はじめに
アイテム一覧画面に表示されるアイテム数が増えるにつれ、スクロールするのが大変/見づらいので、指定したアイテム数毎に、複数ページに分けて表示されるようにします。
今回はkaminariというgemを使ってこれを実現して行きます。
追記(2019/02/02)
個人的にはmislav/will_paginateの方が導入が簡単な印象を受けたので一応名前だけ紹介しときます。どんな感じかはRuby on Rails チュートリアル:実例を使って Rails を学ぼう > 10.3.3 ページネーションが分かり易い気がします。
ページネーション機能を追加する
はじめに、「Gemfile」に以下を追記し、bundle installします。
gem 'kaminari', '~> 0.17.0'
Rails5系を使用しているため、バージョン0.17.0を指定しています。
$ bundle install
次に、「app/controllers/welcome_controller.rb」を編集します。
class WelcomeController < ApplicationController
PER = 8
def index
@words = Word.all
end
end
class WelcomeController < ApplicationController
PER = 8
def index
@words = Word.page(params[:page]).per(PER)
end
end
最後に、「app/views/welcome/index.html.erb」を編集します。
<div class="page-header">
<h1>単語一覧</h1>
</div>
<div class="list-group">
<% @words.each do |word| %>
<%= link_to(word, class: 'list-group-item') do %>
<h4 class="list-group-item-heading">
<%= word.word %>
</h4>
<p class="list-group-item-text">
<%= word.reading %>
</p>
<% end %>
<% end %>
</div>
<div class="page-header">
<h1>単語一覧</h1>
</div>
<div class="list-group">
<% @words.each do |word| %>
<%= link_to(word, class: 'list-group-item') do %>
<h4 class="list-group-item-heading">
<%= word.word %>
</h4>
<p class="list-group-item-text">
<%= word.reading %>
</p>
<% end %>
<% end %>
<%= paginate @words %>
</div>
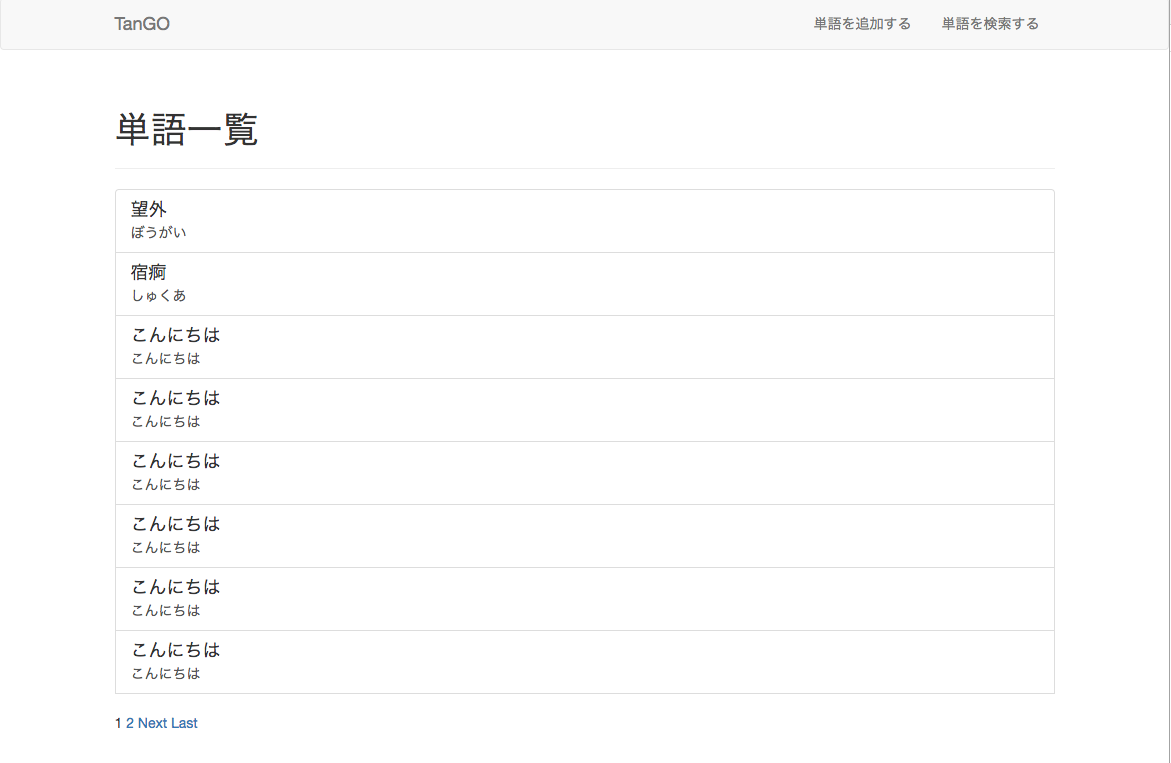
追記したのは、 <%= paginate @words %>だけです。以上でページネーションが出来上がったかと思います。
Bootstrapに合わせる
Bootstrap用にカスタマイズすることもできます。
まずは、Gemfileにkaminari-bootstrapというgemを追記し、bundle installします。
gem 'kaminari-bootstrap', '~> 3.0.1'
$ bundle install
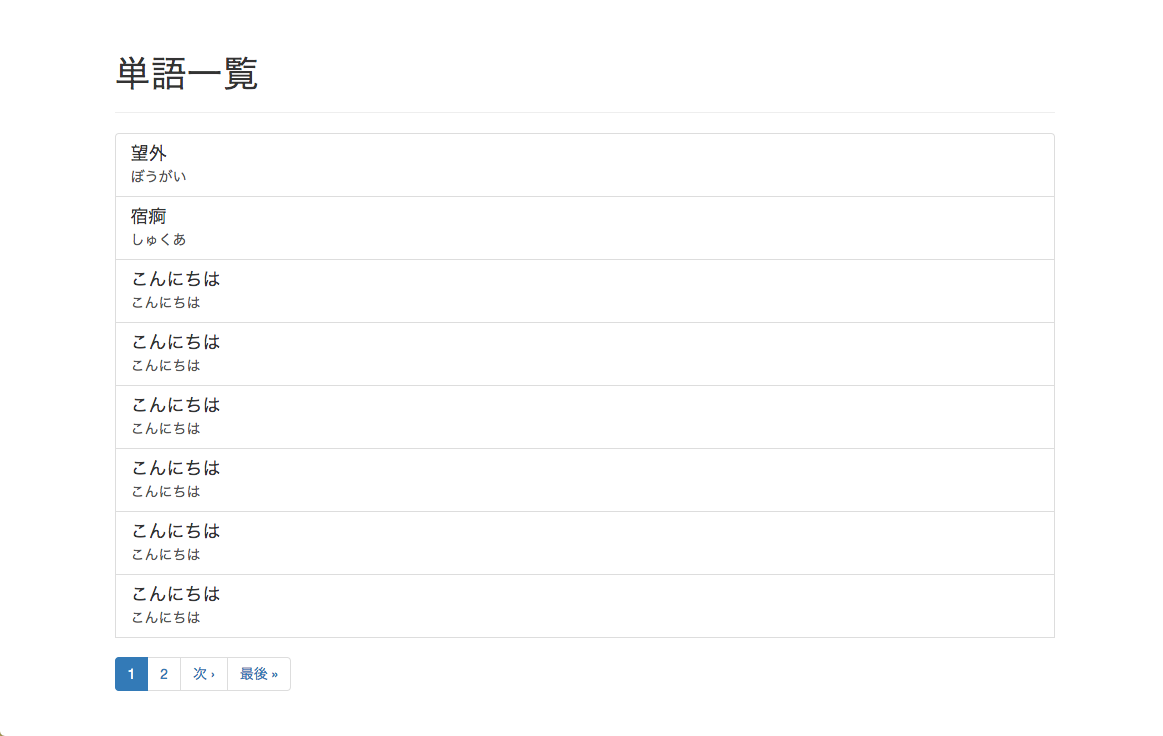
そして最後に、i18nの設定を追加すれば完了です。
「config/locales/kaminari_ja.yml」を追加し、以下を書き込みます。
ja:
views:
pagination:
first: "« 最初"
last: "最後 »"
previous: "‹ 前"
next: "次 ›"
truncate: "..."
最後に
上記の手順後、うまく表示されない場合は、一度「rails s」を終了し、再起動してみてください。