ページネーションで、記事のループ処理を最初と最後で違う出力で行う方法がわかりません。
ワードプレスでホームページを作成しています。
*初心者で、少し前にPHPに触れたばかりです。また、ダブルポストです。
https://ja.stackoverflow.com/questions/88102/%e3%83%9a%e3%83%bc%e3%82%b8%e3%83%8d%e3%83%bc%e3%82%b7%e3%83%a7%e3%83%b3%e3%81%a7-%e8%a8%98%e4%ba%8b%e3%81%ae%e3%83%ab%e3%83%bc%e3%83%97%e5%87%a6%e7%90%86%e3%82%92%e6%9c%80%e5%88%9d%e3%81%a8%e6%9c%80%e5%be%8c%e3%81%a7%e9%81%95%e3%81%86%e5%87%ba%e5%8a%9b%e3%81%a7%e8%a1%8c%e3%81%86%e6%96%b9%e6%b3%95%e3%81%8c%e3%82%8f%e3%81%8b%e3%82%8a%e3%81%be%e3%81%9b%e3%82%93
https://teratail.com/questions/3d01olss0x2g5w
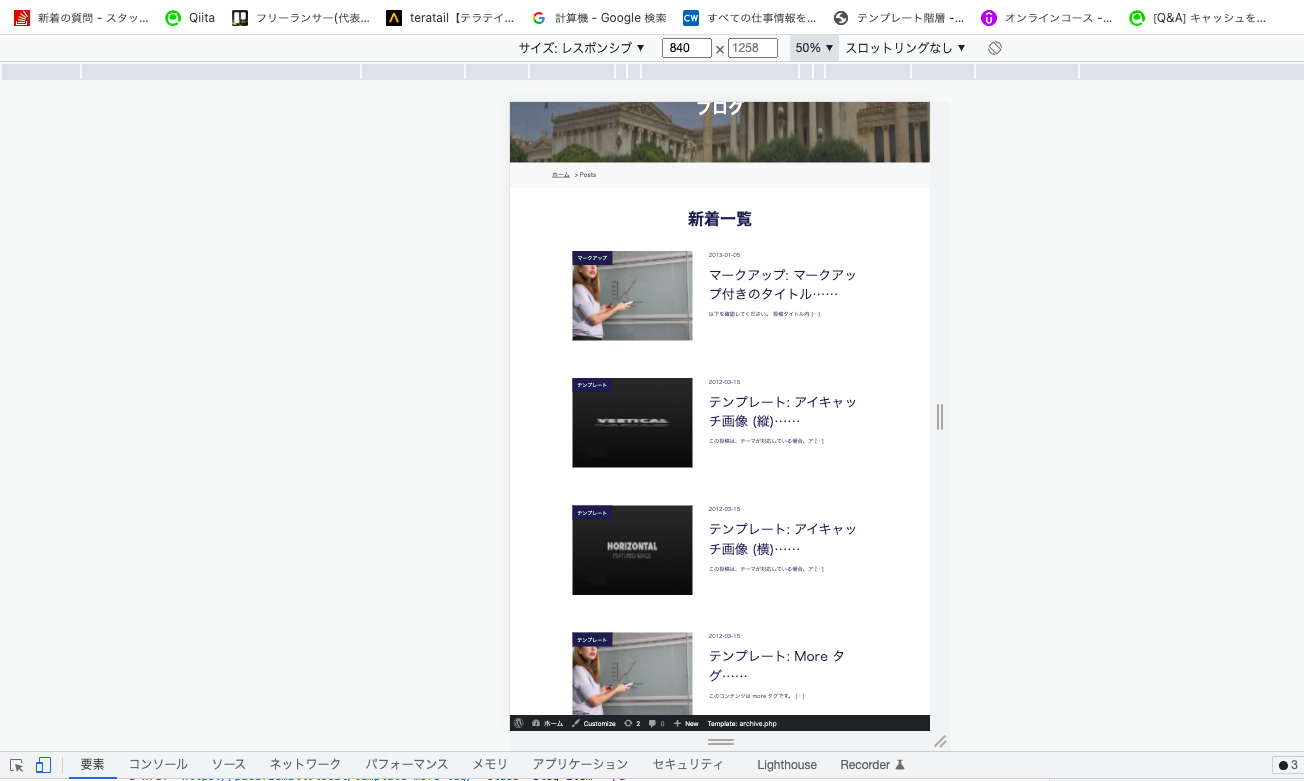
今現在、アーカイブページで、投稿の一覧のページを作成していて、
プラグインWP-PageNaviを使用し、サイトの最後に
ページネーションを作成しています。
ループ処理の最初と最後で違う出力をすることは出来ていて、
https://on-ze.com/archives/7464
これで行いました。
最初のループと後のループでは、
画像の大きさを変える必要があり、
最初の記事の画像は縦幅が小さく、2番目は大きめです。
プラグインの使用に、
https://senoweb.jp/note/wp-pagenavi-howto/
この内容に取り組みました。
この最初と最後の2つのループ処理とページネーションを同時に使用することが出来ません。
<?php get_header(); ?>
<section class="blog-archive-wrapper">
<div class="blog-archive-wrapper-second">
<div class="blog-archive-outer">
<h2 class="blog-archive-outer-title">新着一覧</h2>
<div>
<?php
$paged = get_query_var('paged')? get_query_var('paged') : 1;
$information= new WP_Query( array(
'post_type' => 'post',
'paged' => $paged,
'post_status' => 'publish',
'posts_per_page' => 10,
));
if ( $information ->have_posts() ) :
?>
<ul> <!-- ループ -->
<?php while ( $information -> have_posts() ) : $information -> the_post(); ?>
<li>
<?php if ($wp_query->current_post == 0) { ?>
<?php
$args = array(
'posts_per_page' => 1,
);
$the_query = new WP_Query( $args );
?>
<a href="<?php the_permalink(); ?>" class="blog-item"></a>
<div class="blog-item-thumbnail-content">
<div class="blog-list-wrapper-second">
<?php // アイキャッチを表示させる start ?>
<div class="blog-item-thumbnail-second">
<?php if(has_post_thumbnail()): ?>
<div class="thumbnail-image-second"><?php the_post_thumbnail(array(240, 148)); ?></div>
<?php endif; ?>
</div>
<?php // アイキャッチを表示させる end ?>
</div>
<div class="blog-list-category">
<?php $cat = get_the_category(); ?>
<?php $cat = $cat[0]; ?>
<p class="blog-list-category-title"><?php echo get_cat_name($cat->term_id); ?></p>
</div>
<div class="blog-item-content">
<p class="blog-item-day-second"><?php the_time('Y-m-d'); ?></p>
<?php // タイトルを表示させる start ?>
<h3 class="blog-item-title">
<?php echo mb_substr($post->post_title, 0, 30).'……'; ?>
</h3>
<?php // タイトルを表示させる end ?>
<?php // 抜粋を表示させる start ?>
<?php the_excerpt(); ?>
<?php // 抜粋を表示させる end ?>
</div>
</div>
<?php } ?>
<?php
$args = array(
'posts_per_page' => 9,
'offset' => 1,
);
$the_query = new WP_Query( $args );
?>
<div class="blog-list-category">
<?php $cat = get_the_category(); ?>
<?php $cat = $cat[0]; ?>
<p class="blog-list-category-title"><?php echo get_cat_name($cat->term_id); ?></p>
</div>
<div class="blog-list-list-item">
<a href="<?php the_permalink(); ?>" class="blog-item"></a>
<div class="blog-item-thumbnail-content-second">
<div class="blog-list-wrapper">
<?php // アイキャッチを表示させる start ?>
<div class="blog-item-thumbnail-second">
<?php if(has_post_thumbnail()): ?>
<div class="thumbnail-image"><?php the_post_thumbnail(array(240, 179)); ?></div>
<?php endif; ?>
</div>
<?php // アイキャッチを表示させる end ?>
</div>
<div class="blog-item-content">
<p class="blog-item-day-second"><?php the_time('Y-m-d'); ?></p>
<?php // タイトルを表示させる start ?>
<h3 class="blog-item-title">
<?php echo mb_substr($post->post_title, 0, 30).'……'; ?>
</h3>
<?php // タイトルを表示させる end ?>
<?php // 抜粋を表示させる start ?>
<p class="blog-item-read">
<?php the_excerpt(); ?>
</p>
<?php // 抜粋を表示させる end ?>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
</li>
</ul>
<?php
// サブクエリをリセット
wp_reset_postdata();
?>
<?php
if( function_exists('wp_pagenavi') ) {
wp_pagenavi(array('query' => $information));
}
?>
<?php endif;?>
</div>
</div>
</section>
<?php get_footer(); ?>
CSS
.blog-list-wrapper {
display: flex;
}
.blog-item-thumbnail-content {
display: flex;
}
.blog-archive-wrapper {
width: 70.31953125vw;
margin: 0 auto;
}
.blog-item-thumbnail
.blog-item-thumbnail-image
img.attachment-150x110.size-150x110.wp-post-image {
height: 179px;
width: 240px;
object-fit: cover;
}
.blog-archive-outer-title {
font-weight: bold;
font-size: 3.2rem;
text-align: center;
padding-top: 4.677vw;
padding-bottom: 4.6875vw;
}
.img-price-third {
position: relative;
height: 221px;
}
img.main-img-third {
height: 221px;
width: 100%;
}
.blog-item-content {
padding-left: 3.90625vw;
}
.blog-item-content .blog-item-day {
font-size: 1.6rem;
color: #1b224c;
padding-bottom: 1.40625vw;
}
.blog-item-content .blog-item-title {
font-size: 2.6rem;
padding-bottom: 1.5625vw;
}
.blog-item-content p {
font-size: 1.25vw;
}
.blog-item-content p {
font-size: 1.25vw;
}
.blog-item-thumbnail-content {
display: flex;
padding-bottom: 7.265625vw;
}
.blog-item-day-second {
padding-bottom: 1.5625vw;
}
img.attachment-240x148.size-240x148.wp-post-image {
height: 148px;
width: 240px;
object-fit: fill;
position: relative;
}
img.attachment-240x179.size-240x179.wp-post-image {
height: 179px;
width: 240px;
object-fit: fill;
}
.blog-list-category {
width: 80px;
height: 28px;
background-color: #1b224c;
position: absolute;
left: 14.84375vw;
color: #fff;
line-height: 28px;
text-align: center;
}
.blog-item-thumbnail-content {
display: flex;
padding-bottom: 7.265625vw;
height: 148px;
}
.blog-item-thumbnail-content-second {
display: flex;
padding-bottom: 4.765625vw;
}
.blog-item-thumbnail-content-second:last-child {
padding-bottom: 8.515625vw;
}
.pagination {
display: flex;
}
h2.screen-reader-text {
display: none;
}
ul.page-numbers {
display: flex;
}
ul.page-numbers li {
width: 3.75vw;
height: 3.75vw;
border: 1px solid #1b224c;
text-align: center;
line-height: 3.90625vw;
margin-right: 1.484375vw;
}
ul.page-numbers li:last-child {
margin-right: 0vw;
}
ul.page-numbers span.page-numbers.current {
font-size: 1.6rem;
text-decoration: none;
font-weight: bold;
color: #fff;
}
ul.page-numbers li:nth-of-type(4) {
border: none;
}
span.page-numbers.current {
font-size: 1.6rem;
text-decoration: none;
color: #1b224c;
font-weight: bold;
}
a.page-numbers {
font-size: 1.6rem;
text-decoration: none;
color: #1b224c;
font-weight: bold;
}
ご存じの方、お答えいただけると幸いです。