【React】エラー表示がないけど、実装もできない。
Q&A
Closed
ReactでMaterial-UI を使用して、投げ銭アプリを作成しています。
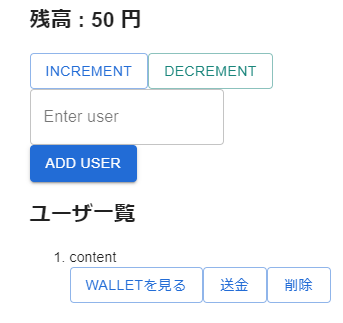
追加したユーザに表示されるボタン『Walletを見る』『送金』のモーダルウィンドーの下記の内容を改善したいです。
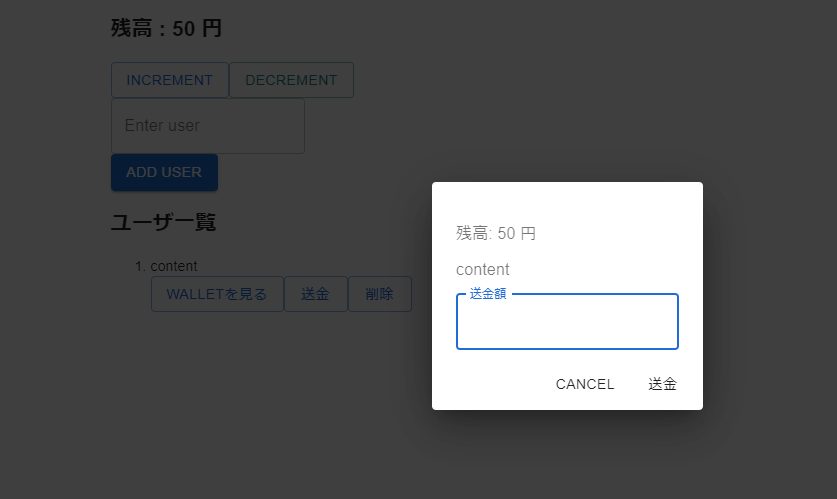
①『Walletを見る』『送金』のボタンを押した際、モーダルウィンドーの内容が同じ
② 『送金』のボタンを押した際、追加したユーザの名前が同じ
ターミナルエラー表示もなく、色々調べたのですが、どのように実装したら良いかわからない状況で、詰まっています。
3つのシンプルなアプリをくっつけて、アプリを作成しています。
何方かアドバイスをお願いします。
期待する動作
①『Walletを見る』『送金』のボタンを押した際、モーダルウィンドーの内容が同じではなく、それぞれの内容を表示したい。
② 『送金』のボタンを押した際、追加したユーザの名前が同じではなく、それぞれの名前を表示したい。
import React, { useState } from "react";
import {
Box,
Grid,
TextField,
Button,
Dialog,
DialogActions,
DialogContent,
DialogContentText,
DialogTitle,
} from "@material-ui/core";
function Content() {
const [count, setCount] = useState(0);
const [inputTodo, setInputTodo] = useState("");
const [incompleteTodos, setIncompleteTodos] = useState(["test1", "test2"]);
const [open, setOpen] = React.useState(false);
const onCountUp = () => {
setCount(count + 10);
};
const onCountDown = () => {
setCount(count - 10);
};
const onCountAdd = () => {
setCount(count);
};
const onChangeInputTodo = (e) => {
setInputTodo(e.target.value);
};
const onClickAdd = () => {
if (inputTodo === "") return;
const newTodos = [...incompleteTodos, inputTodo];
setIncompleteTodos(newTodos);
setInputTodo("");
};
const onClickDelete = (i) => {
const newTodos = [...incompleteTodos];
newTodos.splice(i, 1);
setIncompleteTodos(newTodos);
};
const handleClickOpen = () => {
setOpen(true);
};
const handleClose = () => {
setOpen(false);
};
return (
<Grid container>
<Grid sm={2} />
<Grid lg={8} sm={8} spacing={10}>
<div className="App-header">
<div className="balance-right">
<h2>残高 : {count} 円 </h2>
<Button onClick={onCountUp} variant="outlined" color="primary">
Increment
</Button>
<Button onClick={onCountDown} variant="outlined" color="secondary">
Decrement
</Button>
</div>
<Box
component="form"
sx={{
"& > :not(style)": { m: 1, width: "25ch" },
}}
noValidate
autoComplete="off"
>
<TextField
id="outlined-basic"
label="Enter user"
variant="outlined"
value={inputTodo}
onChange={onChangeInputTodo}
/>
</Box>
<Button variant="contained" color="primary" onClick={onClickAdd}>
Add user
</Button>
</div>
<div>
<h2>ユーザ一覧</h2>
<ol>
{incompleteTodos.map((todo, index) => {
return (
<div key={todo}>
<li>{todo}</li>
<Button
variant="outlined"
color="primary"
onClick={handleClickOpen}
>
walletを見る
</Button>
<Dialog
open={open}
onClose={handleClose}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description"
>
<DialogTitle id="alert-dialog-title">
{"What is your balance?"}
</DialogTitle>
<DialogContent>
<DialogContentText id="alert-dialog-description">
残高2000円
</DialogContentText>
</DialogContent>
<DialogActions>
<Button onClick={handleClose}>Close</Button>
</DialogActions>
</Dialog>
<Button
type="submit"
variant="outlined"
color="primary"
onClick={handleClickOpen}
>
送金
</Button>
<Dialog open={open} onClose={handleClose}>
<DialogTitle>{inputTodo}</DialogTitle>
<DialogContent>
<DialogContentText>残高: {count} 円</DialogContentText>
<DialogContentText>{todo}</DialogContentText>
<TextField
id="outlined-basic"
label="送金額"
variant="outlined"
// value={money}
/>
</DialogContent>
<DialogActions>
<Button onClick={handleClose}>Cancel</Button>
<Button onClick={onCountAdd}>送金</Button>
</DialogActions>
</Dialog>
<Button
variant="outlined"
color="primary"
onClick={() => onClickDelete(index)}
>
削除
</Button>
</div>
);
})}
</ol>
</div>
</Grid>
</Grid>
);
}
export default Content;