この記事はNuco Advent Calendar 2024の25日目の記事です。
0. はじめに
本記事では、エンジニアリングの世界で活躍する皆様に向けて、幅広いテーマと領域をカバーした多種多様なチートシートを集めて紹介していきます。
今回は本年も多くの話題を産んだ生成AIに関するチートシートをふんだんに盛り込みました!また、機械学習やChatGPTのプロンプト、プログラミング言語、フレームワーク、マークアップ、開発ツール、データベース、CMSにわたる広範囲をまとめましたのできっとお求めのチートシートが見つけられるはずです!
ぜひ活用してください!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
目次
| 項番 | ページ内リンク |
|---|---|
| 0 | はじめに |
| 1 | 生成AI |
| 2 | 機械学習・AI |
| 3 | プログラミング言語 |
| 3-1 | Python |
| 3-2 | JavaScript |
| 3-3 | Ruby |
| 3-4 | PHP |
| 3-5 | TypeScript |
| 3-6 | Java |
| 3-7 | C# |
| 3-8 | Swift |
| 3-9 | Go |
| 3-10 | C++ |
| 4 | フレームワーク・ライブラリ |
| 4-1 | Nuxt |
| 4-2 | Rails |
| 4-3 | SpringBoot |
| 4-4 | React |
| 4-5 | Laravel |
| 4-6 | Vue.js |
| 4-7 | Flutter |
| 4-8 | Next.js |
| 4-10 | Jupyter Lab |
| 5 | マークアップ・スタイリング |
| 5-1 | HTML |
| 5-2 | CSS |
| 5-3 | Sass |
| 5-4 | Markdown記法 |
| 6 | 開発ツール |
| 6-1 | VSCode |
| 6-2 | Git |
| 6-3 | Docker |
| 6-4 | Kubernetes |
| 6-5 | AWS |
| 6-6 | Google Cloud |
| 6-7 | Azure |
| 7 | データベース |
| 7-1 | SQL |
| 7-2 | MongoDB |
| 8 | CMS |
| 8-1 | WordPress |
| 9 | その他 |
| 9-1 | 正規表現 |
| 9-2 | 命名規則 |
| 9-3 | シェルスクリプト |
| 9-4 | ターミナルコマンド |
| 10 | まとめ |
1. 生成AIチートシート
もはやエンジニアの必須ツールとなってきた生成AI。ペアプロやエラー対応などプログラミングに関わるところから、ビジネス判断におけるブレスト相手として、日常の些細なタスクにまで対応する強い味方です。またそれら生成AIを応用したAIエージェントやワークフローを用いたプロダクトなどの開発も日進月歩で進んでいます。
本パートでは、日々進化する生成AIを最大限に活用できるよう、多種多様な生成AIを一覧化して網羅したものから、それらの利用方法・プロンプトエンジニアリングにまで踏み込んだチートシートを集めました。
プロンプトエンジニアリング
ソフトバンク - ChatGPTから高度な回答を引き出すプロンプト文例集
業務に使えるプロンプトが幅広く掲載されており、実用的です!
マイナビ - プロンプトエンジニアリング・チートシート
マイナビから公開されているチートシート。役割の設定やFewShotによる精度向上、出力の指定まで含まれており使いやすい!
Anakin.AI - ChatGPTプロンプトチートシート&ChatGPTプロンプトの作成方法!
とても親切なプロンプトガイドです。紹介されているレシピに手を入れて使うのが早そう。
ChatGPTに対する賢い質問方法 n選(チートシート)
ペルソナ設定(初心者、専門家など)を使った回答の質の調整、出力形式(表、コード、図など)指定、ステップバイステップの紹介など実践的でめちゃくちゃ参考にしています。
【ChatGPT】プロンプト・ライブラリー【テンプレート】
検索ボックスから目的に応じたプロンプトのテンプレートを探すことができます。日本語で検索できて便利です。
ビジネスシーンに沿ったテンプレートも用意されており、エンジニアでなくても役に立つサイトです。
LangChain
強力な自動タスクを実行するための LangChain エージェントの使い方
LLMを使ったアプリケーション開発ならLangChain!このサイトではチートシート的に、LangChainにまつわる様々なテクニックがページ別でまとめられています。ここで紹介しているのはAgentのページですが、他にもチャットボット作成・ベクトルDBの解説などLLMが絡む開発では頻繁に行き当たる事柄が掲載されており、随時チェックしたいWebサイトです。
2. 機械学習・AIチートシート
機械学習アルゴリズム チートシート
MicrosoftのAzureが提供している機械学習アルゴリズムに関するチートシートです。
機械学習と人工知能のためのオープンソースライブラリ、TensorFlowのチートシートです。基本的な概念やベストプラクティスがまとめられています。
(メールアドレスでサブスクライブするとPDFがダウンロードできます。📧)
3. プログラミング言語チートシート
Pythonチートシート
Python3チートシート(基本編)
Pythonを学ぶならこの記事からスタートしたい!
【随時更新】たまにPythonを触る人のためのPythonの基本文法まとめ・チートシート
Pythonの初心者から上級者までが参考にできるチートシートです。
JavaScriptチートシート
JavaScript Primer: JavaScriptチートシート
JavaScriptの言語機能に関するもので、コメント、データ構造、リテラル、文字列、データアクセス、演算子、関数と挙動、コントロールフロー、モジュールなどについての情報が含まれています。
モダン JavaScript チートシート
大ボリュームのチートシート。やりたいことを検索して辞書的に使うのが便利です。
C#プログラマーのためのJavaScriptチートシート
C#プログラマー向けとはありますが、比較で紹介されており、どちらの言語も学べる一石二鳥の記事です!
Rubyチートシート
Rubyチートシート(一部)
一部とありますがクラスの書き方までが記載されており、基礎を学ぶのに最適なボリューム感です。
rubyの記法チートシート
各記法について丁寧に紹介されており大変わかりやすいチートシート記事です!感謝
PHPチートシート
PHPに関するさまざまな操作やテクニックを網羅的にまとめたチートシートを集めました!
公式サイトの紹介やインストール方法から始まり、パッケージ管理、文字列操作、日付・時刻操作、ファイル操作、リファクタリング、デバッグ、パフォーマンスチューニング、そしてさまざまなTIPSまで幅広くカバーしています!どの記事も日本語なのでスムーズに読み進められるはずです。
【PHP】初心者向けチートシート
【PHP】基本構文チートシート
[PHP] チートシート
TypeScriptチートシート
TypeScript チートシート
型定義や型チェックの方法が覚えられない!もう大丈夫です。このチートシートではTypeScriptにおける型の操作や判定、ReactやNext.jsとの統合に関する内容をカバーしています。
【TypeScript】超実践的テクニック集【Reactなし】
フロントエンド開発で頻繁に使われる実践的なテクニックが紹介されています!自分で定義した型の型ガード、DOM要素の型絞り込み、Array.filter()での型ガード、テンプレートリテラルのconstアサーション、letの型定義を避ける方法、などなど応用編ともいえる実務に直結する記述が多いため非常に有用です!
Javaチートシート
Java チートシート
基本的な構文がカバーされており、Javaの基礎を短時間で理解し、即座に活用できる内容となっています!
【Java】型変換まとめ早見表
ついつい迷いがちな型変換。クイックに確認できる早見表があると本当にありがたいですよね!
C#チートシート
C#: 基礎から高度なテクニックまで - 初心者向けのチートシート
海外サイトではありますが、日本語でも提供されているのは助かりますね。コード例はシンプルなので、辞書的にサクッと参照する使い方が良さそうです。
Swiftチートシート
【Swift】初心者のためのSwiftチートシート
ボタンや部品の設定方法、基本的な変数・型、配列、主要な演算子、条件分岐、繰り返し処理、乱数生成、開発に便利なXcodeショートカットが簡潔にまとめられています!入門に最適です!
競技プログラマのためのSwiftチートシート
「競技プログラマのため」構文と使用法がかなり詳細に記載されており、学習の強力な助けとなるはずです。各セクションが明確に分けられており、コード例を交えて解説もされているので、実践的な理解が深まるでしょう!
Goチートシート
Go言語 チートシート
A Tour of Goの順番に従って体系的に整理されているので順を追って学習ができます!コード例も豊富なので実際にどう書けばよいかが直感的に理解できそうです。
C++ チートシート
[競技プログラミング] C++ チートシート 灰〜茶まで
競技プログラミング向きではありますが、基本的なコーディングにも応用できるところも多いためぜひ参照したい記事です。
厳選!C++ アルゴリズム実装に使える 25 の STL 機能【前編】
アルゴリズム実装にあたってチートシート的に使える最高の記事です。
4. フレームワーク・ライブラリチートシート
Nuxtチートシート
Nuxt.jsチートシート
全体的なカバー範囲: ディレクトリ構造、ルーティング、ビュー、プラグイン、モジュール、ビルド・デプロイまで、主要な機能を幅広くカバーしています。
Railsチートシート
【Ruby on Rails概念思想】 使い方やコマンド・Gemチートシート
MVCアーキテクチャや重要用語(model, migration, routingなど)の解説・GemやRailsコマンドなど、Railsに触れるにあたって必要な知識が詰まっている記事です。
Rubyのチートシート / アクティブサポート
Rails Active Supportの便利なメソッドや機能が紹介されています。コード例もあるのでどう活用できるかがわかりやすくなっています。記述がある内容は、配列操作や日付/時間の操作、ハッシュの操作などです。
SpringBootチートシート
SpringBoot2チートシート
[随時更新]SpringBoot(with Thymeleaf)チートシート
導入、環境設定から実装例まで詳細に記してあり大変理解が深まるチートシート記事です!
Reactチートシート
React入門者のためのReactチートシート
超大ボリュームのチートシートです!基本から高度な機能までめちゃくちゃ詳細に網羅されています。辞書的にも使えますし、このサイトを読みこんで実装するだけでもReactに強くなれるはずです。
ReactエンジニアのためのWebチートシート
インストール方法からコンポーネント、イベント、状態管理、ライフサイクルまで、Reactの基本を幅広くカバーしています。コード例が多数!
Laravelチートシート
Laravel使いの情報源まとめ
Laravelに関する基本情報、学習リソース、便利なツール、開発環境、情報収集先などを幅広く網羅しています。全然Laravelの範囲に留まらず広い領域の情報を扱っており、Laravelを書かない方でもエンジニアであれば絶対に参考となるはずです!
【実務で使える】Laravelマイグレーションのチートシート
頻繁に利用するマイグレーション操作が簡潔にまとめられています!コマンド一覧、ファイルの作成・編集、カラムの追加・削除方法、マイグレーションファイルの削除、リフレッシュ方法などまで詳しく解説されており、戸惑うようなときはこちらの記事を参照したいですね。
Laravel Blade テンプレートの書き方チートシート
Laravelに含まれているテンプレートエンジンBladeのチートシートです。PHP変数の展開方法や条件分岐、ループ、条件付きクラス、PHPコードの挿入方法、バリデーションエラーメッセージの表示、コンポーネントの作成と使用方法などが解説されています。
Vue.jsチートシート
Vueの用途別チートシート🌟
Vueのコンポーネント間通信に関する実装パターンが中心になっています。
Vue.jsチートシート(基礎編)
Vueインスタンスの基本概念、重要機能について、具体的なコード例とともに解説されています。公式チュートリアルからの抜粋とのことですが、初学者の場合、公式チュートリアルすら難しかったりするためこちらの記事のようにまとまっているととてもありがたいですよね。
Flutterチートシート
Flutterで〇〇したいチートシート
外部APIの呼び出し、データの永続化(SharedPreferences)、画面遷移(Navigator)、ローディングUIの実装など、アプリ開発でよく必要となる機能について、具体的なコードサンプルとともに解説されています。
【全スクショ付き】2022年最新版 Flutterウィジェットチートシート
2022年公開ですが今でも全然使える!ぜひ参照したい内容です
サンプルコードとともに基本的な書き方が紹介されており、初めてFlutterに触れる場合に参照したいシートです。
Next.jsチートシート
Next.jsの基礎知識
Next.jsの主要機能と開発フローが、基礎から実装まで体系的に整理されています。特にサーバーサイドレンダリング(SSR)やファイルベースのルーティング、プリレンダリングなどのコア機能について、実装手順とともに解説されています。また、コンポーネント間のデータ受け渡しやCSS Modulesの利用、APIの作成方法など、実践的な開発に必要な知識が網羅されており、このリファレンスを活用することで、Next.jsを使用したモダンなWebアプリケーション開発をスムーズに進められます。
Next.jsをパッケージからインストールしNext.jsプロジェクトへTypescript環境を構築して動かすまでの手順
導入にあたってチートシート的に参照できる素晴らしく有用な記事です。特にフロントエンドは初めて触れると開発環境構築から実行までで詰まりやすいため、基本的なセットアップ手順が、順を追って整理されているのはとても助かります。
Jupyter Labチートシート
【データサイエンス向け】Jupyterチートシート【Jupyter Notebook/Lab】
データサイエンス業務での作業に必要なJupyter NotebookとJupyterLabの主要機能が、開発、描画、ログ、pandas関連など、カテゴリー別に整理されています。特に開発時によく使用するモジュールのリロード方法やデバッグの手法、データの可視化に関する設定、pandasを使用したデータ処理のテクニックなどが、具体的なコード例とともに解説されています。
5. マークアップ・スタイリングチートシート
HTMLチートシート
HTMLチートシート - 最高のインタラクティブなチートシート
便利なコード例やウェブ開発者向けのツール、マークアップジェネレータなどを一つのページにまとめたものです。CSSやJavaScriptなど、他のウェブ開発者向けのシートに切り替えることも可能です。
HTMLチートシート - ウェブ開発を学ぶ | MDN
HTMLの基本的な要素と属性を一覧表示し、それぞれの使用方法を示しています。これにより、ウェブページを作成または編集する際に、必要な情報をすばやく見つけることができます。
HTML.comチートシート[PDF&インタラクティブ]
HTML、CSS、JavaScriptのコードを学び、初めてのウェブサイトを作成するプロセスがより簡単になりそうです!
CSSチートシート
CSSセレクタのチートシート|37パターンを一覧で解説
CSSセレクタの使い方が、37種類のパターンとともに体系的に解説されています。基本的な要素セレクタやクラスセレクタから、より高度な属性セレクタや擬似クラス、擬似要素まで、実際のコードサンプルとともに分かりやすく整理されています。また、フォーム要素に関連するセレクタや:targetを使用したページ内リンクの制御など、実践的な使用例も含まれており、このチートシートを活用することで、CSSによる効果的なスタイリング制御を実現することができます。
日本語対応!CSS Flexboxのチートシートを作ったので配布します
CSS Flexboxの基本的な要素が、プロパティごとに分かりやすく整理されています。レイアウトの方向性を決めるflex-directionから、要素の配置を細かく制御するjustify-contentやalign-items、さらには個々の要素の成長率や縮小率を指定するflex-grow、flex-shrinkまで、Flexboxの主要な機能が体系的にまとめられています。PDFダウンロードもできるので、必要なときに手早く取り出せるのが嬉しいですね。
コピペで使えるCSSデザインサンプル集(Web用コード250個以上まとめ)
デザインサンプル集がパーツごとにまとまっています。目に優しいデザインが多くてかわいい。
ボタン、リスト、見出し、ボックスデザインなど、よく使用される要素について250個以上のサンプルが収録されており、HTMLとCSSのコピペだけで実装できるのは大変便利ですね⋯⋯。
CSSが効かない場合のトラブルシューティングについても解説が含まれている親切設計です!
Sassチートシート
Sassチートシート
ネストやミックスイン、変数、継承といったSassの重要機能について、具体的なコード例とともに解説されており、CSSの記述を効率化するための知見がまとまっています。また、制御構文や関数など高度な機能についても詳しく説明されています。
Tailwind CSSチートシート
Tailwind CSS 日本語チートシート
Tailwind CSSのクラス一覧が、Layout、Flexbox & Grid、Spacing、Typographyなど、14の主要カテゴリーに分類して整理されています。Flexboxやグリッドレイアウトの実装に関する詳細な解説から、アクセシビリティに関する考慮点まで幅広くカバーされており、このチートシートを活用することで、Tailwind CSSの豊富なユーティリティクラスを効率的に把握することができます!
Markdown記法チートシート
マークダウンはエンジニアにとって呼吸をするように自然な存在となっていますが、以下でご紹介している記事を見返してみると「こんな書き方もあったんだ」と新しい発見があるかもしれません。
Markdown記法 チートシート
Qiita公式から出されているためこちらを見ておけば間違いなしです。
Markdown記法 チートシート
GitHub上でもよく記述するので、こちらで紹介されているようにパッと確認できるのは助かります。
6. 開発ツールチートシート
VSCodeチートシート
【作業効率3倍UP】VSCodeチートシートの永久保存版
VSCodeでの開発をより効率的にしたい人のために、頻出する操作がコンパクトにまとめられた実用的なチートシートです。各操作が動画付きで分かりやすく解説されており、読みながら「これは使えそう!」と思える実践的なTipsが満載です。この記事を参考にすれば、普段の開発作業がぐっとスマートになることは間違いありません!
Gitチートシート
Gitは特に利用頻度が高く、コマンドも多いので覚えられないうちは印刷したりデスクトップ背景に設定したりして、困ったときにすぐ参照できると便利です!
GITHUB GIT チートシート
GitHubから提供されておりこれさえ見ておけば間違いなし!
忘れがちなGitチートシート
cherry-pickやインタラクティブリベースなどは少し高度ながら、実務でよく出てくる操作で「あれ、どうだっけ」となりがちなので、超実践的な記事です。
Dockerチートシート
CLIチートシート
公式です。Dockerの基本概念と主要なコマンドを簡潔にまとめた入門者向けのチートシートですね。Dockerの基本概念(イメージ、コンテナ)も冒頭で分かりやすく説明されており、初学者が理解しやすい構成になっています
日常的によく使うコマンドが、目的別(イメージ操作、コンテナ操作など)に整理されており、必要な操作をすぐに見つけられます。
Docker コマンドチートシート
よく使うコマンドがトップに配置されており、実務で頻繁に必要になる操作(コンテナへの入り方、一括削除など)にすぐアクセスできます。また、コマンドごとにオプションや具体例が整理されており、必要な操作を素早く見つけられる構成になっています。
Docker本体の操作だけでなく、Docker Compose、Dockerfile、Docker Hubなど関連ツールの使い方も含まれているのはとても助かります。
Kubernetesチートシート
kubectlチートシート
公式です。
コンテナ、イメージ、ネットワーク、ボリュームの管理、ビルド、実行、デプロイに関連するコマンドをまとめています。また、Kubernetes Composeに関連するコマンドもカバーしています。
AWSチートシート
AWSサービス一覧(2019/03版)※2022/12/29更新
AWSサービスの一覧を包括的にまとめたものです。最終更新から少し経ってはいるものの、ここから劇的に変わっているかというとそうでもないため、こちらをベースに各サービスの理解を進めることができるはずです。
サービスが分析、データベース、コンピューティングなどカテゴリー別に整理されており、必要なサービスを探しやすい構成になっています。なんといってもAWSのサービス群は膨大なので、全体を俯瞰的に見るのに役立てられます。
AWS サービスのチートシート
サービス多岐にわたって、説明も添えてあり大変わかりやすいです。
もっといいねがついていてもいいのに⋯⋯
AWSチートシート
AWSの実務で遭遇する具体的な課題に焦点を当てた実用的な連載シリーズですね。
特に注目すべき点として、コスト最適化(円安時代のコスト節約術、ネットワークコストの管理など)、セキュリティ(IAM、アクセス境界の設定)、運用効率化(CloudFormation、Systems Manager)といったトピックがカバーされています。
Google Cloudチートシート
Google Cloudチートシート
Google Cloudを使っている開発者や運用者なら誰もが直面する課題について、実践的な解決方法やベストプラクティスがまとめられた連載記事シリーズです。
各回のテーマが、プロジェクト管理、セキュリティ、BigQueryの最適化など、実務で本当に必要になる内容に焦点を当てており、特に「どちらを選ぶべきか」「コストを抑えるには」といった現場での判断に直結する情報が提供されており必見です。
また、各記事が「できるだけ分かりやすく、簡潔に」という方針で書かれているので、Google Cloudの複雑な機能や設定を理解する際の良いリファレンスになりそうです。
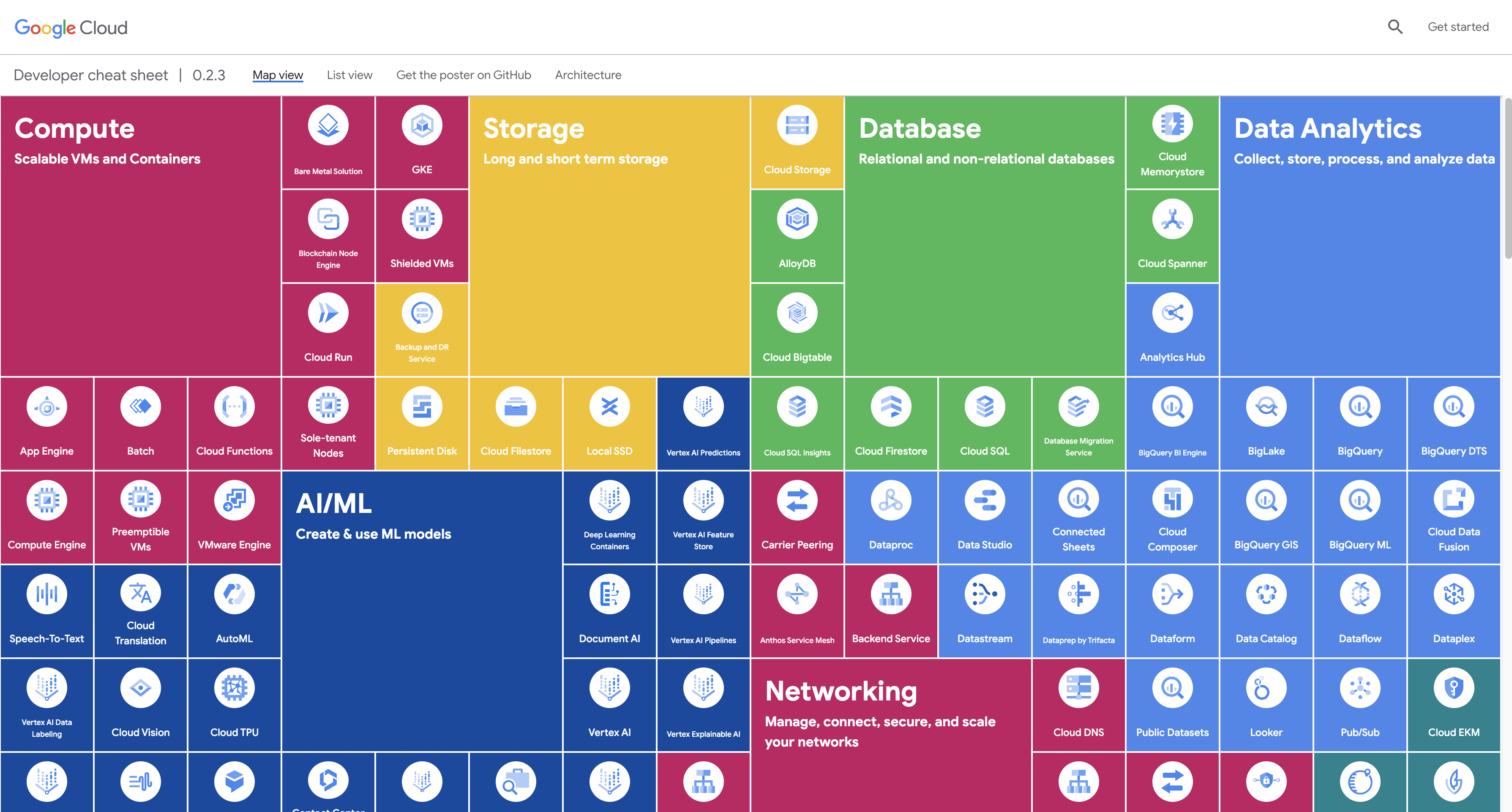
Google Cloud Developer Cheat Sheet
日本語でも提供されています。
公式から提供されているチートシート集です。各サービスへ地図のように整備されておりこのページ見てるだけでも結構楽しいですね。

Azureチートシート
Azureも公式からサービスごとにチートシートが提供されています。以下にいくつか。
チートシート | Azure Machine Learning
Azure CLI オンボード チート シート
Azure Machine Learning デザイナーのチート シート
他にもいろいろなサービスで公式のチートシートが提供されているのでぜひ参照したいですね
7. データベースチートシート
SQLチートシート
日常的に書いているSQLも、ちょっと複雑なクエリを書こうとすると「あれ、この構文どうだっけ?」となりがちです。そんなときにサッと確認できるよう、よく使うSQLコマンドやクエリがまとまったチートシートがあると便利です。
【例文付き】SQLチートシート – 基本編 - Laplace
SQLの基本的な構文を、SELECT、INSERT、UPDATE、DELETEなどが操作別に分かりやすく整理されています。また、
各セクションで「役割」「構文」「コード例」と明確に分けて説明がされており、大変理解がしやすい構成になっています。実践的なコード例も多く含んでいるほか、文字列の扱い方や注意点なども記載されているのが嬉しい。
SQLチートシート
SELECT文の基本的な書き方から、集約関数、GROUP BY、HAVINGの使い方、そして実務でよく使う日付処理まで、必要な情報がコンパクトにまとめられています。特にSQLの記述順序と実行順序の違いや、パフォーマンスに関するTipsなど、実践的な知識も含まれているのは助かります。
MongoDBチートシート
【mongoDB】mongoDBチートシート「基本操作」
RDBとMongoDBの用語比較から始まり、概念の理解がしやすい構成になっています
データベース、コレクション、ドキュメントの各階層での基本的な操作(作成・検索・更新・削除)が網羅されているほか、Node.jsとの連携方法まで含まれており、実際の開発現場で使える内容です!
コードサンプルが豊富で、具体的な使用方法が理解しやすいですね。
8. CMSチートシート
WordPressチートシート
【2023年最新】WordPressチートシート(コピペで使える)
WordPressの開発でよく使う基本的なテンプレートタグやコードスニペットを、分かりやすく整理した実用的なチートシートです。特にメインループ、カスタムフィールド、条件分岐など、頻繁に使う機能が簡潔にまとめられています。
【コピペOK!】実務で使うワードプレスのチートシート
実務で必要な基本的なテンプレートファイル(functions.php、header.php等)のコードがまとまっており、よく利用するメインループ、サブループ、条件分岐等がすぐに参照できます!
SEO、マルチデバイス対応、パフォーマンス最適化などの実践的な設定も含まれていてとても助かる内容になっています。
9. その他のチートシート
プログラミング言語やフレームワークだけでなく、日々の開発には欠かせない共通の規約やツールがあります。ここでは、テキスト処理に使う正規表現、効率的なシェルスクリプト、基本的なターミナルコマンドなど、開発の現場で頻繁に使用する標準的な技術要素をまとめています。
正規表現チートシート
エンジニアなら日常的なコーディング・データ処理で必ずぶち当たる正規表現。シンプルなパターンマッチングから複雑な文字列操作まで、テキスト処理の最強ツールですが、その難解な構文を何も見ないで書こうとするのはなかなか難しいところです。パッと見てすぐに使えそうなチートシートを集めてみました。
忘れっぽい人のための正規表現チートシート
正規表現についてはこれを見れば良い、と思えるほど体系的にまとまっている素晴らしい記事。投稿されてからそこそこの期間が経過していますが色褪せません。
テキストエディタで使える 正規表現チートシート
命名規則チートシート
【日本人エンジニア必携】英語命名規則の決定版
コードの可読性と保守性を高める重要な要素である命名規則。プロジェクトやチーム内での一貫性を保つため、変数、関数、クラスなどの命名には標準的なルールが存在します。
この記事を見ればもう大丈夫!最初に出てくるフローチャートだけで命名の悩みをすべて解決できます。私は印刷してすぐ見える壁面に貼っています。
シェルスクリプトチートシート
開発効率を大きく向上させるシェルスクリプト。日常的な開発タスクの自動化から複雑なビルドプロセスの制御まで、様々な場面で活躍します。基本的な構文からよく使うスクリプトのパターンまで、実践的な例を交えて紹介します。
Bashを使いこなすための必須コマンド71選
記事ですが、チートシート的にまとまっているのでおすすめです。オプションなどまで詳しく書いてあります。ネットで調べてコピペして利用するコマンドに、いろんなオプションがくっついていますが、チートシート的記事で事前に頭に入れておくことで理解がスムーズになるため助かります。
今更ながら抑えておきたいシェルスクリプト用チートシート
Cheetah - シェルスクリプトチートシート
検索できて便利です。
ターミナルコマンドチートシート
【Macチートシート】ターミナル基本コマンド/ショートカットキー
開発作業を行っていると当たり前のように使っているターミナルですが、効率的なコマンド操作は開発速度に直結します。叩けて当たり前のコマンドをど忘れしたりしたとき、スムーズなカーソル移動を実現したいときに参照したい記事です。
PowerShell 使い方メモ
WindowsにおけるPowerShellの使い方が膨大なボリュームで網羅された記事です。「使い方メモ」という名前に全く収まっていません。PowerShellでやりたいことはこの記事にすべて掲載されているはずです。
【コマンドプロンプト】目的別コマンド一覧|基本的な使い方
PowerShellのほうが高機能ではあるとはいいますが、なんだかんだ使いますよね、コマンドプロンプト。
Windowsユーザーであれば知っておくと便利ですし、いつでも参照できるようにしておきたいです。私もよく見ています。
10. まとめ
まとめるにあたってそれぞれのチートシートをざっと眺めるだけでも、それぞれにどんな機能があるのかが読み取れて大変興味深かったです。
こうしてたくさん紹介いたしましたが、チートシートがあるということはもちろんそれを作成した方がいらっしゃいます。
私自身はその方々の知恵と努力をお借りしただけに過ぎません。
お名前を出して列挙するのは控えますが、偉大なる先人たちに心から感謝しつつ本記事を締めくくりたいと思います。
ご覧いただきありがとうございました。
現時点(2024/12/1)では大丈夫だと思いますが、リンク切れなどございましたらお知らせください。
(2025年版で更新します!!)
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。