GGlideのリスト表示で地図と連携表示する機能のテストがアナウンスされました。
[INSIDERS] New feature: Map - please help us test
早速使ってみました。
テストは、これまでと同様にstaging.heyglide.comで行われています。
ここで作成したGlideアプリは、削除される可能性がありますので、リリース用には使えません。
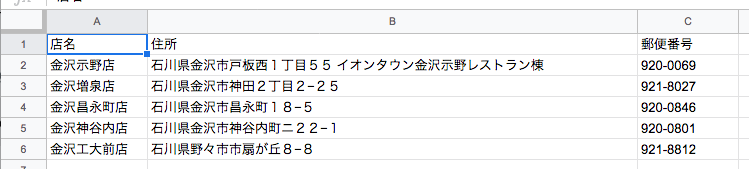
スプレッドシートの作成
サンプルデータは、地図と連携するので住所が必要です。
近所の松屋の店名と住所を入れます。

なんで松屋なのかと聞かれたけど、もう1年以上行ってないので、特に理由はないです。
妙なUIの食券機導入とセルフ化して座席配置が餌場的な殺風景になったのでもう行きません。
たまにお世話になる「かつや」にしたほうがよかったかな?
アプリの作成
staging.heyglide.comを開いて、新規アプリを作成します。
先ほど作ったスプレッドシートを指定します。
スプレッドシートがGlideで自動的に展開されます。
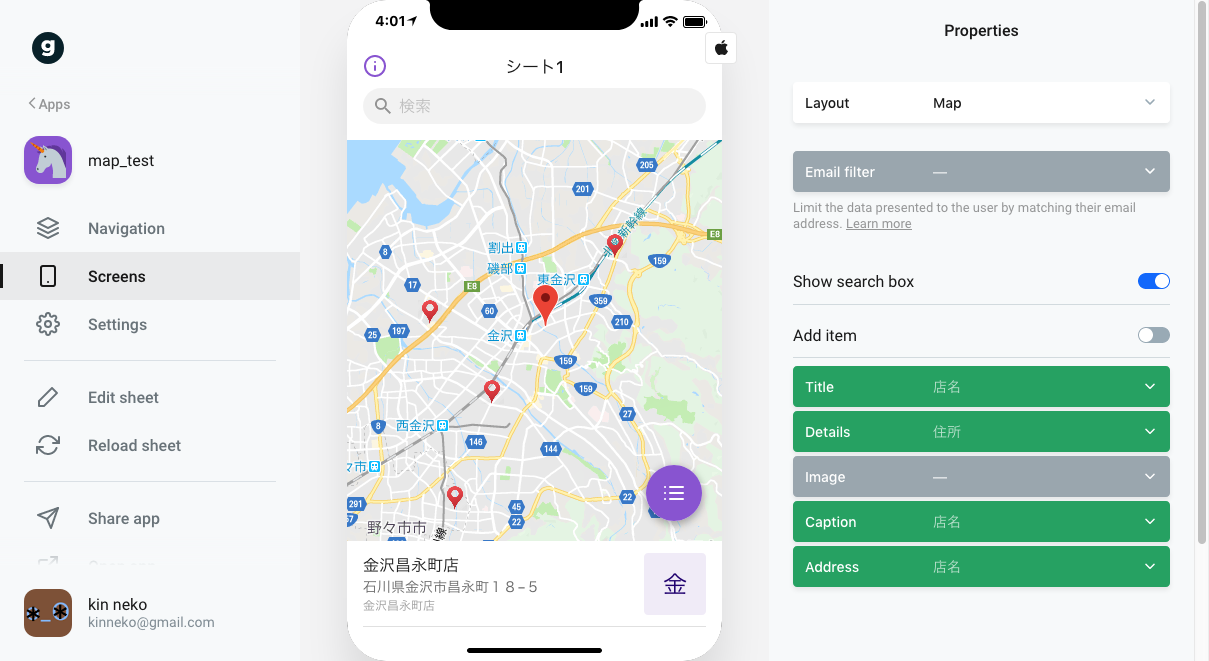
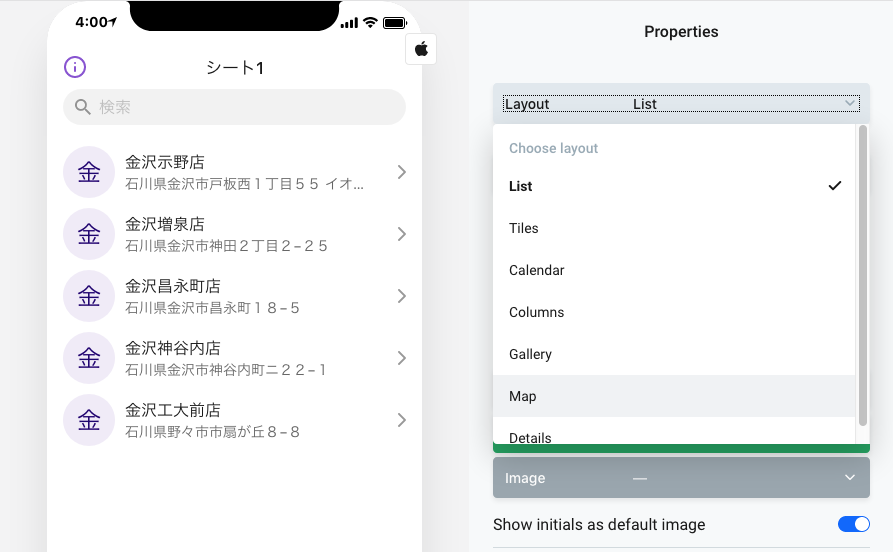
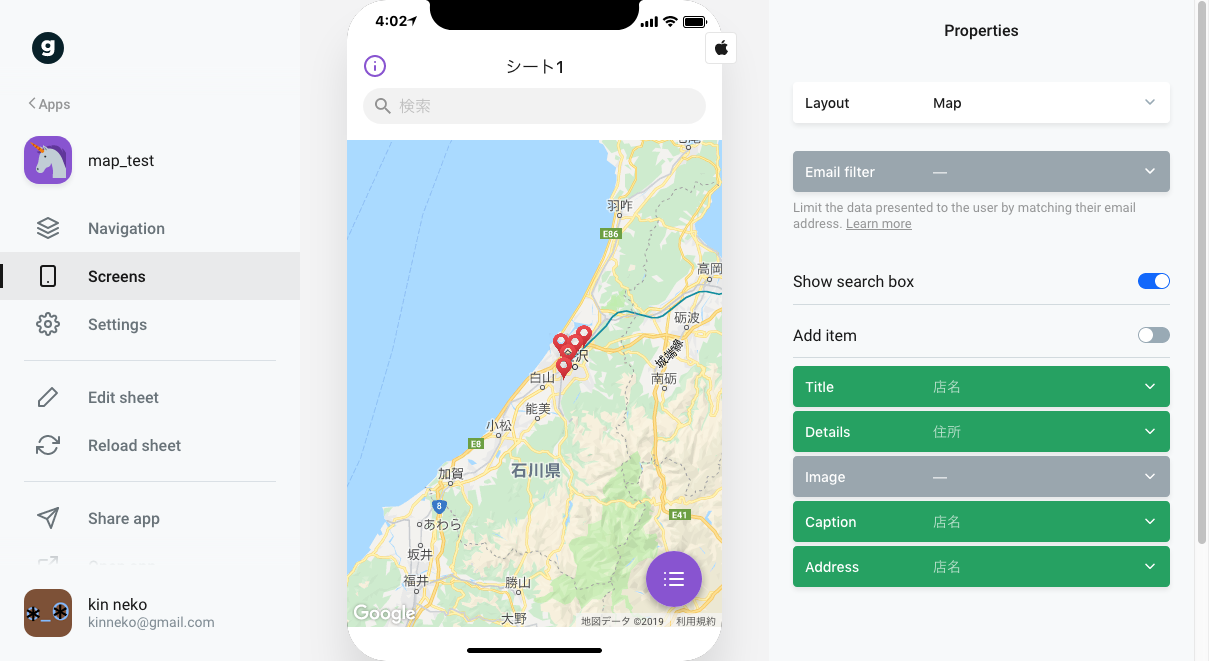
リストレイアウトの中からMapを選びます。

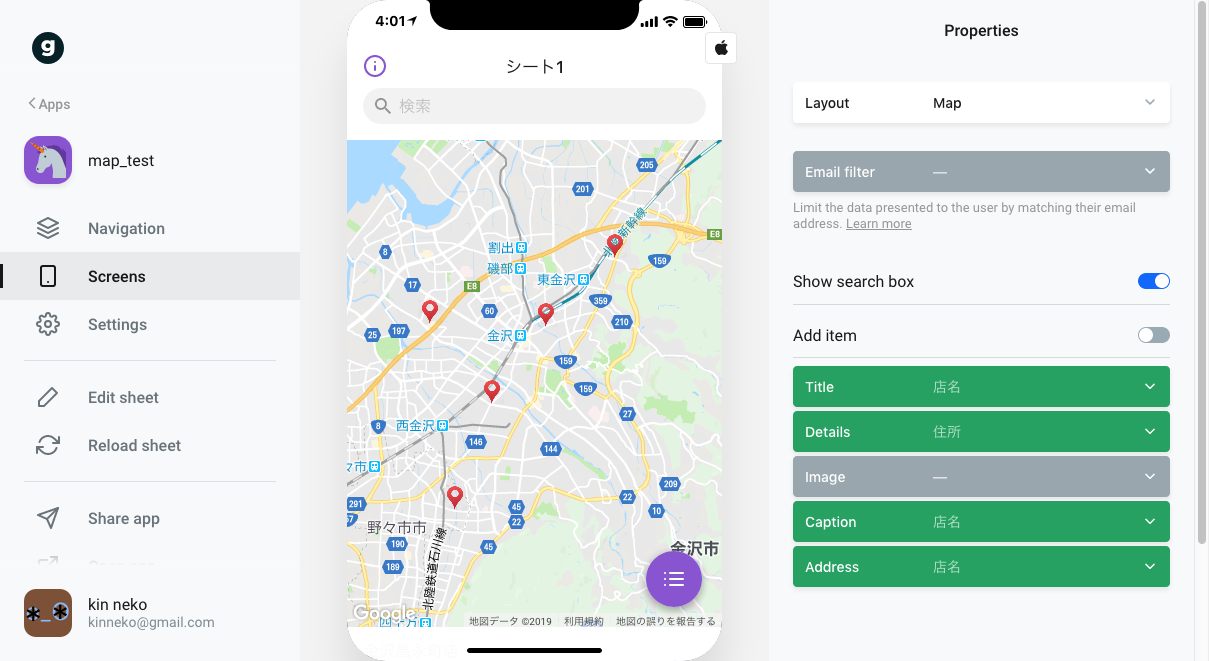
あっという間に、項目がピン表示された地図が表示されました。

Map画面の使い方
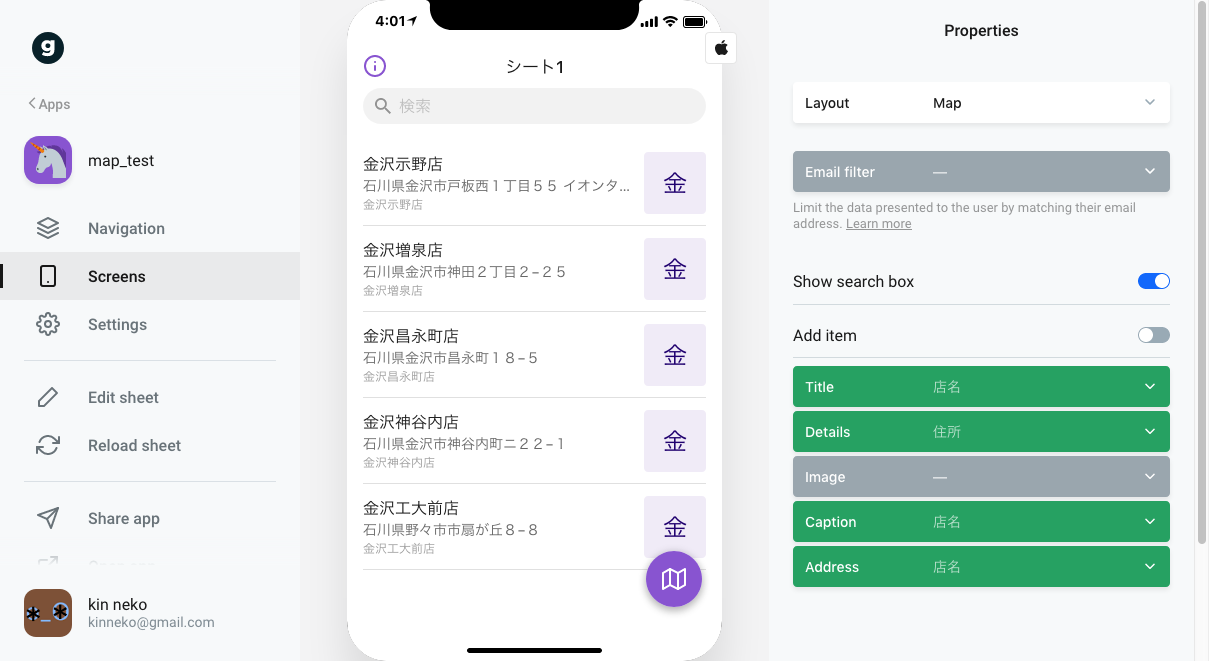
右下にリストアイコンが表示されているので、タップするとリスト表示に切り替わります。

リスト画面は、通常のリストと表示並び順が違います。アイコンが右側にきています。
各項目をタップすると、これまでと同様の詳細画面に移動します。
リスト画面では、右下に地図アイコンが表示されています。
タップすると地図画面に戻ります。
現在の地図機能は、画像を貼ってあるGoogleMapsへのリンクでしたが、リストでのMap機能では地図の拡大縮小ができます。

これは便利に使えそうな機能です。
正式版への反映が待ち遠しいですね。
デフォルトのマップピンのサイズが小さいので、国道標識にまぎれて見にくいので、デカくするようにリクエスト出してみました。
関連ドキュメント
・流行りのGlideでプログレアプリ(PWA)してみた
・プログレアプリGlideappsにchoice機能が追加されたので使ってみました
・Glideappにコメント/チャットのメッセージ追加を通知する機能が付いたので試してみた
・Glideappsでfav機能が評価中なので試してみた(リリースされました)
・「5分で作れる!Glideappsではじめる超簡単PWA」セッションで利用する予定のデモ動画とプレゼン資料
・Glideで画像アップロードの機能のテストが開始されました
・Glideのリスト表示で地図と連携表示する機能のテストが開始されました(本番リリースされてます)
・Glideで画面のリロードをさせるための対策