スキルアップを求めてここまで行き着いたみなさん!
新しい技術を習得したい、プログラミングを学びたい、web関連に強くなりたい!私もそんなスキルアップを求めるひとりです。この記事はここ半年間の自身の経験を元に、オンライン学習でweb開発を学ぶ方法を紹介します。本文最後には知っていると便利なリンク集を加えました。
目次
どんな人向け?
どうしてweb開発の勉強をするの?
1. Udemyのすすめ
1.1 MOOC:オンライン学習プラットホーム
1.2 Udemyとは?
1.3 Udemyの利用
2. Web開発講座と自作アプリの紹介
2.1 Web開発講座の二大派閥
2.2 The Web Developer Bootcamp 2020の紹介
2.3 自作webアプリケーション
まとめ
リンク集
A. 便利なwebサービス
B. 次に読みたい関連するQiita記事
どんな人向け?
- 本で勉強するのに飽きた人
- プロから系統的に何かを教わりたい人
- Web開発の基本を身につけたい人
どうしてweb開発の勉強をするの?
- かっこいい自分のwebサイトが欲しい1
- 研究室・プロジェクト・会社のwebサイト管理 or 製作を任された
- BootstrapのようなCSSフレームワーク使えるようになりたい
みなさん各々事情があるかと思います。Web開発の技術があれば、上記のようなニーズに答えられることはもちろん、その他にもこんなweb開発技術習得のメリットがあるかもしれません。
- 今最も需要のあるプログラミング言語のtop3を網羅する
- Webサービスで収入を得る
- 好きなところに就職・転職する
(クリックすると関連するQiita記事へと飛べます。)
1. Udemyのすすめ
1.1 MOOC:オンライン学習プラットフォーム
新しく勉強を始めるとき、最初にすることって何でしょう?🤔 良さそうな参考書📚を探しますか?東急ハンズへお洒落なペン✎とノートを買いに行きますか?とりあえずタリーズでコーヒー☕を飲みますか?私はMOOC (Massive Open Online Courses)と総称されるオンライン学習プラットフォームを利用することがあります。その理由は、人に教えてもらうのって楽ぅー!!というのが一番ですが、その他にもMOOCではその道の専門家🧙🏿から良質な授業を受けることができ、大抵の授業は無料か一冊の参考書を買うより安く、スマートホンやタブレットでいつでも好きなときに視聴可能な手軽さがあったりと独学にはないメリットがたくさんあるからです。
1.2 Udemyとは?
UdemyはMOOCの中でも特に人気の高いオンライン学習プラットフォームで、2010年に米国でサービスを開始しました。Udemyはweb開発、データサイエンスやプログラミング言語に関する学習コースが充実しています。Udemyの特徴として、
- 受講期間が無制限
- 受講料が安価
- 学習者が多い
- サポートが手厚い
があります。
まず受講期間の制限がないので、各自好きなタイミングで自由なペースで進められます。次に、Udemyの講座は1講座平均2,000円💰くらいです。本来の1講座あたりの料金は大体1〜2万円くらいに設定されていますが、Udemyは割引キャンペーンを頻繁に行うので数千円まで安くなります。また、Udemyの利用者は世界に約3500万人居ます。たくさんの人によってレビュー・評価される為、それぞれ講座の良し悪しがはっきりと分かります。さらに、受講者へのサポートもきちんとしています。筆者がサポートを利用した際は、問い合わせの24時間以内にサポートから返事を頂き、その後のメールのやりとりも円滑でした。
1.3 Udemyの利用
1.3.1 自分に合った講座の選び方
講座選択の際に気を付けたいポイントは以下の三点です。
- 評価と評価の数
- 公開された日付
- 講師
Udemyの良いところは受講者の多さです。講座の評価を見れば、良い講座とそうでない講座がひと目で分かります。また、公開された日付にも注意が必要です。高評価の講座でもデジタルの世界は進みが速いのであまり古いと現在では役に立たなかったり、また思いがけないアップデートがあったりします。講座は講師にとっても無期限です。講師は半永久的に講座を自由に更新できます。また、見落とされがちですが講師との相性も大切です。講座によっては50時間を超えるものもあり、継続して楽しく勉強するためにも相性が良いに越したことはありません。
2. Web開発講座と自作アプリの紹介
2.1 Web開発講座の二大派閥
Udemyでweb開発と検索をすると約1万ものヒットがあります。どれがいいか迷ってしまったら、
The Complete 2020 Web Development Bootcamp (Angela Yu)
The Web Developer Bootcamp 2020 (Colt Steele)
のどちらかの受講をおすすめします。基本的な講座の情報を下のテーブルにまとめました。個人的にはどちらも高評価で、内容に大きな違いはないと思うので、どちらを選んでも良いと思います。筆者は今回、Steele氏の方を選びました。
*2020年12月22日11時時点
| 料金 | 時間 | 練習問題 | 受講者 | 星の数 | レビューの数 | 最終更新 | |
|---|---|---|---|---|---|---|---|
| Angela Yu | ¥1,890 | 54.5h | 8問 | 33万人 | 4.7 | 約10万件 | 2020年12月 |
| Colt Steel | ¥1,960 | 63h | 62問 | 63万人 | 4.7 | 約20万件 | 2020年12月 |
| |HTML|CSS|JavaScript|Node|React|Express|MongoDB|
|----| :---:| :---: | :---:| :---:| :---: | :---:| :---:| :---: |
| Angela Yu |○|○|○|○|○|-|○|○|
| Colt Steel|○|○|○|○|-|○|○|○|
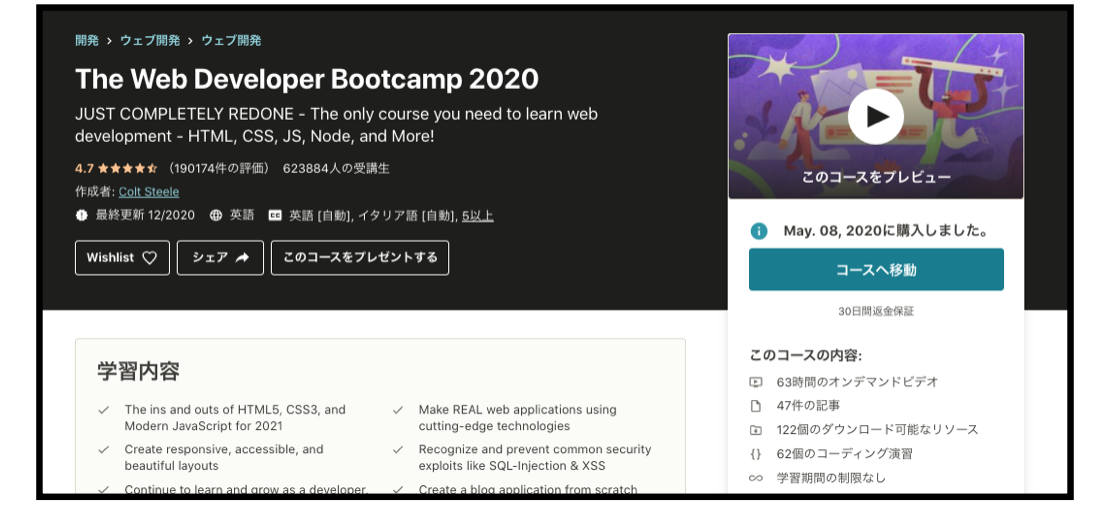
2.2 The Web Developer Bootcamp 2020 (Colt Steele)の紹介

The Web Developer Bootcamp 2020 は今Udemyで最も人気のあるweb開発が学べる初学者向けの講座です。2ヶ月前に完全リニューアルし、最新のコンテンツでフロントエンドとバックエンドの両方の基礎が学べます。はじめてプログラミングを勉強する人にも分かりやすいように、エンジニアとしての基本的な技術の説明なども内容に含まれています。
2.2.1 この講座のすごいところ
- 学習者の力を効率よく伸ばす工夫が凝らされている
- これひとつでweb開発の包括的な知識を得られる
- エンジニアっぽい思考とコーディングの作法が身に付く
- 学習者コミュニティが大きい
この講座のすごいところは、ただWeb開発について教えるだけでなく、学習者が今後エンジニアとして独り立ち、成長するために必要な技術(e.g.どう新しい言語やフレームワークやライブラリを学ぶか、どうエンジニアっぽい思考をするか、どうエラーから抜け出すか2)がweb開発というテーマを通じて学習者に自然と身に付くように工夫されているところです。また、この講座をひとつ完了すれば、他に手を出す必要がなく、フロントエンド・バックエンド両方の知識が身に着けられるので、面倒なロードマップを追わなくてよいのもポイントです。他にもこの講座にはdiscordというslackのようなサービス内にグループがあり、数千人の学習者とチャットや情報交換ができる場が設けられています。
2.2.2 授業のスタイル
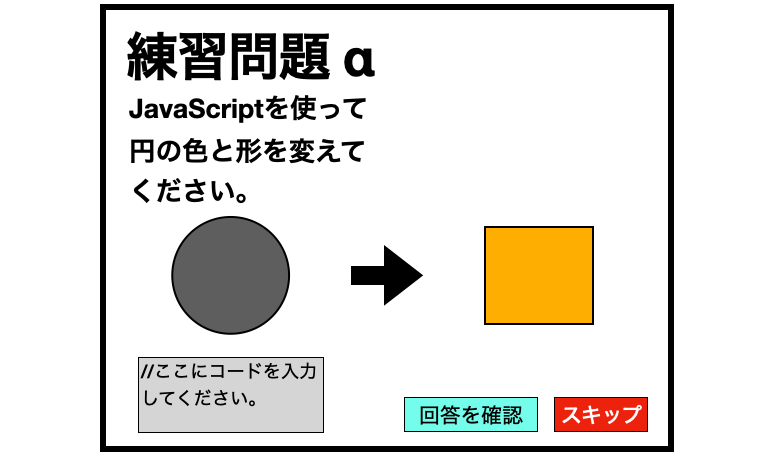
講師と一緒にコードを書きながら学ぶスタイルです。練習問題がなんと60以上あり、全てウェブブラウザ上で直接コーディングができるようになっています。その他に13このプロジェクトも用意されています。
【練習問題のイメージ】受講画面が下の画像のように自動で切り替わります。スキップすることも可能です。

【プロジェクトの例】
See the Pen Pokemon Index by honyurui (@honyurui) on CodePen.
2.2.3 学習に必要な時間
フロントエンドだけなら1ヶ月
(1日2時間+程度の学習が目安) 講座のコンテンツは全部で63時間あります。しかし通常再生の場合、コーディングをしながらだと学習時間はコンテンツ自体の時間よりずっと多くかかる印象です。講座は前半と後半で内容がそれぞれフロントエンドとバックエンド分かれています。私は約30時間ある前半のフロントエンド部分を1ヶ月で終了しました。参考までに私のスケジュールを紹介します。統計があるのはSection 22から27(前半の終わり)までです。統計を見ると、実際に受講にかかる時間は、コンテンツ時間の約2倍だということが分かります。つまり、フロントエンド部分の学習には60時間程度あれば十分だと言えそうです。|Section |22|23|24|25|26|27|平均|
|----| ---- | ---- | ---- | ---- | ---- |---- | ---- | ---- |
| 授業コンテンツ(hour)|1|0.7|1.8|1.7|0.8|1.7|1.7|1
| 実際(hour)|1.1|0.5|3.2|4.25|2|2|2.2|
| 比(実/授)|1.1|0.7|1.8|2.5|2.5|1.2|1.6|
2.2.4 受講して良かった点(前半まで)
- テキストエディタをVimからVScodeに乗り換えた
- フロントエンドの基本が身についた(HTML,CSS, JavaScript)
-
コーディングの作法を知った
- 中身がtrueかfalseの変数の名前の先頭にisを付ける。e.g.) isAnimal, isSleepy, isKid ... etc.
- JavaScriptの変数は基本キャメル型を使う。e.g.) userAge, userID, goodFood, ... etc.
- 数式をHTMLで書く方法を知った(<sup>と<sub>とHTML Entities)
See the Pen Euler Equation by honyurui (@honyurui) on CodePen.
- 便利なwebサービスをたくさん知った (リンクを本文最後に追加しました)
2.2.5 進め方の実用的なテクニック
-
英語を楽に聞く方法
-
練習問題を解くやる気を引き出す方法
- 問題を画面いっぱいに大きくする。文字が大きいと不思議と問題が易しくなる。
-
Chromeで開発者ツールを開くショートカットキー
- windows: Ctrl + Shift + j, mac: command + option + j
-
動画を見ながらコーディングする方法
2.2.6 最終プロジェクト
The Web Developer Bootcampの最終プロジェクトとして、"Yelp Camp"と呼ばれるwebアプリを作成します。私はまだ最後まで終わっていないので、多くのことを語ることができませんが、今から楽しみです!
完成後のイメージはこちら:Yelp Camp DEMO
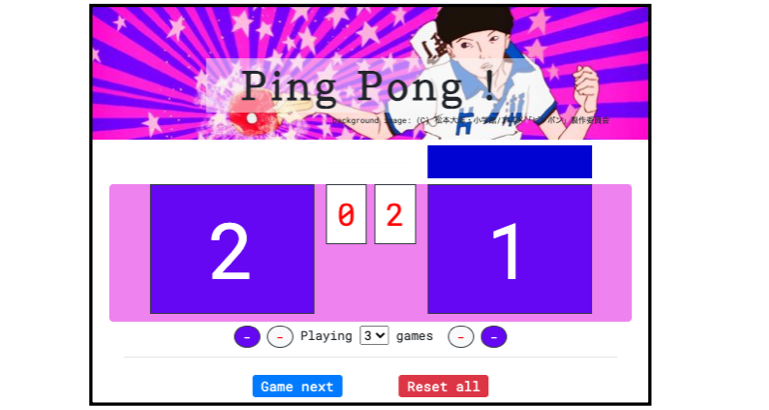
2.3 自作webアプリケーション
フロントエンドの学習を終了し、ひと段落したところで卓球のスコアボードを作りました。使用言語はHTML、CSS、JavaScriptで、その他CSSフレームワークのBootstrapを使いました。制作期間は3日くらいです。現在Github pagesを利用して公開中です。

まとめ
- スキルアップの手段としてUdemyを紹介した
- Udemyにはたくさんの講座があるが、web開発については
- The Complete 2020 Web Development Bootcamp
- The Web Developer Bootcamp 2020
のどちらかが良い
- Web開発のフロントエンドの学習に必要な時間は60時間
- 学習中とその後に作成した自作webアプリを紹介した
- The Complete 2020 Web Development Bootcamp
- The Web Developer Bootcamp 2020
リンク集
A. 便利なwebサービス
-
MDN Web Docs
// HTML, CSS, JavaScript, 等のドキュメント -
Codepen
// ブラウザ上のコーディングプラットホーム -
Character Entity Reference
// 特殊文字のHTML表記一覧 (e.g. α【α】 β【β】γ【γ】 ☎【☎】) -
Google Fonts
// Fontのカタログ -
Unsplalsh
// フリー画像素材 -
Coolors
// カラーパレット -
CSS Tools: Reset CSS
// ブラウザ間で違う独自のデフォルトCSS設定を無にするスニペット
B. 次に読みたい関連するQiita記事
- 【個人開発・ポートフォリオに】簡単にいい感じのデザインにできるサービスまとめ
- 2019年版 最先端のフロントエンド開発者になるために学ぶべきこと
- WEB開発に役に立つAPI一覧+API毎に関連するQiita記事を分類 !
- Webサービス個人開発するなら読みたい情報源13
- 開設後3週間で収益10万円を得た個人開発サイトでやったことの全部を公開する
- 【翻訳】コードは書けないけど、1人で作ったwebサービスを収益化した話
- 2020年にフロントエンド開発者が作りたい9つのプロジェクト
- 【2020年版】フロントエンドのおすすめMac無料ツール
- Raspberry PiでWebサーバを構築し自作アプリを使う
- フロントエンドを100倍速くした( ^ω^)
- Web開発のためのOSSのトレンドの調べ方
- Pythonさえ分かればDjangoでWebアプリは作れる
-
私がweb開発の勉強を決意したきっかけはこれです。Qiita記事:"【GitHubPages】GitHub.ioで自己紹介ページを作りました"で紹介があるように、例えばyoshikoさんの個人ページ(http://yoshiko-pg.github.io/)はとってもかっこいいです。 ↩
-
間違えやすいところでわざとエラーを示し、注意すべきポイントを教えてくれます。 ↩
-
実際にトランスクリプションを画面の横に表示しながら受講するのは至難の技でした。 ↩
-
おすすめは通勤や通学などの隙間時間に英語のpodcastを聞くことです。筆者は毎日BBCニュースを聞くことを心がけています。 ↩