Markdown記法のチートシートです。
記法はGitHub Flavored Markdownに準拠し、一部拡張しています。
Qiitaでシンタックスハイライト可能な言語一覧については、 シンタックスハイライト可能な言語 をご覧下さい。
Code - コードの挿入
Code blocks - コードブロック
たとえば、「Ruby」で記述したコードをファイル名「qiita.rb」として投稿したいときは、 バッククオート(`) か チルダ(~) を使用して以下のように投稿するとシンタックスハイライトが適用されます。
コードブロック内でコードブロックを書きたい場合は異なる記号を使うことで書けます。
```ruby:qiita.rb
puts 'The best way to log and share programmers knowledge.'
```
結果
puts 'The best way to log and share programmers knowledge.'
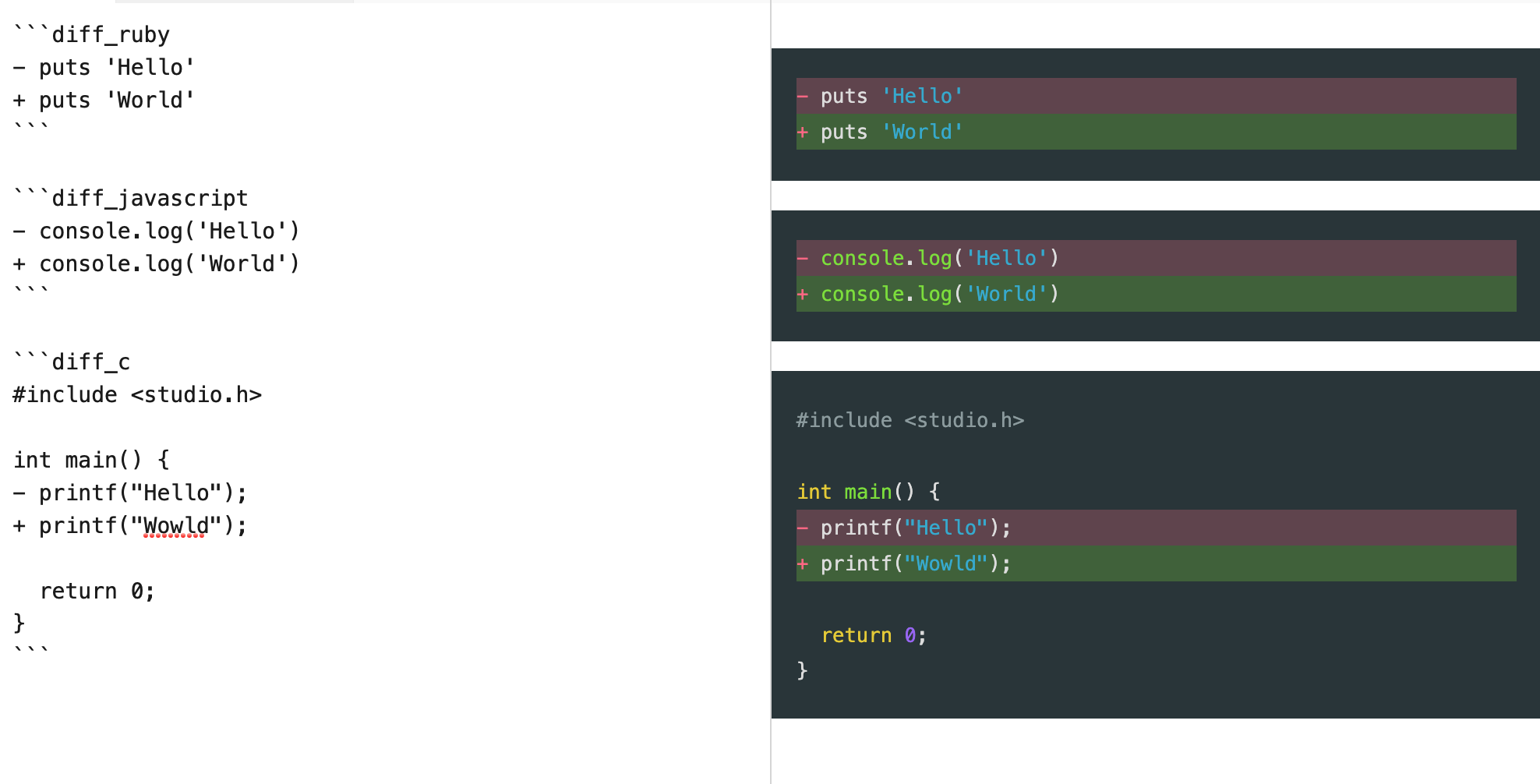
Diffと他の言語のシンタックスを同時に使う
Qiitaでサポートしている各シンタックスに、新たにdiff_*という名前をつけることでDiffを追加することができます。
-、+を行の先頭に書くことでDiffを表現することができます。
Code spans - コードスパン
また、コードをインライン表示することも可能です。
`puts 'Qiita'` と書くことでインライン表示することも可能です。
結果
puts 'Qiita' と書くことでインライン表示することも可能です。
コードスパン内でバッククオートを使う
コードスパン内でバッククオートを使いたいときは、開始・終了のバッククオートをn+1個で囲みます。
`` `バッククオート` `` や ``` ``2連続バッククオート`` ``` も記述できます。
結果
`バッククオート` や ``2連続バッククオート`` も記述できます。
コードスパンの中身がCSSの <color> 型
コードスパンの中身が CSS の <color> 型の RGB 16進数表記、 rgb()、 rgba()、 hsl()、 hsla() の場合、横にその色が表示されます。
`#ffce44`
`rgb(255,0,0)`
`rgba(0,255,0,0.4)`
`hsl(100, 10%, 10%)`
`hsla(100, 24%, 40%, 0.5)`
結果
#ffce44
rgb(255,0,0)
rgba(0,255,0,0.4)
hsl(100, 10%, 10%)
hsla(100, 24%, 40%, 0.5)
Gist連携について → 2019年1月8日提供終了
Format Text - テキストの装飾
Headings - 見出し
#とテキストの間に半角スペースを入れてください。
目次(TOC)は記事内の見出しを元に自動生成し、右に自動挿入されます。
# これはH1タグです
## これはH2タグです
###### これはH6タグです
結果
これはH1タグです
これはH2タグです
これはH6タグです
Emphasis / Strong Emphasis - 強調・強勢
前後に 半角スペース か 改行文字 を入れてください。
_ か * で囲むとHTMLのemタグになります。Qiitaでは *italic type* になります。
__ か ** で囲むとHTMLのstrongタグになります。Qiitaでは **太字** になります。
結果
_ か * で囲むとHTMLのemタグになります。Qiitaでは italic type になります。
__ か ** で囲むとHTMLのstrongタグになります。Qiitaでは 太字 になります。
(※ご利用の環境によっては、斜体が正しく反映されない場合があります。)
Strikethrough - 打ち消し線
前後に 半角スペース か 改行文字 を入れてください。
打ち消し線を使うには ~~ で囲みます。 ~~打ち消し~~
結果
打ち消し線を使うには ~~ で囲みます。 打ち消し
Details - 折りたたみ
HTMLの詳細折りたたみ要素を使えます。
追加情報としたい内容を、detailsタグで囲みます。そして、要約として表示したい文章をsummaryタグで記載します。
open属性をつけると折りたたみを広げた状態にできます。
HTMLタグの下には空行が必要です。
<!-- open属性なし -->
<details><summary>サンプルコード(open属性なし)</summary>
(上に空行が必要)
```rb
puts 'Hello, World'
```
</details>
<!-- open属性あり -->
<details open><summary>サンプルコード(open属性あり)</summary>
(上に空行が必要)
```rb
puts 'Hello, World'
```
</details>
結果
サンプルコード(open属性なし)
(上に空行が必要)
puts 'Hello, World'
サンプルコード(open属性あり)
(上に空行が必要)
puts 'Hello, World'
Note - 補足説明
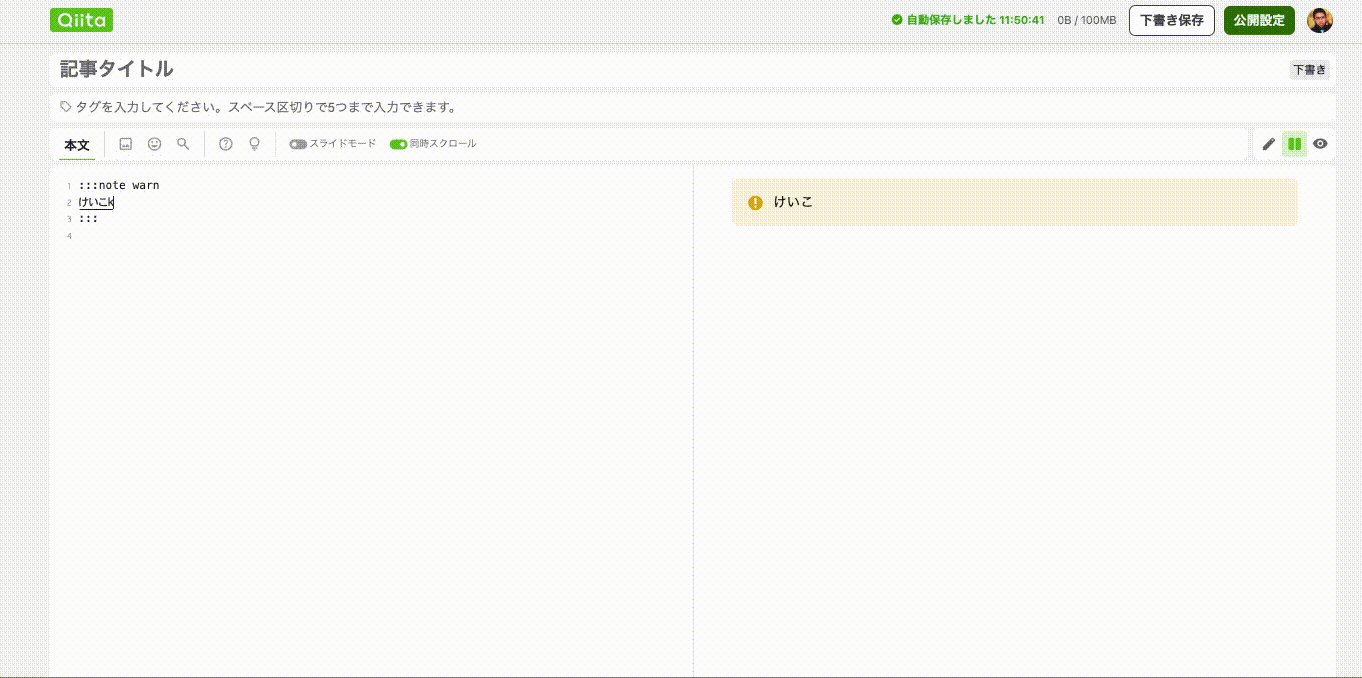
目を引く形で補足説明をしたい場合、補足したい内容を:::note infoと ::: で囲みます。
補足したい内容と:::note info と ::: はそれぞれ別の行にする必要があります。
noteの後のinfoは省略可能です。
また、 noteの後にwarnをつけると警告メッセージに、alertをつけるとより強い警告メッセージとして表現することができます。
:::note info
インフォメーション
infoは省略可能です。
:::
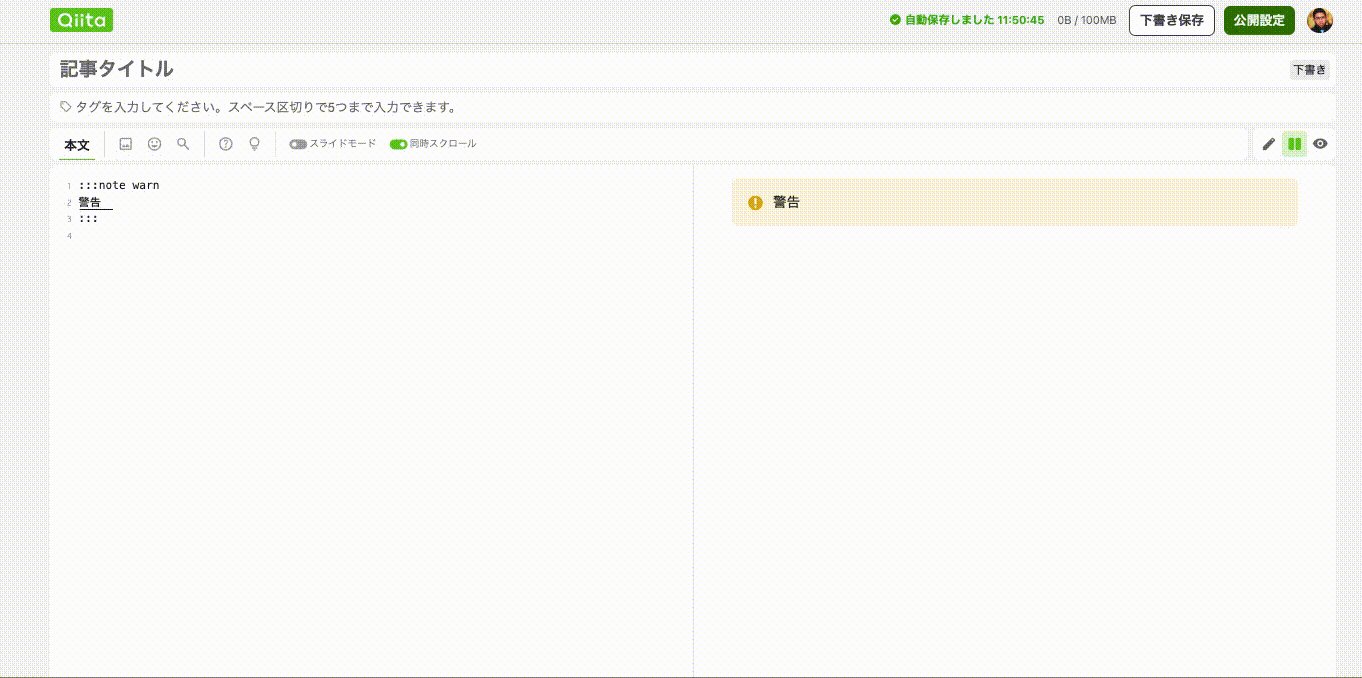
:::note warn
警告
○○に注意してください。
:::
:::note alert
より強い警告
○○しないでください。
:::
結果
インフォメーション
infoは省略可能です。
警告
○○に注意してください。
より強い警告
○○しないでください。
ノート記法内でのMarkdown記法の使用
現在ノート記法内でサポートしているMarkdown記法は以下となっています。
- リスト
- 強調
- 打ち消し線
- コードスパン
- リンク
- 画像
- コードブロック
Lists - リスト
Bullet List - 順序なしリスト
- 文頭に
*+-のいずれかを入れると順序なしリストになります - 要点をまとめる際に便利です
-
*+-の後には スペースが必要です
Ordered List - 番号付きリスト
- 文頭に
数字.を入れると番号付きリストになります -
数字.の後には スペースが必要です - ネストする時には 段落と同じ数のスペースが必要です
番号をエスケープする場合は、数字.の.の前にバックスラッシュ\を挿入します。
例
3\. リスト
エスケープされています
結果
3. リスト
エスケープされています
Description List - 説明リスト
HTMLの<dl>タグをそのまま使うことで実現できます。
<dl>
<dt>リンゴ</dt>
<dd>赤いフルーツ</dd>
<dt>オレンジ</dt>
<dd>橙色のフルーツ</dd>
</dl>
結果
- リンゴ
- 赤いフルーツ
- オレンジ
- 橙色フルーツ
説明リスト内ではMarkdown記法ではなくて、HTMLタグを使って修飾しなければならないので、正しくは次のようになります。
<dl>
<dt>リンゴ</dt>
<dd> とても<strong>赤い</strong>フルーツ </dd>
</dl>
結果
- リンゴ
- とても赤いフルーツ
Markdown記法とHTMLタグの対応は次のようになっています。
| 修飾 | Markdown | HTML |
|---|---|---|
| ボールド | ** ** |
<strong></strong> |
| イタリック | _ _ |
<em></em> |
| コード | `` |
<code></code> |
| リンク | [text](url) |
<a href="url">text</a> |
Checkbox - チェックボックス
順序なしリストの記述の後ろに[ ]を入れるとチェックボックスが生成されます。
チェックが入った状態のボックスを生成する場合は[x]を入力します。
前後にスペースが必要です。
- [ ] タスク1
- [x] タスク2
結果
- タスク1
- タスク2
Blockquotes - 引用
> 文頭に>を置くことで引用になります。
> 複数行にまたがる場合、改行のたびにこの記号を置く必要があります。
> **引用の上下にはリストと同じく空行がないと正しく表示されません**
> 引用の中に別のMarkdownを使用することも可能です。
>
> > これはネストされた引用です。
結果
文頭に>を置くことで引用になります。
複数行にまたがる場合、改行のたびにこの記号を置く必要があります。
引用の上下に空行がないと正しく表示されません
引用の中に別のMarkdownを使用することも可能です。これはネストされた引用です。
Horizontal rules - 水平線
下記は全て水平線として表示されます
* * *
***
*****
- - -
---------------------------------------
Links - リンク
タイトル付きのリンクを投稿できます。 (タイトルは、リンク上にマウスホバーすることで表示されます。)
[リンクテキスト](URL "タイトル")
例
[Qiita](http://qiita.com "Qiita Home")
結果
Qiita
[Qiita](http://qiita.com)
結果
Qiita
[ここ][link-1] と [この][link-1] リンクは同じになります。
[link-1] という書き方もできます。
[link-1]: http://qiita.com/
結果
ここ と この リンクは同じになります。
link-1 という書き方もできます。
###### ページ内リンクの書き方
以下のように、同じページ内の見出しに飛ぶリンクを作れます。
[「ページ内リンクの書き方」にジャンプ](#ページ内リンクの書き方)
結果
ページ内リンクの書き方
以下のように、同じページ内の見出しに飛ぶリンクを作れます。
「ページ内リンクの書き方」にジャンプ
プレビュー画面からURLを取得する方法
- Headings - 見出しを作成
- プレビュー画面で作成したHeadings - 見出しをクリック
- その際のURLの#以降をLinks - リンクのURLとして記載
Images - 画像埋め込み
FirefoxではGIFアニメーションが動作しない場合があります。詳細はこちら
## タイトルありの画像を埋め込む

## タイトル無しの画像を埋め込む

例

またHTMLで入力すると画像サイズの調整などができます
例
<img width="50" src="https://qiita-image-store.s3.amazonaws.com/0/45617/015bd058-7ea0-e6a5-b9cb-36a4fb38e59c.png">
テーブル
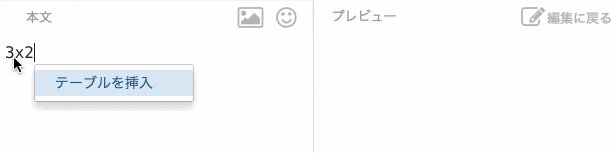
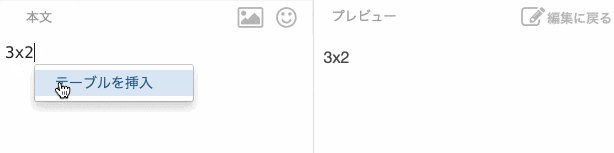
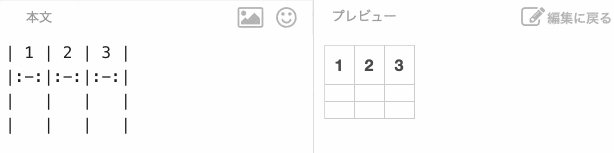
入力補完を利用する場合
3x2などと入力するとテーブルを自動入力できます。
xはエックスなのでご注意ください。
手動で入力する場合
| Left align | Right align | Center align |
|:-----------|------------:|:------------:|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
上記のように書くと,以下のように表示されます.
| Left align | Right align | Center align |
|---|---|---|
| This | This | This |
| column | column | column |
| will | will | will |
| be | be | be |
| left | right | center |
| aligned | aligned | aligned |
テーブル内で、|を使いたい場合はバックスラッシュ\をつけてエスケープをします。
| 1 | 2 |
|---|---|
\|と書くことで、 |
|を使えます |
HTMLで入力する場合
<table>
<caption>HTMLの要素</caption>
<thead>
<tr>
<th>名前</th> <th>説明</th>
</tr>
</thead>
<tr>
<td> table </td> <td>テーブル</td>
</tr>
<tr>
<td> caption </td> <td>テーブルのキャプション</td>
</tr>
</table>
上記のように書くと、以下のように表示されます。また、 <caption> 要素でキャプションを表示できます。
| 名前 | 説明 |
|---|---|
| table | テーブル |
| caption | テーブルのキャプション |
数式の記述方法
ブロックやインライン形式で LaTeX 形式の数式を記述いただけます。
ブロックとして式を記述する
コードブロックの言語指定に math を指定することで数式を記述できます。
※ $$で囲む記法の場合、エスケープが必要になる場合があります。
```math
\left( \sum_{k=1}^n a_k b_k \right)^{\!\!2} \leq
\left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)
```
結果
\left( \sum_{k=1}^n a_k b_k \right)^{\!\!2} \leq
\left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)
インラインで式を記述する
行の中に数式を挿入する場合は、$`2^3`$ のように、 $` で数式を開始し、 `$ で終了することで記述できます。
※ $ だけで囲む記法の場合、エスケープが必要になる場合があります。
x^2 + y^2 = 1 をインライン表示すると $`x^2 + y^2 = 1`$ になります。
結果
x^2 + y^2 = 1 をインライン表示すると $x^2 + y^2 = 1$ になります。
エスケープが必要になるケース
エスケープが不要な$` と `$ または ```math〜``` を使う記法を推奨しています。
$$ や $ で囲む記法を利用した場合、数式の中でコントロールシンボル(\{のような、バックスラッシュの後に記号が続くもの)を使うと、後述のバックスラッシュによるMarkdownのエスケープと衝突してしまいます。
また、Markdownの構文と衝突する記号を使う場合もエスケープが必要です。
$a = \{1, 2, 3\}$
${a}_{i} + {b}_{i}$
この例の場合、正しく表示させるためには、次のようにします。
$a = \\{1, 2, 3\\}$
${a}\_{i} + {b}\_{i}$
結果
$a = \{1, 2, 3\}$
${a}_{i} + {b}_{i}$
$` と `$ または ```math〜``` を使う記法であれば、Markdownの構文と重複する文字を含む数式のエスケープの手間を低減できます。
$`a = \{1, 2, 3\}`$
$`{a}_{i} + {b}_{i}`$
結果
$a = \{1, 2, 3\}$
${a}_{i} + {b}_{i}$
目次(TOC)の自動挿入
目次は記事内の見出しを元に自動生成し、右に自動挿入されます
脚注
本文中に[^example]のように文字列を記述することで、脚注へのリンクを表現できます。注釈内容は、同じく本文中に[^example]: ...というように記述します。
本文中の脚注記号([^example]など)は、記事の表示時の登場順で自動的に番号が振られる仕組みになっています。
foo[^foo]
bar[^bar]
baz[^baz]
[^foo]: 最初の脚注です。
[^bar]: 二番目の脚注です。
[^baz]: 三番目の脚注です。
絵文字
厳密には Markdown 記法の外ですが、: で囲って、絵文字を埋め込めます。
例
\:kissing_closed_eyes: chu☆
結果
![]() chu☆
chu☆
絵文字チートシート
http://www.emoji-cheat-sheet.com/
リンクカード
URLをリンクカードとして表示します。URLの前後に空行が必要です。
例
(空行)
https://qiita.com/Qiita/items/c686397e4a0f4f11683d
(空行)
結果
ダイアグラム
以下の方法で文章内に図を表示することができます。
PlantUMLを使う
コードブロックの言語名をplantumlとすることで、PlantUMLによるダイアグラムを表示することができます。
```plantuml
Bob->Alice : Hello!
```
PlantUMLの構文については公式サイトをご覧ください。
結果
Mermaidを使う
コードブロックの言語名をmermaidとすることで、Mermaidによるダイアグラムを表示することができます。
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
Mermaidの構文については公式サイトをご覧ください。
以下の記事でも使い方をまとめています。
結果
Mermaidのアップデートによっては、表示が変更されたり、適切に表示がされなくなる可能性があります。
制限事項
QiitaでのMermaidによるダイアグラムの表示では、以下の制限事項があります。
Interaction機能の無効化
図にクリックイベントを設定できるInteraction機能は、セキュリティ上の観点から無効になっています。
コードブロックあたりの文字数制限(2000文字以内)
コードブロックあたりの文字数を 2000文字 までに制限しています。
超えた場合、ダイアグラムが表示されるかわりにエラーメッセージが表示されます。
コードブロックあたりのChain数の制限(10以下)
フローチャートでは、複数のノードをまとめて表現する記述として&が利用できます。(詳しくはChaining of linksをご覧ください)
```mermaid
flowchart LR
a --> b & c--> d
```
&の数が多くなるとノードの接続数が多くなり、ブラウザ側での負荷が生じる可能性があるため、コードブロックあたりの&の数を 10 までに制限しています。
超えた場合、ダイアグラムが表示されるかわりにエラーメッセージが表示されます。
コンテンツの埋め込み
以下のサービスの埋め込みスクリプト/Embedタグが利用可能です。
- X(旧Twitter)
- CodeSandbox
- CodePen
- GitHub
- GitHub Gist
- Asciinema
- Figma
- Speaker Deck
- SlideShare
- Google Slide
- Docswell
- YouTube
- Google Drive
- StackBlitz
- blueprintUE
くわしくはこちらの記事をご確認ください。
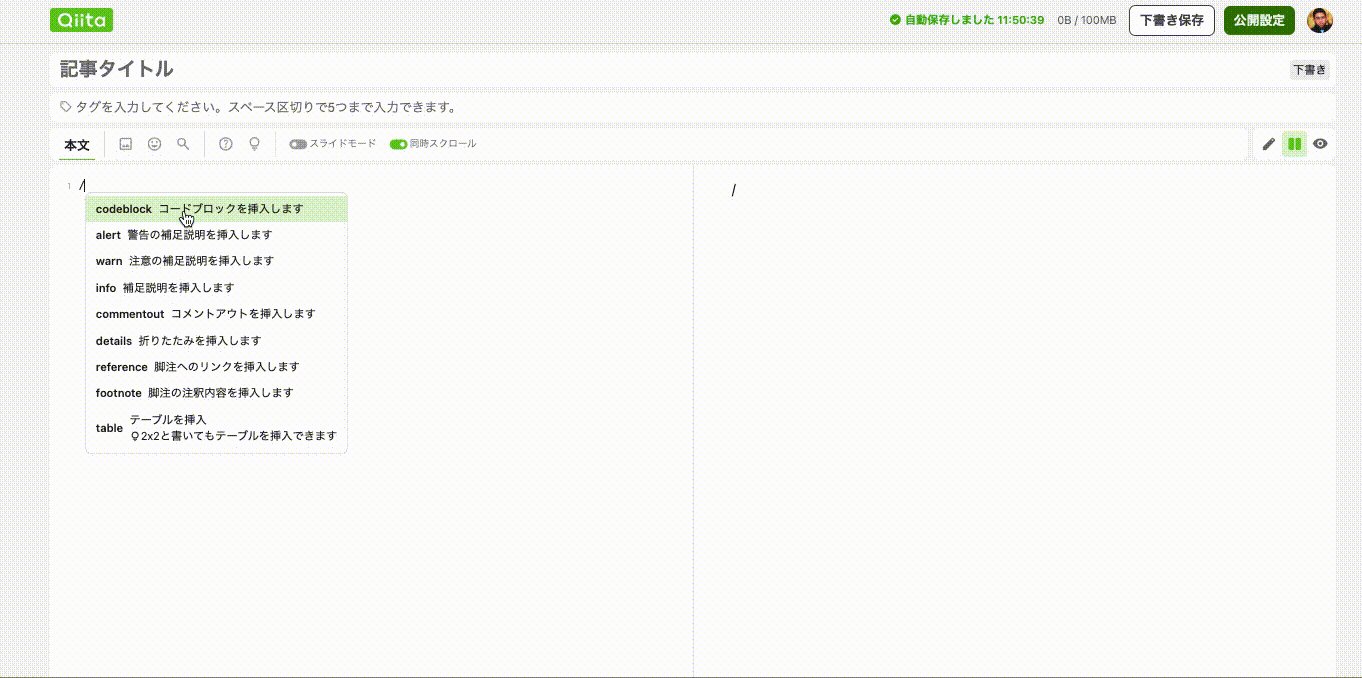
コマンド補完機能
/コマンドを入力することで、特定の操作や機能を直接呼び出すことができます。
使える機能は以下の通りです
| 機能 | 説明 |
|---|---|
| codeblock | コードブロックを挿入します |
| alert | 警告の補足説明を挿入します |
| warn | 注意の補足説明を挿入します |
| info | 補足説明を挿入します |
| commentout | コメントアウトを挿入します |
| details | 折りたたみを挿入します |
| reference | 脚注へのリンクを挿入します |
| footnote | 脚注への注釈内容を挿入します |
| table | 表を挿入します |
Markdownのエスケープ(無効化)
バックスラッシュ\をMarkdownの前に挿入することで、Markdownをエスケープ(無効化)することができます。
例
\# H1
エスケープされています
結果
# H1
エスケープされています
また本文では一部のHTMLタグも利用可能です。
QiitaのMarkdown記法の改善について
QiitaのMarkdown記法について、埋め込みコンテンツの追加や記法の追加などのご意見・ご要望がございましたら、Qiita Discussionsへお願いします。
また、Markdownのパースを行っているライブラリはOSSとして公開されていますので、このリポジトリにPull Requestを送っていただくことも可能です。