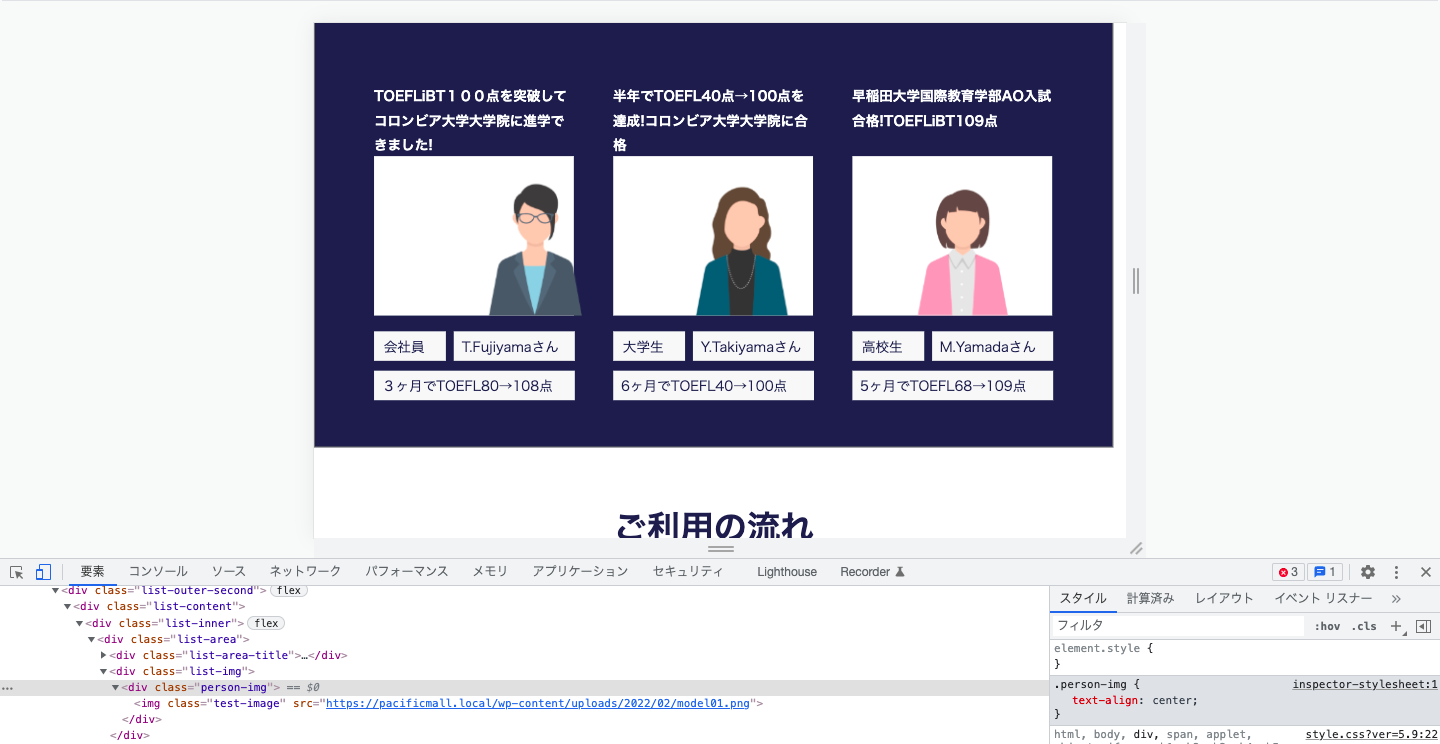
text-align: center;を行ってもアイコンが移動させたい場所に移動しません。
ウェブサイトをワードプレスで作成しています。
レスポンシブデザインを作成して、画面幅の収縮に合わて、
アイコンの位置も適切になるようにしたいのですが、
text-align: centerを指定しても、おかしな場所に移動します。
一番左のアイコン(灰色の服の女性)のです。
もし情報が足りなければ、ご連絡いただけると幸いです。
どういうわけか、親要素が、指定したはずの範囲よりも広く設定されているようになります。
HTML
<section class="section-list-wrapper">
<div class="list-wrapper">
<div class="list-outer">
<h2 class="list-title">TOEPL成功事例</h2>
</div>
<div class="list-outer-second">
<div class="list-content">
<div class="list-inner">
<div class="list-area">
<div class="list-area-title">
<p class="area-txt">TOEFLiBT100点を突破してコロンビア大学大学院に進学できました!</p>
</div>
<div class="list-img">
<div class="person-img">
<?php if (get_field('participant-photo', 2)) : ?>
<img class="test-image" src="<?php the_field('participant-photo', 2); ?>" />
<?php endif; ?>
</div>
</div>
<div class="list-area-txt">
<div class="txt-item">
<div class="txt-item-area-fourth"><?php the_field('participant1', '2'); ?></div>
</div>
<div class="txt-item-second">
<div class="txt-item-area-fifth"><?php the_field('participant2', '2'); ?></div>
</div>
</div>
<div class="txt-item-third">
<div class="txt-item-area-fifth"><?php the_field('participant3', '2'); ?></div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
CSS
@media screen and (max-width: 1024px)
.list-wrapper {
background-color: #1B224C;
border: 1px solid #707070;
height: 66vw;
padding-bottom: 70px;
}
.list-wrapper .list-outer {
text-align: center;
height: 34px;
line-height: 1.388;
}
@media screen and (max-width: 1024px)
.list-wrapper .list-outer {
padding-top: 90px;
}
@media screen and (max-width: 1024px)
.list-wrapper .list-outer .list-title {
font-size: 34px;
}
.list-wrapper .list-outer .list-title {
color: #fff;
font-weight: bold;
height: 34px;
line-height: 1.3888;
}
@media screen and (max-width: 1024px)
.list-wrapper .list-outer-second {
max-width: 85vw;
}
.list-wrapper .list-outer-second {
display: flex;
justify-content: space-between;
background-color: #1B224C;
margin: 0 auto;
height: 317px;
}
.list-wrapper .list-outer-second .list-content {
max-width: 280px;
height: 319px;
padding-right: 30px;
}
.list-wrapper .list-outer-second .list-content .list-inner {
display: flex;
margin: 0 auto;
}
.list-area {
padding-bottom: 59px;
}
@media screen and (max-width: 1024px)
.list-area-title {
height: 9vw;
max-width: 25vw;
}
@media screen and (max-width: 1024px)
.list-inner div div .area-txt {
font-size: 1.7vw;
font-weight: bold;
color: #fff;
line-height: 1.81;
}
@media screen and (max-width: 1024px)
.list-inner div .list-img {
max-width: 25vw;
height: 20vw;
background-color: #fff;
position: relative;
}
@media screen and (max-width: 1024px)
.person-img .test-image {
width: 15vw;
position: absolute;
bottom: 0;
top: auto;
padding-left: 0px;
}
.person-img .test-image {
height: 140px;
max-width: 125px;
}
.list-inner div .list-area-txt {
display: flex;
}
@media screen and (max-width: 1024px)
.list-area-txt .txt-item {
background-color: #F8F8F8;
max-height: 3.7vw;
max-width: 8.99vw;
margin-right: 0.5rem;
line-height: 32px;
margin-top: 1rem;
}
.list-area-txt .txt-item {
height: 32px;
width: 100px;
}
@media screen and (max-width: 1024px)
.txt-item-area-fourth {
font-size: 1.7vw;
}
.txt-item-area-fourth {
position: relative;
left: 10px;
line-height: 32px;
color: #1B224C;
height: 32px;
}
@media screen and (max-width: 1024px)
.list-area-txt .txt-item-second {
text-align: left;
background-color: #F8F8F8;
max-height: 3.7vw;
max-width: 15.2vw;
margin-top: 16px;
}
.list-area-txt .txt-item-second {
height: 32px;
width: 172px;
}
.txt-item-area-fifth {
position: relative;
left: 1vw;
color: #1B224C;
font-size: 1.7vw;
line-height: 32px;
height: 32px;
}
@media screen and (max-width: 1024px)
.list-content .list-inner div .txt-item-third {
max-width: 25.5vw;
max-height: 3.7vw;
background-color: #F8F8F8;
margin-top: 10px;
}
.list-content .list-inner div .txt-item-third {
height: 32px;
}
@media screen and (max-width: 1024px)
.txt-item-area-fifth {
position: relative;
left: 1vw;
color: #1B224C;
font-size: 1.7vw;
line-height: 32px;
height: 32px;
}
0 likes