制作の背景
皆さん、フードロスってご存じですか?日本では食の安全が厳しく、まだ食べられるにもかかわらず多くの食品が捨てられています。
一方で、フラワーロスについてはご存じでしょうか?
たしかに、食品と違って人が生きるのに必要ではない花ですが、開店祝いや冠婚葬祭を彩るための花の需要はとても高いです。
しかし、お祝い事が終わった後の花の行方を知っている人はいるでしょうか?
もちろん、捨てられることが多いです
日本では年間でなんと10億本の花が捨てられています。
もちろん、切り花は一回きりですので、捨てられても仕方がないでしょう。
しかし、胡蝶蘭やアジサイのように、多年草も多くは捨てられています。
実は胡蝶蘭の寿命は50年以上にもなります。
胡蝶蘭が発芽から開花するまでは5年です。
人間に置き換えると、来年以降も活躍できるにもかかわらず、10歳で生涯を閉じるようなものです
そこで、持て余した胡蝶蘭の処分に困っている人と、胡蝶蘭を育ててみたいけれど高くて買えない人をつなぐ「flower-gift」というサービスを作りました。
github https://github.com/k-hayack884/flower-gift2
サービスの概要
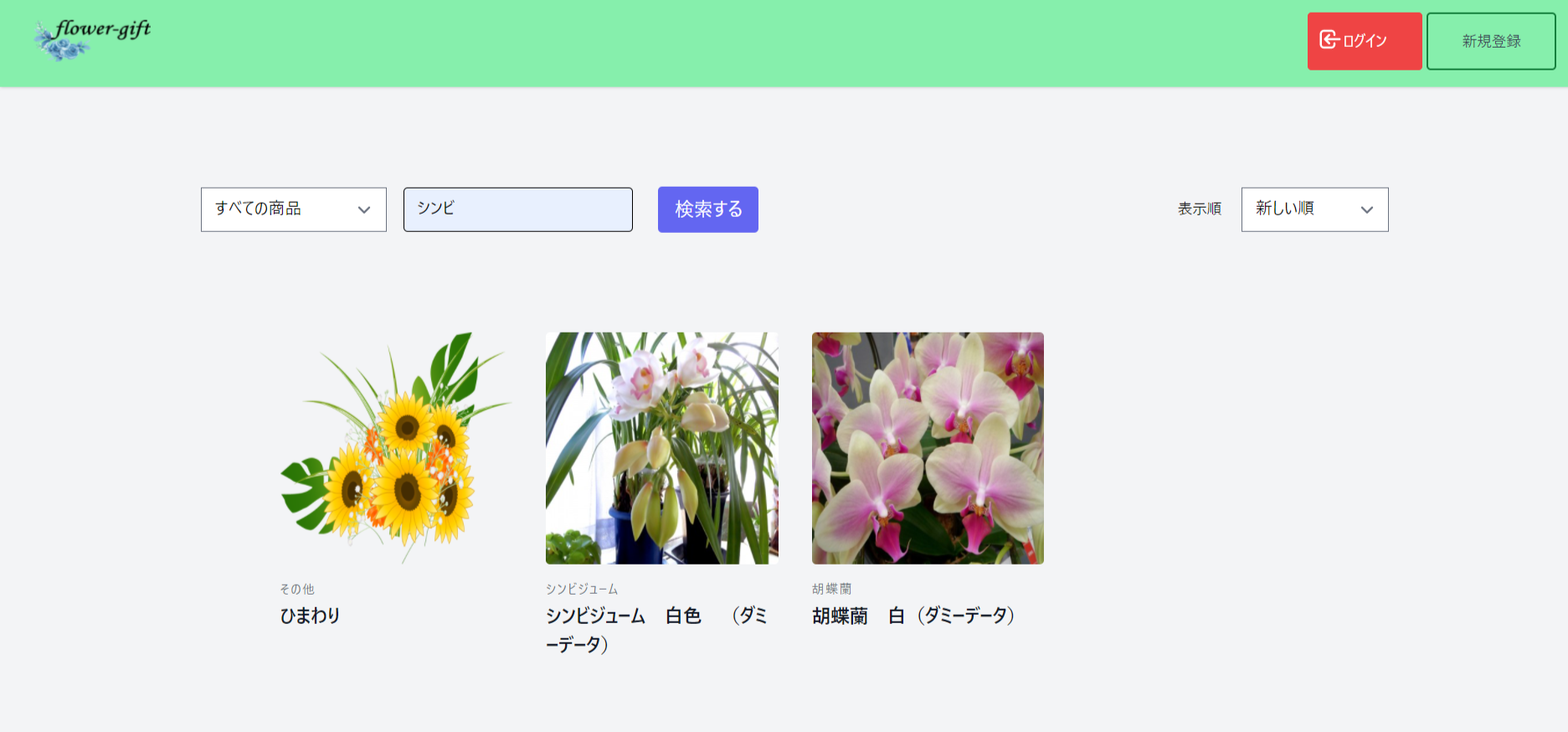
ユーザー同士が花を出品しあい、気に入ったものがあれば、コメント上またはメール上でやり取りをして譲り渡しを仲介するシステムです
製作期間 1か月半
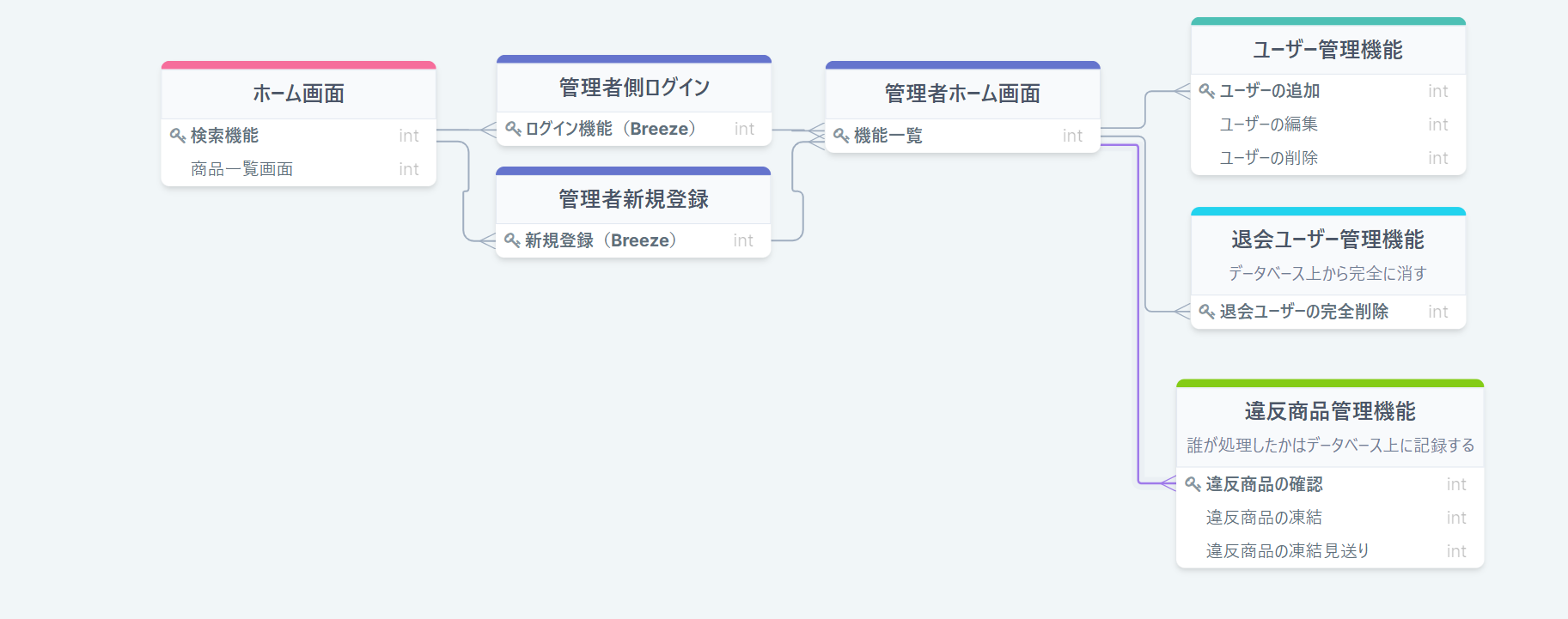
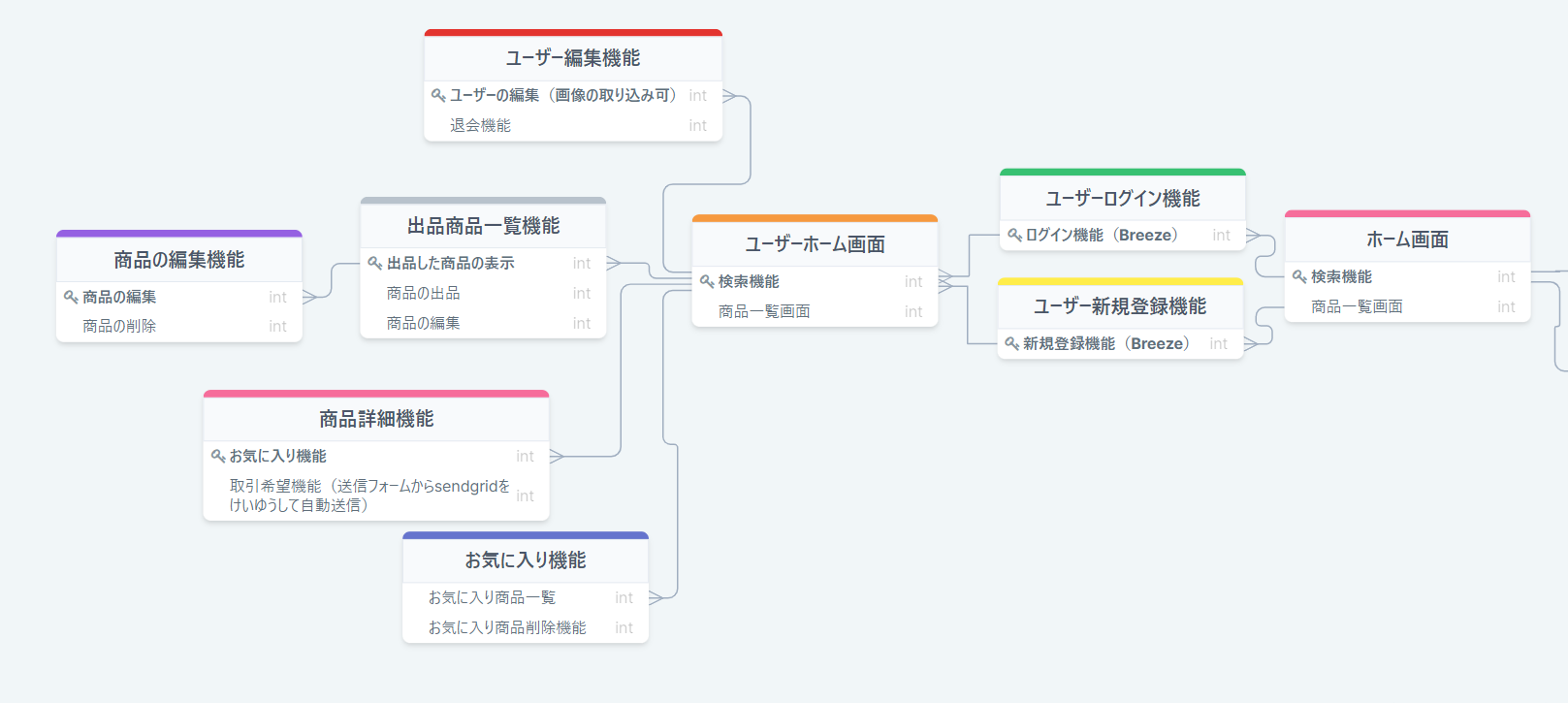
導線
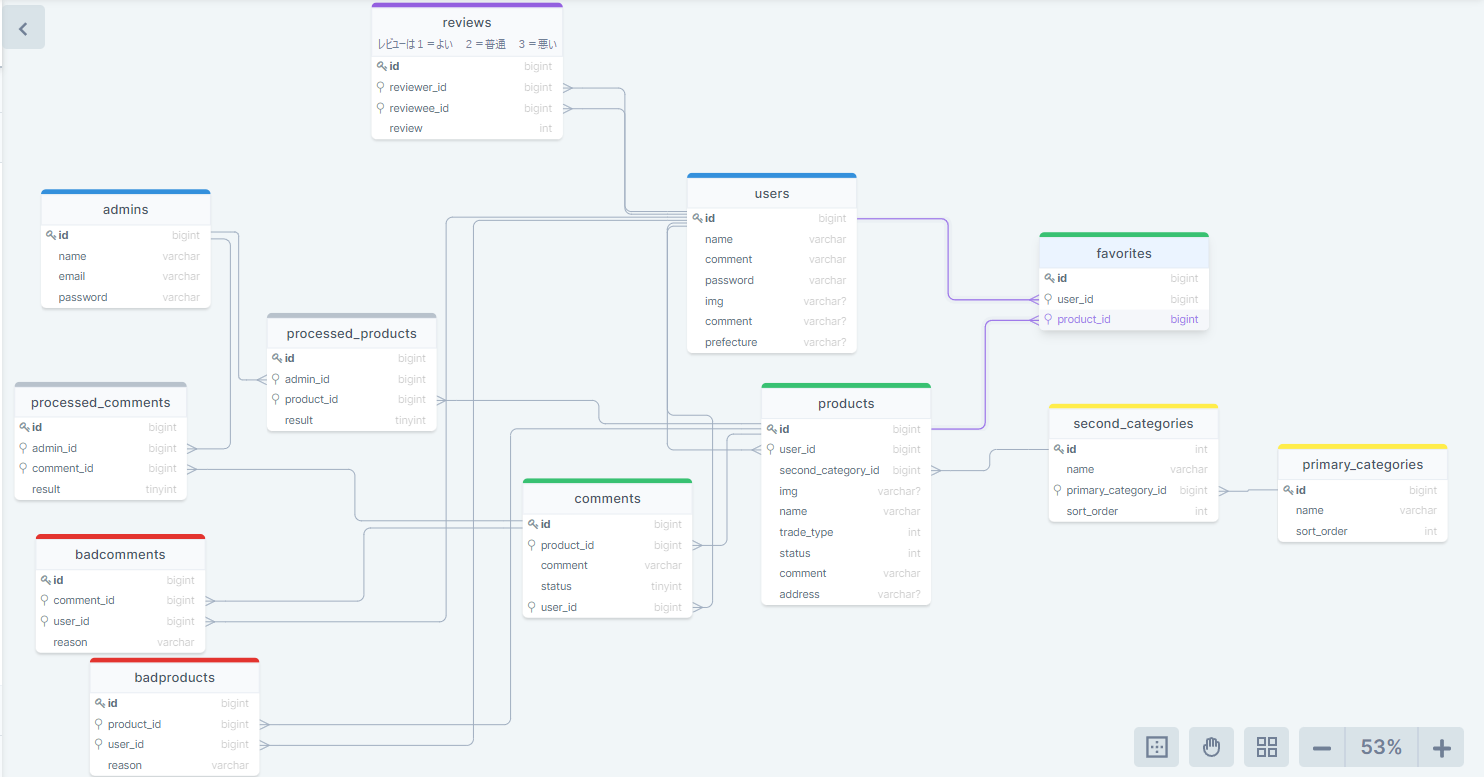
データベース
機能
ユーザー側
-
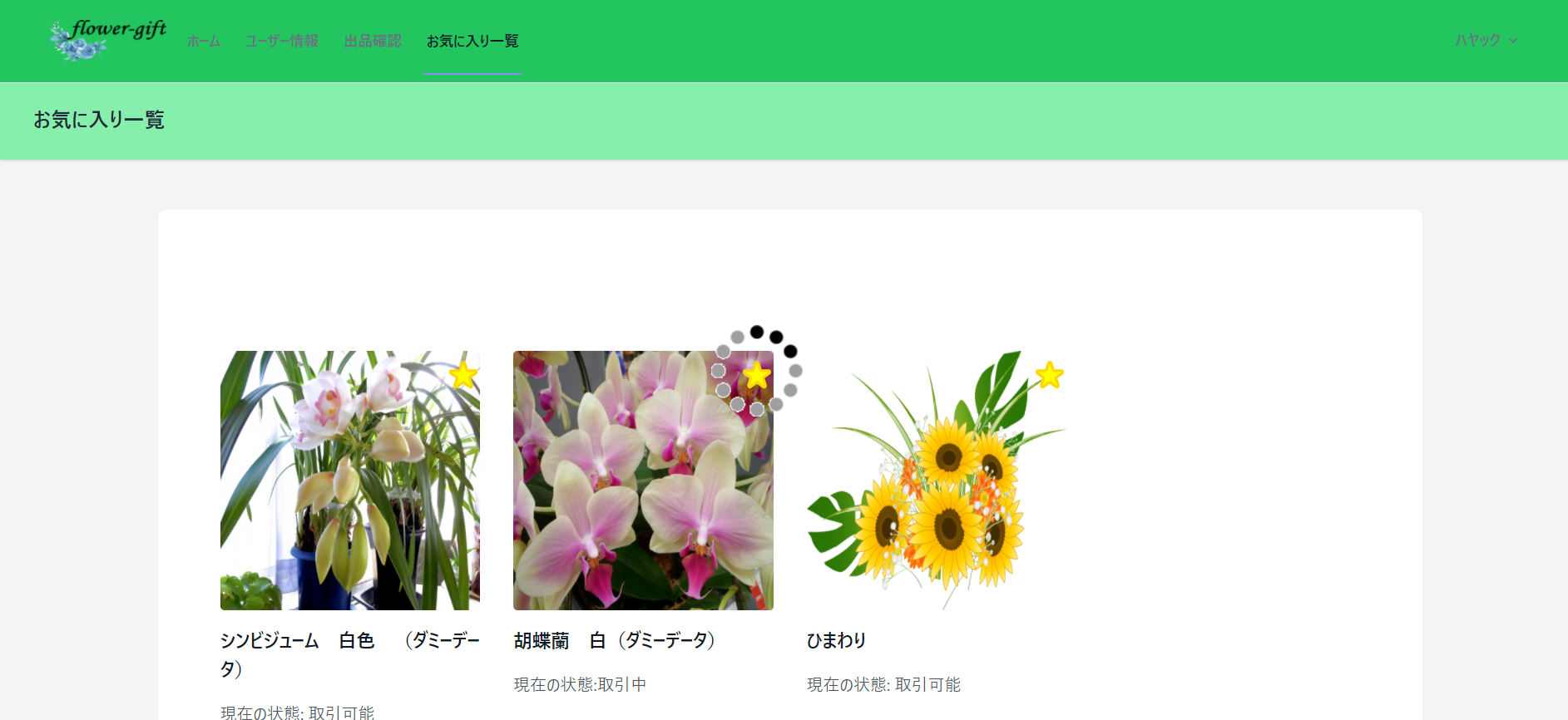
商品をお気に入り登録し、自分だけのお気に入りを表示する機能(axios)(開発期間2日)
-
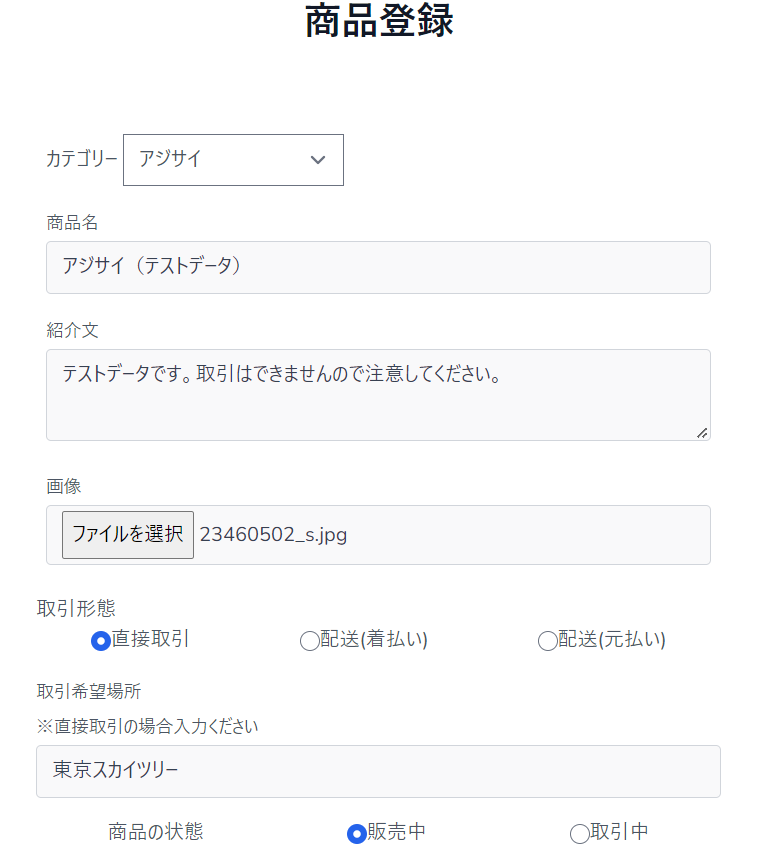
画像登録、リサイズ機能(AWS:s3,InterventionImage)(開発期間1日)
管理者側
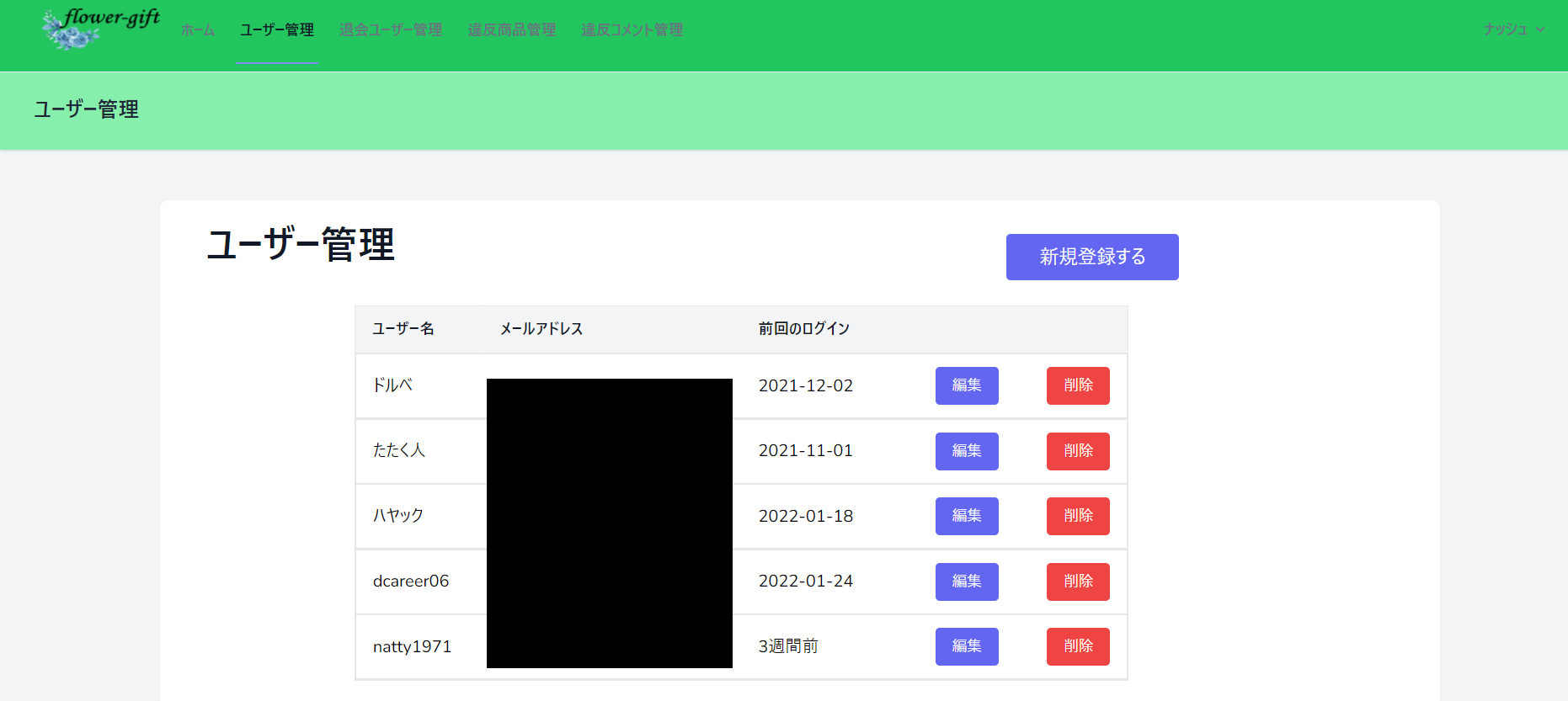
- ユーザーを編集、削除する機能 (開発期間1日)
- 退会ユーザーを保存、完全削除する機能 (開発期間1日)

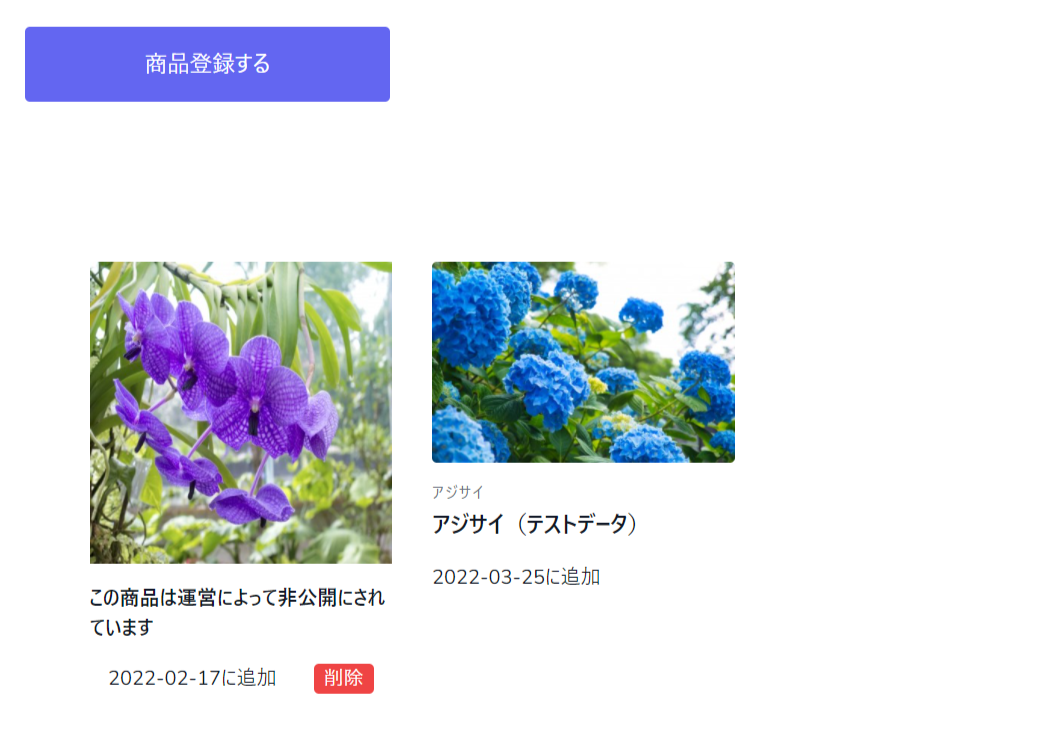
- 違反商品、違反コメントを集積する機能 (開発期間1日)
- 違反商品、違反コメントを凍結し、ユーザーへ非表示にする機能 (開発期間2日)

- 管理者側でサービスでのコミュニケーションを潤滑に行わせるためのパトロール機能 (開発期間3日)
使用技術:
- PHP 8.1.2
- Laravel Framework 8.83.1
- mysql 5.6.50
- tailwindcss 3.0.0
- vue.js 3.2.29
- axios 0.21
- alpinejs 3.4.2
- AWS(S3)
- xampp 3.3.0
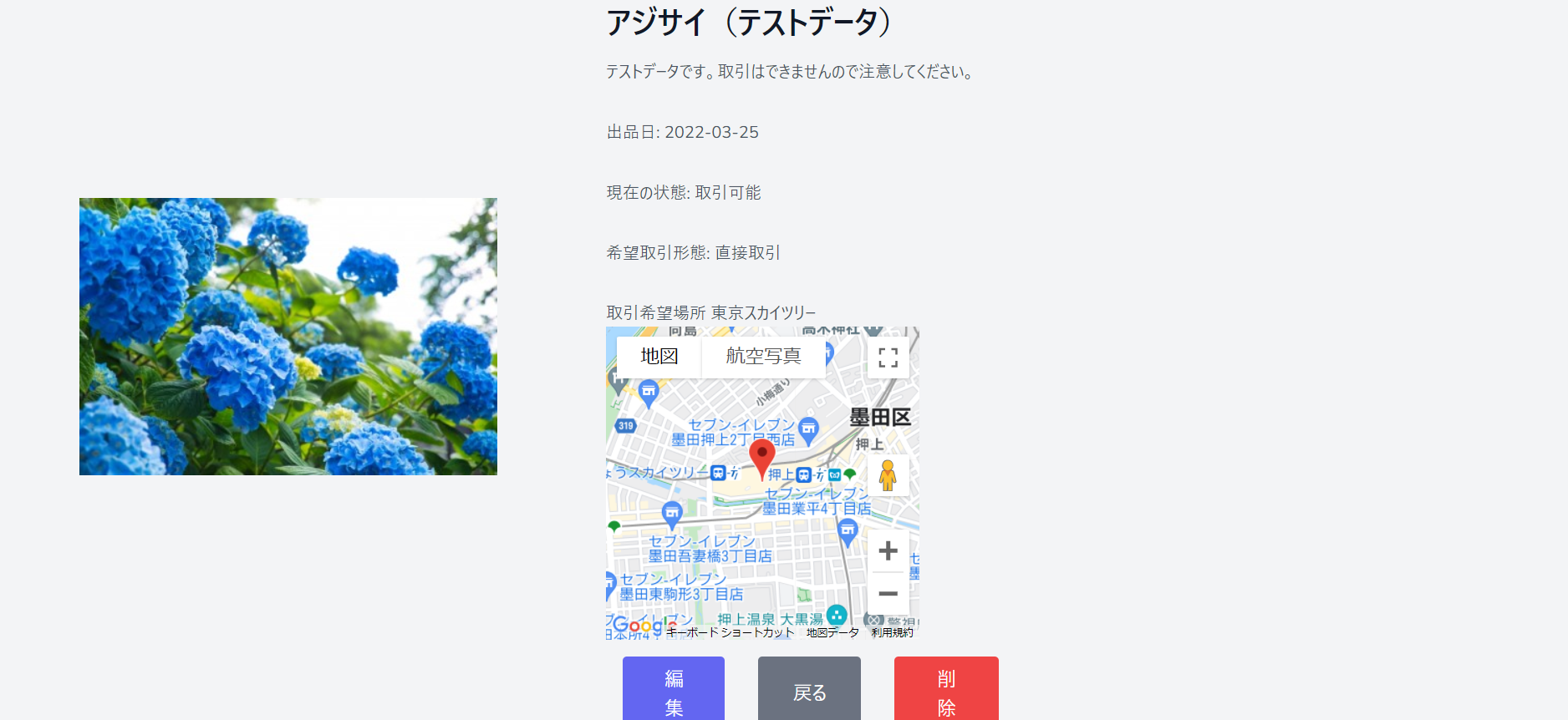
- Google MAP API
技術を利用した理由
PHP/Laravel
独学最初は半年ほどRubyとRuby on rails を学習したが、関西圏ではPHPが主流だったのでPHPに転向
一通りPHPをやってみたが、実務ではフレームワークを利用していることが多いので、転職希望時期を遅らせて学習しました。
なぜ、数多く多くあるフレームワークからLaravelを選んだのは、求人数が圧倒的に多く、今年のLaravel9、今後のLaravel10などへのアップデートなどまだまだ進化し続けると思ったため。
tailwind css
名前がカッコいいから
bootStrapよりかは記述量は増えるが、柔軟性が高く、JavaScriptへの依存がなくJSフレームワークとの相性も良いため採用した。
Vue.js
生のJSは記述が長くなるため、苦手意識を持っており、自分でやりたい機能を実現するのが難しく、フレームワ-クの力を借りようと決心。vue.js,reactを検討し、両方のドキュメントを見て考えた結果、vue.jsのほうが習得しやすそうだったため。
開発で意識したこと
疑似的なチーム開発
独学で一番きついのはチーム開発の経験が積めないこと
友達がいないんや
そのためGitとGitHubを大いに活用して疑似的にチーム開発を行った。
- 各機能ごとにブランチを切って開発
- 機能が完成するとコミットし、プルリクエストを送る
- gitHub上でプルリクエストの内容を確認し、問題なければマージする
ような流れを繰り返しました
モバイルファースト
今の時代はパソコンも使えない若者が多いくらいスマートフォン社会になってきている。
そのため、デザインはモバイルを基準にして行った。tailwind cssはレスポンシブのコードがかなり短くかけるので大いに役立った。
そのぶんデスクトップのデザインに違和感があるのは内緒
運用後も意識
唐の太宗が言った言葉に
創業は易く守成は難し
という言葉がある。
言い換えると、アプリ開発は楽だが、それをユーザーに使ってもらえるように運用することはとても難しい。
確かに開発は楽しい一方、それを運用するための地味な修正を繰り返すのでつまらない。
このサイトはユーザー同士でやり取りをするため、取引上でのトラブルが予想される。
そのために、違反した商品やコメントを報告し、管理者側が凍結させる機能を作成した。
また、複数の管理者が操作することを想定して、どの管理者がどのような処理をしたかわかるprocessedテーブルも作成した
開発記録
胡蝶蘭を捨てるくらいならワイが欲しいので、サービス開発する編
公式ドキュメントの言う通り、パッケージをインストールされたら、Inertia.jsが導入されて???になった編
マルチログインを作ってみた編
デザインをtailwindcssに丸投げする編
デザイナーに怒られないために、画像をリサイズする編
AWS×リボ払いで破産へGO編
Google MAPに無人島に飛ばされる編
エンジニアはやせ型が好き編
APIがよくわからなかった編
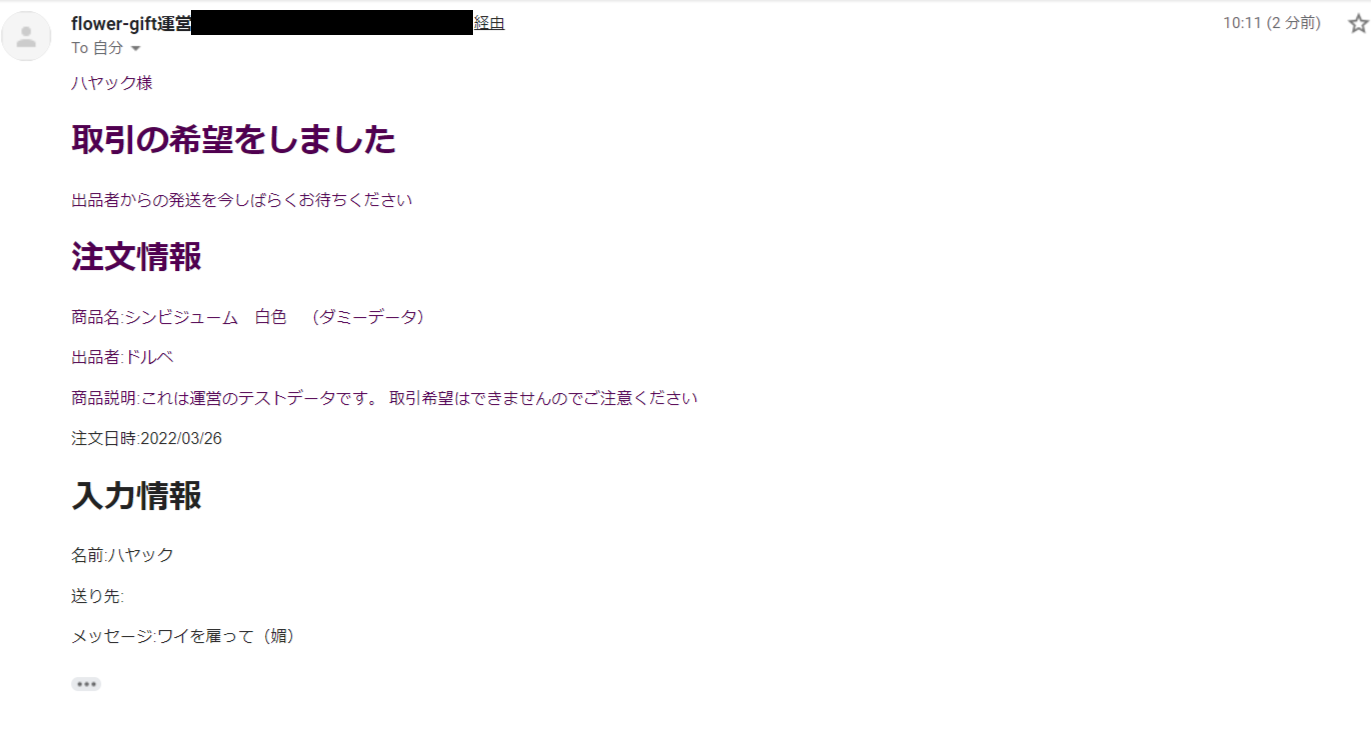
自分のサイトのメールが迷惑メール扱いされてショックを受ける編
違反報告されたブリを冷凍させる編
Laravelで直接データベースをいじったら地獄を見た件
今後の展開
- 苦手なJSをもっと勉強してデザイン面でも整えていきたい
バックエンド志望なので、デザインは及第点だとは思うが、できれば取り組みたい
例 投稿した画像をプレビューで確認できる機能 swiperなどを使って、複数の画像をスワイプする機能など - 取引履歴テーブルの追加
取引後のトラブルに対して迅速に対応できるため - 自動テストの追加
デプロイ後も本番環境でトラブルが多く、一つ一つ対応するのが大変だったので - 改正種苗法の対応
stripeなどの決済利用を学習したが、あえて機能につけなかったのは種苗法が怖かったから
ただ、種苗法がよくわからなかったので法律の方教えて>< - ゲストの機能追加
ゲストだとほとんどの機能が使えないんだよね・・・
せめて商品の詳細はみられるようにコードを修正します。
最後に
一人で設計やマネジメントするのは大変でしたが、とても学びにはなりました。
遅咲きの駆け出しエンジニアですが、若い人にはまだまだ負けないように学び続けないといけないですね!
最後まで読んでくださりありがとうございました。