前置き
もう3年近く前の話で、すごい今更で記憶もちょっと曖昧ですけど、記録としてまとめてみようと思いました(笑)
就活と学校の進級制作展兼コンテストのために作ったものなので、結構力を入れました
かなり昔に一度だけRuby on Railsを触ったことがあるが、その時はまだjava初心者レベルでhtml/cssやhttpやデータベースなどの知識も一切なかったので、全く理解できず諦めました。
今回は学校の授業でhtml/cssを習って、http関連知識やSQL構文などを少し触ったおかけで、チュートリアルを読みながら書いてましたが、思ったより早いペースで順調に進めることができました。
完全に自分の作品なので、試してみたいことをとりあえず一通り詰め込んでみましたw
画面
URL
https://moasis.herokuapp.com/
(無料プランなので、DBのレコード数はもう制限オーバーでINSERT処理できなくなりました)
(パソコン画面のために作ったので、スマホ画面のレイアウトは超軽く調整しただけ)
管理者アカウント:julia@example.com/password
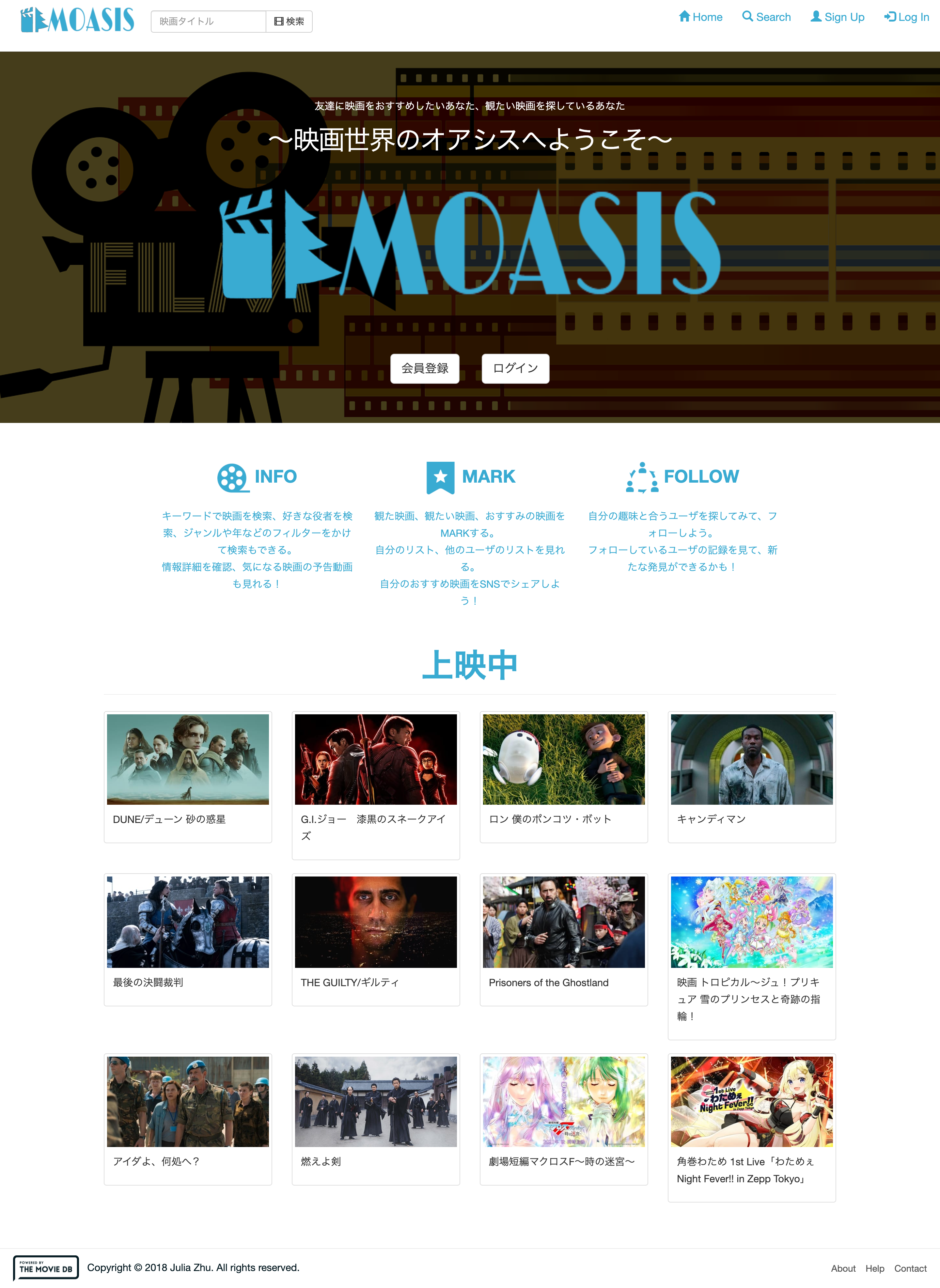
ホームページ
(どうでもいい情報:名前はMOVIE+OASISの組み合わせによる造語、ロゴも合わせて映画のイメージと木のの組み合わせ設計しましたw)

使用した映画DB及びrailsのAPI利用ツール
こちらの記事でまとめました
https://qiita.com/julia817/items/522da21edee1bf69994b
詰まってたところ
チュートリアルのuserモデルとSNSアカウントでログインする機能が衝突によるエラーが発生
こちらの記事でまとめました
https://qiita.com/julia817/items/7908c01984a291b74966
ページネーション
チュートリアル通りに試してみましたが、will_paginate gemは確か配列に対応しないので、うまくいかなかったです
調べてみた結果、kaminari gemを使用することにしました
全然記憶がないけど、ぱっと見bootstrapとかは多分これぽい記事を参考したと思います
データベースの構築
完全の初心者でマークした映画リストをどうやってユーザと結びつくとかも全然わからなくて、映画をサンプルした記事もほどんとなかったので、音楽リストなどの記事を色々調べて真似してみたらうまく行きましたw
(プレゼンのために軽く図を書いたけど、保存しなかったかも..もし見つかったらまた追記する)
画像アップロード
なんかリサイズとか色々全然うまくいかなくて、結構詰まってましたが、時間もあんまりないので、最低限のアップロード機能しか実装してないです。本番S3に切り替えるのも諦めて、プロフィール画像アップロードしても30分後ぐらいにデフォルト画像に戻ります
おすすめツール
グラフ(chartkick)
https://chartkick.com/
一行で簡単にグラフを作れる
カウンターキャッシュ(counter_culture)
https://github.com/magnusvk/counter_culture
高度なカウンターキャッシュ機能で、「いいね」カウンターとして使いました
SNS共有(addthis)
https://www.addthis.com/
2行でSNS共有ボタンを追加できるツール

最後に
一応ソースコードも公開します:https://github.com/julia817/moasis ご参考まで...
とにかく試しに一つの成果物を完成させたいという感覚でしたので、コードの細かいところは全然気にしてなかったし、バグや未完成の部分はもう完全に放置状態です(笑)
とにかく作品作りの達成感と爽快感が最高です!!
これからも頑張って行きます!!