【開発環境】
Windows 11 PRO
phpmyadmin 5
docker --version
Docker Desktop 4.10.0 (82025)
composer -v
Composer version 2.3.10 2022-07-13 15:48:23
php artisan --version
Laravel Framework 9.22.1
npm list vue
+-- @inertiajs/inertia-vue3@0.6.0
| `-- vue@3.2.37 deduped
+-- @vitejs/plugin-vue@3.0.1
| `-- vue@3.2.37 deduped
`-- vue@3.2.37
`-- @vue/server-renderer@3.2.37
`-- vue@3.2.37 deduped
mysql --version
mysql Ver 15.1 Distrib 10.3.34-MariaDB, for debian-linux-gnu (x86_64) using readline 5.2
はじめに
過去に書いた
Docker+Laravel8+MySQL5+phpmyadmin+Vue.jsの開発環境を構築 (Windows)
のInertia.jsを使うアップデート版です。
また対象はDocker初心者、
Docker Desktopは用意できている前提です。
コンテナ、ディレクトリ構成
docker-laravel9-vue - プロジェクト名 (フォルダ名)
docker-laravel9-vue
├ docker-compose.yml
│- nginx
│ └ nginx.conf
│- php
│ └ Dockerfile
│ ├ php.ini
│
└ server
1. ファイルを準備
docker-compose.yml
Dockerfile
php.ini
nginx.conf
【Github】にソースを上げています。
version: '3'
services:
nginx:
image: nginx:latest
ports:
- 8080:80
volumes:
- ./nginx/nginx.conf:/etc/nginx/conf.d/default.conf
# - ./www/html:/var/www/html
- ./server:/var/www
depends_on:
- php
php:
build: ./php
volumes:
# - ./www/html:/var/www/html
- ./server:/var/www
depends_on:
- db
db:
image: mysql:5.7
container_name: db-host
ports:
- 13306:3306
volumes:
- ./mysql/data:/var/lib/mysql
environment:
MYSQL_DATABASE: laravel_db
MYSQL_ROOT_PASSWORD: password
phpmyadmin:
image: phpmyadmin/phpmyadmin:5
ports:
- 8888:80
depends_on:
- db
docker-compose.ymlについては
下記の記事が非常にあざっすでした。
docker-compose.ymlの書き方について解説してみた
server {
listen 80;
server_name _;
#root /var/www/html;
root /var/www/laravel/public;
index index.php index.html;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
root /var/www/laravel/public;
index index.html index.php;
try_files $uri $uri/ /index.php$query_string;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
#FROM php:7.4.1-fpm
FROM php:8.0.3-fpm-buster
COPY php.ini /usr/local/etc/php/
RUN apt-get update \
&& apt-get install -y zlib1g-dev libzip-dev zip mariadb-client-10.3 libpng-dev libjpeg-dev curl wget \
&& docker-php-ext-install zip pdo_mysql
# nodejs install
#RUN curl -sL https://deb.nodesource.com/setup_12.x | bash -
RUN curl -sL https://deb.nodesource.com/setup_18.x | bash -
RUN apt-get install -y nodejs
# Composer install
RUN php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
RUN php -r "if (hash_file('SHA384', 'composer-setup.php') === '$(wget -q -O - https://composer.github.io/installer.sig)') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
RUN php composer-setup.php
RUN php -r "unlink('composer-setup.php');"
RUN mv composer.phar /usr/local/bin/composer
ENV COMPOSER_ALLOW_SUPERUSER 1
ENV COMPOSER_HOME /composer
ENV PATH $PATH:/composer/vendor/bin
WORKDIR /var/www
RUN composer global require "laravel/installer"
nodeのバージョンを12で実行すると
laravel9で新機能のビルドツールのViteが動きません。
下記のようなエラーが出ます。
file:///Users/user/Desktop/laravel/node_modules/vite/bin/vite.js:7 await import('source-map-support').then((r) => r.default.install()) ^^^^^
SyntaxError: Unexpected reserved word at Loader.moduleStrategy (internal/modules/esm/translators.js:122:18) at async link (internal/modules/esm/module_job.js:42:21) users-iMac-2:backend NEHAL$
nodeのバージョンを
2022年8月1日現在、最新の18にしたら無事動きました。
[Date]
date.timezone = "Asia/Tokyo"
[mbstring]
mbstring.internal_encoding = "UTF-8"
mbstring.language = Japanese
mbstring.detect_order = ASCII,ISO-2022-JP,UTF-8,eucJP-win,SJIS-win
mbstring.substitute_character = none
mbstring.func_overload = 0
2. dockerコンテナのビルドと起動
docker-compose build
docker-compose up -d
下記のような文言がターミナル内に表示されたら、起動は成功です。
Creating db-host ... done
Creating docker-laravel9-vue_1 ... done
Creating docker-laravel9-vue_phpmyadmin_1 ... done
Creating docker-laravel9-vue_nginx_1 ... done
3. phpコンテナに入ってlaravelプロジェクトを作成
docker-compose exec php bash
laravel new laravel_jetstream --jet
laravel_jetstream というプロジェクト名で作成。(後で「laravel」にリネームします)
バージョンは「9」。
mv laravel_jetstream laravel
プロジェクト名を「laravel」にリネーム。
4. dockerコンテナ停止
docker-compose down
5. laravelの.envファイルを編集
DB_CONNECTION=mysql
DB_HOST=db-host
DB_PORT=3306
DB_DATABASE=laravel_db
DB_USERNAME=root
DB_PASSWORD=password
6. コンテナ起動
docker-compose up -d
dockerはどこのファイルを修正するかで
流すコマンドが異なっており
下記の記事が大変参考になりました。
7. ローカルホスト接続
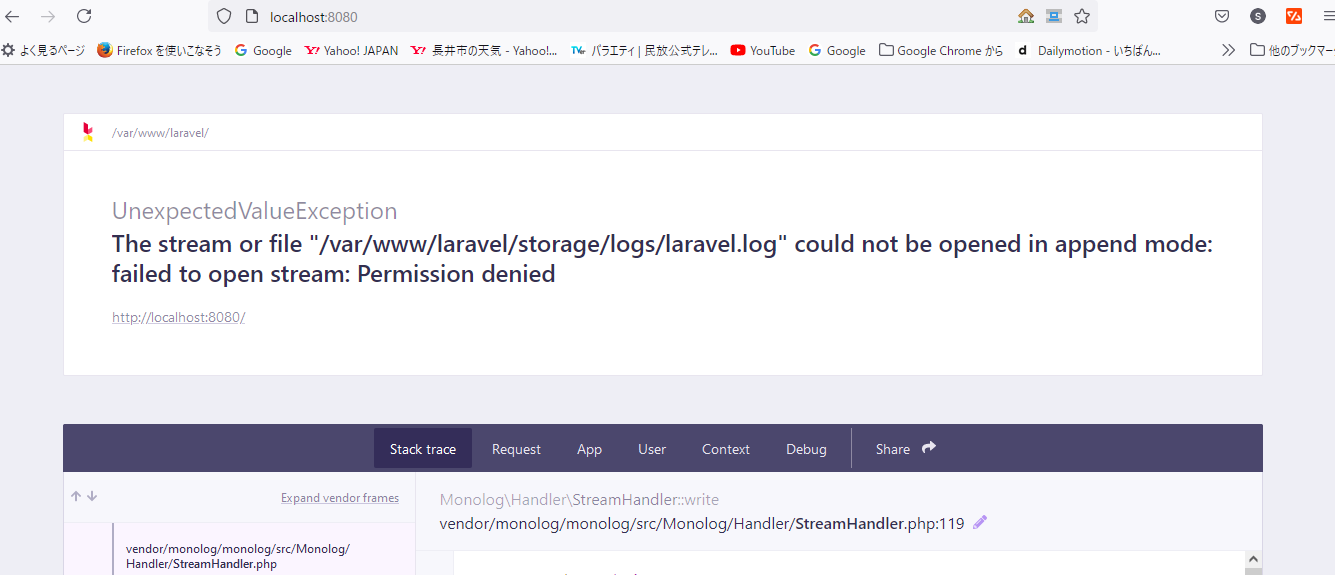
ここでlocalhostに接続しても
下記のようなエラーが出ると思います。
http://localhost:8080/
The stream or file "/var/www/laravel/storage/logs/laravel.log" could not be opened in append mode: failed to open stream: Permission denied
phpコンテナに入って
「storage」フォルダの権限を変更します。
docker-compose exec php bash
chmod -R 777 laravel/storage
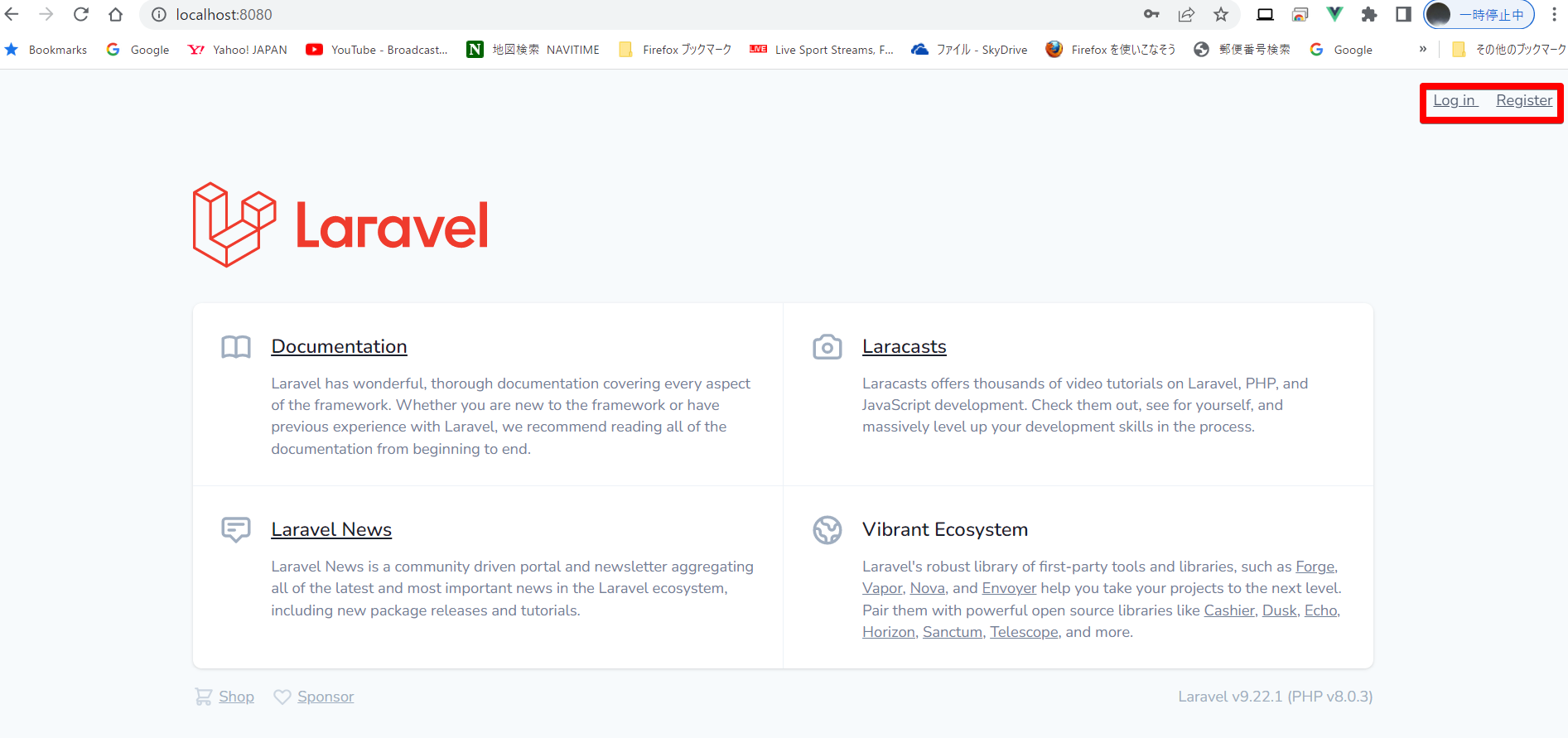
laravelの画面が無事表示されました。
右上の赤枠にログインのリンクが出来ています。
そしてlaravel配下で
php artisan migrate を行います。
cd laravel/
php artisan migrate
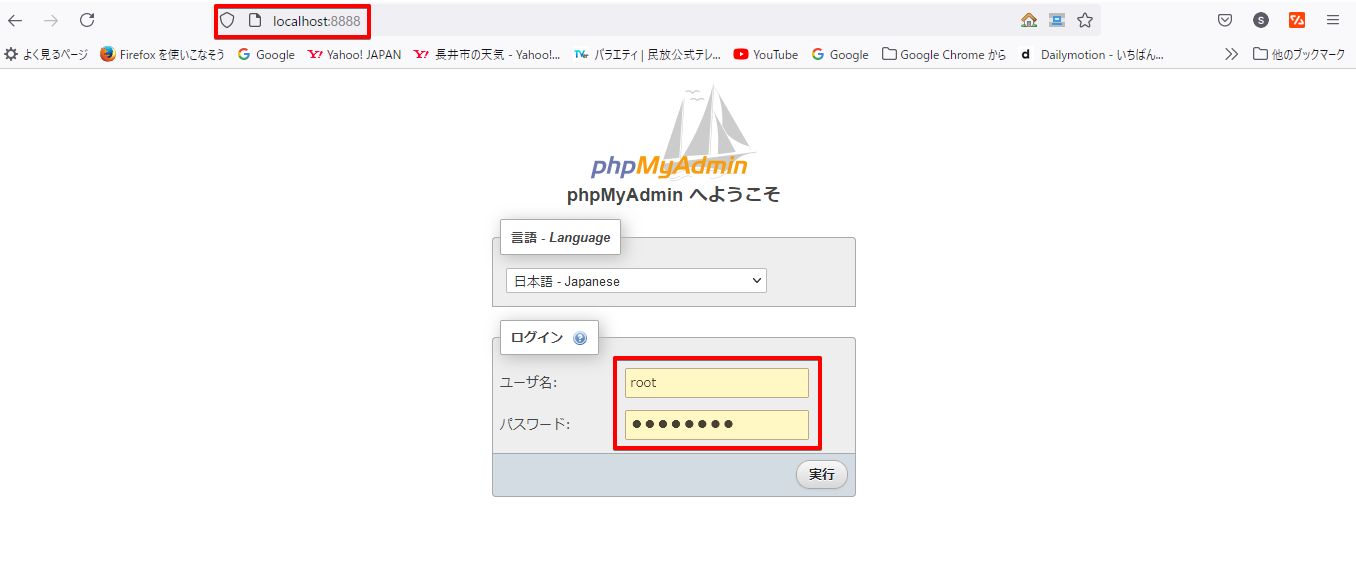
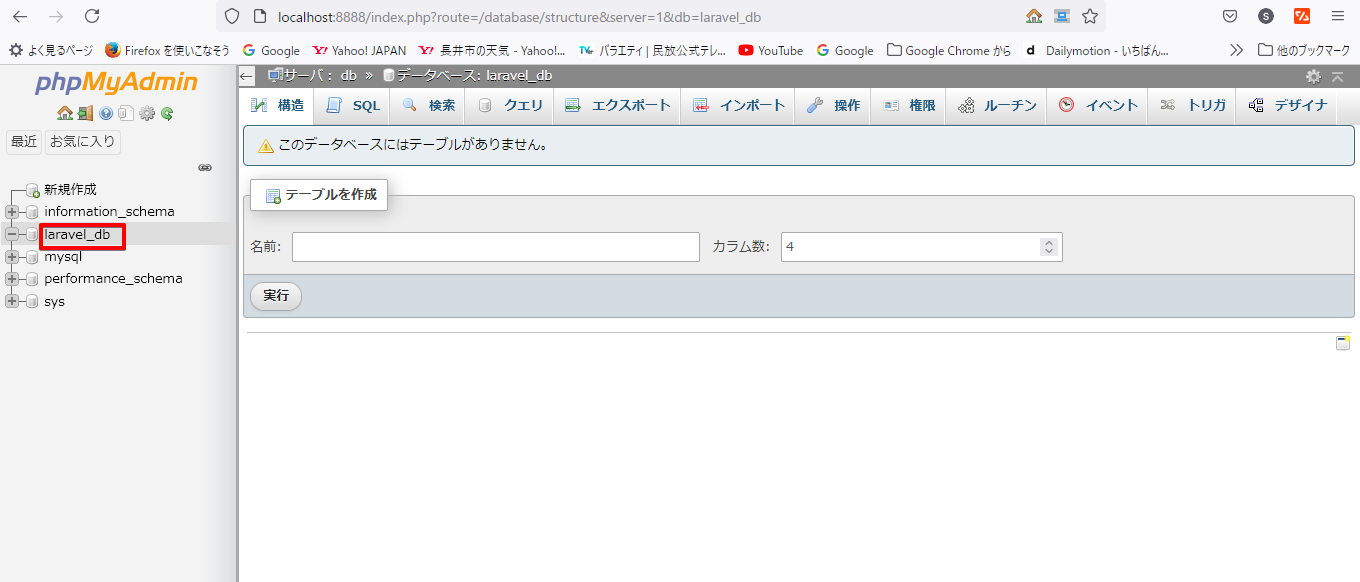
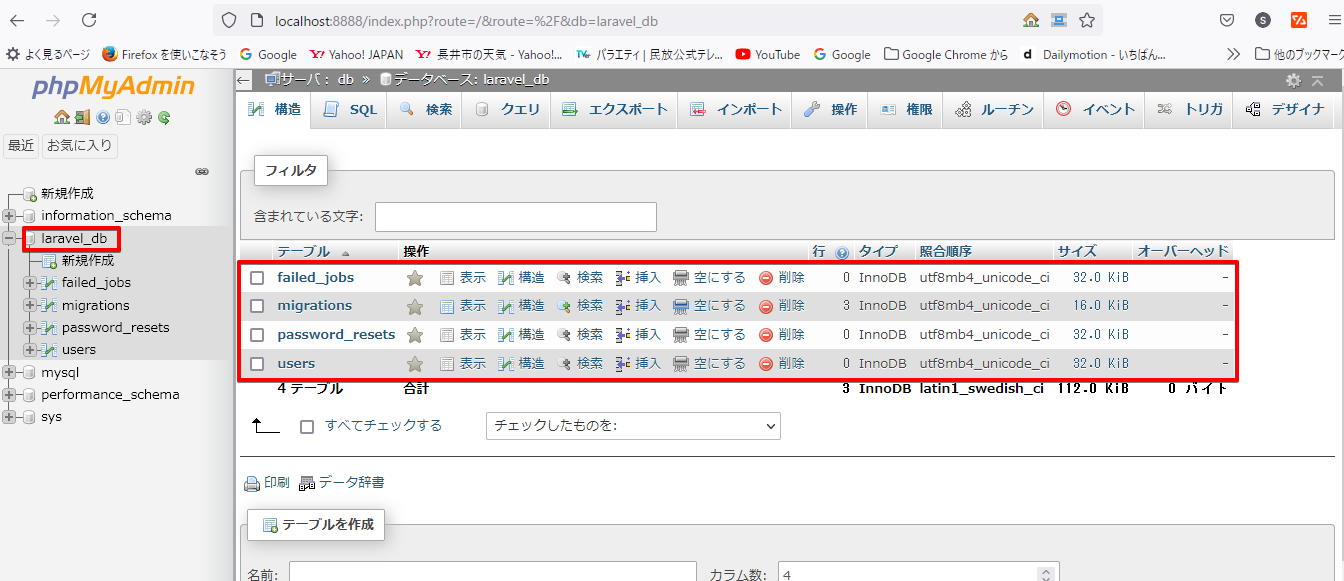
phpmyadminに接続し
laravel_db のデータベース中にテーブルが4つ作成されます。
id : root
ps: password
これで開発構築手順は以上です。
VSCodeでDockerのおすすめの拡張機能
・vscode-docker
ImageやContainerの管理
・Remote Development
リモート環境に接続して接続先のソース・リソースで開発・実行
・Remote-Containers
Conrainerに接続(RemoteSSHと組み合わせ、上記のvscode-dockerと組み合わせも可能)
・Japanese Language Pack for Visual Studio Code
VSCodeが日本語化
参考
・Laravel+MySQL+Vue.jsの開発環境をDockerで構築
・Dockerを使ってLaravel開発環境構築
・初心者向けdocker-composeコマンド逆引き
・DockerでPHP環境を作る(mac)