ページネーションを作成していますが、JQが上手く設定できません。
Q&A
Closed
WordPressでサイトを作成しています。初心者です。
アーカイブページで、ページネーションを入れたいです。
その際に、下記のサイトでやっていますがうまくいきません。
https://shanabrian.com/web/jquery/pagination.php
この通りにやってます。
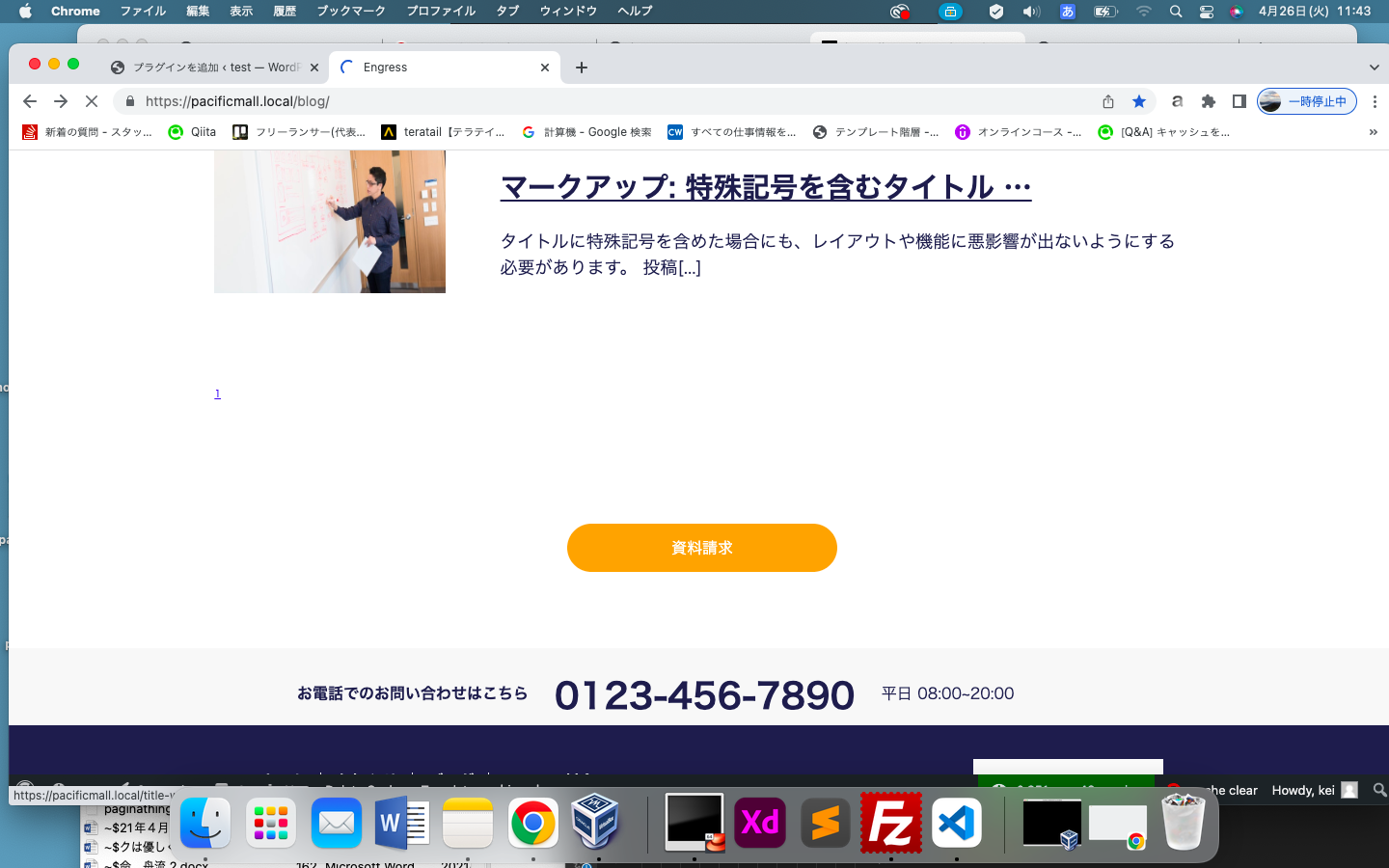
実際にやってみると表示されるサイトが10で、ページネーションのリンクの数も3とか5とかが、理想ですが、1つしかリンク(他のページに飛べる数字のついたリンク)がないなど、(下記写真)
逆に多くのリンク(他のページに飛べる数字のついたリンク)があるが1つの記事しか表示されないなどの、上手く行かないことがあります。
私はJQを普段コピペで使うなど、理解が足らないことがあります。
footer.php
<script>
$(function() {
$('.items').pagination({
itemElement : '> div',(ここの設定を>divにするかdivにするかによて10表示されたりします。)
paginationClassName : 'pagination',
paginationInnerClassName : 'clearfix',
});
});
$(function() {
var $sample = $('.item').pagination({
itemElement : '> li',
paginationClassName : 'pagination',
paginationInnerClassName : 'clearfix'
});
$('.item').on('click', function() {
$sample.movePage(3);
return false;
});
});
</script>
archive.php
<div class="list-box">
<ul class="items">
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$the_query = new WP_Query(array(
'post_status' => 'publish',
'post_type' => 'post', // ページの種類(例、page、post、カスタム投稿タイプ)
'paged' => $paged,
'posts_per_page' => 10, // 表示件数
'orderby' => 'date',
'order' => 'DESC'
));
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();?>
<?php start ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="item">
<article class="blog-list__list-item">
<div class="blog-list-wrapper-second">
<?php start ?>
<div class="blog-item-thumbnail-second">
<?php if (has_post_thumbnail()) : ?>
<div class="thumbnail-image-second"><?php the_post_thumbnail(array(240, 148)); ?></div>
<?php else : ?>
<div class="thumbnail-image-second">
<img src="<?php echo get_template_directory_uri(); ?>/images/sample4.png" alt="" width="240" height="148" />
</div>
<?php endif; ?>
</div>
<?php end ?>
</div>
<div class="blog-item-content">
<p class="blog-item-day-second"><?php the_time('Y-m-d'); ?></p>
<?php start ?>
<a href="<?php the_permalink(); ?>" class="blog-item">
<h3 class="blog-item-title">
<div class="blog-item-title-container">
<?php
if (mb_strlen($post->post_title, 'UTF-8') > 20) {
$title = mb_substr($post->post_title, 0, 20, 'UTF-8');
echo $title . '…';
} else {
echo $post->post_title;}?>
</a>
</div>
<?php end ?>
<div class="blog-item-txt">
<?php start ?>
<?php the_excerpt(); ?>
<?php end ?>
</div>
</article>
</div>
<?php break; ?>
<?php endwhile; ?>
<?php while (have_posts()) : the_post(); ?>
<div class="item">
<article class="blog-list__list-item">
<div class="blog-list-wrapper-second">
<?php start ?>
<div class="blog-item-thumbnail">
<?php if (has_post_thumbnail()) : ?>
<div class="thumbnail-image">
<?php the_post_thumbnail(array(240, 179)); ?>
</div>
<?php else : ?>
<div class="thumbnail-image">
<img src="<?php echo get_template_directory_uri(); ?>/images/sample4.png" alt="" width="240" height="179" />
</div>
<?php endif; ?>
</div>
<?php end ?>
</div>
<div class="blog-item-content">
<p class="blog-item-day-second"><?php the_time('Y-m-d'); ?></p>
<?php start ?>
<a href="<?php the_permalink(); ?>" class="blog-item">
<h3 class="blog-item-title">
<?php
if (mb_strlen($post->post_title, 'UTF-8') > 20) {
$title = mb_substr($post->post_title, 0, 20, 'UTF-8');
echo $title . '…';
} else {
echo $post->post_title;
}
?></h3>
</a>
<?php end ?>
<?php start ?>
<div class="blog-item-excerpt">
<?php echo mb_substr(get_the_excerpt(), 0, 50) . '[...]'; ?>
</div>
<?php end ?>
</article>
</div>
<?php endwhile; ?>
<?php endif; ?>
<?php end ?>
<?php break; ?>
<?php endwhile;
else : echo '<div><p>ありません。</p></div>';
endif; ?>
</ul>
</div>
写真には10の記事が出ていますが、1つしかページネーションが出ません、
記事の数は合計30ぐらいはあります。
何卒宜しくお願いします。
*マルチポストにします
https://teratail.com/questions/q52djcb3y7id1f
https://ja.stackoverflow.com/questions/88502/%e3%83%9a%e3%83%bc%e3%82%b8%e3%83%8d%e3%83%bc%e3%82%b7%e3%83%a7%e3%83%b3%e3%82%92%e4%bd%9c%e6%88%90%e3%81%97%e3%81%a6%e3%81%84%e3%81%be%e3%81%99%e3%81%8c-jq%e3%81%8c%e4%b8%8a%e6%89%8b%e3%81%8f%e8%a8%ad%e5%ae%9a%e3%81%a7%e3%81%8d%e3%81%be%e3%81%9b%e3%82%93