axiosでデータ取得APIのget.phpを呼び出し、データ取得したい
解決したいこと
axiosでデータ取得APIのget.phpを呼び出し、データ取得したい
例)
vue.jsで練習のため簡単なアプリケーションを作っています。
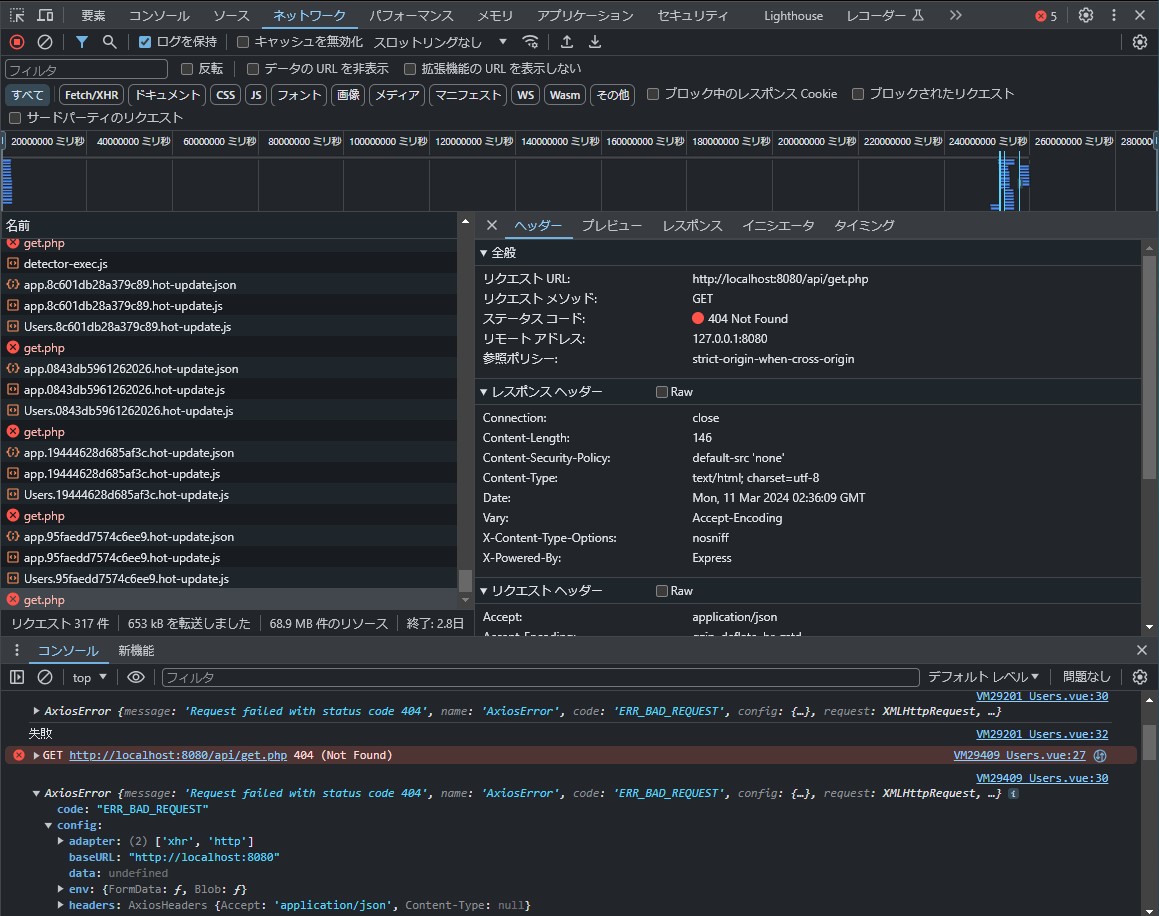
axios通信の部分でエラーが発生しました。
解決方法を教えて下さい。
発生している問題・エラー
GET http://localhost:8080/api/get.php 404 (Not Found)
AxiosError {message: 'Request failed with status code 404'...省略
該当するソースコード
<script>
import { mapGetters } from 'vuex';
import axios from '@/axios-auth';
export default {
data() {
return {
users: {},
error: false // ユーザ一覧が取得できない場合はここがtrueとなる
}
},
computed: {
...mapGetters(['userDetail']),
},
methods: {
toUserEdit(index) {
this.$store.dispatch('toUserDetail',this.users[index]);
this.$router.push('/users/edit/'+this.users[index].id, () => {});
},
},
created() {
/* ここにユーザ一覧情報を取得する処理を記載 */
axios.get('/get.php')
.then(response => {
this.users = response.data;
})
.catch(error => {
console.log(error);
this.error = true;
console.log('失敗');
});
},
name: 'UserVue',
}
</script>
import axios from 'axios';
const axiosAuth = axios.create({
// ここのURLは環境によって変わります
baseURL: 'http://localhost:8080/api'
});
// axiosAuth.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded; charset=utf-8';
axiosAuth.defaults.headers.post['Content-Type'] = 'multipart/form-data; charset=utf-8';
axiosAuth.defaults.headers.common['Accept'] = 'application/json';
export default axiosAuth;
<?php
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Headers: Content-Type');
header('Access-Control-Allow-Methods: GET, POST');
exit();
}
header('Access-Control-Allow-Origin: *');
header('Content-type: application/json; charset=UTF-8');
define('DB_HOST', 'localhost');
define('DB_USER', 'root');
define('DB_PASSWD', 'root');
define('DB_NAME', 'sample_api');
try {
$dbh = new PDO('mysql:dbname='.DB_NAME.';host='.DB_HOST, DB_USER, DB_PASSWD);
$sql = 'SELECT id,name,email,birthday,gender FROM users';
$sth = $dbh->prepare($sql);
$sth->execute();
$result = $sth->fetchAll(PDO::FETCH_ASSOC);
} catch (PDOException $e) {
echo "接続失敗: " . $e->getMessage() . "\n";
exit();
}
header('Content-type: application/json');
echo json_encode($result);
ディレクトリ構造
C:\2023_現場準備\vue_adv
├── api
│ └── get.php
├── src
│ └── axios-auth.js
└── ...
自分で試したこと
・PHPのビルトインサーバーを使用して、ブラウザで http://localhost:8080/get.php にアクセスした場合はデータが取得できました。
・ファイルパスを見直しましたが問題が分かりませんでした。
・別のディレクトリにもget.phpを配置して試してみましたが問題は解消できませんでした。