はじめに
(ほぼ)無料で静的サイトを簡単に作れたらいいなと常々おもっていました。
最近は環境などそろってきたのでやってみます。
- Gatsby+firebaseで独自ドメインのHTTPSサイトを作る(その1独自ドメインの取り方) ← 今回はここ
- Gatsby+firebaseで独自ドメインのHTTPSサイトを作る(その2 Firebaseの設定)
- Gatsby+firebaseで独自ドメインのHTTPSサイトを作る(その3 Gatsbyの設定)
今回は「ドメイン取得」までです。
前提条件
- Cloud9を使って作業
- お名前.comにアカウントあり
- Firebaseのアカウントあり
普段プアなPCで作業をしているのと、職場でこっそり作業をすることもあるということで、開発環境はCloud9を利用しています。
数クリックでまっさらな環境ができるので便利なのですが、awsに買収されてしまって新たにアカウントを作れなくなってしまいました。
ドメイン取得
お名前.comでドメインを取得します。
.workなら一年間1円しかかかりません。
しかも、ハピタス経由でとれば、今なら60円分ポイントが入るので、なんと作れば59円得してしまいます。
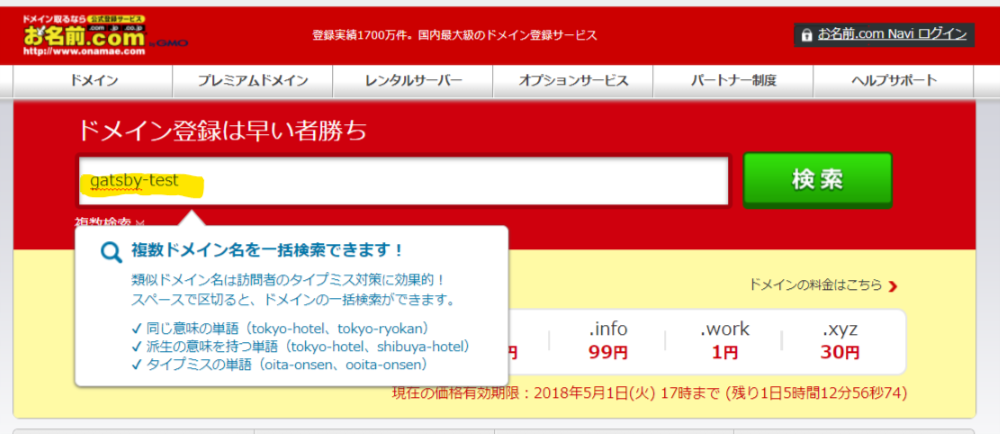
好きなドメインを入力して、「検索」をクリックします。
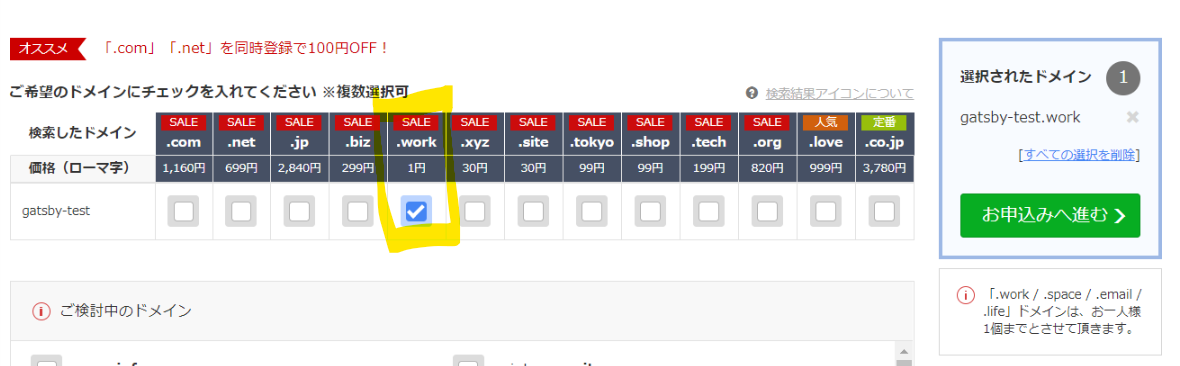
希望するトップドメインにチェックをいれて、「お申込みへ進む」をクリックします。
すべてデフォルトのまま、「お名前ID」と「パスワード」を入力し、「ログイン」をクリックします。
※「初めてご登録の方」はそちらを選択してください。
※ サーバーはFirebaseを利用するので選択しないでください。
支払方法を選択して、「申し込む」をクリックしてください。
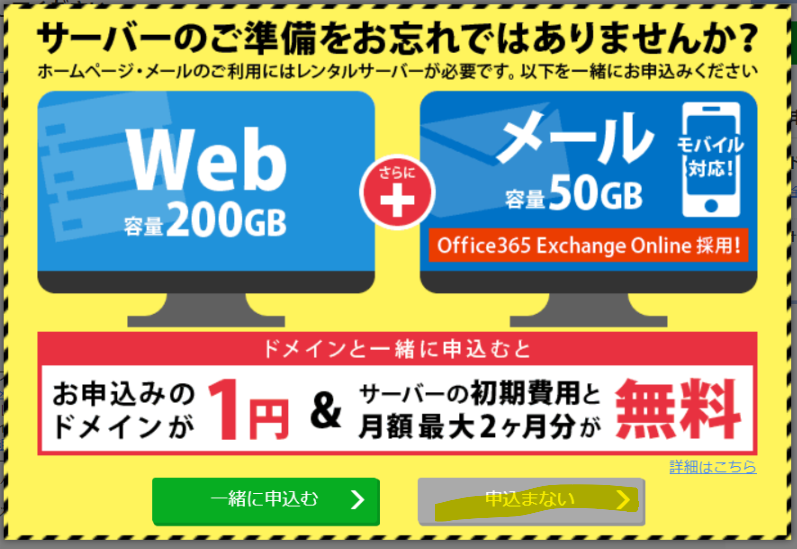
罠が仕掛けられていますが、「申し込まない」をクリックしてください。
少し待ちます。
ドメイン取得完了です。
このままだと自動更新がONになっているので変更します。
ページ下の「ドメインNaviTOPへ」をクリックします。
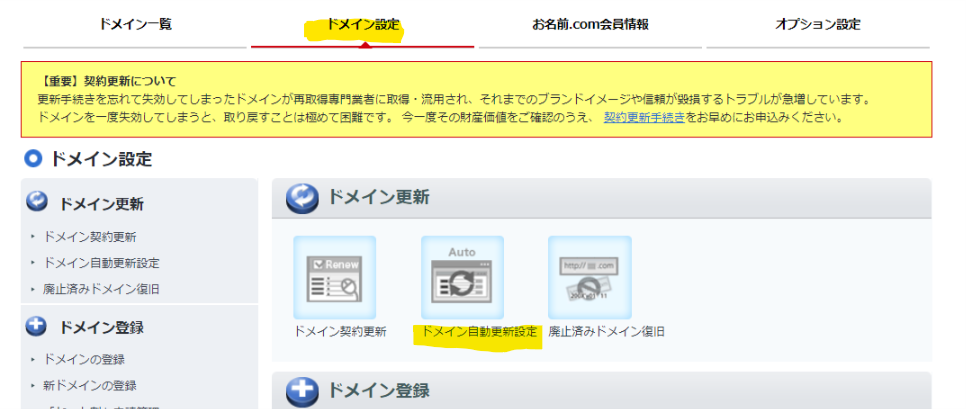
ログイン画面が出たらログインし、「ドメイン設定」の「ドメイン自動更新設定」をクリックします。
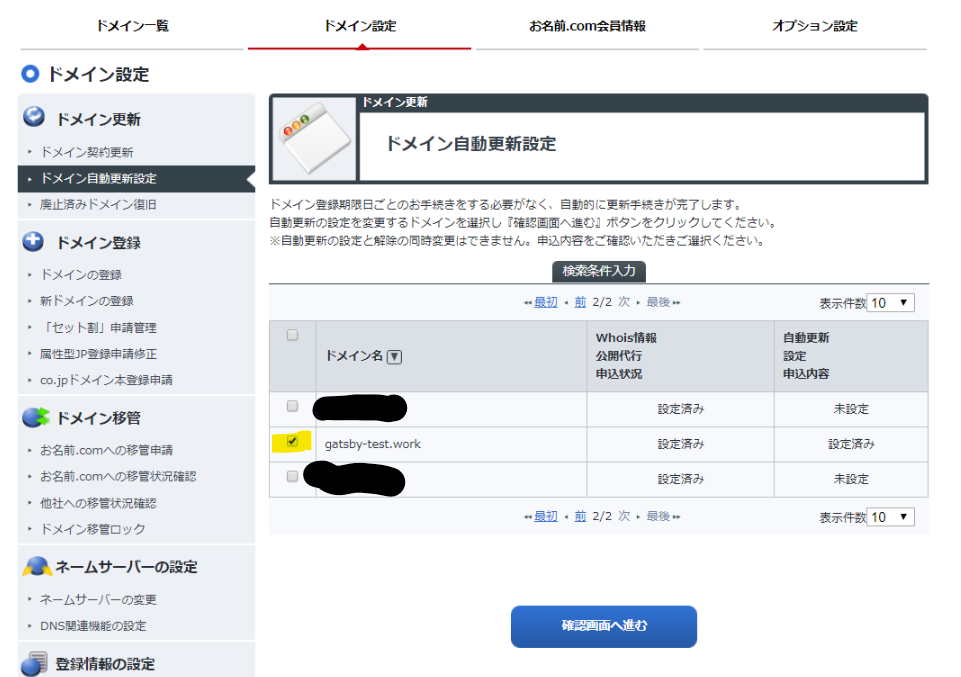
先ほど登録したドメインを選択し、「確認画面へ進む」をクリックします。
「解除する」になっていることを確認して、「規約に同意し、上記内容を申し込む」をクリックします。
お疲れさまでした。
これで、あなただけのドメインを取得できました。