はじめに
AngularなどのSPAアプリケーションの作成が面倒だったが、BlazorでSPAが実装できると聞いてお試しメモ書きついでの手順化
TypeScriptやJavascriptを使わずに、C#とHTMLとCSSだけでレッツSPA!!!
最終目標は本番環境(Azure)での動作を目指して構築していきます。
--
今章ではプロジェクトの作成とSQLとの接続、動作確認まで実施します。
第1章完了時のソースコード一式はこちら
https://github.com/enngawa/BlazorLerning/tree/第1章
全体目次
- 第1章 プロジェクトの作成と動作確認 <= この章はここ
- 第2章 SyncfusionBlazor(UIコンポーネント)の導入
- 第3章 画面の新規作成
- 第4章 SQLとの連動(Entity Framework経由でのCRUD)(予定)
- 以降 検討中・・・
この章でやること
- 開発環境の確認
- プロジェクトの新規作成
- Azure SQL Serverへの接続設定
- 動作確認
使用する言語
- C#
- HTML
- CSS
1. 開発環境の確認
今回使用するツール
- VisualStudio 2019 Community
- Microsoft Azure SQL Server (ローカルで開発する場合は SQL Server Express)
次回以降使用する予定のツール
- Microsoft Azure WebApps
必要に応じて使うツール
- Microsoft SQL Management Studio(通称:SSMS)
環境構築は説明しません。環境がセットアップされている前提で話を行います。
Visual Studioは必ず最新のバージョンにアップデートしてください。
【参考】 私のVisualStudioのワークロード設定

2. プロジェクトの新規作成
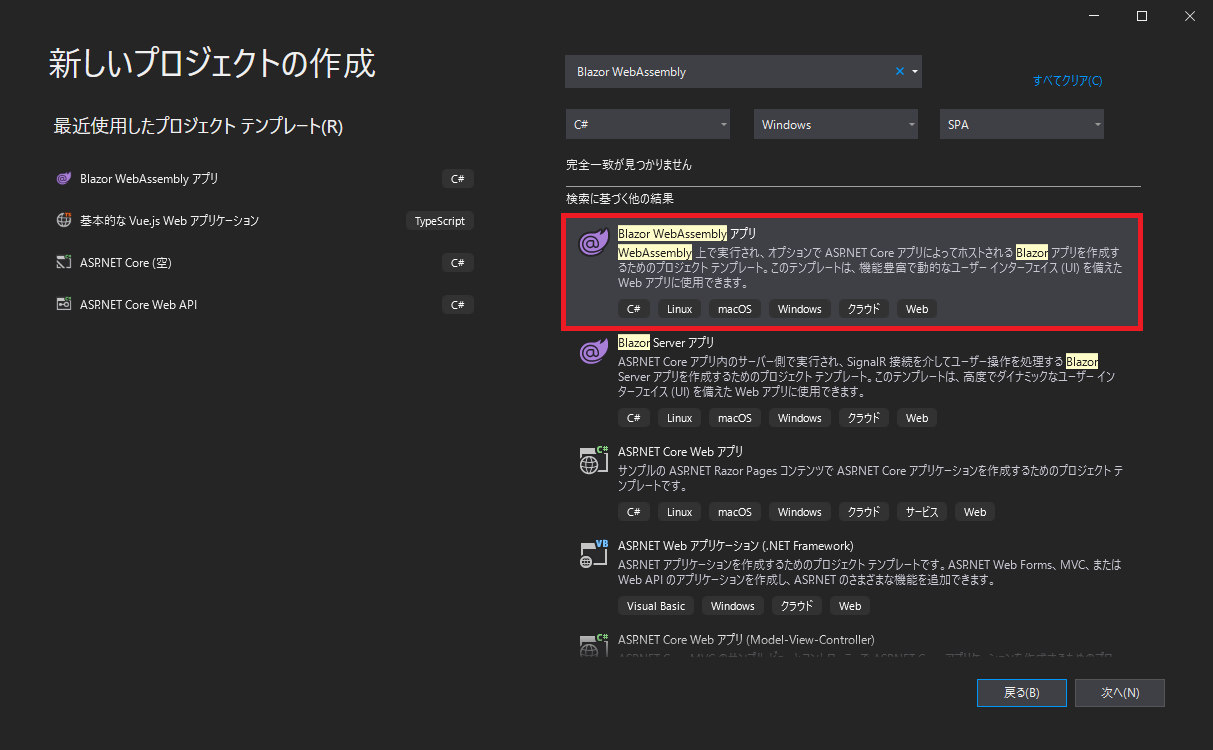
新しいプロジェクトから、【Blazor WebAssembly アプリ】を選択し「次へ」をクリック。

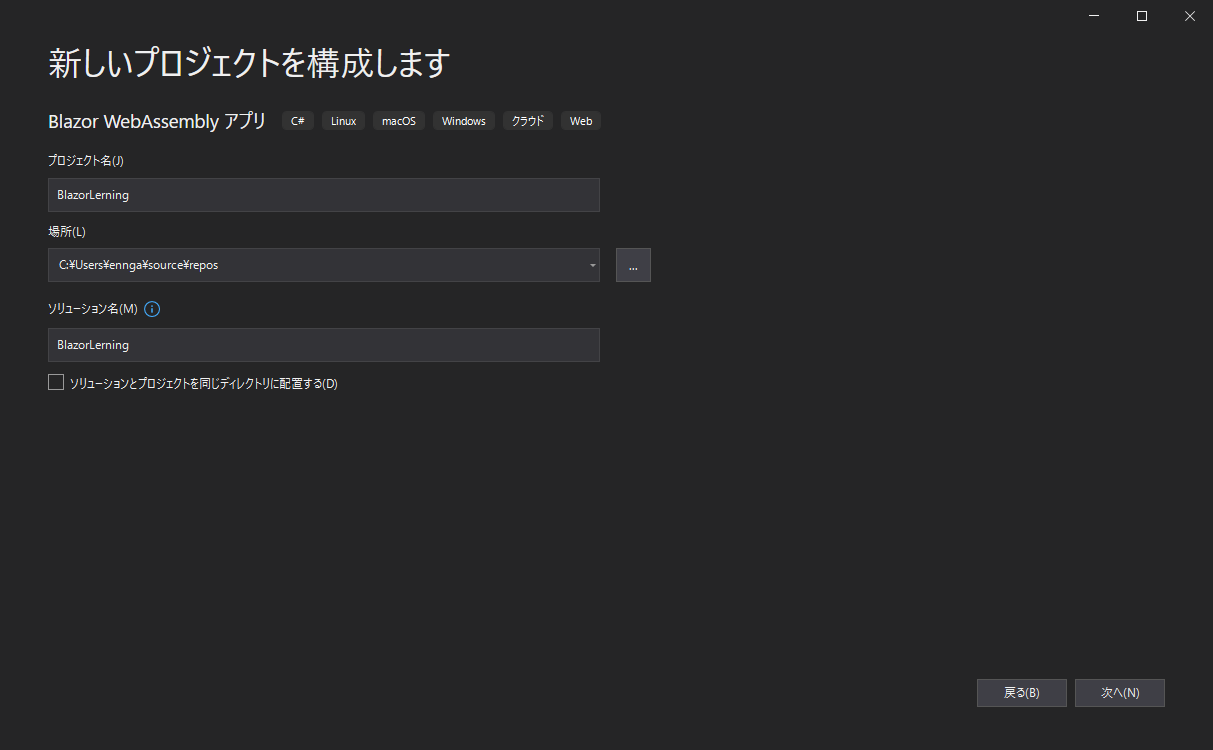
プロジェクト名を設定して次へ
※ここでは「BlazorLearning」と設定。

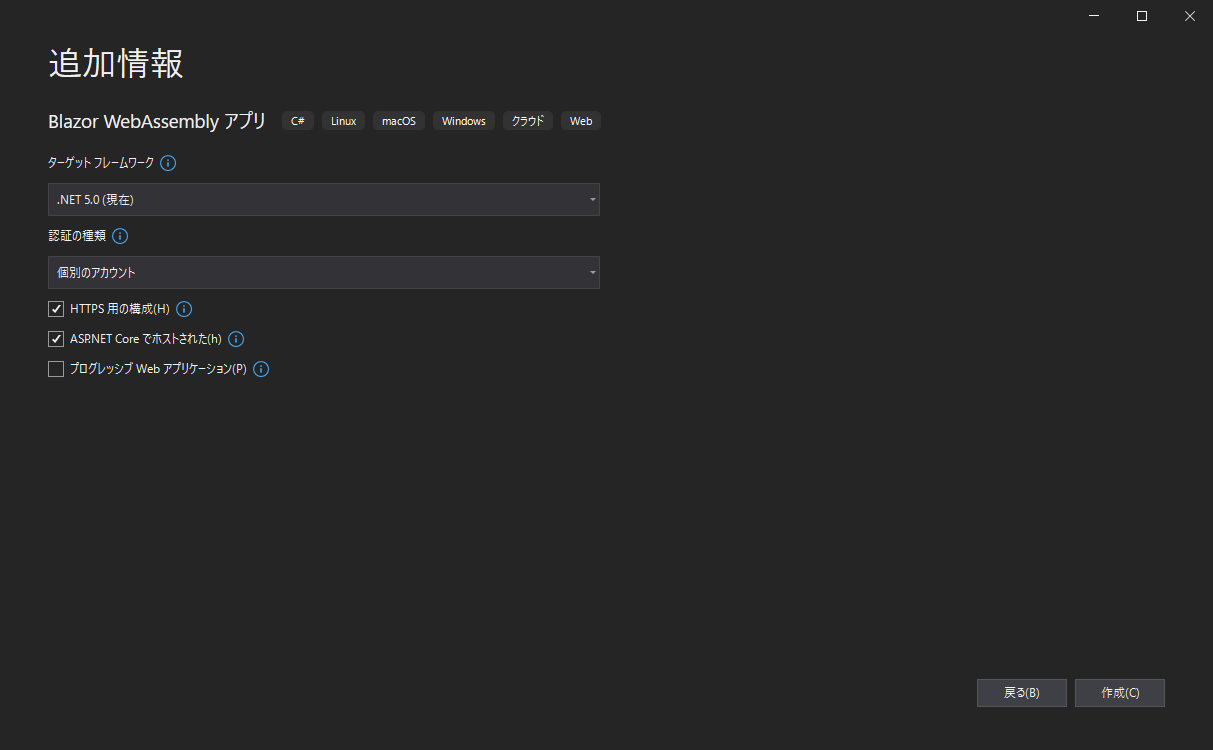
以下の設定をして「作成」をクリック
- ターゲットフレームワークを「.NET 5.0」
- 認証の種類を「個別のアカウント」
- 「HTTPS用の構成」にチェック
- 「ASP.NET Coreでホストされた」にチェック
3. Azure SQL Serverへの接続設定
Azureで開発できない、ローカルで実行したい人はこの頁はスキップして次の頁へ移動してください。
この頁を始める方は、事前にAzure SQL Serverで空のDBを作成し、サーバーファイヤーウォールの設定を実施してください。
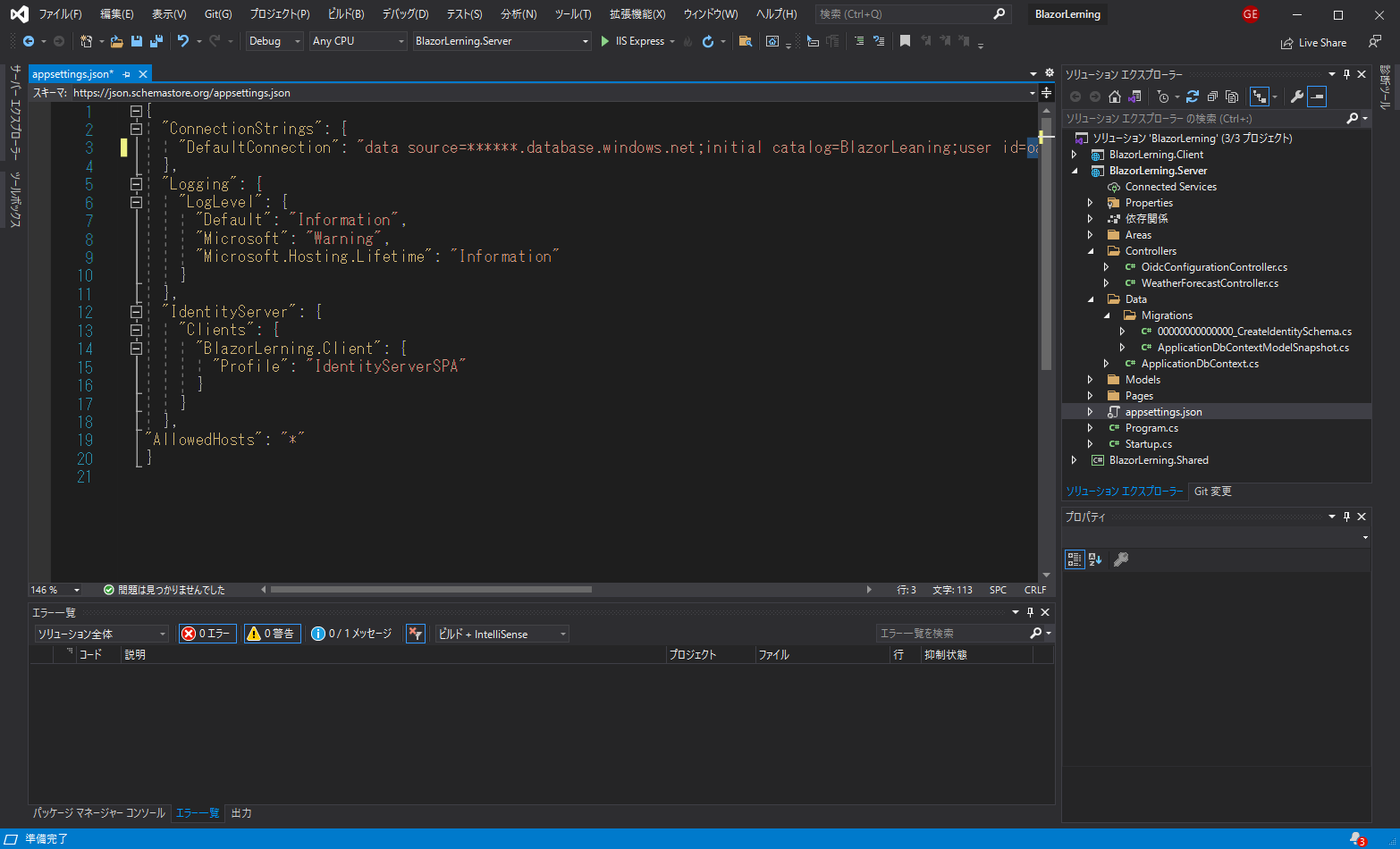
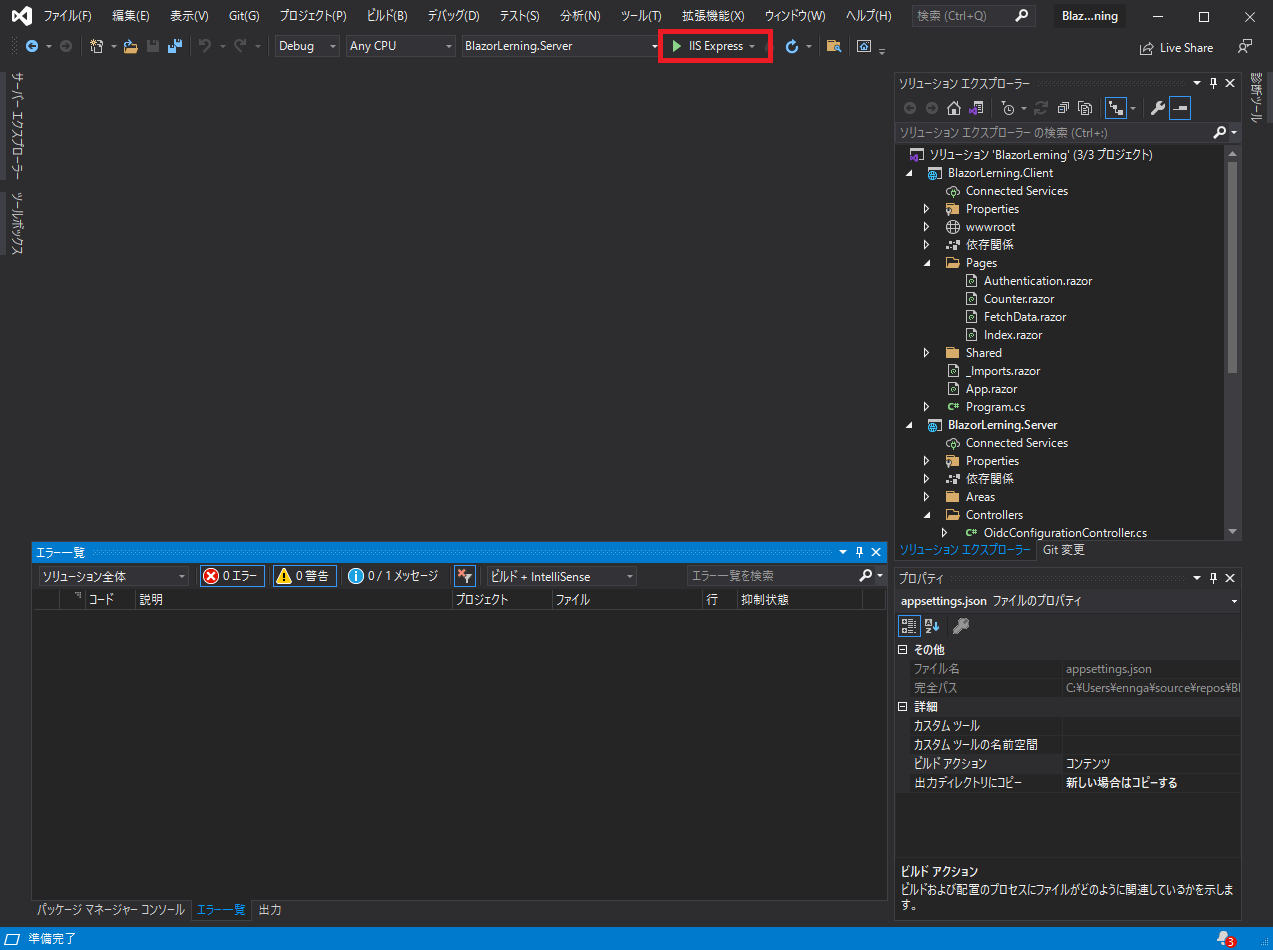
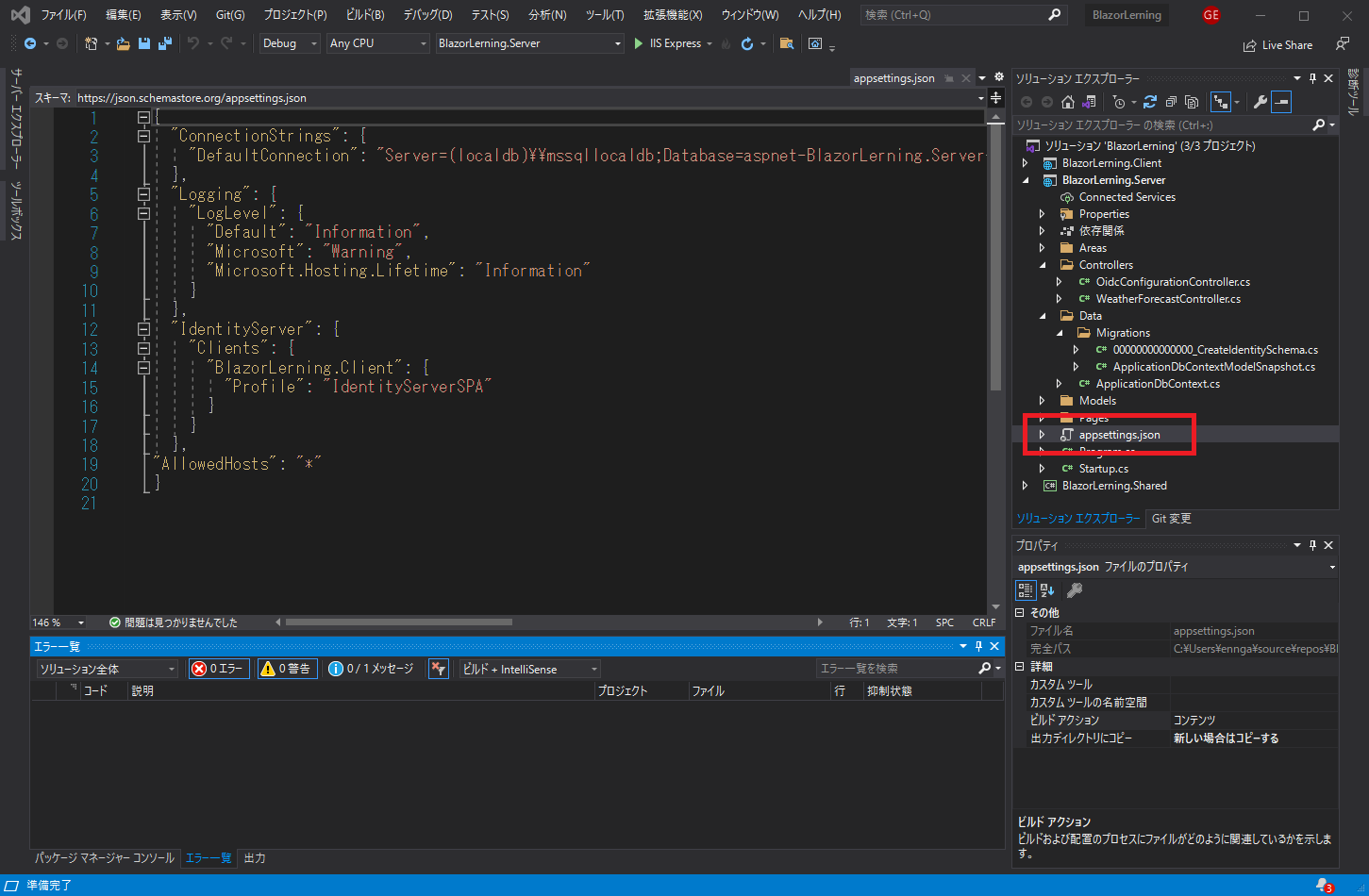
作成された3つのプロジェクトから、「****(プロジェクト名).Server」直下の「appsettings.json」を開く

DefaultConnection項目の接続文字列をAzure SQL DBの接続先に書き換える。
"ConnectionStrings": {
"DefaultConnection": "data source=サーバー名.database.windows.net;initial catalog=データベース名;user id=ユーザID;password=パスワード;MultipleActiveResultSets=true;"
}
4. 動作確認
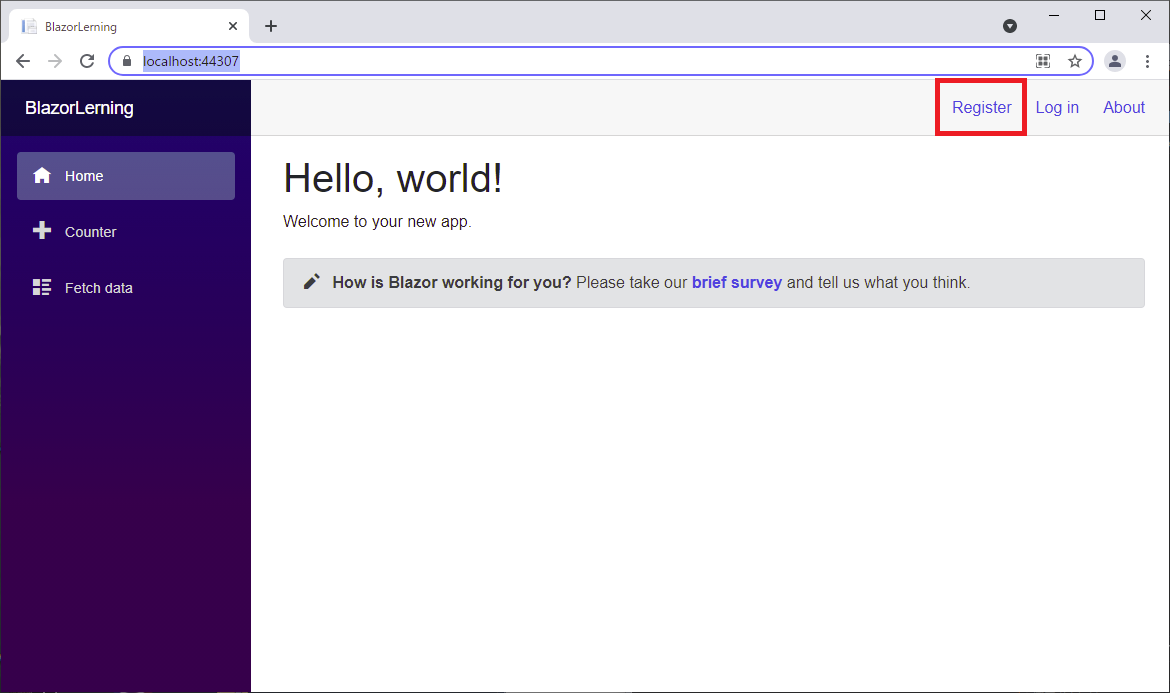
適当なアカウントを設定して、「Register」をクリック
ここでは登録されないので、本当に適当で良いです。
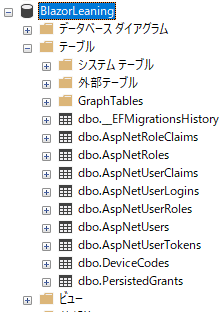
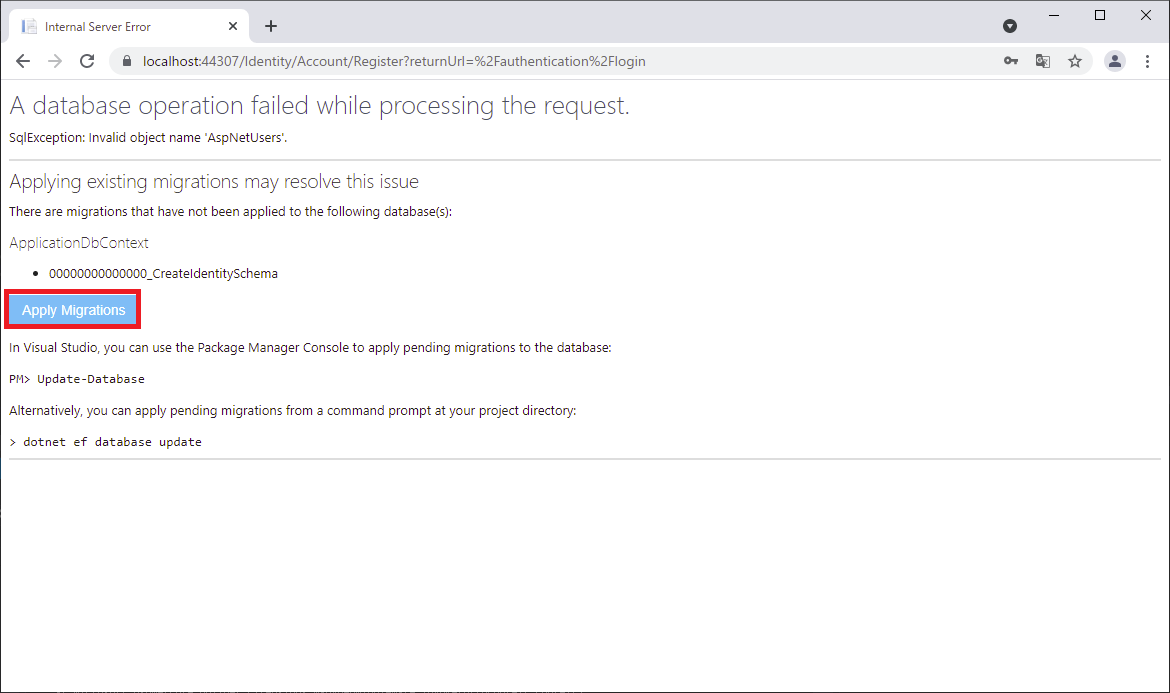
DB上に必要なテーブルがないため、作成してよいか確認が出るので「Apply Migrations」をクリック

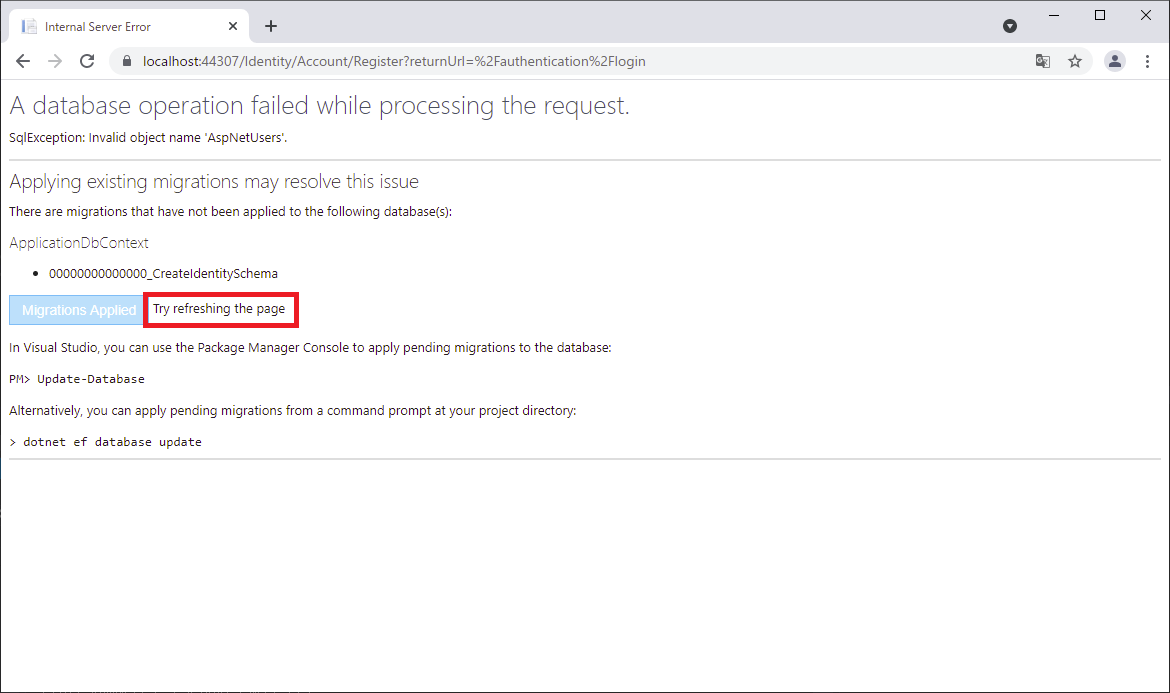
「Try refreshing the page」と表示されたらブラウザを更新する

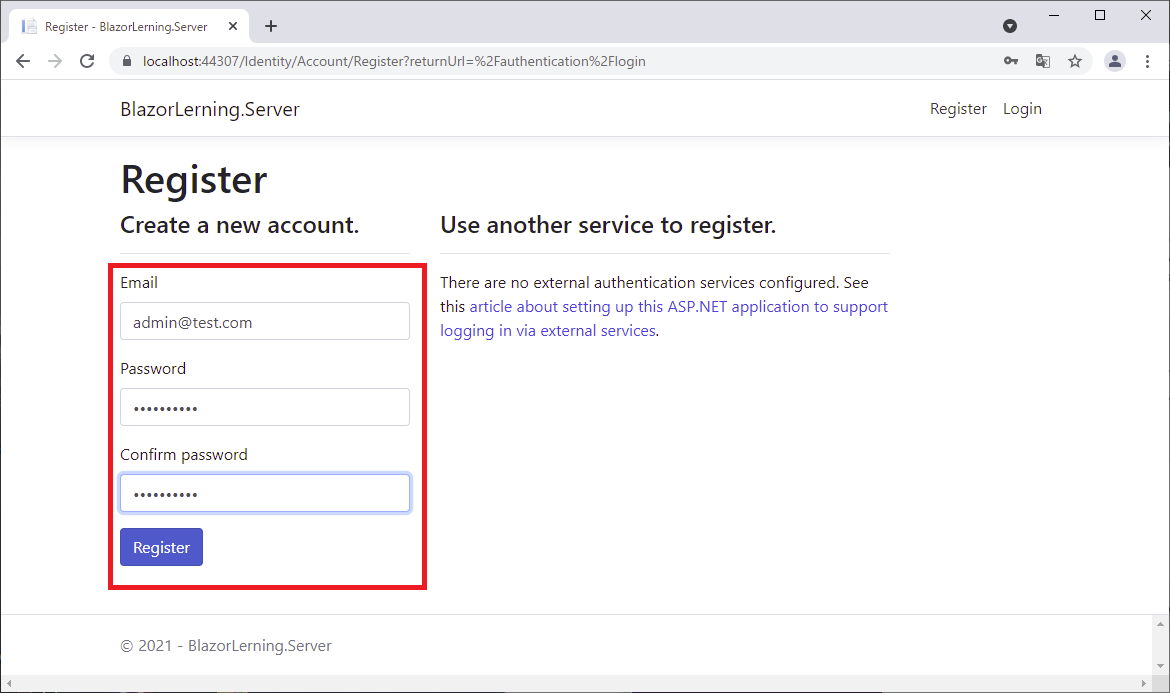
アカウント情報を入力して「Register」をクリック
今後の動作確認で使用するアカウントなので、自分の正しいメールアドレスを登録してください。
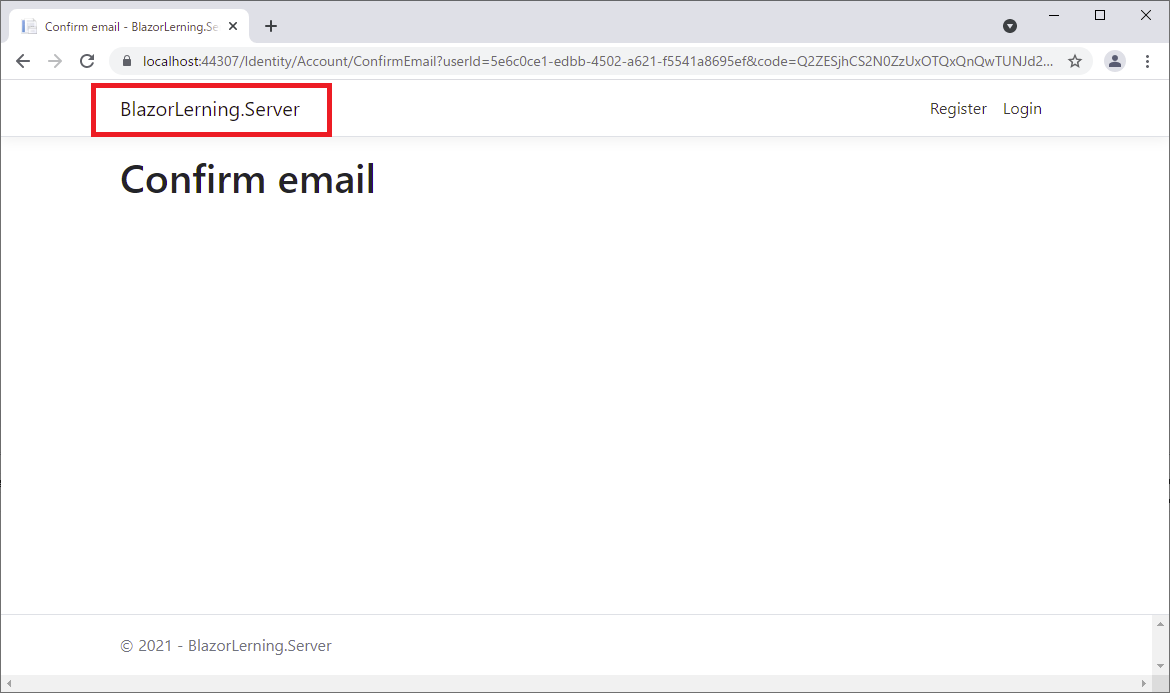
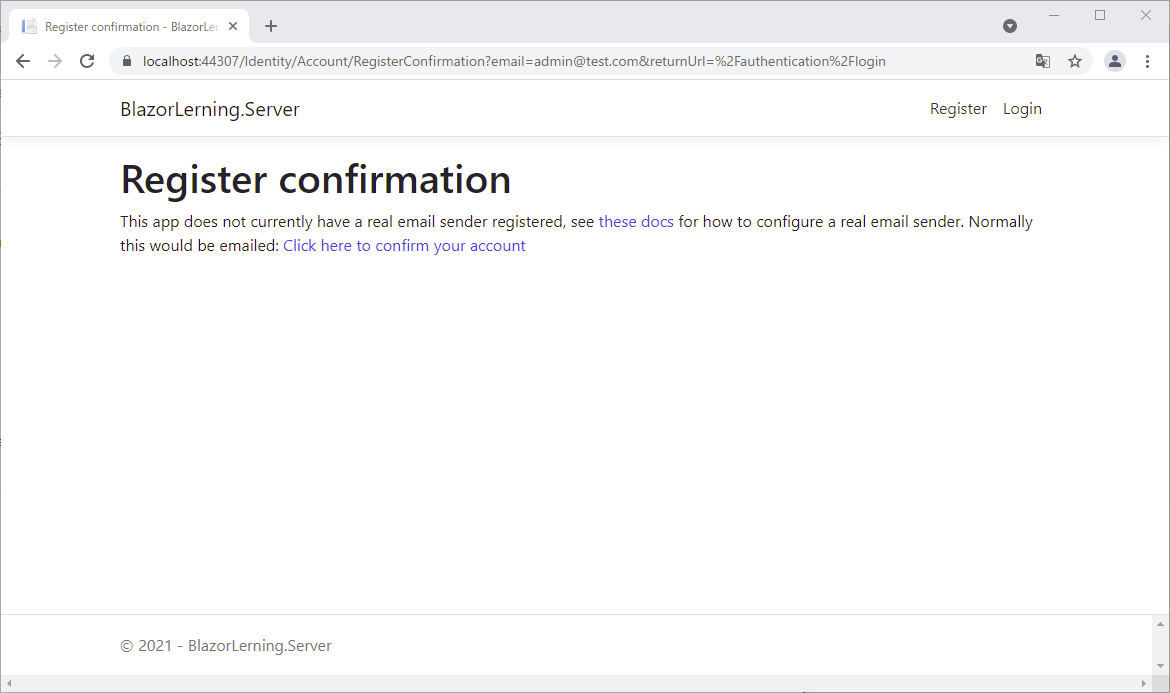
「Register confimation」と表示されたらDBにアカウント情報が問題なく保存されています。

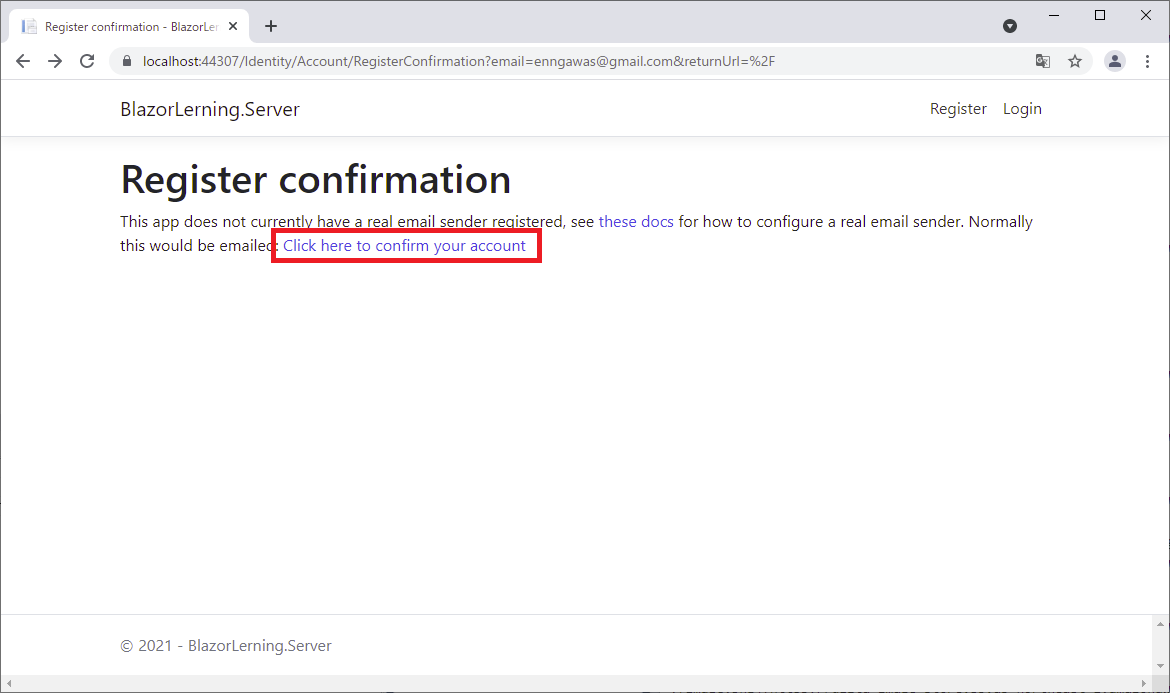
この時点ではメール認証が実装されていないので、画面に表示された「Click here to confirm your account」をクリックしてメール認証を実施。

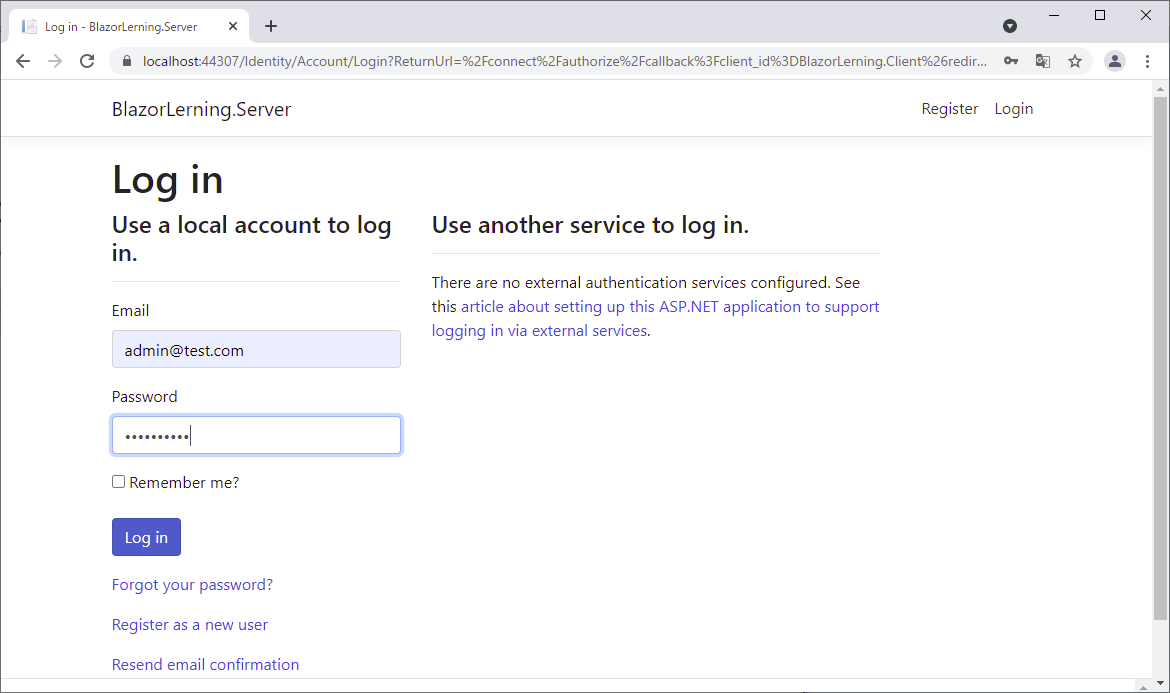
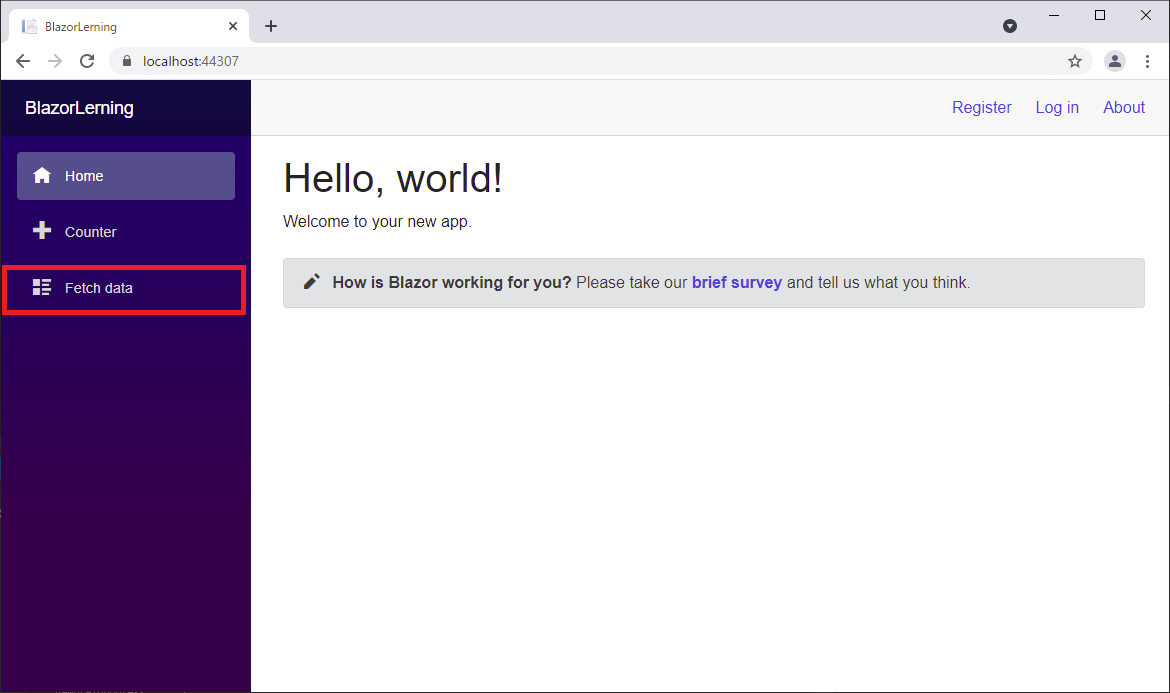
[Fetch data]をクリックして、ログインが必要なページに遷移します。

ログインされていない状態であれば、ログイン画面が表示されますので先ほど登録したアカウントでログインします。