はじめに
PythonでGUI開発をするためのライブラリ「PySide2」の基本的な使い方を、いくつかの段階に分けて説明していきます。
当ページではPySide2のチェックボックスについて説明しています。
環境
以下の通りになります。
- Windows 10
- Python 3.8以降
公式リファレンス
ベースプログラム
以下のウィンドウを表示するだけのプログラムをベースにして実装していきます。
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets
# ウィンドウの見た目と各機能(今はウィンドウだけ)
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
PySide2 でチェックボックス
チェックボックスを表示する
単に3つのチェックボックスを表示してみます。
サンプルプログラム
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
# チェックボックスオブジェクトの生成
checkBox1 = QtWidgets.QCheckBox("First", self)
checkBox2 = QtWidgets.QCheckBox("Second", self)
checkBox3 = QtWidgets.QCheckBox("Third", self)
# チェックボックスの配置
checkBox1.move(10, 0)
checkBox2.move(10, 30)
checkBox3.move(10, 60)
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
実行結果
プログラム解説
解説を見る
書式:
QtWidgets.QCheckBox("string", window_object)
引数:
string:
チェックボックスの文字列
window_object:
チェックボックスを表示させるウィンドウ
戻り値:
チェックボックスのオブジェクト
QtWidgets.QCheckBox()クラスの第一引数stringにチェックボックスの隣に表示させたい文字列を記入します。第二引数window_objectはどのウィンドウに表示させるかを指定します。複数のウィンドウを表示しないならselfを指定します。
サンプルプログラムではメインウィンドウに3つのチェックボックスを表示しています。
# チェックボックスオブジェクトの生成
checkBox1 = QtWidgets.QCheckBox("First", self)
checkBox2 = QtWidgets.QCheckBox("Second", self)
checkBox3 = QtWidgets.QCheckBox("Third", self)
● チェックボックスの配置
他のウィジェットと同様にmove()メソッドで配置場所を指定します。
書式:
QtWidgets.QCheckBox("string", window_object).move(x, y)
引数:
x:
x座標
y:
y座標
配置場所もx座標、y座標で指定します。これは他のウィジェットでも同じです。
サンプルプログラムでは生成したチェックボックスオブジェクトの全てが同じ場所に表示されないように、各々のy座標を30pxずつズラしています。
# チェックボックスの配置
checkBox1.move(10, 0)
checkBox2.move(10, 30)
checkBox3.move(10, 60)
チェックボックスの初期入力状態の設定
ラジオボタン同様にチェックボックスにも初期入力を設定することができます。
サンプルプログラム
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
# チェックボックスオブジェクトの生成
checkBox1 = QtWidgets.QCheckBox("First", self)
checkBox2 = QtWidgets.QCheckBox("Second", self)
checkBox3 = QtWidgets.QCheckBox("Third", self)
# 1番目と3番目を最初からチェックを入れておく
checkBox1.setChecked(True)
checkBox3.setChecked(True)
# チェックボックスの配置
checkBox1.move(10, 0)
checkBox2.move(10, 30)
checkBox3.move(10, 60)
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
実行結果
プログラム解説
解説を見る
書式:
QtWidgets.QCheckBox("string", window_object).setChecked(bool)
引数:
bool:
「True」または「False」を指定。
初期入力状態にする場合はTrueを引数に指定。
setChecked()メソッドの引数にTrue/Falseを指定することで最初からチェックが入っている状態にできます。
サンプルプログラムでは1番目のFirstと3番目のThirdにチェックを入れております。
# 1番目と3番目を最初からチェックを入れておく
checkBox1.setChecked(True)
checkBox3.setChecked(True)
チェックの有無を取得
サンプルプログラム
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets
from PySide2 import QtCore
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
# チェックボックスオブジェクトの生成
checkBox1 = QtWidgets.QCheckBox("First", self)
checkBox2 = QtWidgets.QCheckBox("Second", self)
checkBox3 = QtWidgets.QCheckBox("Third", self)
# 1番目と3番目を最初からチェックを入れておく
checkBox1.setChecked(True)
checkBox3.setChecked(True)
# チェックの有無を取得
print("First:", checkBox1.checkState() == QtCore.Qt.Checked)
print("Second:", checkBox2.checkState() == QtCore.Qt.Checked)
print("Third:", checkBox3.checkState() == QtCore.Qt.Checked)
# チェックボックスの配置
checkBox1.move(10, 0)
checkBox2.move(10, 30)
checkBox3.move(10, 60)
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
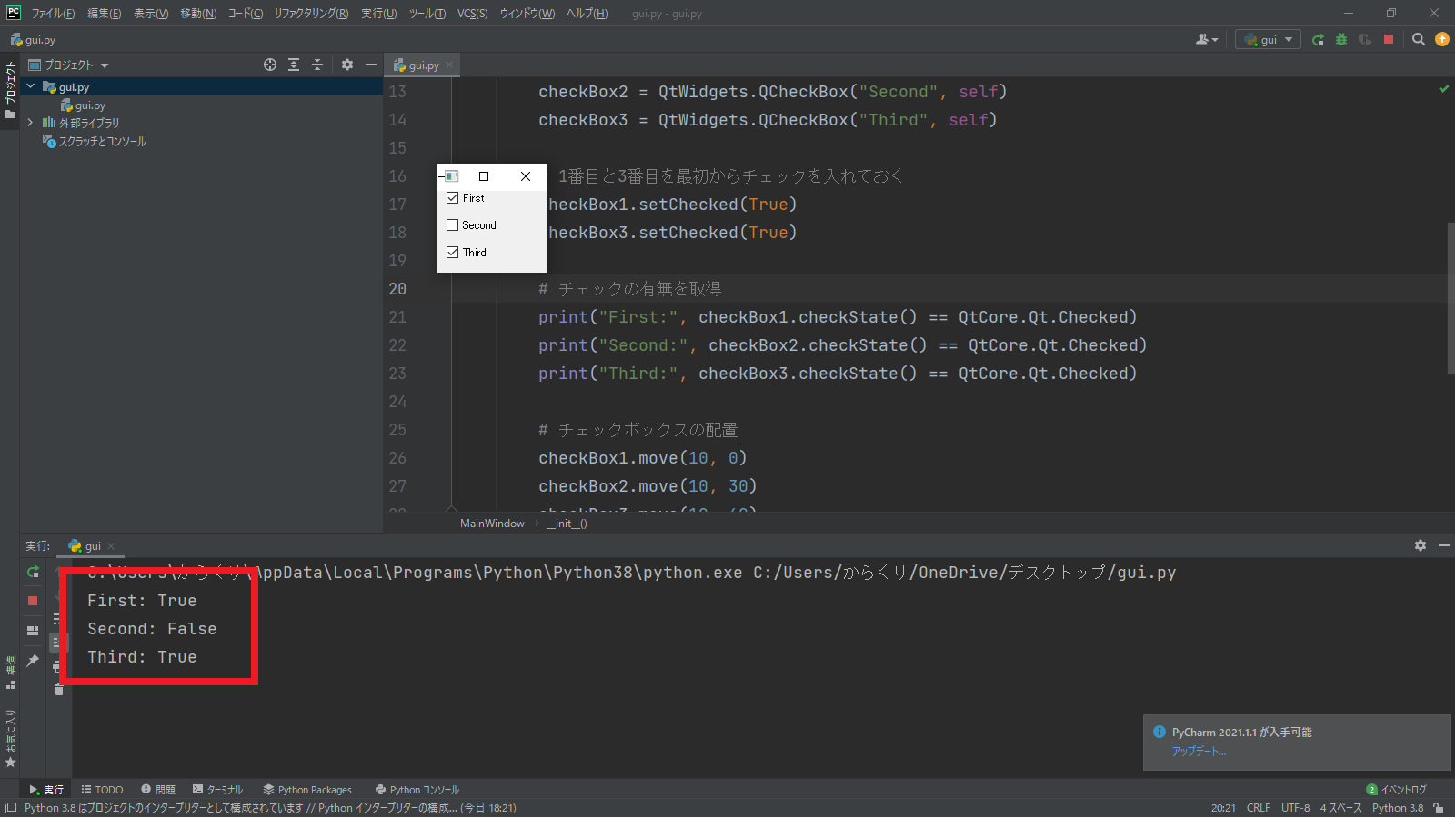
実行結果
プログラム解説
解説を見る
書式:
QtWidgets.QCheckBox("string", window_object).checkState()
引数:
なし
戻り値:
Qt CheckState
checkState()メソッドはQtが独自で定義している「Qt CheckState」を戻り値として返します。Qt CheckStateはチェックボックスの選択状態を表す定数です。
Qt CheckStateの詳細は以下の通りです。
importモジュール:
PySide2.QtGui
書式:
QtCore.Qt.Unhecked(値: 0)
チェックボックスが外されている状態。
QtCore.Qt.PartiallyChecked(値: 1)
チェックボックスで部分的に選択されている状態。
QtCore.Qt.Checked(値: 2)
チェックボックスが選択されている状態。
QtCore.Qt.PartiallyCheckedは一つの例としてツリー構造のチェックボックス(こぼれ話)の際に使用します。この話は結構難解なのでここでは割愛します。
単純な話ですが、checkState()メソッドはチェックボックスにチェックが入っていればQtCore.Qt.Checkedを戻り値として返し、入っていなければQtCore.Qt.Unheckedを返すだけです。
サンプルプログラムではチェックが入っていればTrueと表示し、入っていなければFalseと表示するだけです。
# チェックの有無を取得
print("First:", checkBox1.checkState() == QtCore.Qt.Checked)
print("Second:", checkBox2.checkState() == QtCore.Qt.Checked)
print("Third:", checkBox3.checkState() == QtCore.Qt.Checked)
チェックされた瞬間を判定
たまにチェックボックスをチェックした瞬間に処理が実行されるアプリがあります。そのチェックした瞬間の状態を判定してみます。
サンプルプログラム
# PySide2のモジュールを読み込む
from PySide2 import QtWidgets
from PySide2 import QtCore
# ウィンドウの見た目と各機能
class MainWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setGeometry(300, 300, 500, 300)
# ラベルオブジェクトの生成とフォント設定
self.label = QtWidgets.QLabel("チェックボックスの入力状態で表示が変化します。", self)
self.setStyleSheet("QLabel { font-size: 24px; }")
self.label.move(10, 100)
# チェックボックスオブジェクトの生成と配置
checkBox = QtWidgets.QCheckBox("Check me!!", self)
checkBox.move(10, 10)
# チェックボックスの入力状態に応じて関数を実行
checkBox.stateChanged.connect(lambda: self.checkboxChange(checkBox.checkState()))
# チェックされた瞬間に実行される関数(ラベルの色を変えるだけ)
def checkboxChange(self, state):
if state == QtCore.Qt.Checked:
self.label.setStyleSheet("""QLabel {
color: green;
background-color: lime;
}""")
self.label.setText("チェックしました!!")
elif state == QtCore.Qt.Unchecked:
self.label.setStyleSheet("""QLabel {
color: red;
background-color: pink;
}""")
self.label.setText("チェックされていません・・・")
else:
self.label.setText("Unknown State.")
# アプリの実行と終了
app = QtWidgets.QApplication()
window = MainWindow()
window.show()
app.exec_()
実行結果
プログラム解説
解説を見る
書式:
QtWidgets.QCheckBox("string", window_object).stateChanged.connect(lambda: slot_function(qt_checkState))
引数:
slot_function:
チェックボックスの入力状態が変化したら呼び出す関数名(スロット関数)
qt_checkstate:
Qt CheckState、つまりチェックボックスの入力状態。
基本的に QtWidgets.QCheckBox("string", window_object).checkState() メソッドを指定する
書式を見ても何のことなのか分かりにくいのでサンプルプログラムを中心に解説していきます。サンプルプログラムの関数を呼び出す処理は以下になります。
# チェックボックスの入力状態に応じて関数を実行
checkBox.stateChanged.connect(lambda: self.checkboxChange(checkBox.checkState()))
stateChanged.connect()メソッドでチェックボックスの入力状態が変化したらcheckboxChange()メソッドを
○ なんで無名関数lambdaを使ってるの?
スロット関数に引数を指定したいからです。
もし引数を指定しなければ関数名だけを指定すれば良いです。
# スロット関数に引数が必要ない場合
checkBox.stateChanged.connect(self.checkboxChange)
引数がある場合、サンプルプログラムのように無名関数lambdaを指定すればいいことだけ知っておけばOKです。
こぼれ話
 ツリー構造のチェックボックスってあったよね?
ツリー構造のチェックボックスってあったよね?
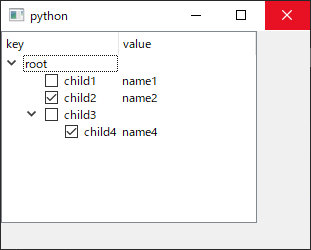
ツリー構造のチェックボックスとは以下の図のようなものです。
この形式のチェックボックスは結構難解なので別のページにて解説しようと思います。正直かなり読み応えのあるプログラムになっちゃいます。
ヒントだけ言うと今回使用したQtWidgets.QCheckBox()クラスではなく、QtWidgets.QTreeWidget()クラスを使用することになります。