※ 2019/07/15 ツールが 3.0 になりいくつか内容が変わったため記事を編集します。
前回までカスタムビジュアルを作成してきました。今回はデバッグの方法とパッケージ化して配布する手順を見ていきます。
デバッグ
カスタムビジュアルはデータが読み込まれる度に JavaScript も再ロードされるので、一度設定したブレークポイントが効きません。そこで debugger コードを使います。
1. 任意の場所に debugger コードを入れます。

2. カスタムビジュアルを読み込んでいるブラウザで F12 を押下して開発者ツールを起動します。
3. カスタムビジュアルを再読み込みします。ブレークポイントが自動的にヒットします。

パッケージの作成
パッケージは pbiviz ツールで行います。
1. 現在 pbiviz start でサーバー実行している場合は、一旦 Ctrl + C で停止。
2. pbiviz.json ファイルで作成者や詳細など情報を入力。
3. 以下コマンドでパッケージ化
pbiviz package
4.\ dist フォルダ内に、<カスタムビジュアル名>.pbiviz ファイルが作成される。
このファイルの中身は最適化された JavaScript コードです。
カスタムビジュアルのインポート
Power BI デスクトップでも Power BI サービスでも手順は同じです。
1. 「視覚化」のビジュアル一覧最後にある「…」をクリックし、「ファイルからインポートする」を選択。

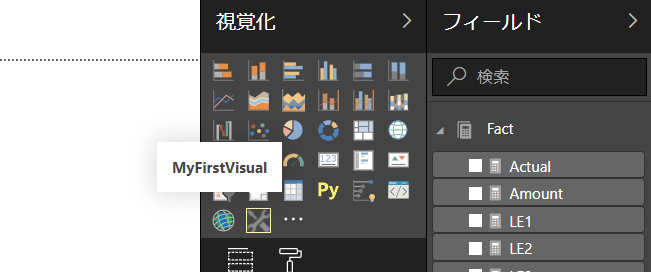
3. 作成された .pbiviz ファイルを選択。インポートが完了。

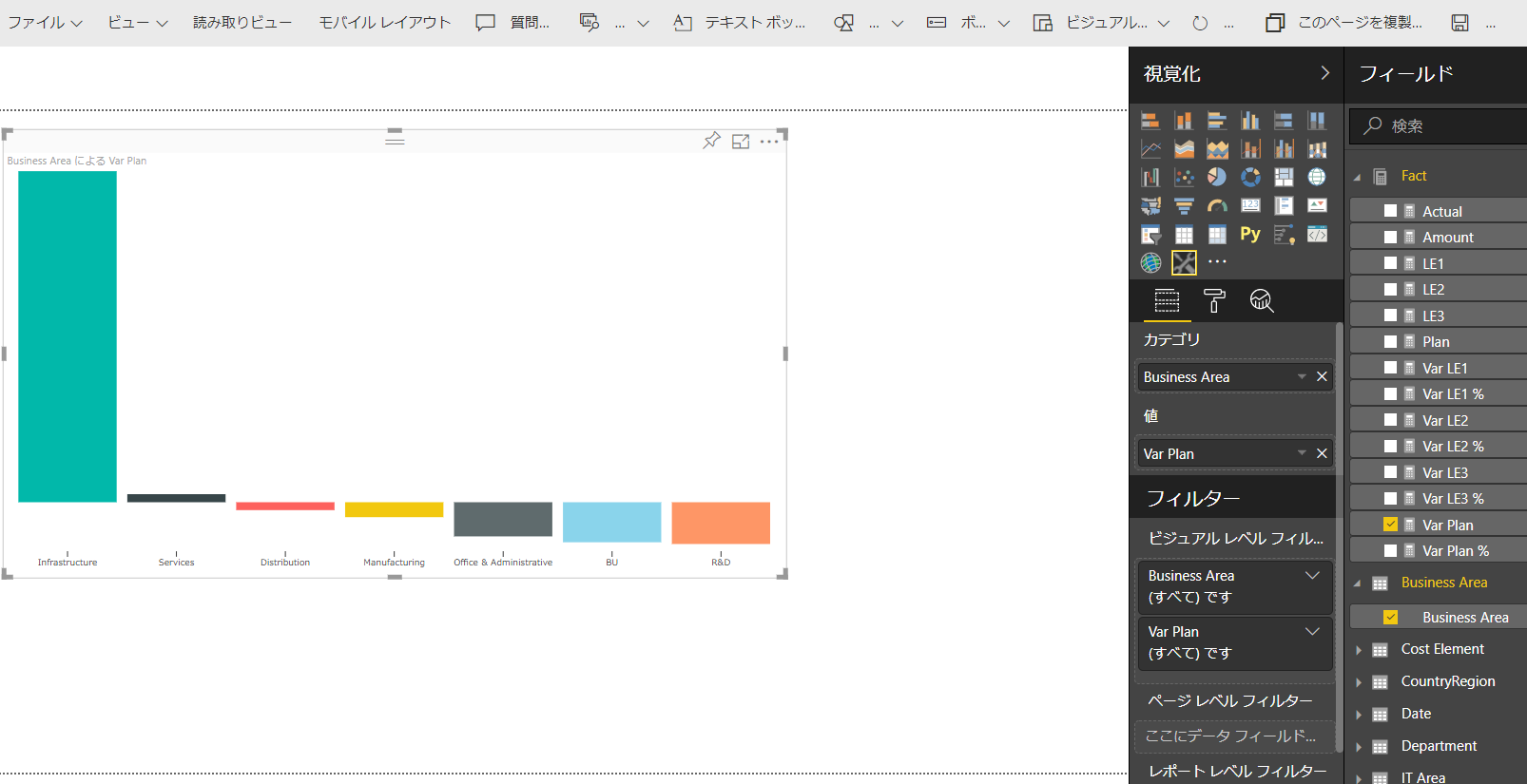
4. インポートされたビジュアルを選択して検証。
5. カスタムビジュアルを使って作成したレポートやダッシュボードが、他のユーザーからも別途カスタムビジュアルのインポートなしで見えることを確認。

まとめ
6回にわたって Power BI カスタムビジュアル開発の流れを紹介しました。D3 の知識は必要ですが、自由にビジュアルを作れるのは楽しいです。
次回からは、Capabilities の中身を詳しく見ていきます。
参考情報
PowerBI Visual Tools (pbiviz) - Debugging
PowerBI Visual Tools (pbiviz) - Usage Guide