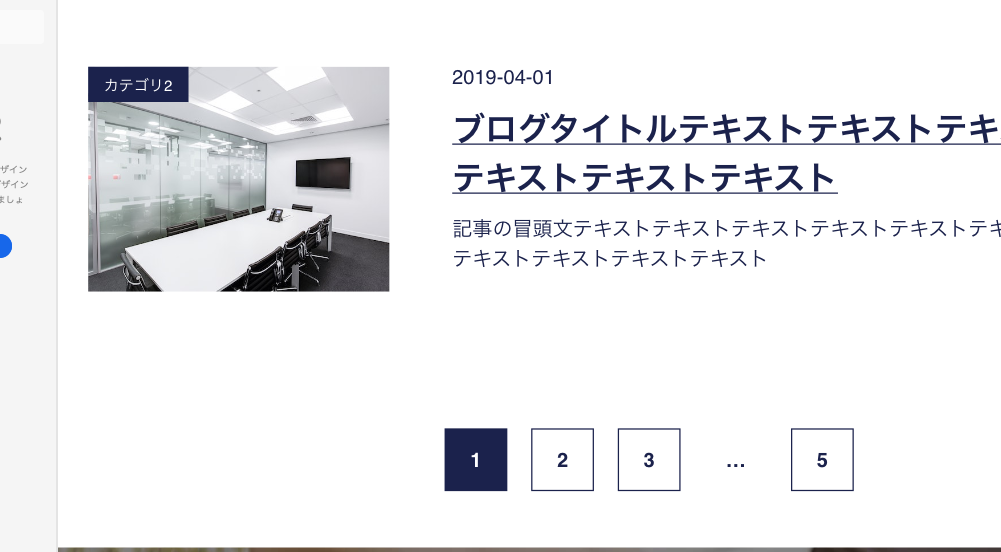
ページネーションに{・・・}の省略記号を追加する方法
ワードプレスでアーカイブページを作成し、
初めてページネイションを作成しています。
ページネーションをワードプレスのプラグイン
WP-PageNaviを使い、また、プラグイン Wp Pagenavi Styleをインストールし、
のデフォルトのデザインを編集しました。
コードは下記になります。
archive.php
<div class="pagination">
<div class="list-box">
<ul>
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query( array(
'post_status' => 'publish',
'post_type' => 'post', // ページの種類(例、page、post、カスタム投稿タイプ)
'paged' => $paged,
'posts_per_page' => 10, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
) );
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
?>
<?php // ブログの一覧を表示する start ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="blog-list__list-item">
<div class="blog-list-category">
<?php
$undef_category = (count(get_the_category()) == 0) || in_category('1');
if($undef_category == true){
$category = get_the_category();
echo $category[0]->cat_name;
}else{
$category = get_the_category();
echo $category[0]->cat_name."一覧";
}
?>
</div>
<div class="blog-list-wrapper-second">
<?php // アイキャッチを表示させる start ?>
<div class="blog-item-thumbnail-second">
<?php if(has_post_thumbnail()): ?>
<div class="thumbnail-image-second"><?php the_post_thumbnail(array(240, 148)); ?></div>
<?php endif; ?>
</div>
<?php // アイキャッチを表示させる end ?>
</div>
<div class="blog-item-content">
<p class="blog-item-day-second"><?php the_time('Y-m-d'); ?></p>
<?php // タイトルを表示させる start ?>
<a href="<?php the_permalink(); ?>" class="blog-item">
<h3 class="blog-item-title">
<div class="blog-item-title-container">
<?php
if ( mb_strlen( $post->post_title, 'UTF-8' ) > 20 ) {
$title = mb_substr( $post->post_title, 0, 20, 'UTF-8' );
echo $title . '…';
} else {
echo $post->post_title;
}
?>
</a>
</div>
<?php // タイトルを表示させる end ?>
<div class="blog-item-txt">
<?php // 抜粋を表示させる start ?>
<?php the_excerpt(); ?>
<?php // 抜粋を表示させる end ?>
</div>
</article>
<?php break; ?>
<?php endwhile; ?>
<?php while (have_posts()) : the_post(); ?>
<article class="blog-list__list-item">
<div class="blog-list-category">
<?php
$undef_category = (count(get_the_category()) == 0) || in_category('1');
if($undef_category == true){
$category = get_the_category();
echo $category[0]->cat_name;
}else{
$category = get_the_category();
echo $category[0]->cat_name."一覧";
}
?>
</div>
<div class="blog-list-wrapper-second">
<?php // アイキャッチを表示させる start ?>
<div class="blog-item-thumbnail">
<?php if(has_post_thumbnail()): ?>
<div class="thumbnail-image"><?php the_post_thumbnail(array(240, 179)); ?></div>
<?php endif; ?>
</div>
<?php // アイキャッチを表示させる end ?>
</div>
<div class="blog-item-content">
<p class="blog-item-day-second"><?php the_time('Y-m-d'); ?></p>
<?php // タイトルを表示させる start ?>
<a href="<?php the_permalink(); ?>" class="blog-item">
<h3 class="blog-item-title">
<?php
if ( mb_strlen( $post->post_title, 'UTF-8' ) > 20 ) {
$title = mb_substr( $post->post_title, 0, 20, 'UTF-8' );
echo $title . '…';
} else {
echo $post->post_title;
}
?></h3>
</a>
<?php // タイトルを表示させる end ?>
<?php // 抜粋を表示させる start ?>
<?php the_excerpt(); ?>
<?php // 抜粋を表示させる end ?>
</article>
<?php endwhile; ?>
<?php endif; ?>
<?php // ブログの一覧を表示する end ?>
<?php break; ?>
<?php
endwhile;
else:
echo '<div><p>ありません。</p></div>';
endif;
?>
</ul>
</div>
<?php wp_pagenavi(array('query' => $the_query)); ?>
</div>
css3_black.css
.wp-pagenavi {
font-size: 12px !important;
width: 326px;
margin: 0 auto;
}
.wp-pagenavi a ,.wp-pagenavi span.pages, .wp-pagenavi span.extend {
padding: 18px 19.75px 18px 19.75px !important;
border: solid 1px #1B224C !important;
border-radius: 3px !important;
-moz-border-radius: 3px !important;
-webkit-border-radius: 0px !important;
color: #1b224c !important;
margin-right: 19px !important;
border-color: #1b224c !important;
background-color:#FFF;
text-decoration: none;
font-weight: bold;
}
.wp-pagenavi a:hover {
border-color:#202020 !important;
background:#525252 !important;
color:#fff !important;
background:-moz-linear-gradient(top,#9F9F9F 1px,#6C6C6C 1px,#525252) !important;
background:-webkit-gradient(linear,0 0,0 100%,color-stop(0.02,#9F9F9F),color-stop(0.02,#6C6C6C),color-stop(1,#525252)) !important;
}
.wp-pagenavi span.current {
padding: 18px 19.75px 18px 19.75px !important;
border: solid 1px #DCDCDC !important;
border-color: #1b224c !important;
border-radius: 0px !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
color: #fff !important;
margin-right: 19px !important;
border-color: #1b224c !important;
background-color: #1b224c;
text-decoration: none;
font-weight: bold;
}
.wp-pagenavi {
float: none !important;
}
どのようにすれば{・・・}を追加できるのでしょうか?
0 likes