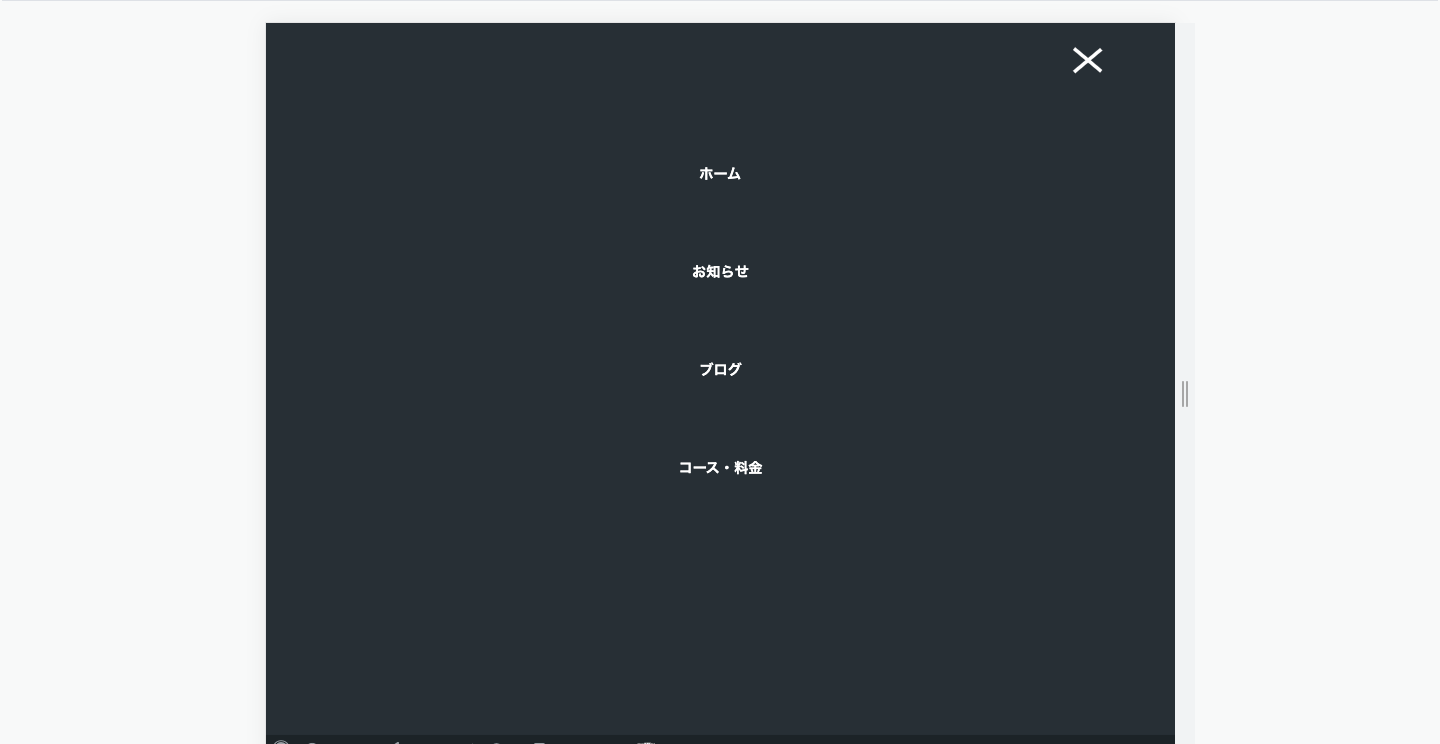
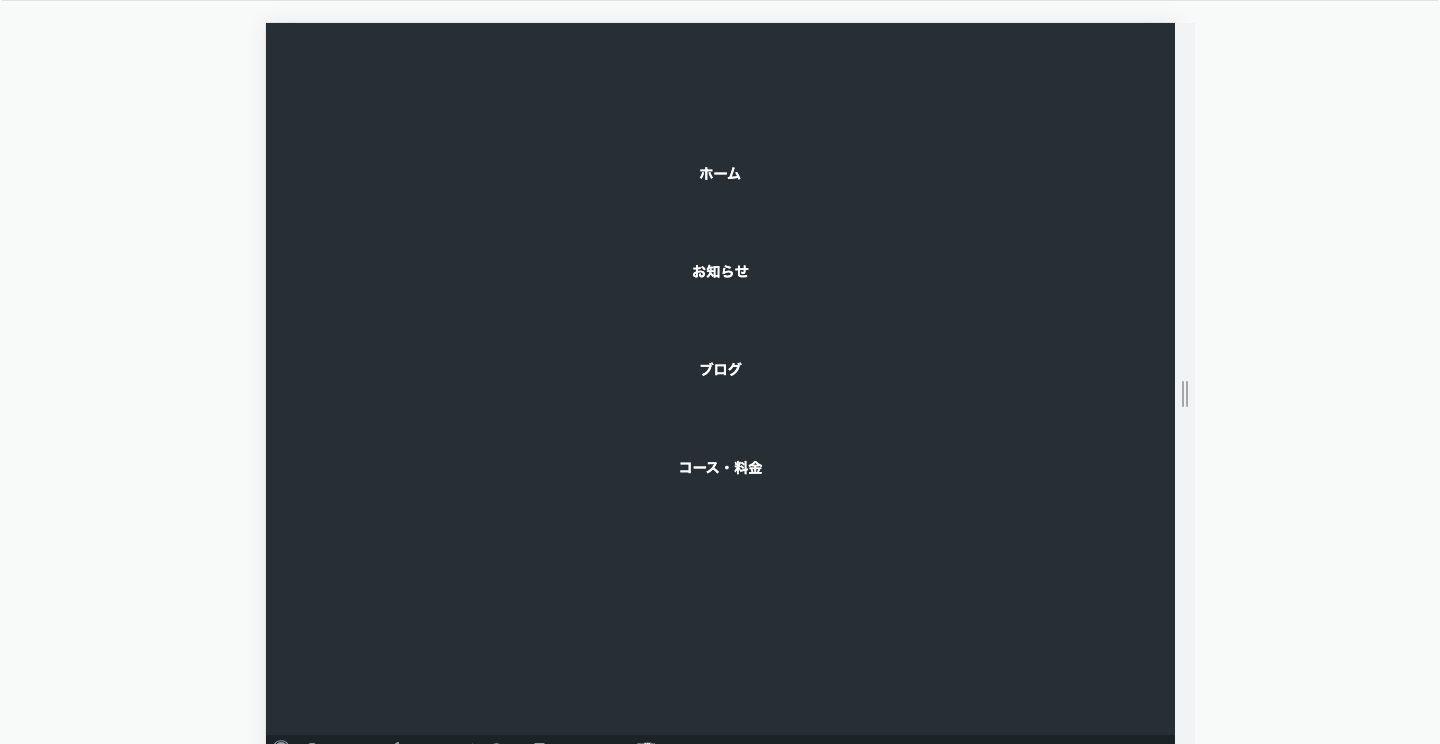
.noscroll { overflow: hidden; position: relative; }が機能しないでスクロールできてしまいます。
body.noscroll {
overflow: hidden;が機能しません。
下記がコードです。
発生している問題・エラー なし
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script>
$(function(){
$(".question-outer dt").on("click",function(){
$(this).next().slideToggle();
$(this).toggleClass("open");
})
})
//sticky header
$('.header-burger-btn').on('click',function(){
$('.header-nav').fadeToggle(300);
$('.header-burger-btn').toggleClass('cross');
$('body').toggleClass('noscroll');
});;
</script>
@media screen and (max-width: 1024px) {
.header{
width: 1000px;
}
.header-wrapper-second .header-outer {
display: none;
}
.header-wrapper-second .header-outer-second {
display: none;
}
.header-burger-btn .bars {
height: 6px;
width: 40px;
background-color: #1B224C;
display: block;
position: absolute;
top: 40px;
right: 50px;
}
.header-burger-btn .bar_top {
margin-top: -15px;
}
.header-burger-btn .bar_bottom {
margin-top: 15px;
}
.cross .bar_top{
transform: rotate(40deg) translate(6px, 14px);
transition: 0.3s;
background-color: #fff;
z-index: 3;
}
.cross .bar_mid {
opacity: 0;
transition: 0.3s;
}
.cross .bar_bottom {
transform: rotate(-40deg) translate(6px, -14px);
transition: 0.3s;
background-color: #fff;
z-index: 3;
}
section.list-wrapper {
height: 700px;
padding: 120px;
}
.title-contact-wrapper {
padding-right: 27px;
}
.header-nav {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background-color: #282F35;
z-index: 1;
}
header .header-container .header-nav-color{
padding-right: 0px;
color: #fff;
}
.header-nav .header-nav-list {
height: 100%;
flex-direction: column;
align-items: center;
color: #fff;
margin: 0 auto;
z-index: 1;
padding: 120px 0 0;
}
body.noscroll {
overflow: hidden;
position: relative;
}
.header-nav .header-nav-list .header-nav-item {
margin: 0 0 30px;
color: #fff;
}
.header-nav .header-nav-list .header-nav-item .header-nav-item:last-of-type {
margin-bottom: 0;
}
<!DOCTYPE html>
<?php
/*
template Name:トップページ
*/
?>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<meta name="keywords" content="共通キーワード" />
<meta name="description" content="共通ディスクリプション" />
<title>Engress</title>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/assets/css/styles.css" />
<?php wp_head(); ?>
</head>
<body class="body">
<div class="noscroll">
<header class="header">
<div class="header-container">
<div class="header-wrapper">
<div class="header-logo">
<img src="<?php echo get_template_directory_uri(); ?>/assets/images/logo1.png"/>
</div>
<nav class="header-nav">
<ul class="header-nav-list">
<li class="header-nav-item"><a class="header-nav-item-second">ホーム</a></li>
<li class="header-nav-item"><a class="header-nav-item-third">お知らせ</a></li>
<li class="header-nav-item"><a class="header-nav-item-fourth">ブログ</a></li>
<li class="header-nav-item"><a class="header-nav-item-fifth">コース・料金</a></li>
</ul>
</nav>
</div>
<div class="header-wrapper-second">
<div class="header-outer">
<p class="header-time">平日08:00〜20:00</p>
<div class="header-content">
<img src="<?php echo get_template_directory_uri(); ?>/assets/images/pus 29.png" class="main-logo" alt="Engress"/>
<div class="telephone-number">0123-456-7890</div>
</div>
</div>
<div class="header-outer-second">
<div class="header-content-second">
<div class="header-btn-outer">
<a href="#" class="header-btn" style="text-decoration: none;"><p class="header-btn-name">資料請求</p></a>
</div>
<div class="header-btn-outer-second">
<a href="#" class="header-btn-second" style="text-decoration: none;"><p class="header-btn-name">お問い合わせ</p></a>
</div>
</div>
</div>
<div class="header-burger-btn">
<div class="bars bar_top"></div>
<div class="bars bar_mid"></div>
<div class="bars bar_bottom"></div>
</div>
</div>
</div>
</header>
自分のPC以外では、上手くできるのかもしれません。
どうも、他の人がこのコードを打つ場合、上手く固定できているようです、
こういった場合、なぜ、私はできていないのか、わかりますでしょうか、
0 likes