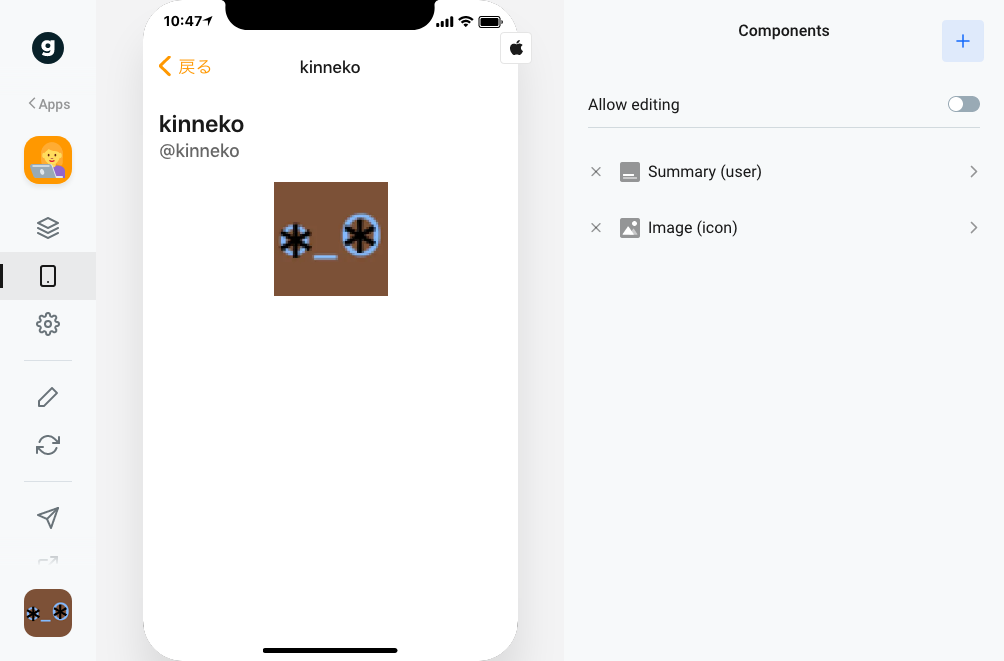
ユーザーkinnekoを開きます。

ここにアップローダを追加してみます。
Image Pickerの追加
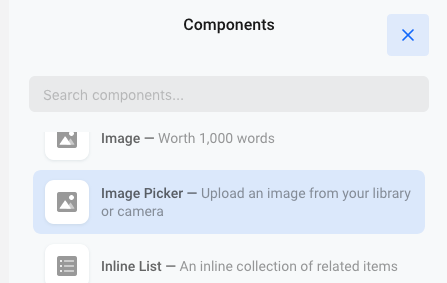
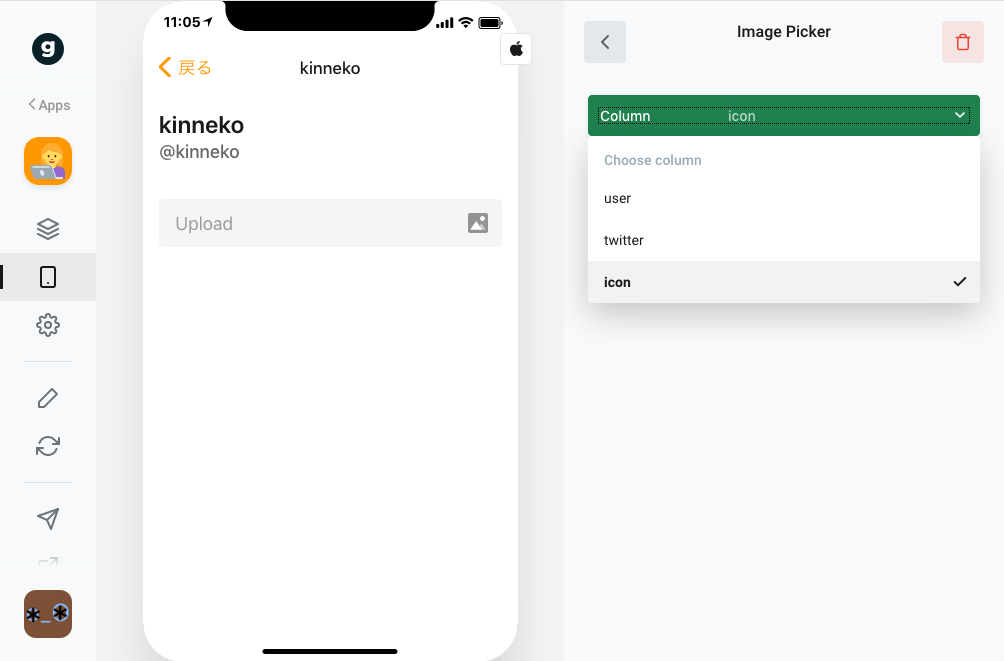
Componentsの右側にある+ボタンを押して、リストからImage Pickerを選びます。Columnには、iconを指定します。


アップローダが表示されました。
アップロードしてみる
アイコンを登録してみます。
アップローダを押して、ファイルを選択してアップロードを行います。

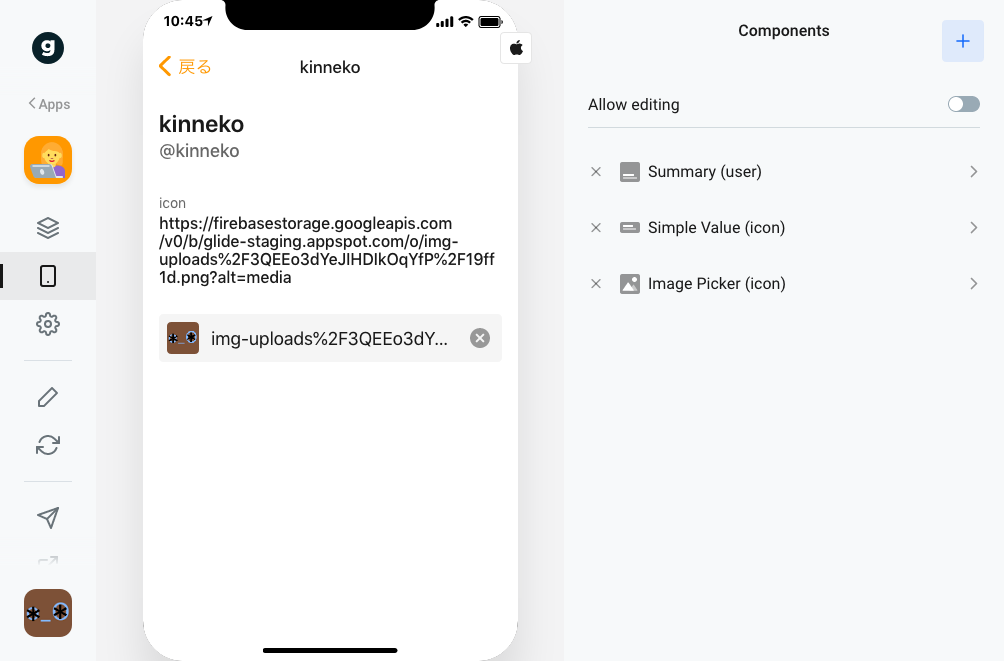
こんな表示になりました。
アップロードしたファイルはfirebase-Storageに登録されているようです。
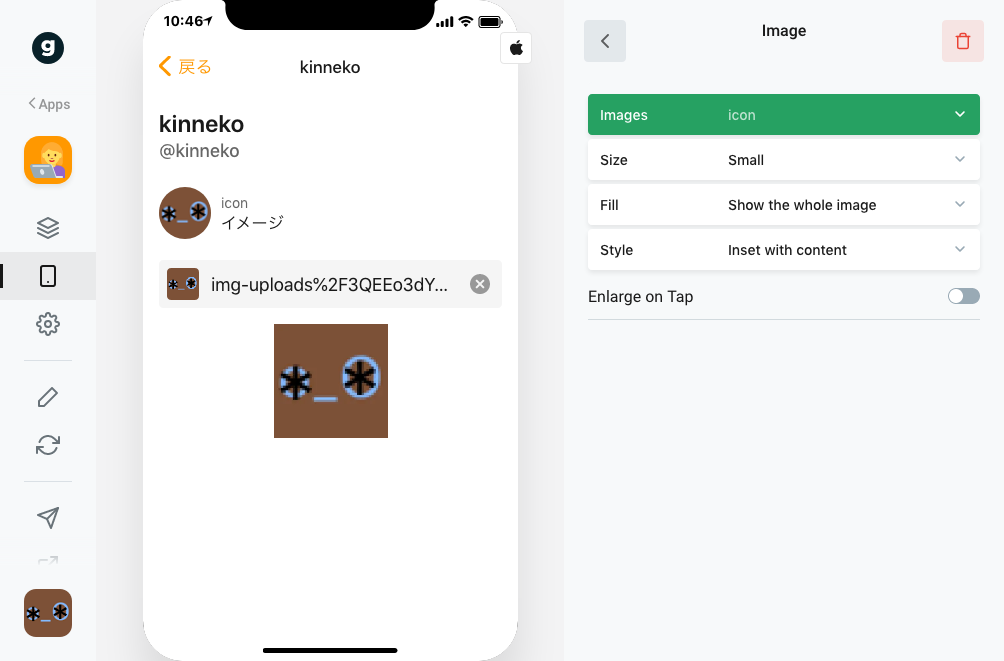
アップロード画像の表示
アップロードされた画像は、Imageコンポーネントで表示することができます。

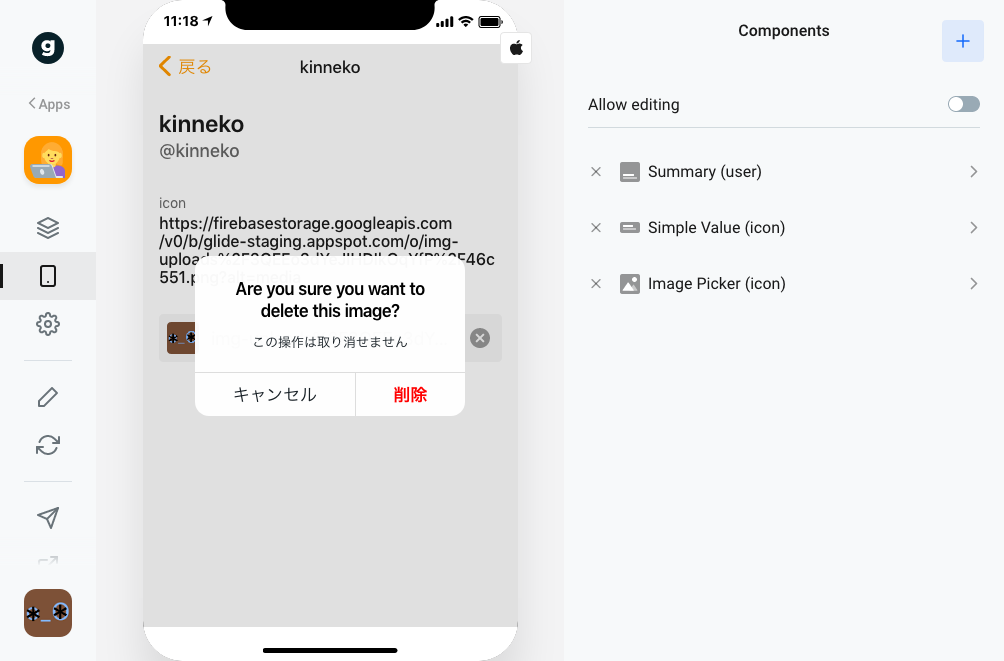
アップロード画像の削除
アップローダの右側の☓ボタンで画像の削除ができます。削除時には、確認ダイアログが表示されます。

使い勝手はいまひとつ
テスト実装ということもあるのでしょうが、機能的には「だからどうした?」という感じでしょうか。
ユーザー権限に紐付いた登録削除ではないですし、管理者向けだけに表示されるものでもありません。
アプロード後の表示も、先方で決めたよくわからないタグが表示されるだけで、実用性は疑問です。
ただ、画像がアップロードできるようになっただけで、使い所や実装意図がよくわかりません。
spectrumでは、そのへんを突っ込んでおきました。
画像を置く場所がない場合には便利かも...
どこかに画像を置いて、そのリンクを使うことができないような場合は、使えるかもしれません。
Glideのfirebase-Storageに画像を置かせてもらうために、一時的にアップロードを有効にして画像を登録し、アップロード後にアップロードを削除してしまえば、アップローダとしては使えそうです。

関連ドキュメント
・流行りのGlideでプログレアプリ(PWA)してみた
・プログレアプリGlideappsにchoice機能が追加されたので使ってみました
・Glideappにコメント/チャットのメッセージ追加を通知する機能が付いたので試してみた
・Glideappsでfav機能が評価中なので試してみた(リリースされました)
・「5分で作れる!Glideappsではじめる超簡単PWA」セッションで利用する予定のデモ動画とプレゼン資料
・Glideで画像アップロードの機能のテストが開始されました
・Glideのリスト表示で地図と連携表示する機能のテストが開始されました
・Glideで画面のリロードをさせるための対策