はじめに
(ほぼ)無料で静的サイトを簡単に作れたらいいなと常々おもっていました。
最近は環境などそろってきたのでやってみます。
- Gatsby+firebaseで独自ドメインのHTTPSサイトを作る(その1独自ドメインの取り方)
- Gatsby+firebaseで独自ドメインのHTTPSサイトを作る(その2 Firebaseの設定) ← 今回はここ
- Gatsby+firebaseで独自ドメインのHTTPSサイトを作る(その3 Gatsbyの設定)
今回は「Firebaseの設定」です。
前提条件
- Cloud9を使って作業
- お名前.comにアカウントあり
- Firebaseのアカウントあり
プロジェクトの作成
Firebaseトップページにアクセスします。
右上の「コンソールへ移動」か「使ってみる」をクリックします。
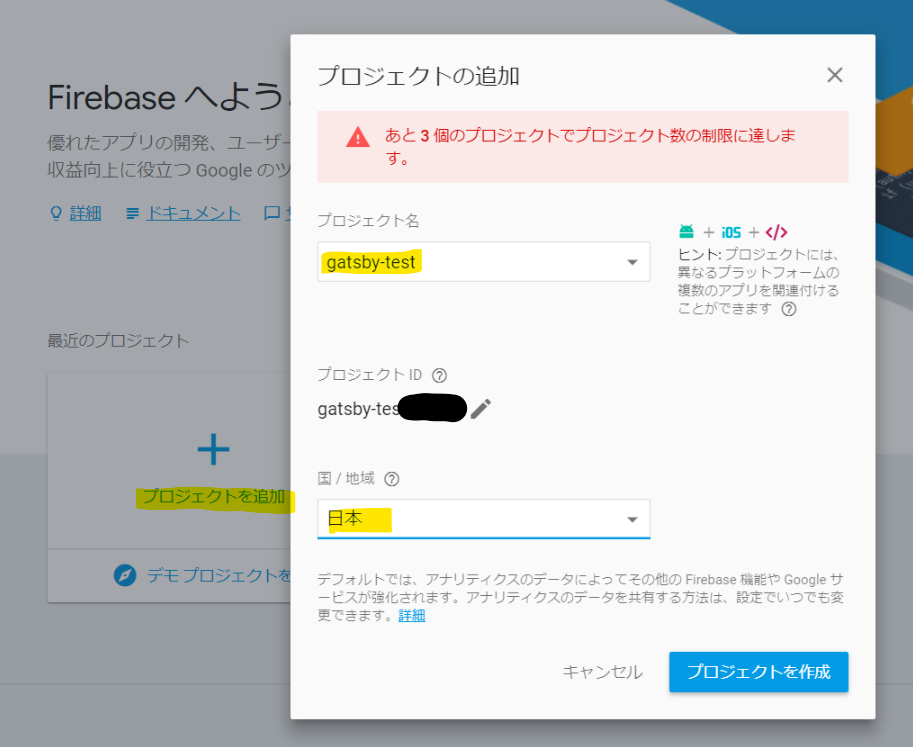
「プロジェクトを追加」をクリックします。
すると、「プロジェクトの追加」ダイアログが出て切るので、「プロジェクト名」を入力し、「国/地域」で「日本」(結構下のほう)を選択し、「プロジェクトを作成」をクリックします。
少し待つとプロジェクトの準備ができるので、「次へ」をクリックします。
ホスティングの設定
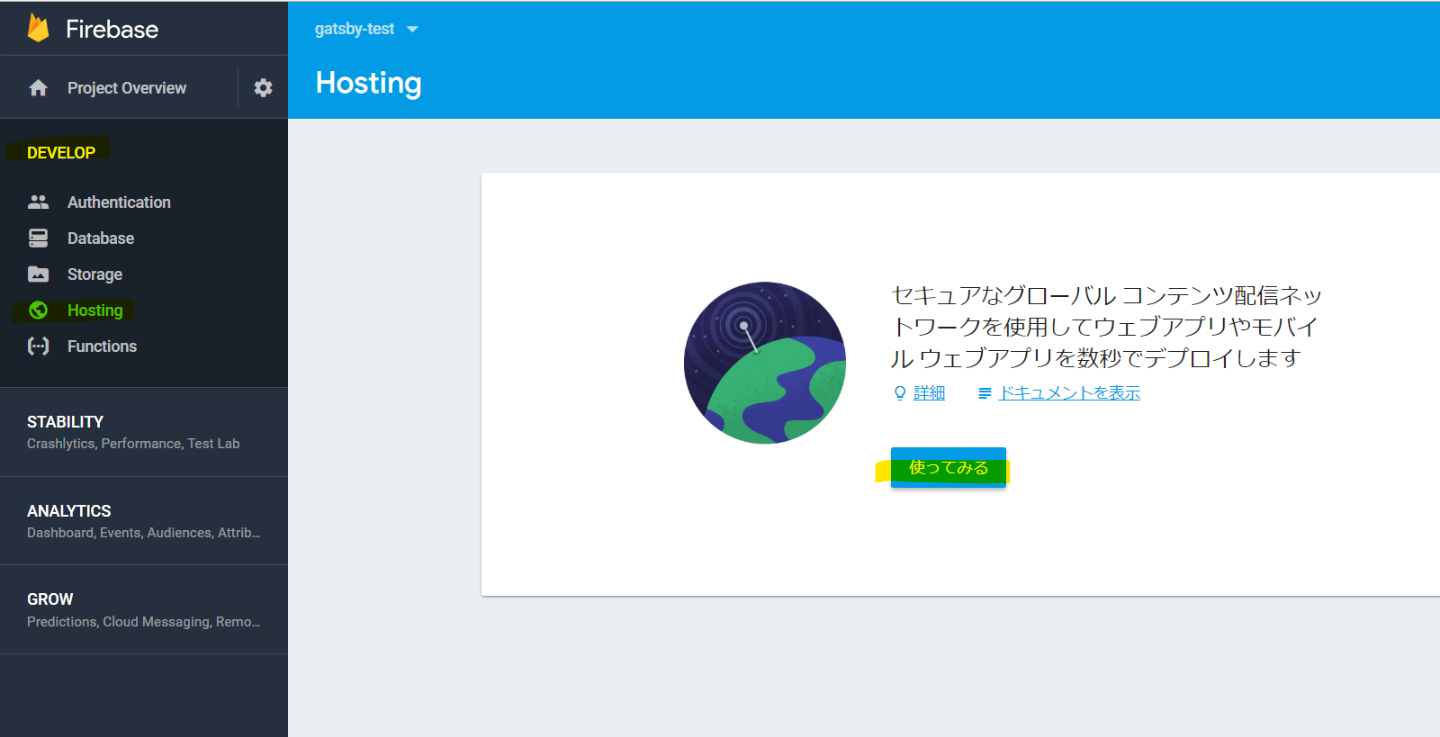
左のメニューの「DEVELOP」の「Hosting」をクリックし、「使ってみる」をクリックします。
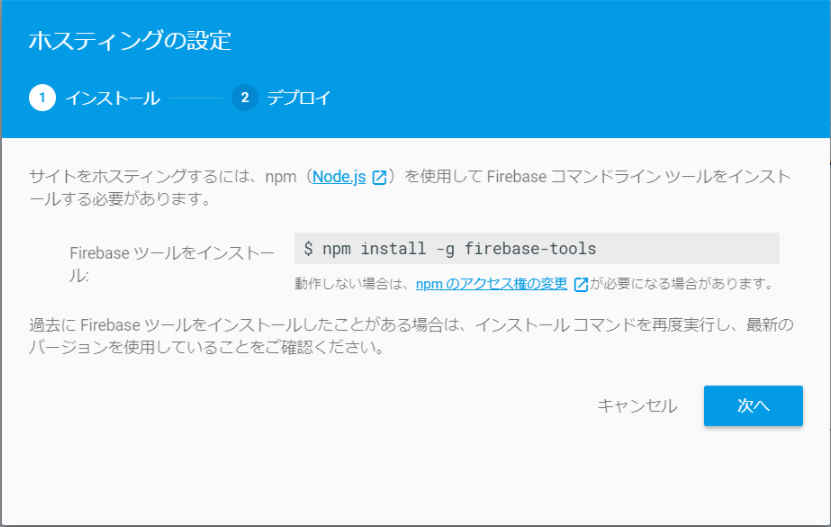
Firebaseツールのインストールが出てきますが、効率を考えるとここで登録しないほうがよいです。
「次へ」をクリックします。
(サクッとできる人はしてもよいです。)
なお、Firebaseはnodejs v6までの対応だそうです。v10でも問題なさそうですが。
デプロイ方法がでてきますが、ここもまだ何もせずに、「終了」をクリックします。
独自ドメインの設定(firebaseにてドメイン所有者の確認まで)
デフォルトで、プロジェクト名のついたドメインが登録されているので、今回作成したドメインを登録します。
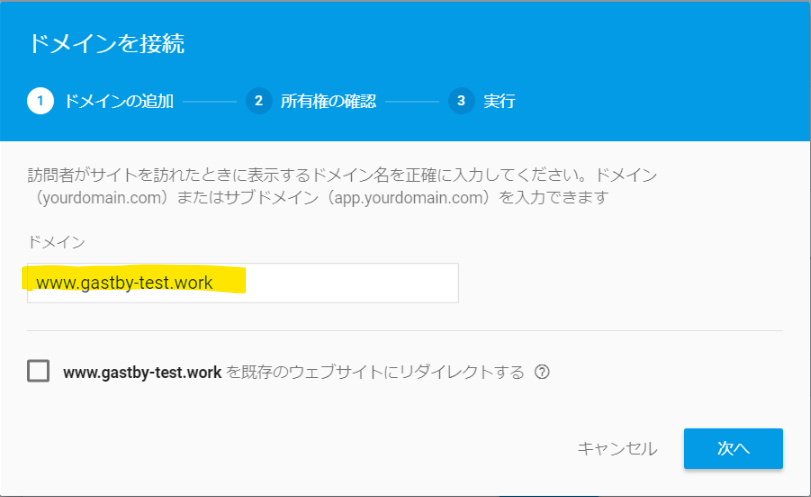
「ドメインを接続」をクリックすると、「ドメインを接続」ダイアログが表示されるので、ドメインを入力し、「次へ」をクリックします。
ドメインの所有者を確認するために、以下を登録します。
マークした部分をクリックすると、値がコピーできます。
Firebaseはこの画面で放置しておきましょう。
独自ドメインの設定(お名前.comにてドメインの所有者の確認まで)
先ほどコピーした値を設定するために、お名前.comにアクセスしてログインします。
クッキーとか設定とかの関係でいろいろ表示されるかと思いますが、基本的に無視してキャンセルしてください。
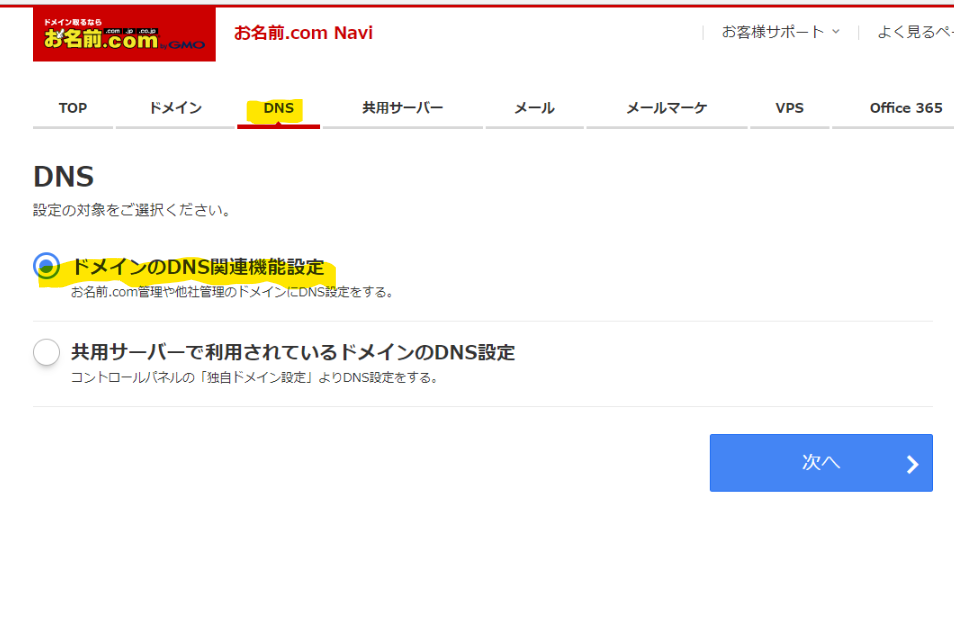
その後、「DNS」タブをクリックし、「ドメインのDNS関連機能設定」を選択し、「次へ」をクリックします。
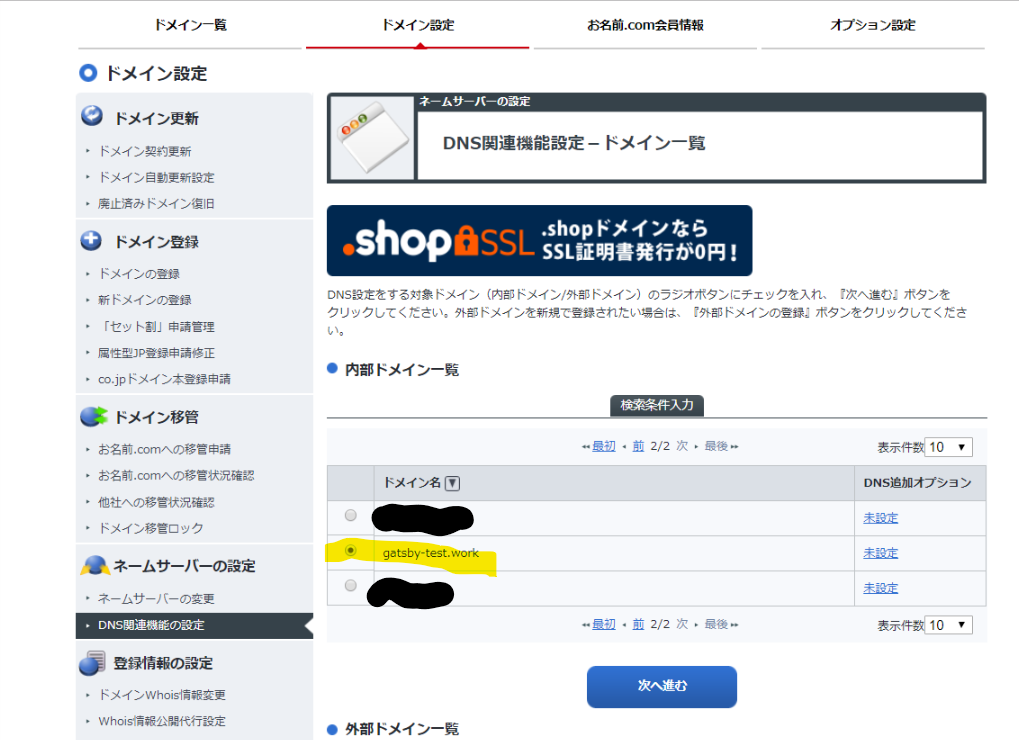
設定したいドメイン(今回は、gatsby-test.work)を選択し、「次へ進む」をクリックします。
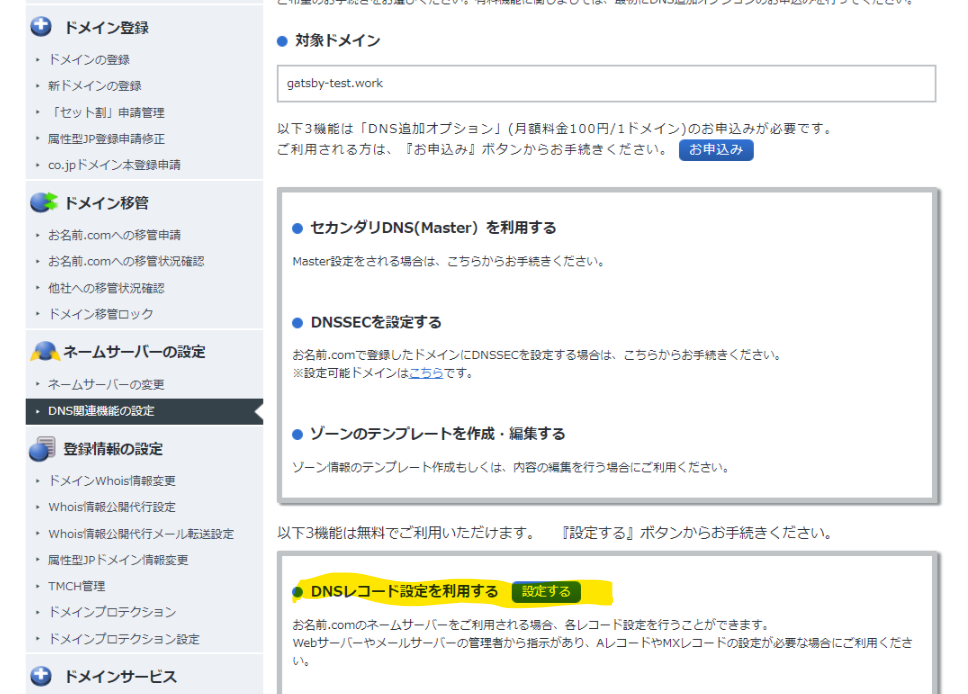
少しスクロールさせて
DNSレコード設定を利用する「設定する」をクリックします。
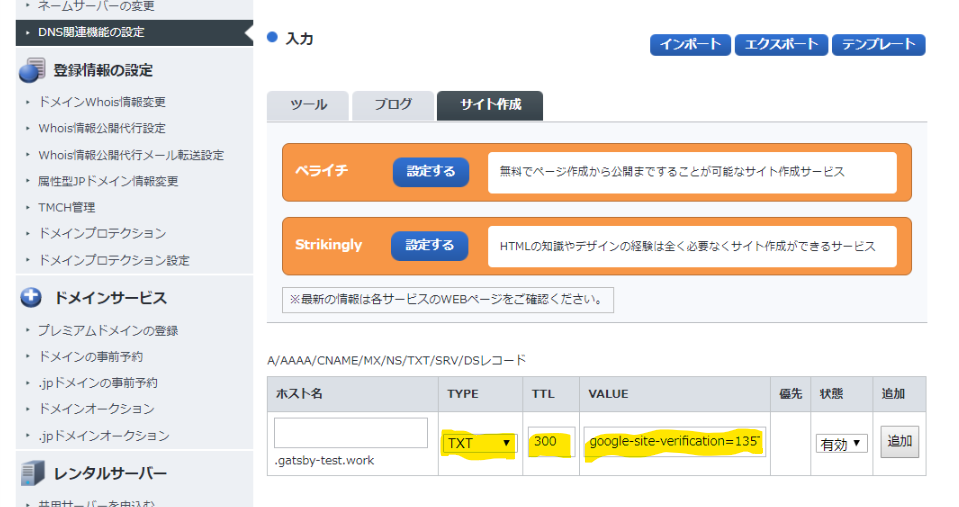
少しスクロールさせて、TXTレコードを設定します。
ホスト名は空欄、TYPEはTXT、TTLは300、値は先ほどコピーしたものを入力し、「追加」をクリックします。
TTLはデフォルトは3600になっていますが、これは3600秒(1時間)キャッシュするという意味になります。
開発中は待っている時間がもったいないので、300秒(5分)に設定するほうがよいです。
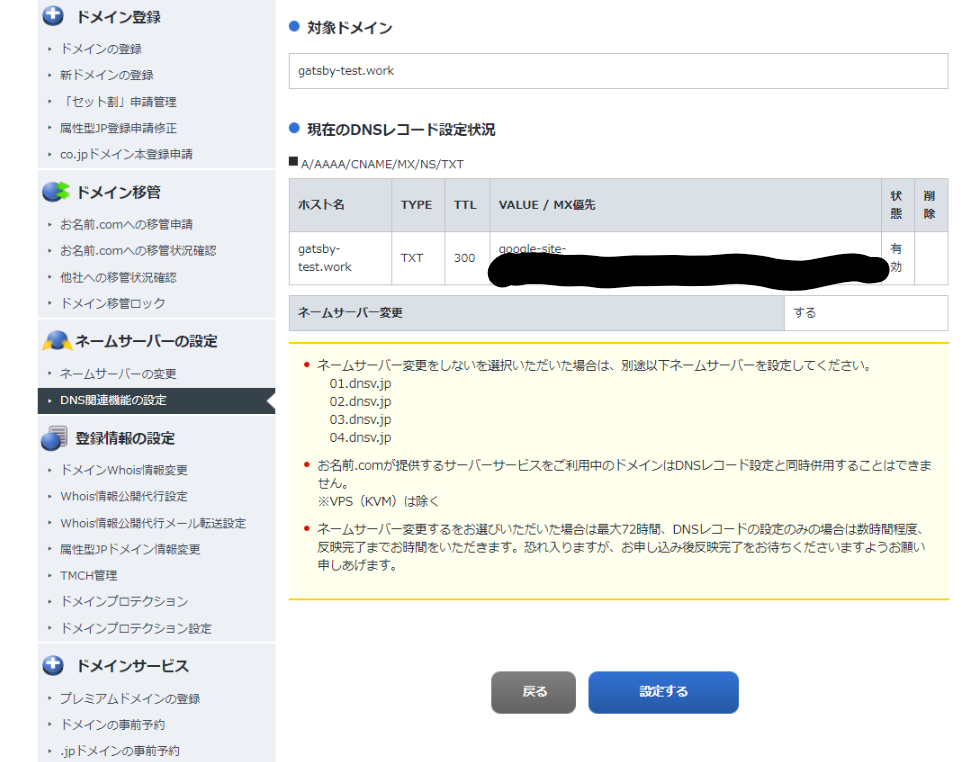
その後、一番下までスクロールして、「確認画面へ進む」をクリックします。
確認画面が出るので、確認後、「設定する」をクリックします。
お手続き画面が出てくるので、完了するまで待ちます。
その後、設定が有効になるまでは、Firebaseの画面で「確認」をクリックすると以下のような画面になるので、しばらく待ってから、「確認」をクリックします。
Firebase ツールの設定とデプロイ
DNSの設定が浸透するのを待つ間にFirebaseツールの設定をしてしまいましょう。
nodejs v6が必要なので、インストールします。(省略)
プロジェクトディレクトリを作成します。
firebaseツールをインストールします。
npm install -g firebase-tools
mkdir gatsby-test
cd gatsby-test
firebaseにログインします。
ローカルで実行する場合には、自動的にブラウザが立ち上がりクリックするだけでよいのですが、cloud9などで実行する場合には--no-localhostオプションが必要になります。
表示されたURLにアクセス後、指示通りにクリックし表示された文字列をペーストします。
firebase login --no-localhost
? Allow Firebase to collect anonymous CLI usage and error reporting information? Yes
Visit this URL on any device to log in:
https://accounts.google.com/o/oauth2/auth?xxxxxxxxxxxxxxxxxxxxxxxx
? Paste authorization code here: [ここにペースト]
✔ Success! Logged in as xxxxxx@gmail.com
これで無事にログインできたかと思います。
テスト用ファイルを用意します。
hello firebase!
{
"hosting": {
"public": "./",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [ {
"source": "**",
"destination": "/index.html"
} ]
}
}
デプロイします。
firebase deploy
※ firebase initコマンドは、firebase.jsonを作成するだけなので、自分で用意するのなら必要ありません。
デプロイすると、firebaseのURL https://gatsby-test-xxxxx.firebaseapp.com が表示されるので、そこにアクセスして確認しましょう。
=== Deploying to 'gatsby-test-xxxxx'...
i deploying hosting
i hosting: preparing ./ directory for upload...
✔ hosting: 1 files uploaded successfully
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/gatsby-test-xxxxx/overview
Hosting URL: https://gatsby-test-xxxxx.firebaseapp.com
独自ドメインの設定(お名前.comにてAレコードの設定まで)
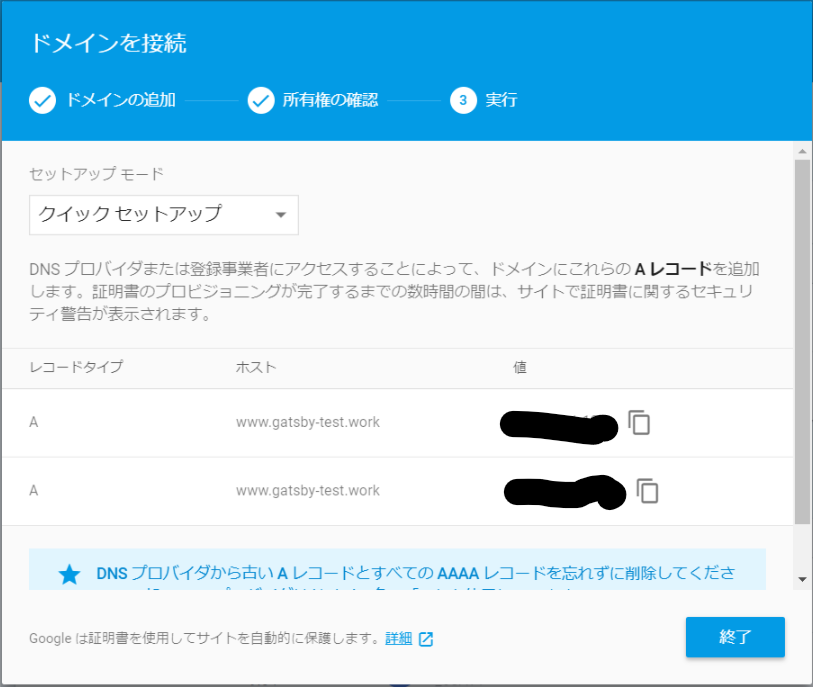
firebaseのコンソール画面に戻り、IPアドレスをコピーします。
2つ表示されますので、両方とも登録しましょう。
ラウンドロビンといって、両方を順番に利用してくれます。
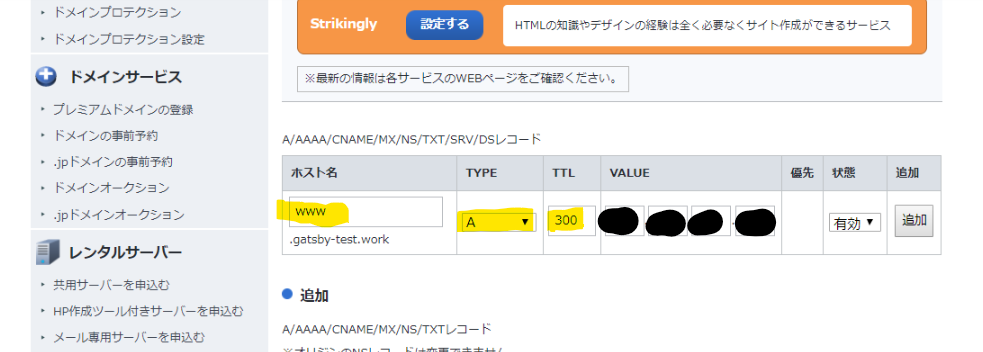
お名前.comに移動し、Aレコードの設定を行います。
IPアドレスはコピペできないので、手で入力します。
TXTの設定と同様に、「追加」をクリックし、下の「確認画面へ進む」をクリックし、「設定する」をクリックしてください。
その後、しばらく待ってから、設定したURLにアクセスすると、先ほど作成したページが表示されます。
さらに、しばらく待つと自動的にHTTPSの設定も終了するため、保護されたページになります。