みなさん、こんにちは。
早速ですが自サービスの開発記録を残していこうと思います。
サービス作成の背景および要件定義はこちらへ
https://qiita.com/k-hayack884/items/e571138e8bf7f35f7502
さすがにインストールやマイグレーション作成などの設定は省きます。
ログイン機能の作成
管理機能のライブラリはLaravel/ui,Breeze,Jetstreamなどがある。
ただし、Laravel/uiのcssはBootstrap,Breeze,Jetstreamはtailwindcssが初期設定されている模様
学習サイトや技術ブログなどの文献ではLaravel/uiを使っているものが多かったが、あえてBreeze,Jetstreamに行く。
理由は
- laravel8以降ではtailwindcssが推奨されていること。
- bootstrapでは自由なデザインをするのが難しいこと
- モダンなtailwind cssを使うワイ、カッコいい(ここ重要)
2段階認証などのセキュリティの機能面を考慮すれば、Jetstreamなんだが、とても難しいご様子。
公式にも
Laravelを初めて使用する場合は、Laravel Jetstreamへ進む前に、Laravel Breezeで勘所を掴むことをおすめします。
Laravel 8.x スターターキットそりゃ、公式が言っているんだからBreezeにすればいいやん!
あと、フロントエンドも決めないといけないね!せっかく学習したんだしvue.jsをインストールするぞ!
Laravel 8.x スターターキットLaravel Breezeでは、VueやReactを使ったInertia.jsのフロントエンド実装も提供しています。Inertiaスタックを使用するには、breeze:install Artisanコマンドを実行する際に、希望するスタックとしてvueまたはreactを指定します。
Inertia.js??
とりあえず、インストールしてみたところ
public function index()
{
return Inertia::render('User/Index',['users' => User::all()]);
}
えっ、いろんなlaravelのコード見たんだが、こんなコード見たの初めてなんだが・・・
もちろん、最初の3日はInertia.jsを使って開発してみたんだけど・・・
さっぱりわからん・・・

このままだと、開発速度が遅れちゃうのでInertia.jsは断念します。
vue.jsは直接インストールして使います。
マルチログイン機能の準備
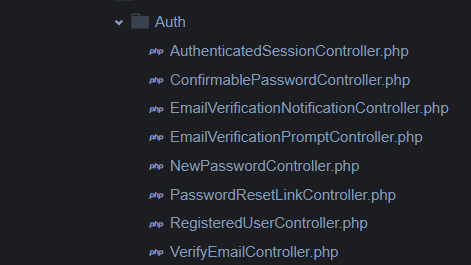
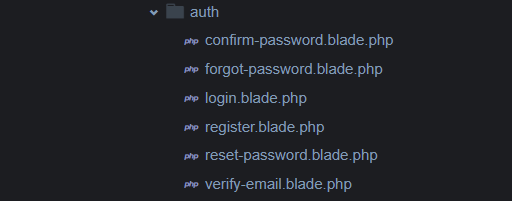
このようにログインや新規登録機能、パスワードリセット機能のコントローラーやviewが自動生成される
しかし、このままでは単一ログインはできるけれど、管理者とユーザーを分けてそれぞれの役割ごとにページを表示する必要がある
管理者用のテーブル、モデルの作成
まずは管理者のテーブルが必要なのでササっと作成
public function up()
{
Schema::create('admins', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}
最初からあるcreate_admins_table.phpをコピペして終了
今度はModelにAdmin.phpを作成 これも最初からあるUser.phpをコピーして終了
※注意
php artisan make:Model
で直接作ってもいいけれど、Authクラスを継承していないので、ちゃんと継承させる
class Admin extends Authenticatable //ModelからAuthenticatableに変更
おとなしくUsep.phpをコピペしたほうが確実
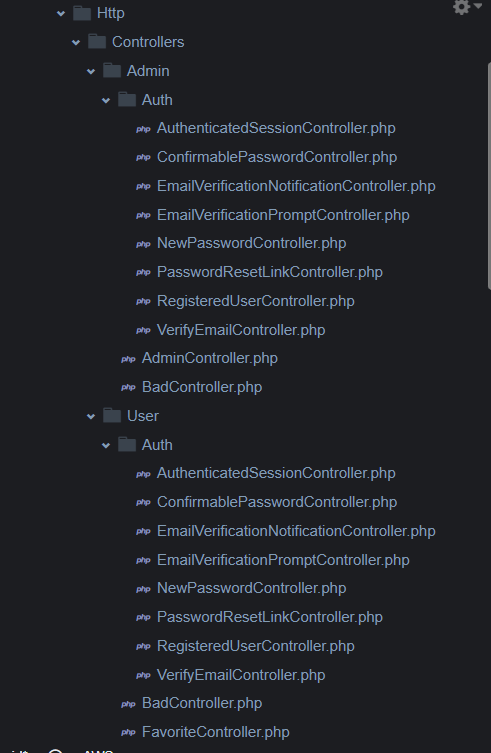
あとはhttp/ControllersにUserフォルダ、Adminフォルダを作成し、Authフォルダをそれぞれに突っ込む

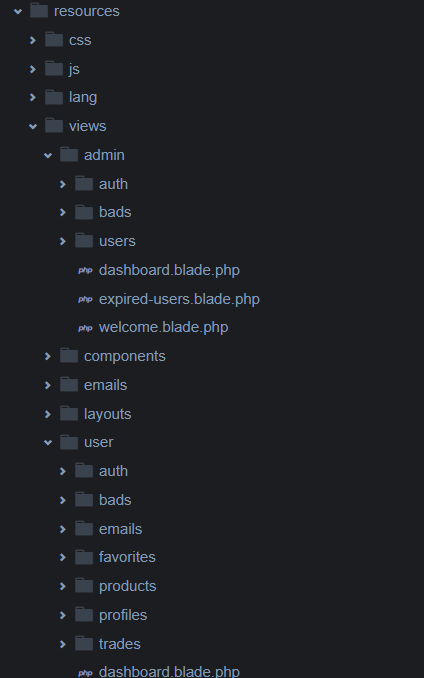
同じく、viewsフォルダにuser,adminのフォルダを作り、Authフォルダをそれぞれに突っ込む
Userフォルダ、Adminフォルダを作成し、Authフォルダをそれどれに突っ込む

これで、マルチログインの準備はできた。
次はマルチログインの設定に行こうと思う。