【開発環境】
Windows 10 HOME
phpmyadmin 5
docker --version
Docker version 20.10.7, build f0df350
docker-compose --version
docker-compose version 1.29.2, build 5becea4c
php artisan --version
Laravel Framework 8.49.2
npm list vue
vue@2.6.14
mysql --version
mysql Ver 14.14 Distrib 5.7.34, for Linux (x86_64) using EditLine wrapper
はじめに
Docker+Laravel+MySQL+phpmyadmin+Vue.jsでSPAのWebアプリ作成の勉強をしたくて、Dockerで開発環境構築をしました。
phpmyadminも含んだWindows版の記事が意外となかったので
備忘録を兼ねて構築手順を記載します
記載内容に誤り等ございましたら、ご指摘お願いいたします。
また対象はDocker初心者、
Docker Desktopは用意できている前提です。
コンテナ、ディレクトリ構成
docker-laravel-vue - プロジェクト名 (フォルダ名)
docker-laravel-vue
├ docker-compose.yml
│- nginx
│ └ nginx.conf
│- php
│ └ Dockerfile
│ ├ php.ini
│
└ server
1. ファイルを準備
docker-compose.yml
Dockerfile
php.ini
nginx.conf
【Github】にソースを上げています。
version: '3'
services:
nginx:
image: nginx:latest
ports:
- 8080:80
volumes:
- ./nginx/nginx.conf:/etc/nginx/conf.d/default.conf
# - ./www/html:/var/www/html
- ./server:/var/www
depends_on:
- php
php:
build: ./php
volumes:
# - ./www/html:/var/www/html
- ./server:/var/www
depends_on:
- db
db:
image: mysql:5.7
container_name: db-host
ports:
- 13306:3306
volumes:
- ./mysql/data:/var/lib/mysql
environment:
MYSQL_DATABASE: laravel_db
MYSQL_ROOT_PASSWORD: password
phpmyadmin:
image: phpmyadmin/phpmyadmin:5
ports:
- 8888:80
depends_on:
- db
docker-compose.ymlについては
下記の記事が非常にあざっすでした。
docker-compose.ymlの書き方について解説してみた
server {
listen 80;
server_name _;
#root /var/www/html;
root /var/www/laravel/public;
index index.php index.html;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / {
root /var/www/laravel/public;
index index.html index.php;
try_files $uri $uri/ /index.php$query_string;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
FROM php:7.4.1-fpm
COPY php.ini /usr/local/etc/php/
RUN apt-get update \
&& apt-get install -y zlib1g-dev libzip-dev zip mariadb-client-10.3 libpng-dev libjpeg-dev curl wget \
&& docker-php-ext-install zip pdo_mysql
# nodejs install
RUN curl -sL https://deb.nodesource.com/setup_12.x | bash -
RUN apt-get install -y nodejs
# Composer install
RUN php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
RUN php -r "if (hash_file('SHA384', 'composer-setup.php') === '$(wget -q -O - https://composer.github.io/installer.sig)') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
RUN php composer-setup.php
RUN php -r "unlink('composer-setup.php');"
RUN mv composer.phar /usr/local/bin/composer
ENV COMPOSER_ALLOW_SUPERUSER 1
ENV COMPOSER_HOME /composer
ENV PATH $PATH:/composer/vendor/bin
WORKDIR /var/www
RUN composer global require "laravel/installer"
[Date]
date.timezone = "Asia/Tokyo"
[mbstring]
mbstring.internal_encoding = "UTF-8"
mbstring.language = "Japanese"
2. dockerコンテナのビルドと起動
docker-compose build
docker-compose up -d
下記のような文言がターミナル内に表示されたら、起動は成功です。
Creating db-host ... done
Creating laravel-vue_php_1 ... done
Creating laravel-vue_phpmyadmin_1 ... done
Creating laravel-vue_nginx_1 ... done
3. phpコンテナに入ってlaravelプロジェクトを作成
docker-compose exec php bash
composer create-project --prefer-dist laravel/laravel laravel "8.*"
laravel というプロジェクト名で作成。
バージョンは「8」を指定。
4. dockerコンテナ停止
docker-compose down
5. laravelの.envファイルを編集
DB_CONNECTION=mysql
DB_HOST=db-host
DB_PORT=3306
DB_DATABASE=laravel_db
DB_USERNAME=root
DB_PASSWORD=password
6. コンテナ起動
docker-compose up -d
dockerはどこのファイルを修正するかで
流すコマンドが異なっており
下記の記事が大変参考になりました。
7. ローカルホスト接続
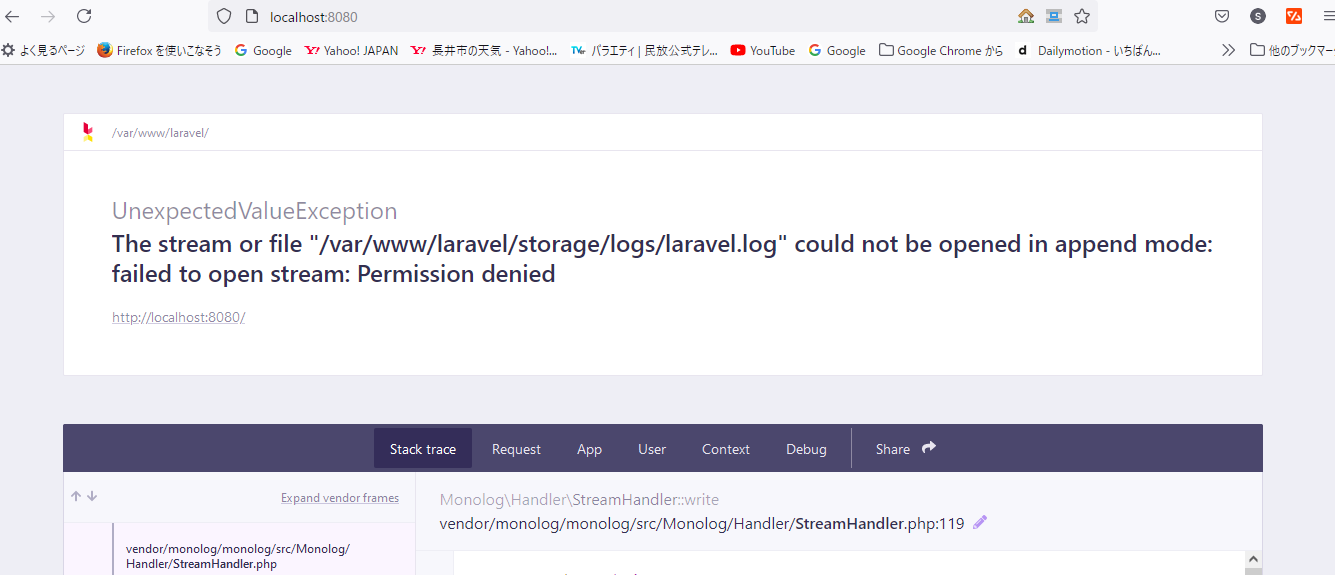
ここでlocalhostに接続しても
下記のようなエラーが出ると思います。
http://localhost:8080/
The stream or file "/var/www/laravel/storage/logs/laravel.log" could not be opened in append mode: failed to open stream: Permission denied
phpコンテナに入って
「storage」フォルダの権限を変更します。
docker-compose exec php bash
chmod -R 777 laravel/storage
laravelの画面が無事表示されました。
そしてlaravel配下で
php artisan migrate を行います。
cd laravel/
php artisan migrate
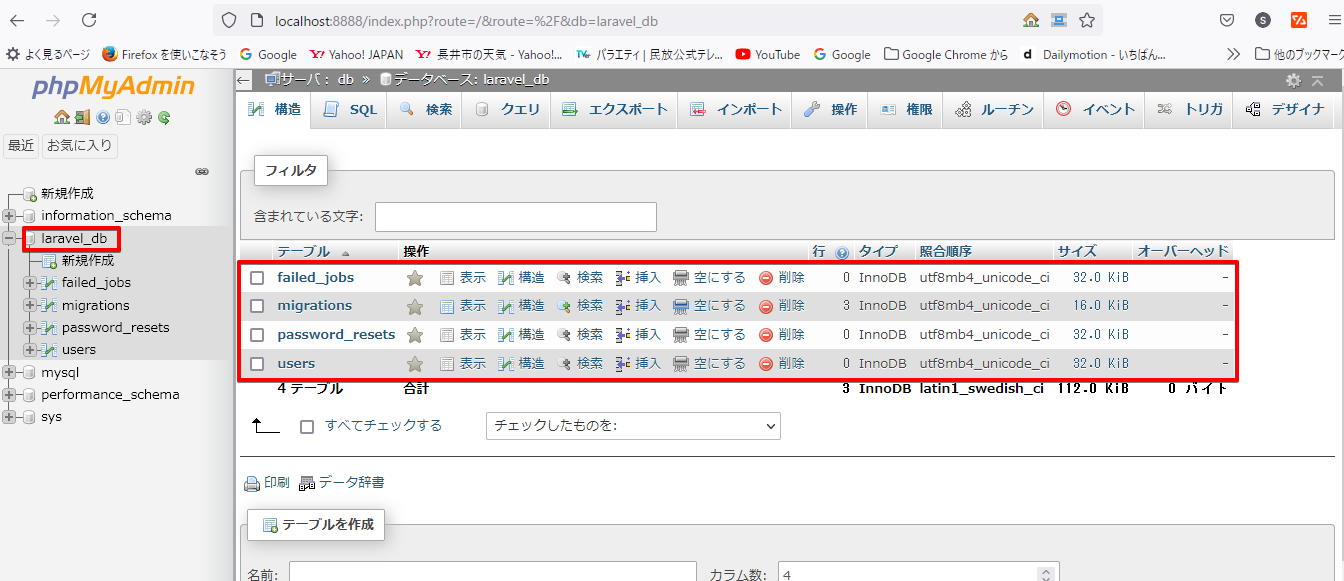
phpmyadminに接続し
laravel_db のデータベース中にテーブルが4つ作成されます。
id : root
ps: password
9. Vue.jsの導入
docker-compose exec php bash
npm install
npm install -D vue
これで開発構築手順は以上です。
VSCodeでDockerのおすすめの拡張機能
・vscode-docker
ImageやContainerの管理
・Remote Development
リモート環境に接続して接続先のソース・リソースで開発・実行
・Remote-Containers
Conrainerに接続(RemoteSSHと組み合わせ、上記のvscode-dockerと組み合わせも可能)
・Japanese Language Pack for Visual Studio Code
VSCodeが日本語化
参考
・Laravel+MySQL+Vue.jsの開発環境をDockerで構築
・Dockerを使ってLaravel開発環境構築
・初心者向けdocker-composeコマンド逆引き
・DockerでPHP環境を作る(mac)