はじめに
AngularなどのSPAアプリケーションの作成が面倒だったが、BlazorでSPAが実装できると聞いてお試しメモ書きついでの手順化
TypeScriptやJavascriptを使わずに、C#とHTMLとCSSだけでレッツSPA!!!
最終目標は本番環境(Azure)での動作を目指して構築していきます。
--
今章ではUIコンポーネントであるSyncfusionの導入を行います。
第2章完了時のソースコード一式はこちら
https://github.com/enngawa/BlazorLerning/tree/第2章
全体目次
この章でやること
- Syncfusionとは何か
- SyncfusionBlazorの導入
- 動作確認
- 【参考情報】 Syncfusionコンポーネントの種類
1. Syncfusionとは何か
https://www.syncfusion.com/

Syncfusionは2001年に米国ノースカロライナ州で設立された会社で、今回使用するコンポーネントは同社の名前を冠する代表的なライブラリです。
ビジネス向けに限らず、様々なアプリケーションにリッチなユーザーインターフェースを提供する有償のコンポーネントライブラリを提供しています。

有償でsyncfusionライブラリを提供してきた同社ですが、Microsoftが「VisualStudio Community」と呼ばれる、無償版のVisualStudioの提供を始めたことに触発され、2014年11月に同社は有償ライブラリであるsyncfusionで「コミュニティーライセンス」の提供を発表、以下の条件に当てはまる開発者は「Essential Studio EnterpriseEdition」で利用可能な製品を用いて無料で開発を行えるうえ、商用利用も可能という大規模な方針の転換を行いました。
- 年間総収入が100万米ドル(約1億円)以下であること
- 開発者が5名以下の企業または個人開発者であること
有償のライブラリであるため、完成度が非常に高く、使いやすい為におすすめのライブラリとなっています。
今回はこちらのライセンスを利用して、開発を行っていきます。
ライセンスキー取得
登録に際して、LinkedInアカウントの登録が必須です。
(XINGアカウントでもよいが、中国のコミュニティサイトなので実質LinkedInしか使用できない・・・・)
-
https://www.syncfusion.com/downloads/communitylicenseへアクセス
- 「Sign in With LinkedIn」をクリックし、アカウントを連携させる。

Companyの入力を要求された場合は「Individual」でOK
-
https://www.syncfusion.com/account/downloadsへアクセス
-
「Get License Key」をクリック

-
Platformで「ASP.NET Core」と「Blazor」を選択し、「GET LICENSE KEY」をクリック

-
表示されたライセンスキーを取得します。

2. SyncfusionBlazorの導入
では、まずSyncfusionの導入を行っていきましょう。
ソースコードは1章の続きを利用します。
コンポーネントの導入(追加するたびに実施)
次の頁で使用するコンポーネントから、例として「TextBox」をインストールします。
Nugetのパッケージ管理マネージャーを起動します。

参照で「Syncfusion.Blazor.Inputs」を検索し、コンポーネントを選択、インストール対象のプロジェクトを「****(プロジェクト名).Client」に設定、インストールを実施。

「****(プロジェクト名).Client」プロジェクト直下の「_Imports.razor」を開き、インストールしたパッケージを読み込むように下記を追記します。
@using Syncfusion.Blazor.Inputs

初期設定(初回のみ実施)
SyncfusionBlazorを使用するための初期設定を実施します。(パッケージが1つでもインストールされていないとエラーになります。)
「****(プロジェクト名).Client」プロジェクト配下の「wwwroot/index.html」を開き、Syncfusion用のスタイルシートを読み込むように下記を追記します。
<link href="_content/Syncfusion.Blazor.Themes/bootstrap4.css" rel="stylesheet" />

「****(プロジェクト名).Client」プロジェクト直下の「Program.cs」を開き、Syncfusion用のライセンスキーの読み込みとサービスを追加します。
ライセンスキーは前の頁で取得した文字列を設定してください。
....
....
using Syncfusion.Blazor; //<= 追加
namespace BlazorLerning.Client
{
public class Program
{
public static async Task Main(string[] args)
{
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense("ライセンスキー");//<=追加
....
....
builder.Services.AddSyncfusionBlazor(); //<= 追加
await builder.Build().RunAsync();
}
}
}

動作テスト
「****(プロジェクト名).Client」プロジェクト配下の「Pages/Index.razor」を開き、テキストボックスのタグを追記します。
<SfTextBox Placeholder='First Name'></SfTextBox>

この時点で、一度デバッグ実行し起動することを確認してください。
無事に起動でき、テキストボックスが表示され、警告が表示されなければ導入完了です。

【参考情報】 Syncfusionコンポーネントの種類
Syncfusionのコンポーネントは以下のようなものがあります。
作成したいコンポーネントに合わせて選択して下さい。
コンポーネントの仕様はバージョンにより常に変化していきます。
最新の情報は各コンポーネントのリンク先を参照してください。
グリッド
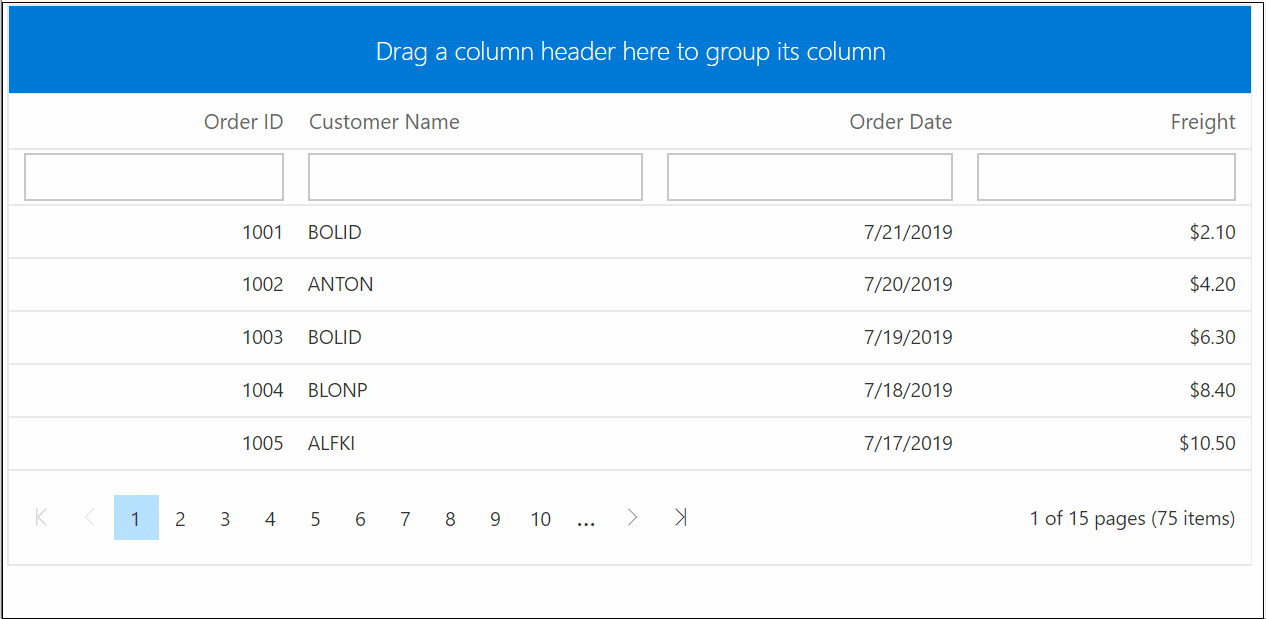
データグリッド

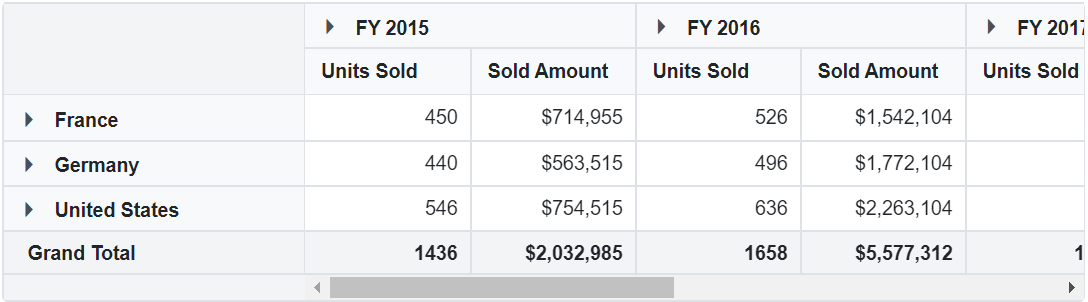
ピボットテーブル

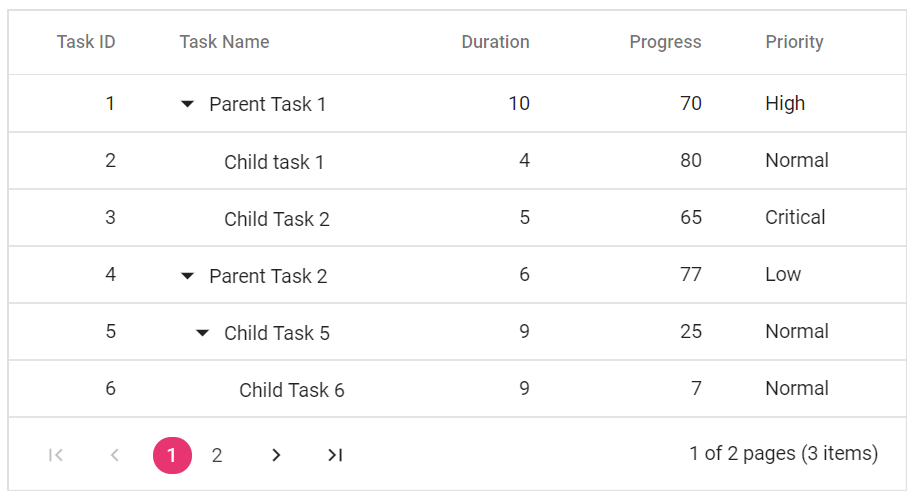
ツリーグリッド

ファイルビューアとエディタ
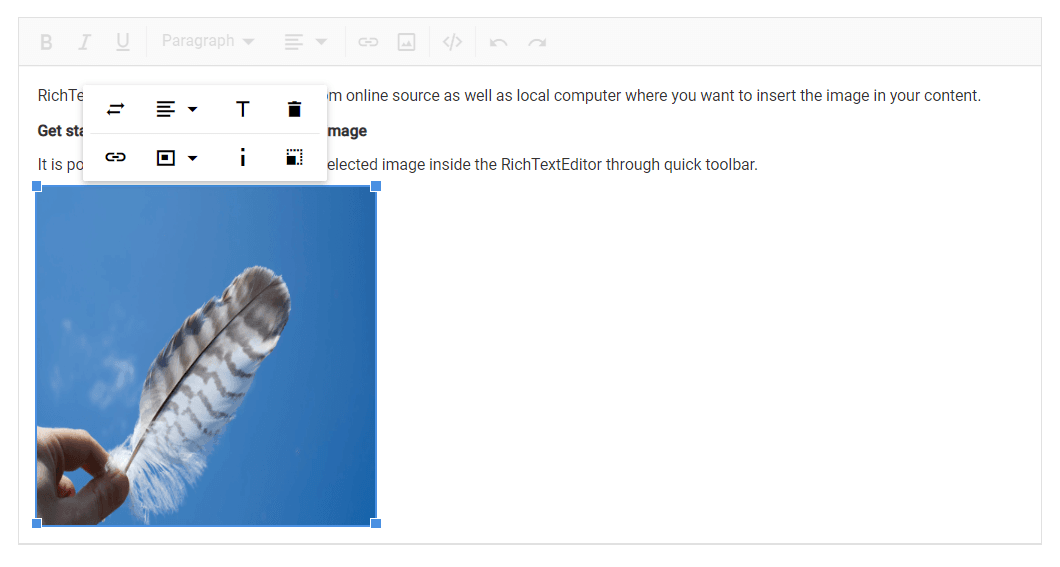
リッチテキストエディタ

対応ファイル形式
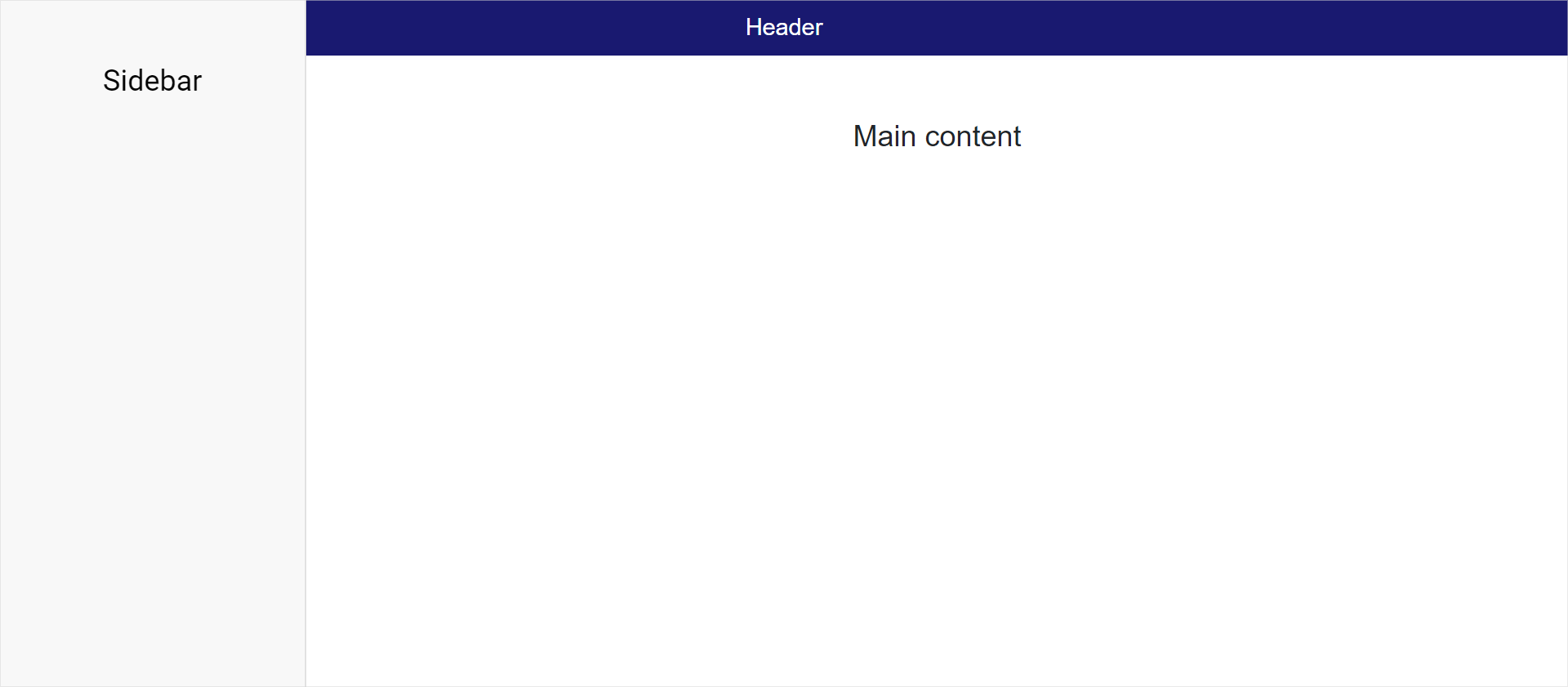
レイアウト
ダイアログ

リストビュー

ツールチップ

スプリッター

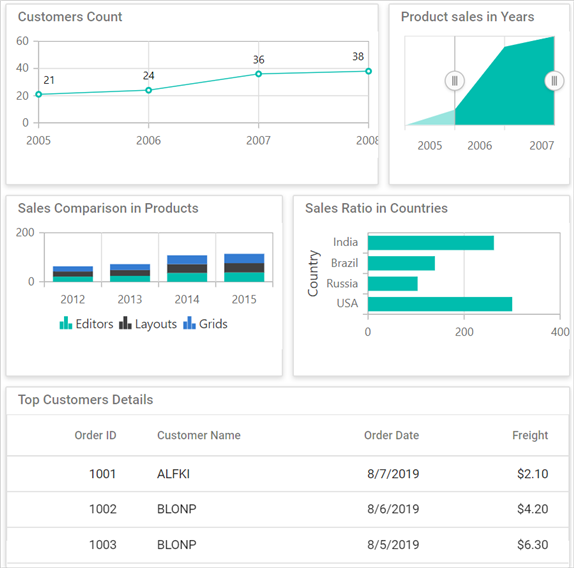
ダッシュボード

カード

アバター

図形
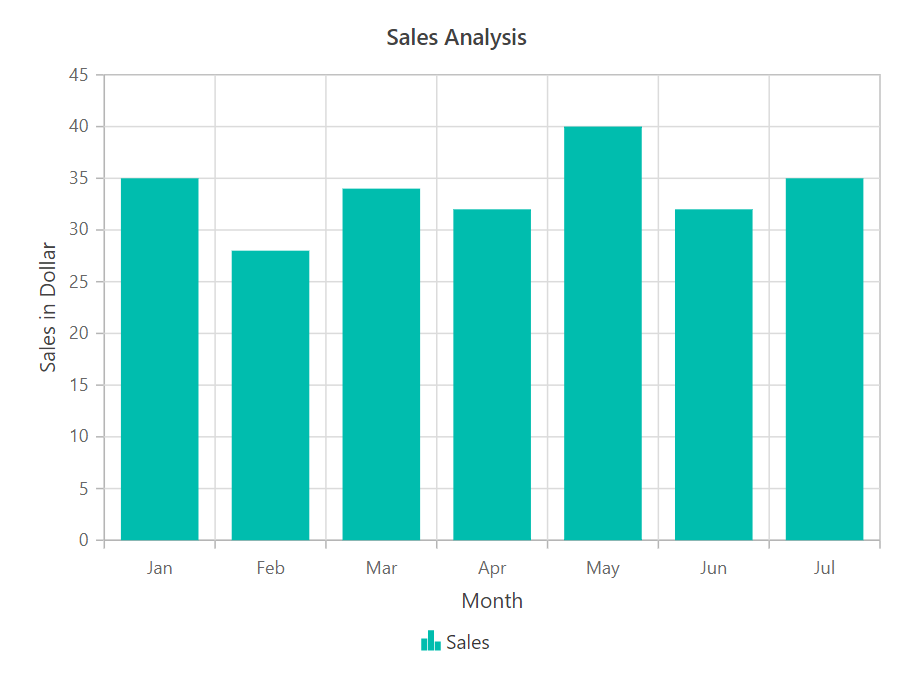
グラフ

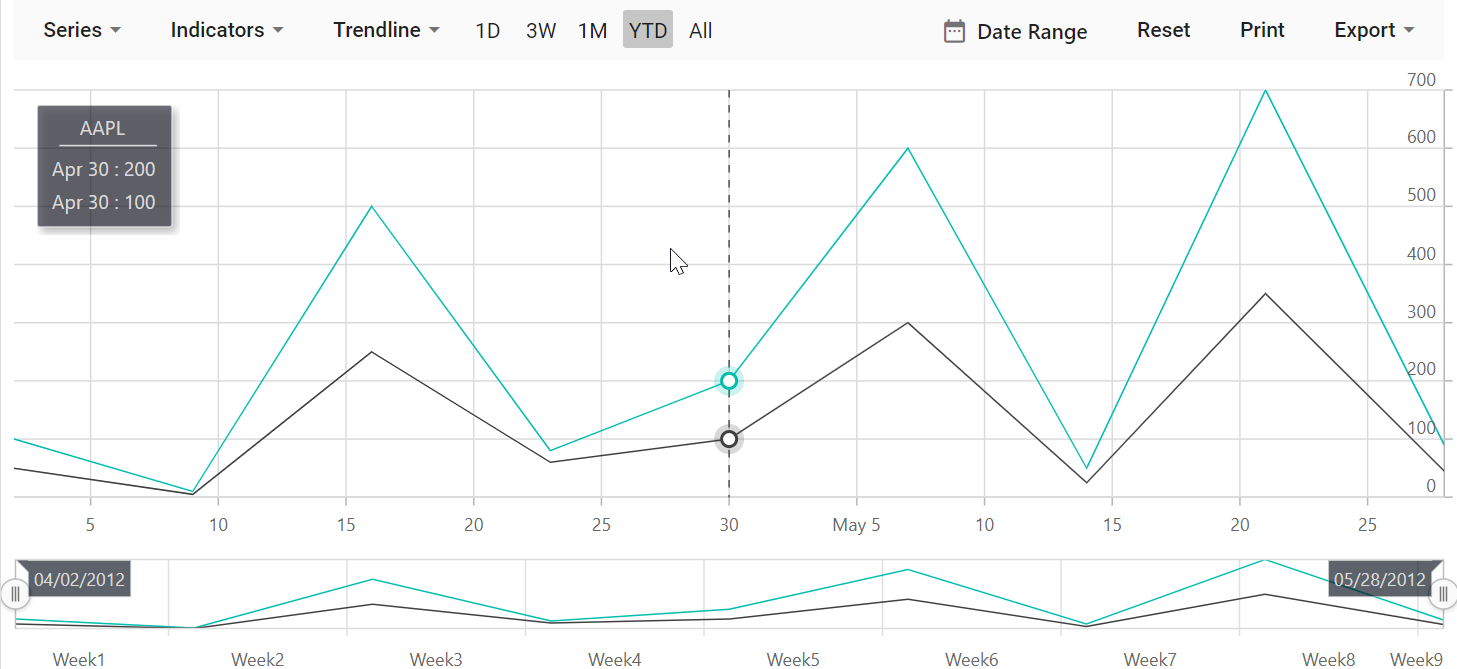
株価チャート

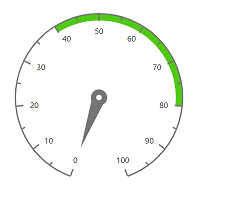
円形メータ

直線メータ

ダイアグラム

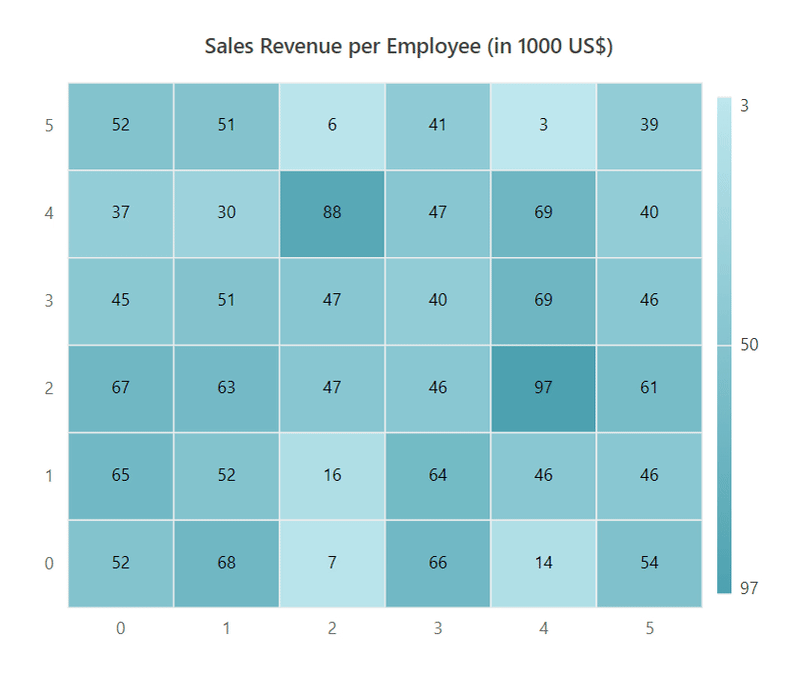
ヒートマップ

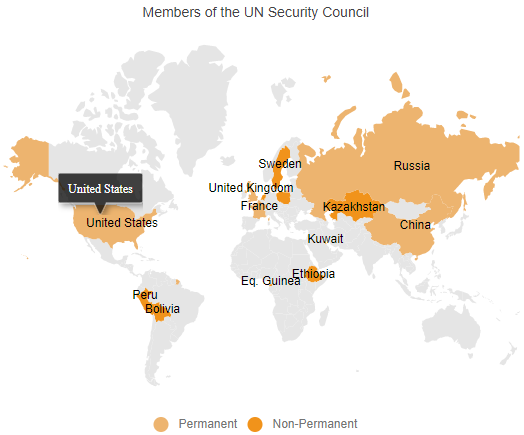
世界地図

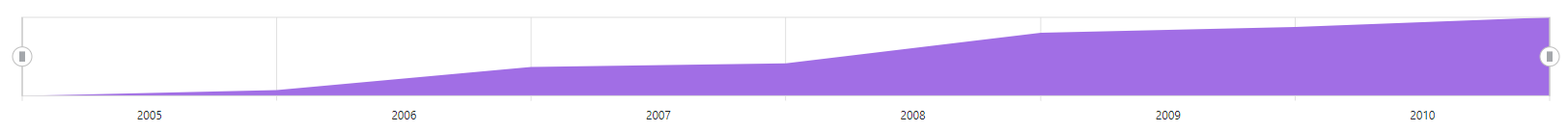
レンジセレクター

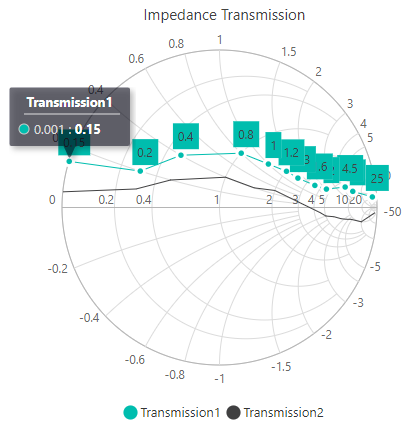
スミスチャート

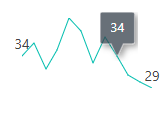
スパークラインチャート

バーコード



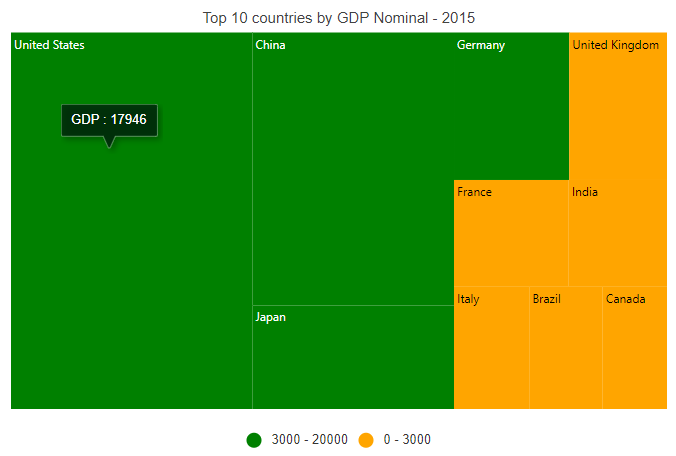
ツリーマップ

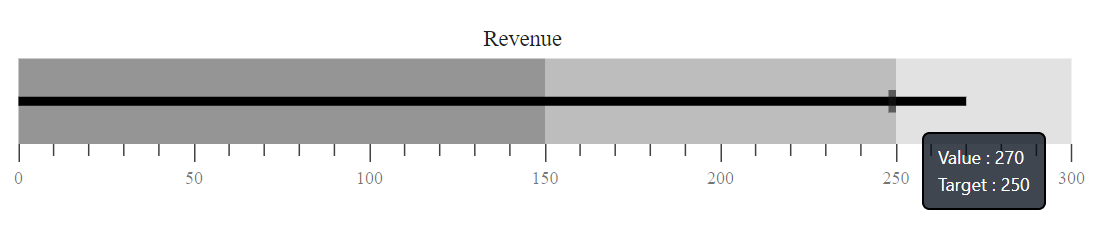
バレットグラフ

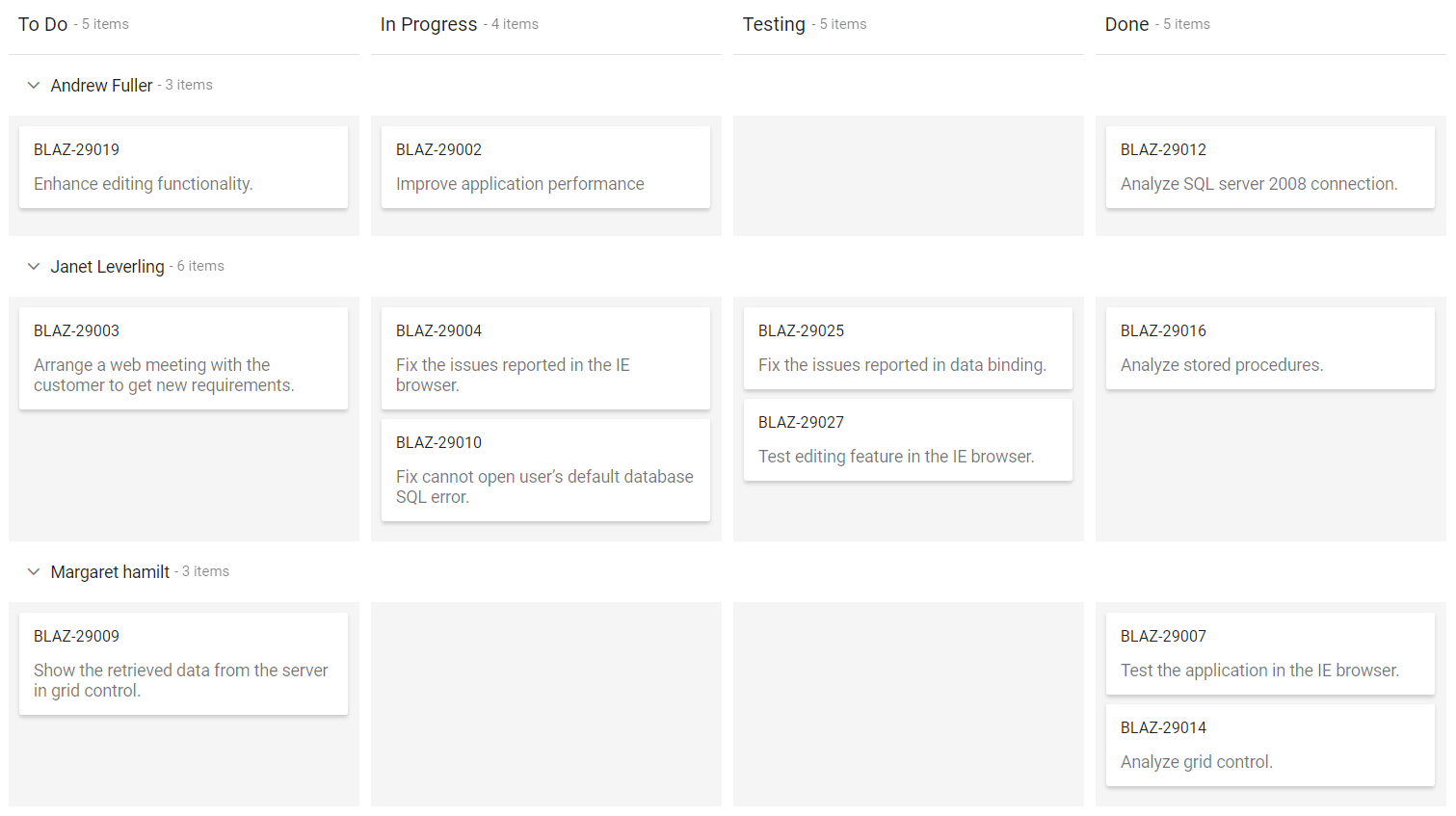
かんばん(ボード)

ボタン
ボタン

グループボタン

ドロップダウンメニュー

進捗表示付きボタン

ドロップダウン型ボタン

チップ

カレンダー
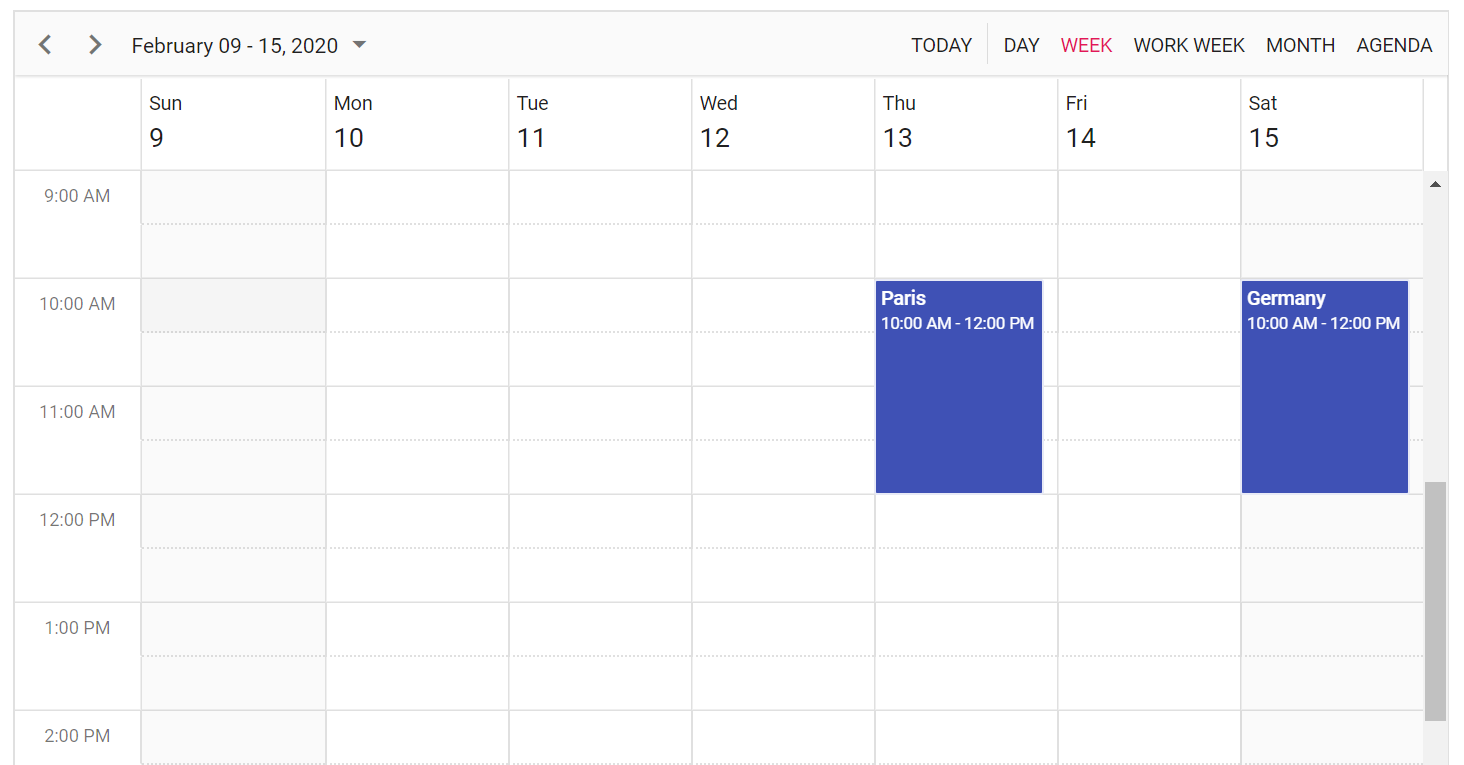
スケジューラー

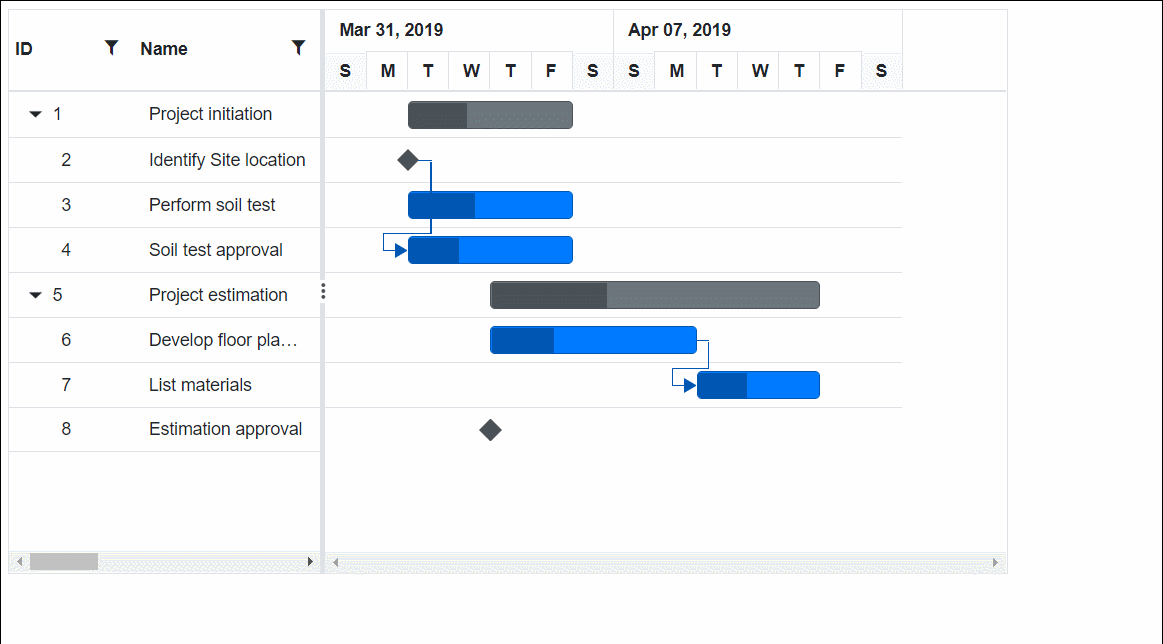
ガントチャート

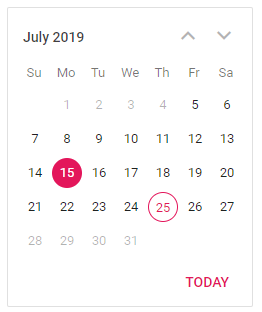
カレンダー

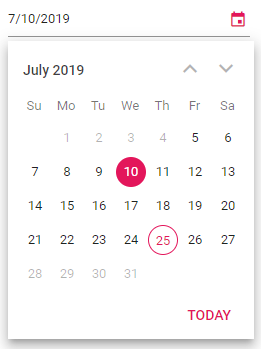
日付選択

日付範囲選択

日時選択

時刻選択

入力
テキストボックス

入力マスク

数値テキストボックス

ラジオボタン

チェックボックス

カラーピッカー

ファイルアップロード

レンジスライダー

トグルスイッチ

フォーム
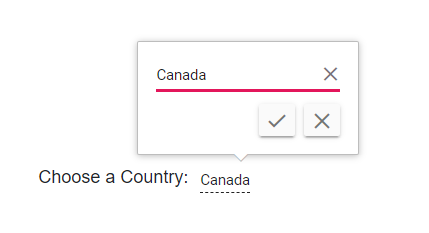
直接編集

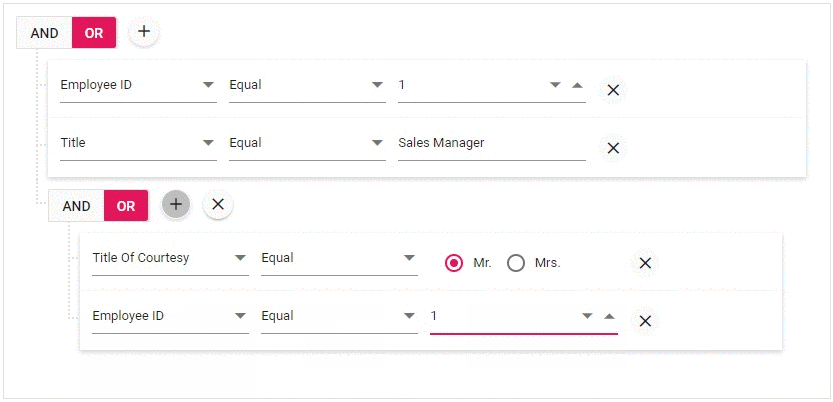
クエリビルダー

ドロップダウン
オートコンプリート

リストボックス

コンボボックス

ドロップダウンリスト

ドロップダウンリスト(複数選択)

ナビゲーション
アコーディオン

コンテキストメニュー

メニューバー

サイドバー

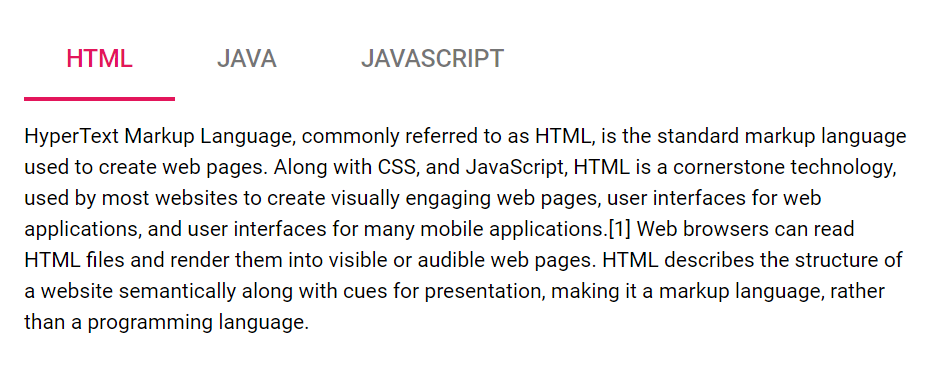
タブ

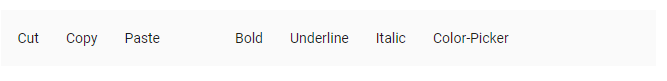
ツールバー

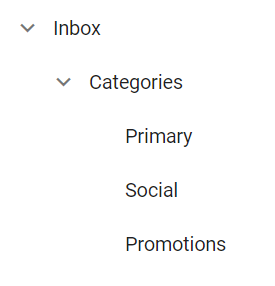
ツリー表示

ファイルマネージャー

通知
トースト

プログレスバー

スピナー

バッジ

次の章へ
導入したコンポーネントを実際に使用して、ページを作成します。(予定)