最近入っていたプロジェクトでWebViewに関して本当に色々なタイプの実装をしました。
何年も改修を繰り返して様々な外部システムとの連携が必要だったということもあるでしょう。
色々ありましたが、自分のキャリア的には大きな影響を与えてくれました。(なぜかここで感謝)
とそんな時に
Hacking with Swiftで「The Ultimate Guide to WKWebView」という何やら良さげなページを発見。
見てみると、結構これやったな。
あ、他にもこんなことできるんだ、という学びになりました。
おさらいがてらそれを振り返りつつ、
SwiftUIでちゃんとアプリとして動くところまで実装してみました。
前提
私はUIKitの経験は少なく、SwiftUIの経験が長いかつ濃いです。
また自分の好みとしてもUIKitよりSwiftUIです。
このことからも推測できるとおり、iOS開発に関してまだまだひよっこです。
もっと良い方法が見つかった、などあれば随時更新していきたいです。
またいきなりおいって感じですが、
SwiftUIの機能としてWebView表示はサポートされていません。![]()
なので、お決まりUIViewRepresentableを利用して、SwiftUIとUIKitを統合していく必要があります。
つまりSwiftUIが標準でWebViewをサポートするようになれば、この記事は参考にならない可能性は大いにあります。
ですが、今までのSwiftUIの感じからして、単純なWebView表示は近いうちにサポートされるようになるかもしれないですが、
今回参考にしている記事に載っているようなより応用的なことをしたい時、
SwiftUIの標準機能ですぐにそこまでサポートしてくれるかというと、そうではない気がします。
また今回参考にした記事は、
こういうことをやりたいというユースケースごとにではどうやって実装するのか、という構成になっています。
個人的にはほーこういうユースケースもあるのか、それってどういう場合になるのか、と言ったことも一緒に考えたいので
他の人の役には立たなくても、今の私や未来の私の役に立ちそうなので、この記事を書いています。
目次
シリーズ化していこうと思うので、全体の目次を置いておきます。
リンクが貼られていないタイトルは、記事作成中または未作成のものになります。
| # | タイトル |
|---|---|
| 01 |
Making a web view fill the screen (WebViewを画面に表示する) |
| 02 |
Loading remote content (リモートのコンテンツを読み込む) |
| 03 |
Loading local content (ローカルのコンテンツを読み込む) |
| 04 |
Loading HTML fragments (HTMLフラグメントの読み込み) |
| 05 |
Controlling which sites can be visited (訪問可能なサイトの制御) |
| 06 |
Opening a link in the external browser (外部ブラウザでリンクを開く) |
| 07 |
Monitoring page loads (ページの読み込みを監視する) |
| 08 |
Reading a web page’s title as it changes (Webページのタイトルの変化を読み取る) |
| 09 |
Reading pages the user has visited (ユーザーが閲覧したページを読み取る) |
| 10 |
Injecting JavaScript into a page (JavaScriptをページに注入する) |
| 11 |
Reading and deleting cookies (cookieの読み取りと削除) |
| 12 |
Providing a custom user agent (カスタムUser Agentを提供する) |
| 13 |
Showing custom UI (カスタムUIを表示する) |
| 14 | Snapshot part of the page (ページの一部のスナップショットを撮る) |
| 15 | Detecting data (データの探索) |
環境
【Xcode】13.1
【Swift】5.5
【iOS】15.0
【macOS】Big Sur バージョン 11.4
実現したいこと
では早速「Making a web view fill the screen (フルスクリーンのWebViewを作る)」からやっていきます。
今回やることは
とあるViewに、WebViewを表示する、というただそれだけです。
特別なことは特にやりません。
一応きちんとビルドしてアプリとして動くっぽいところまで実装したいので、「2. Loading remote content」の内容にも踏み込んではいます。
ただ、2の方は別途書きたいことがあるので、別記事で改めて書きます。
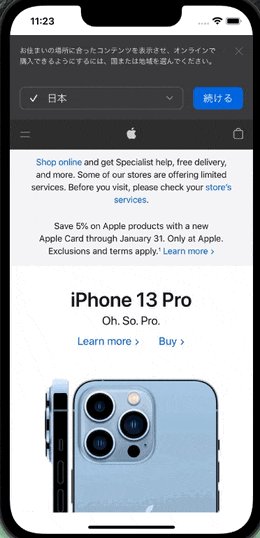
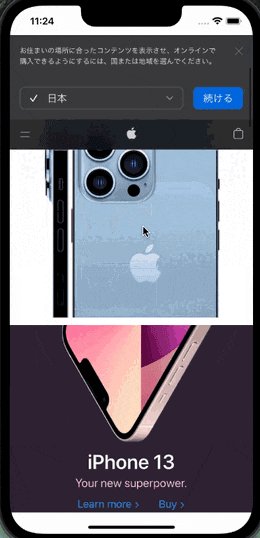
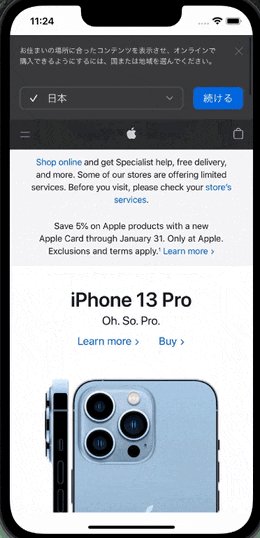
こんな感じのものができます。
ほんとシンプル
実現方法
Hacking with Swiftを見る限り、
UIKitだと数行で実装が済むっぽい・・・
がSwiftUIではUIKitとの統合という一手間が必要になります。
まずWebViewです。
StringのURLを受け取ります。
それをURL型に変換して、
次にURLRequest型に変換し、
loadの引数に入れます。
import SwiftUI
import WebKit
struct WebView: UIViewRepresentable {
let url: String
func makeUIView(context: Context) -> WKWebView {
return WKWebView()
}
func updateUIView(_ uiView: WKWebView, context: Context) {
guard let url = URL(string: url) else {
return
}
let request = URLRequest(url: url)
uiView.load(request)
}
}
このWebViewを、画面に表示させます。
struct ContentView: View {
private let url = "https://www.apple.com"
var body: some View {
WebView(url: url)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
以上!
説明なさすぎかも?まあ一番最初の基礎部分なので、許してください。。 ![]()
コード全体はこちらにあげました。