皆さんこんにちは!techfeedのPHP項目の日間で、自分の記事が1位になっていたのにビビりまくってます。
長かったけれど今回が最終回と思います!
胡蝶蘭を捨てるくらいならワイが欲しいので、サービス開発する編
公式ドキュメントの言う通り、パッケージをインストールされたら、Inertia.jsが導入されて???になった編
マルチログインを作ってみた編
デザインをtailwindcssに丸投げする編
デザイナーに怒られないために、画像をリサイズする編
AWS×リボ払いで破産へGO編
Google MAPに無人島に飛ばされる編
エンジニアはやせ型が好き編
APIがよくわからなかった編
自分のサイトのメールが迷惑メール扱いされてショックを受ける編
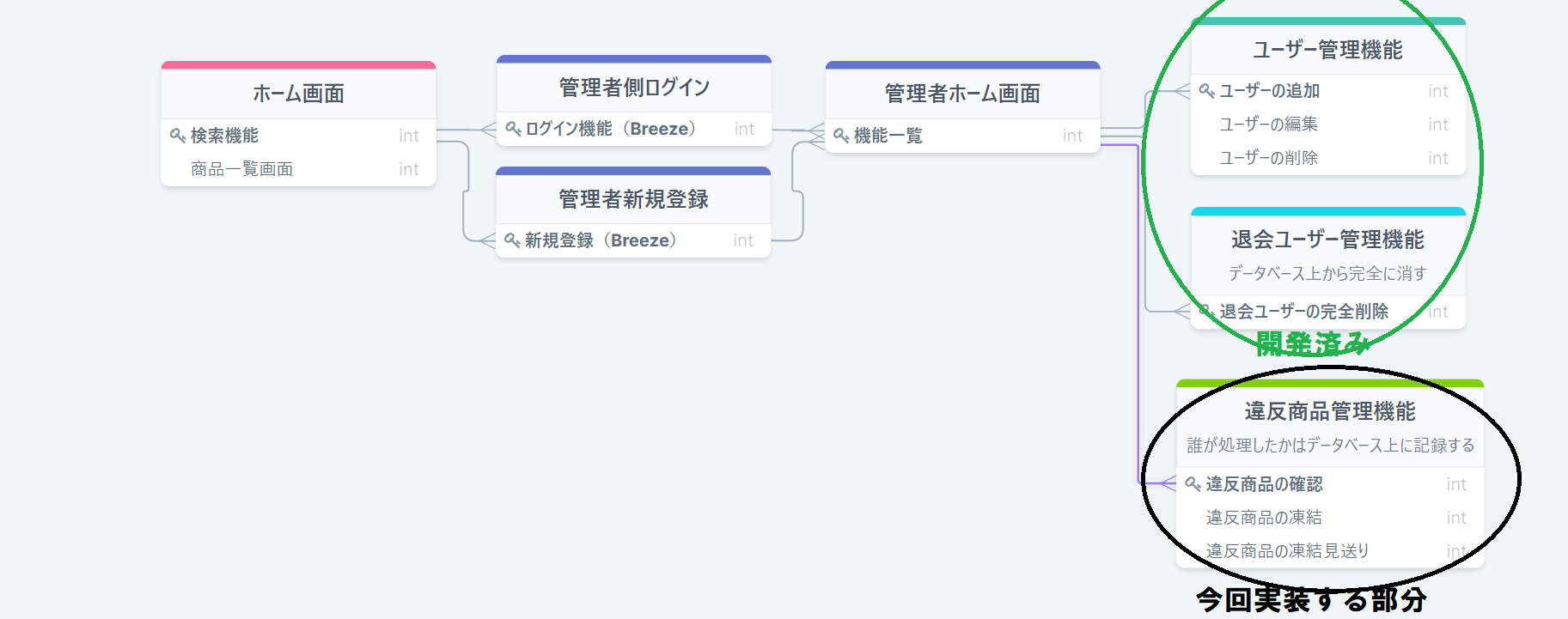
今回やること
ユーザー機能は最低限そろえられたので、管理者機能を追加していきます

- 違反商品報告機能(ユーザー側)
- 違反商品管理機能(管理者側)
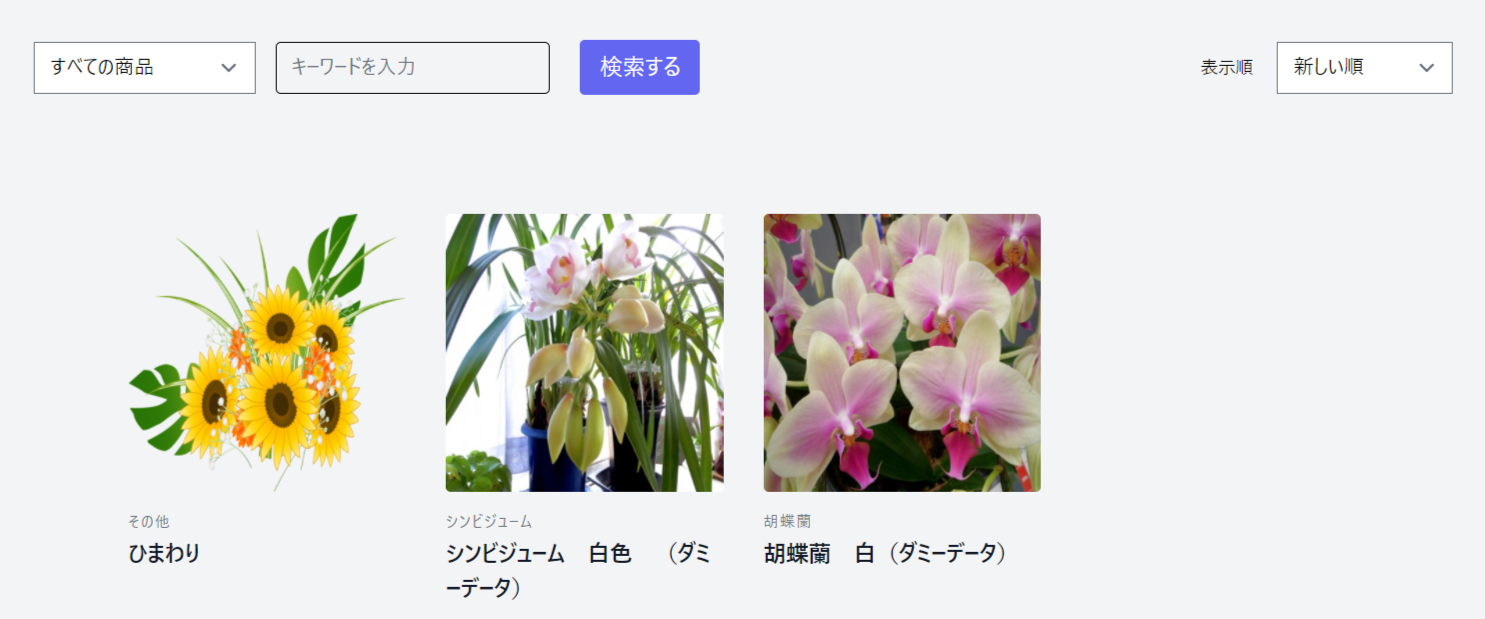
みなさん、ECサイトには様々な店が商品を登録していますが、なんでも登録していいわけではありませんね。
私の開発しているサイトは花を取り扱っていますが、悪ふざけで

ブリを出品してみました
当然ながら花を取り扱うサイトに魚を出品するのは言語道断なので違反報告をしていきたいと思います。
ユーザー側で必要なもの
当然、理由なく違反報告するのは良くありませんし、誤送信の可能性もありますので、フォームを作っていきます。
badsフォルダにproduct.blade.phpを作成して
<x-app-layout>
<section class="text-gray-600 body-font relative">
<div class="container px-5 py-24 mx-auto">
<div class="flex flex-col text-center w-full mb-12">
<h1 class="sm:text-3xl text-2xl font-medium title-font mb-4 text-gray-900">違反商品報告</h1>
</div>
<div class="lg:w-1/2 md:w-2/3 mx-auto">
<x-auth-validation-errors class="mb-4" :errors="$errors" />
<div class="flex">
<div class="w-1/3">
<x-product-image :filename="$badProduct->user->img" />
<p>商品名:{{ $badProduct->name }}</p>
<p> 出品者:{{ $badProduct->user->name }}</p>
</div>
<div class="w-2/3">{{ $badProduct->comment }}
<p class="text-right">出品日時:{{ $badProduct->created_at->toDateString() }}</p>
</div>
</div>
</div>
<form action="{{ route('user.bads.product.send', ['product' => $badProduct->id]) }}" method="post">
@csrf
<div class="lg:w-1/2 md:w-2/3 mx-auto">
<div class="flex flex-wrap -m-2">
<input type="hidden" name="product_id" value="{{ auth()->user()->id }}">
<div class="p-2 w-full">
<div class="relative">
<label for="reason" class="leading-7 text-sm text-gray-600">違反理由をお書きください</label>
<textarea id="reason" name="reason"
class="w-full bg-gray-100 bg-opacity-50 rounded border border-gray-300 focus:border-indigo-500 focus:bg-white focus:ring-2 focus:ring-indigo-200 h-32 text-base outline-none text-gray-700 py-1 px-3 resize-none leading-6 transition-colors duration-200 ease-in-out"></textarea>
</div>
</div>
<div class="p-2 w-full">
<button
class="flex mx-auto text-white bg-indigo-500 border-0 py-2 px-8 focus:outline-none hover:bg-indigo-600 rounded text-lg">送信する</button>
</div>
</div>
</div>
</form>
</div>
</section>
</x-app-layout>
このフォームが送信されると、badcontroller.phpが作動し、違反商品テーブルに商品のidと報告者のidが登録されます
public function productSend(Request $request, $id)
{
$request->validate([
'reason' => ['string', 'max:100'],
]);
BadProduct::create([
'user_id' => Auth::id(),
'product_id' => $id,
'reason' => $request->reason,
]);
return redirect()
->route('user.dashboard')
->with([
'message' => '違反商品を報告しました',
'status' => 'bad'
]);
}
これでユーザー側の処理は以上です
管理者側の処理
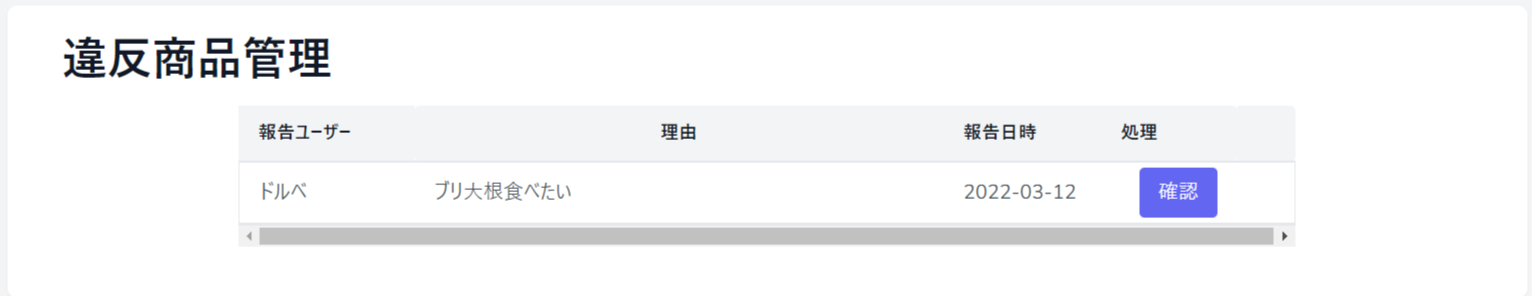
早速管理者画面ログインして、違反商品管理を開きます

なぜか、報告者の部分が出品者になっているので投稿後なおします(´・ω・`)
ブリは冷蔵でも腐りやすいため、しっかりと凍結します。
複数のテーブルを動かすためしっかりとトランザクションを使っていきましょう。
public function badProductDelete(Request $request, $id)
{
try {
DB::transaction(function () use ($request, $id) {
$badproduct = BadProduct::findOrFail($id);
$product = Product::findOrFail($badproduct->product_id);
$product->status = 0;
$product->save();
BadProduct::select('id')
->where('id', $id)->delete();
ProcessedProduct::create([
'admin_id' => Auth::id(),
'result' => false,
'product_id' => $request->product_id
]);
}, 2); //試行する回数
} catch (Throwable $e) {
Log::error($e);
throw $e;
}
return redirect()->route('admin.bads.product-index')
->with([
'message' => '違反商品をを凍結しました',
'status' => 'delete'
]);
}
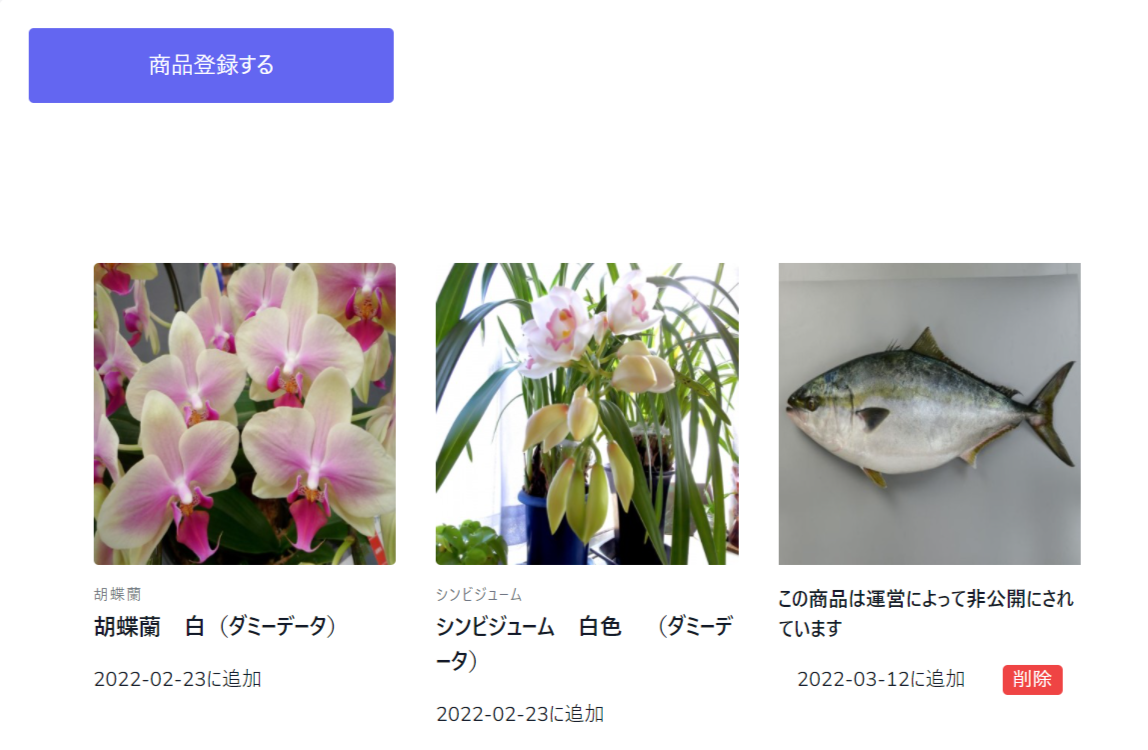
再びユーザー側でログイン

ちゃんと、ブリが凍結して非公開になりました。

非公開商品は、詳細画面のリンクが消え、直接URLでアクセスしても、自動的にリダイレクトされるようになります。
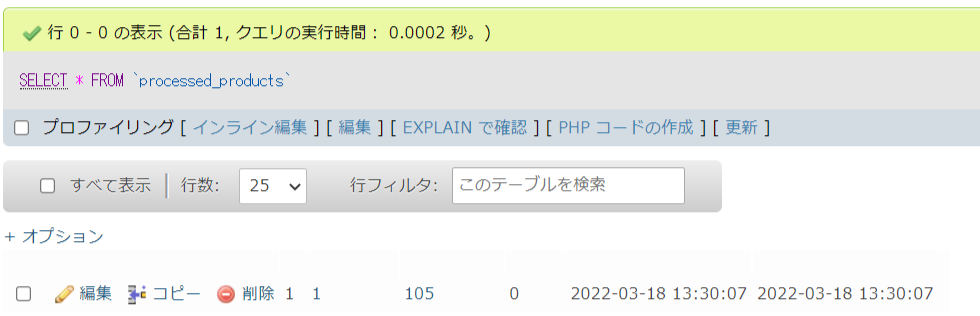
凍結処理をした商品には、商品、削除した管理者のId、処理内容を登録しており、
どの管理者がどの処理をしたのか一目でわかるようになっております!

終わりに
大まかな機能は完成させました。
追加機能などはありますけれど、完成物を次の記事で紹介したいと思います。