はじめに
PythonでGUI開発をするためのライブラリ「PySide2」の基本的な使い方を、いくつかの段階に分けて説明していきます。
当ページではPySide2のラベルについて説明しています。
環境
以下の通りになります。
- Windows 10
- Python 3.8以降
公式リファレンス
知っておきたい用語
ラベル
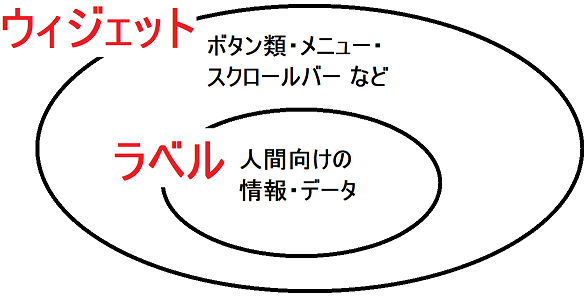
ウィンドウ上に表示されている情報やデータのことをラベルといいます。
ウィジェットと似ていますが、ウィジェットはウィンドウ上に機能を持つアイコン(ボタンやメニューなど)、ラベルはウィジェットの中でも人間にとって情報となりうるものだと思ってください(下図のようなイメージ)。
GUI開発の勉強をしていると「ウィンドウに文字を表示するにはラベルを使います」って説明をよく目にしますが、私は『ちょっと説明不足だな』って思います。実はラベルは画像や動画などにも適用できます。そのためラベル=文字ではなくラベル=情報やデータだと思ってください。
ベースプログラム
以下のウィンドウを表示するだけのプログラムをベースにして実装していきます。
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets
# ウィンドウの見た目と各機能(今はウィンドウだけ)
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
PySide2でラベル
文字を表示
単に文字だけを表示してみます。
サンプルプログラム
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
label = QtWidgets.QLabel(self) # ラベルオブジェクトの生成
label.setText("こんにちは。") # 文字列としてラベルを表示
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
実行結果
プログラム解説
ウィンドウにラベルを張り付けるにはラベルオブジェクトを取得する必要があります。ラベルオブジェクトとは「ラベル(文字や画像)を張り付ける場所」だと思ってください。ラベルオブジェクトはQtWidgets.QLabelクラスで取得できます。
書式:
QtWidgets.QLabel(window_object)
引数:
window_object: ラベルの張り付け対象となるウィンドウ
ラベルオブジェクトだけでは、単にラベルの場所を確保しただけになります。そこに文字列を表示するにはsetText("string")メソッドを使用します。
書式:
QtWidgets.QLabel(window_object).setText("string")
引数:
strings: 表示したい文字列
サンプルプログラムでは生成したラベルオブジェクトlabelに「こんにちは」という文字列を張り付けているだけになります。
label = QtWidgets.QLabel(self) # ラベルオブジェクトの生成
label.setText("こんにちは。") # 文字列としてラベルを表示
フォント設定
文字サイズや文字色、背景色などのフォント設定します。
サンプルプログラム
以下のプログラムでは「文字色」「文字サイズ」「背景色」「フォント(文字の輪郭)」を設定しています。
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets, QtGui
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 650, 300)
# Qt Style Sheets (CSS風) で見た目を設定
label_style = """QLabel {
color: #FF00AA; /* 文字色 */
font-size: 128px; /* 文字サイズ */
background-color: yellow; /* 背景色 */
font-family: 851CHIKARA-YOWAKU; /* フォント(文字の輪郭) */
}"""
label = QtWidgets.QLabel(self) # ラベルオブジェクトの生成
label.setStyleSheet(label_style) # 指定したフォントを反映
label.setText("腹ン中が\nパンパンだぜ") # 適当な文字を表示
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
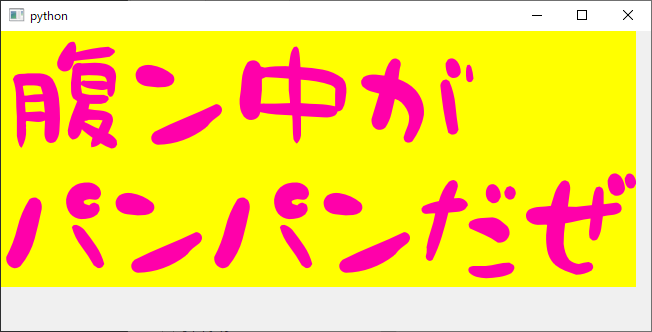
実行結果
以下のフォントは「851チカラヨワク」というものを使用してます。
プログラム解説
フォントを反映するには以下のsetStyleSheet(qt_style_sheets)メソッドを使用します。
書式:
QtWidgets.QLabel(window_object).setStyleSheet(qt_style_sheets)
引数:
qt_style_sheets: Qt Style Sheetsで設定したラベルの外見データ
setStyleSheet(qt_style_sheets)メソッドにQt Style Sheetsで設定した外見データを引数として渡します。このQt Style Sheetsはラベルに限らず、Qtウィジェット全般の外見を設定できます。基本的にCSSと同じように記述します。
サンプルプログラムでは以下の変数label_styleで外見を設定して、setStyleSheet(qt_style_sheets)メソッドに引数として渡しています。
# Qt Style Sheets (CSS風) で見た目を設定
label_style = """QLabel { /* ラベル -> QLabelを設定 */
color: #FF00AA; /* 文字色 */
font-size: 128px; /* 文字サイズ */
background-color: yellow; /* 背景色 */
font-family: 851CHIKARA-YOWAKU; /* フォント(文字の輪郭) */
}"""
Qt Style Sheetsの冒頭QLabelはラベルを指定する際に記述します。ほかにボタンを指定したい場合はQPushButton、メニューならQMenuなどを指定します。ここら辺に関しては、Qt Style Sheetsの公式リファレンスがありますので、以下のURLを参照してください。
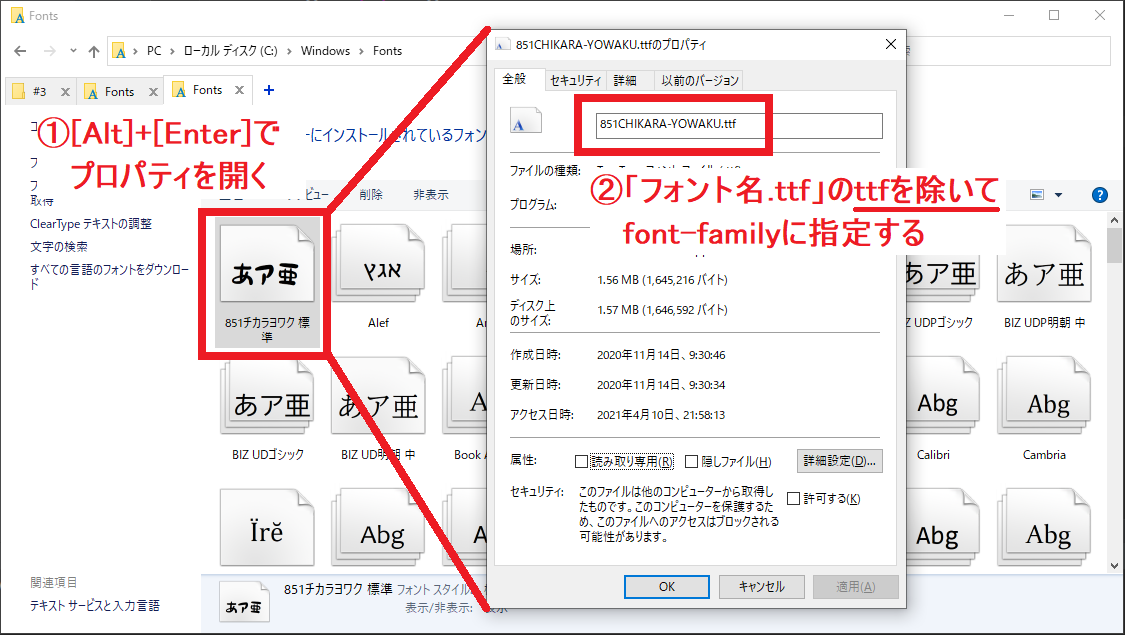
ちなみにfont-familyに設定するフォント名はC:\Windows\Fontsで確認できます。後は下図の手順でフォント名を取得し、font-familyに設定します。
画像を表示
サンプルプログラム
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets, QtGui
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 180, 160)
# ラベルオブジェクトの生成
label = QtWidgets.QLabel(self)
# QPixmap型に変換してウィンドウに画像を表示
label.setPixmap(QtGui.QPixmap(R"C:\Users\からくり\OneDrive\デスクトップ\myicon.PNG"))
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
実行結果
プログラム解説
ウィンドウ上に画像を表示するには以下のsetPixmapメソッドを使用しています。
書式:
QtWidgets.QLabel(window_object).setPixmap(image_path)
引数:
image_path: QPixmap型の画像ファイルパス
setPixmap(image_path)メソッドを使用することでウィンドウに画像を表示させることができます。ですが引数の型はQPixmap型でなくてはいけません。
そこでstr型からQPixmap型へ変換するのにQtGui.QPixmap(image_path)を使用します。
importモジュール:
PySide2.QtGui
書式:
QtGui.QPixmap(image_path)
引数:
image_path: str型の画像ファイルパス
QtGui.QPixmap(image_path)はimage_pathで指定した画像のファイルパスをQPixmap型に変換して返すメソッドです。
GIFを表示
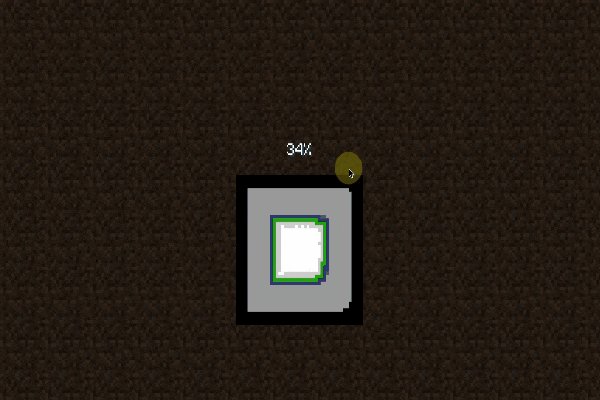
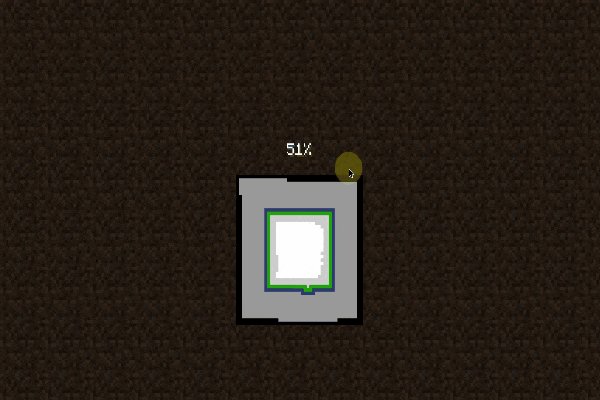
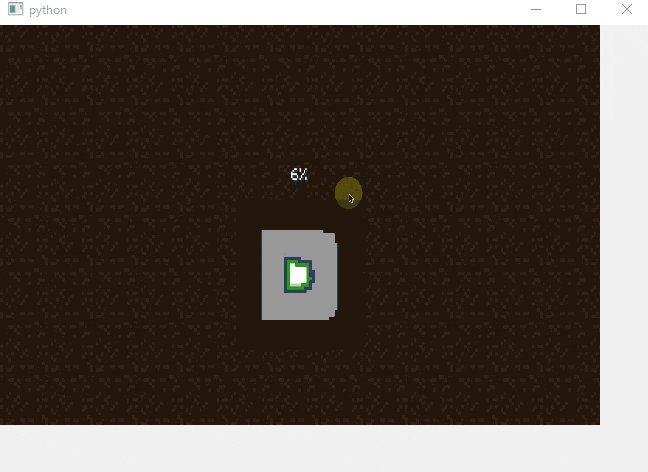
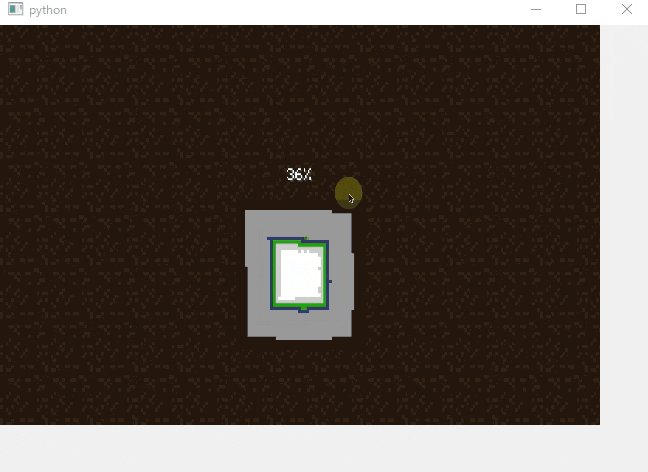
GIFをウィンドウに表示してみます。マイクラのワールド生成中のシーンを録画して、それをGIFファイルに変換したものを張り付けてみます。
ラベルでmp4の再生を試みましたが分かりませんでした。
PySide2.QMediaPlaylistモジュールを使用すればmp4を再生することは可能ですが、ラベルを使用しないため割愛。
サンプルプログラム
- 注記 再度記載しますが、以下のプログラムではmp4の再生はできません。
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets, QtGui
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 1000, 600)
# QMovie型でGIFファイルを取得
movie = QtGui.QMovie(R"C:\Users\からくり\OneDrive\デスクトップ\000.gif")
# GIFファイルを再生
movie.start()
label = QtWidgets.QLabel(self) # ラベルオブジェクトの生成
label.setMovie(movie) # ウィンドウにGIFを表示
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
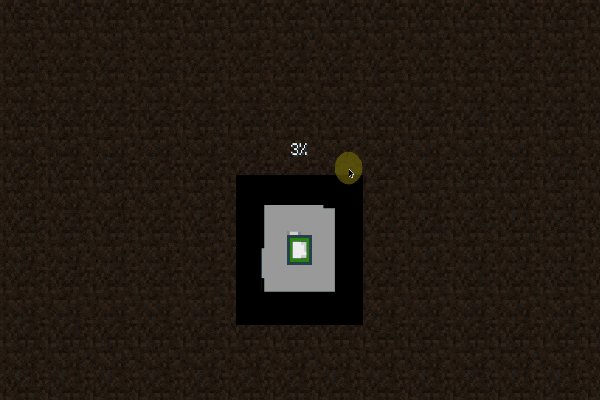
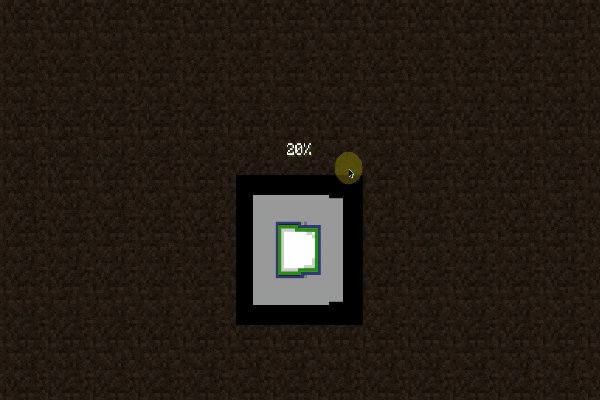
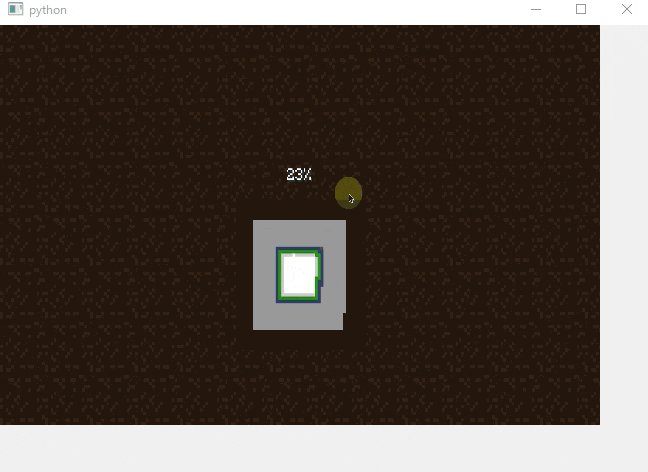
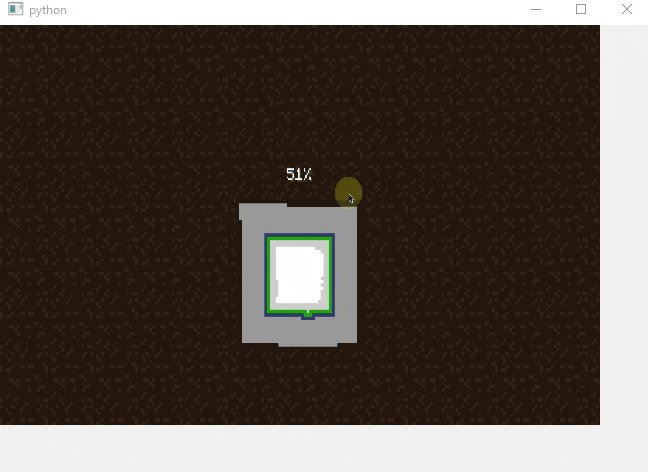
実行結果
録画解像度を間違えてカクカクなGIFになったのは許して・・・
プログラム解説
GIFファイルはsetMovie(gif_movie)メソッドでラベルとして表示しています。
書式:
QtWidgets.QLabel(window_object).setMovie(gif_movie)
引数:
gif_movie: QMovie型のGIFファイルのパス
mp4は試したところ再生できない
setMovie(movie)メソッドの引数には再生させたいGIFファイルのパスを指定します。ですがQMovie型に変換しないとエラーになってしまいます。そこで以下のメソッドを使用してQMovie型に型変換します。
importモジュール:
PySide2.QtGui
書式:
QtGui.QMovie(movie_filepath)
引数:
movie_filepath: 型変換対象のGIFファイルパス
QMovie(movie_filepath)クラスで型変換したGIFファイルをそのままでは再生することができません。QMovie型に変換した後、以下のstart()メソッドでGIFファイルを再生させます。
書式:
QtGui.QMovie(movie_filepath).start()
引数:
なし
start()メソッドを実行しないとウィンドウ上には何も表示されないままになります。