こちらの記事は、『Learn to become a modern Frontend Developer in 2019』の和訳になります。
本投稿は転載であり、本記事はこちらになります。
はじめに
新年になって以前書いた記事を少し簡潔にして理解しやすいように書き直してみました。この文章に以前私が書いた文章と違ったことが書いてあったり、少し矛盾する内容が見つかってもあまり気にする必要はありません。 昨年私が書いた記事はGitHubで公開しています。
Web開発は絶えず変化する分野です - 今日私たちがWebサイトを構築する方法は、2~3年前のやり方とは全く違ってきています。利用できるツールが沢山あり、新しいツールも毎日出てくるので、ウェブ開発者はいつもどのツールを使えばよいのか迷ってしまいます。
私は、ウェブ開発に係るフロントエンド、バックエンド、または運用を学びたいと思う人を対象にしたツールや技術をリストアップした " Developer Roadmap "の作者でありそれを随時加筆修正しています。このロードマップは2017年に作成した後、2018年に更新し、そして2019年に更に改訂しました。
まず、これらのロードマップを作成する動機を少し要約してお話します。また、ロードマップにはいくつかの免責事項があります。
動機
この記事を読む前に私のことを知ってもらうために、まず自己紹介をさせて下さい。私は過去6年間フルスタック開発者をしていて、現在tajawalで主任エンジニアとして色々なお客様の仕事をこなしています。Web開発のトレンドをウォッチし、技術的な決断をして、開発者をやる気にさせてトレーニングを受けさせることは、私の趣味だけでなく仕事の1つでもあります。
Web開発は大きくかつ急速に進化しました。フロントエンドで利用可能なオプションは多すぎて、どれを選べば良いのか困ってしまいます。
私はオープンソースとコミュニティ形成にかなり積極的に取り組んでいます。フォーラムに「次に何を学ぶべきか」という質問が表示される度に1セントもらえたら、私はいまごろリタイアして悠々自適に過ごしていただでしょう。
2017年頃、私が大学でお世話になった主任教授は、学生に対してWeb開発市場についての考えをまとめる準備していて、私は彼女からウェブ開発のためのツールと技術の推奨リストを作成するように依頼を受けました。
私は大まかな概念図を作成して彼女に送りましたが、後で誰かから同じような質問を受けた時にそれを参照できるように、少し整理してGitHubに残すことにしました。それがこのWeb開発に関するロードマップが生まれた経緯です。
免責事項
Web開発に関するロードマップを学び始める前に、以下のいくつかの事柄について確認してください。
このロードマップの目的は、現在の状況の説明と次に何を学ぶべきか迷っているあなたをガイドすることであり、トレンドを学ぶことをお勧めすることではありません。トレンドな技術が最適ではない場合もあるということを良く理解しておいて下さい。銀の弾丸はなく、ツールがある作業に適していても、他の作業には適していない場合があることを理解する必要があります。
次に、あなたがターゲットとする市場を調査する必要があります。
言語やツールが市場に大きく依存している可能性があるという事実を無視しないでください。ターゲットにしている市場に関する調査も行ってください。
最後に、あなたはここにリストアップされているすべてを知る必要はありません。
あなたの最初の仕事を成功させるためにここにリストアップされた全て事を学ぶ必要はありません。
Web開発のロードマップは巨大に見えるかもしれませんが、Web開発に足を踏み入れるときにそれを怖がる必要はありません。私はあなたが最終的に学んだり使ったりするであろうすべてをカバーしようとしています。あなたがWeb開発の仕事を始める場合、まず最低限の要素を学んで、その後残りを学び続けることが必要になります。
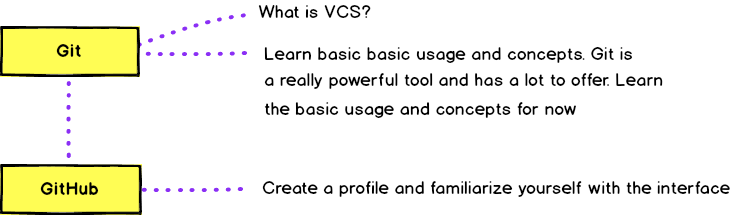
フェーズ1 - 仕事の準備
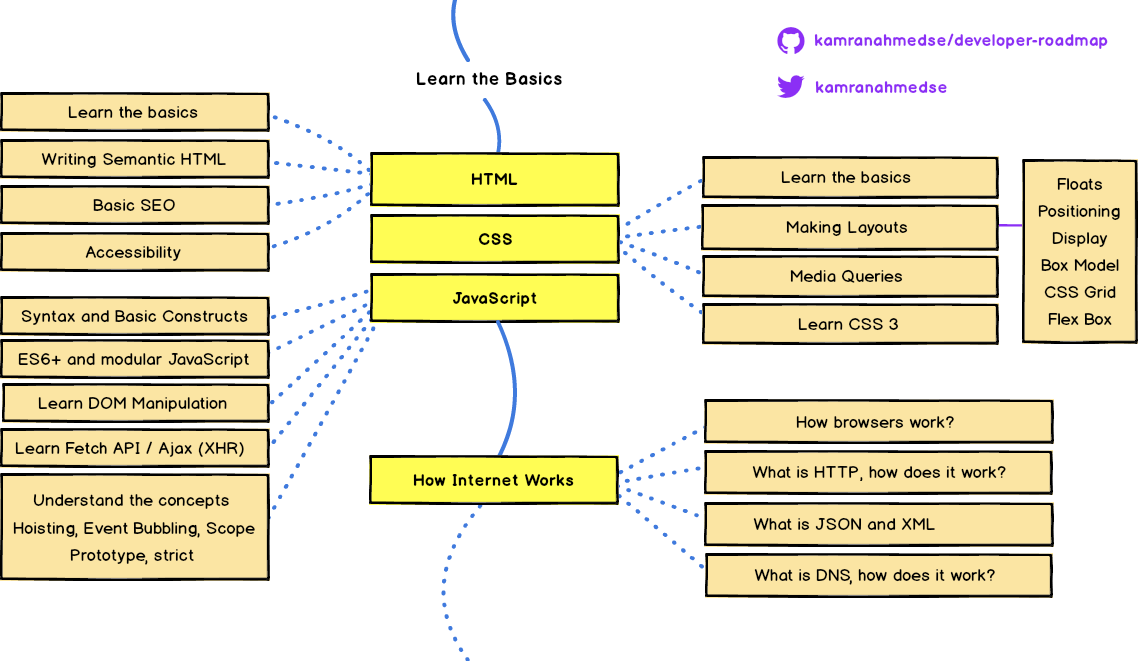
あなたが初心者でWeb開発を学ぼうとしているのであれば、次のロードマップを見て、それ以上読むのをやめてください。このロードマップにリストアップされている項目を完成させ、それらを使っていくつかのプロジェクトを完成させてから、また戻って来て下さい。

リストアップされた項目を学ぶだけで、あなたは自分自身をWeb開発者と呼び、仕事を見つけることができるはずです。私は、これらのことだけをやってフリーランスや一日仕事でちゃんとお金を稼いでいる人たちをたくさん知っています。ロードマップにリストアップされているすべての項目について、時間をかけてすべてをしっかりと把握してください。たくさんのプロジェクトを作りましょう。次のタスクにあなたが作るべきアプリケーションのアイデアを列挙しました。
タスク
- Pomodoroアプリを作って時間管理をしましょう。このアプリのウェブ版もクローンして作ってみると良いでしょう。
- GitHubのRepositories APIを使って今週の人気トップ10リポジトリを取得するWebページを作成しましょう。
- タスクの追加・編集・削除と完了設定ができる簡単なTo Doリストアプリを作ってみましょう。
- ユーザーが開始、停止、一時停止、リセットできる簡単なストップウォッチも作ってみましょう。
以上が終わったら、バージョン管理システムおよびGitの基本的な使い方を学んで、GitHub上であなたのプロファイルを作成してください。
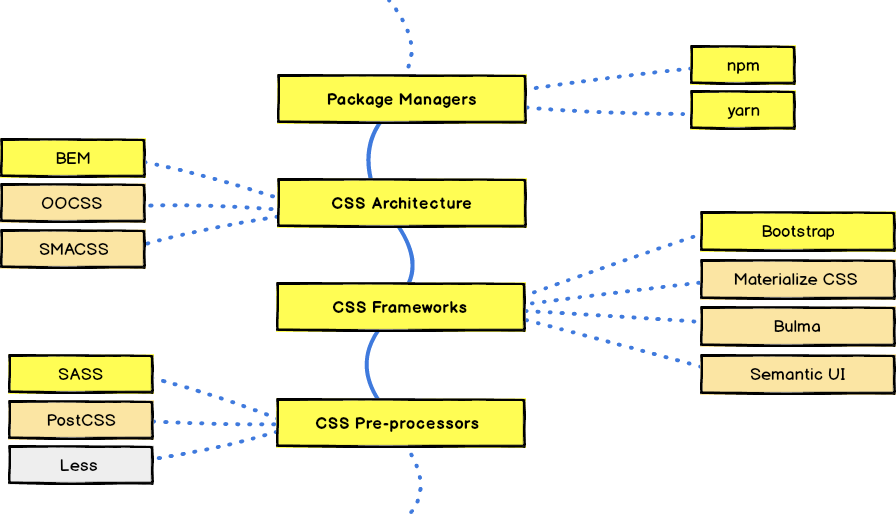
フェーズ2 - より良いCSSを書く
Web開発の基本をカバーできたら、次のステップに進み、メンテが可能なCSS(Cascading Style Sheet)の書き方とCSSフレームワークの使い方を学びましょう。ロードマップは次のとおりです。
このステップが完了したら、フェーズ1で作成したプロジェクトに対して次のタスクを実施しましょう。
タスク
- NPM(Node Packaging Manager)またはYarnを使用し、フェーズ1のプロジェクトにbootstrapを加えましょう。
- フェーズ1で作成したプロジェクトでBEM(Block Element Modifier)を使用できるようにしましょう。
- SASS(Syntactically Awesome Style Sheet)でCSSを書きましょう。
- NPMスクリプトを使用してSASSからCSSへ自動で変換しましょう。
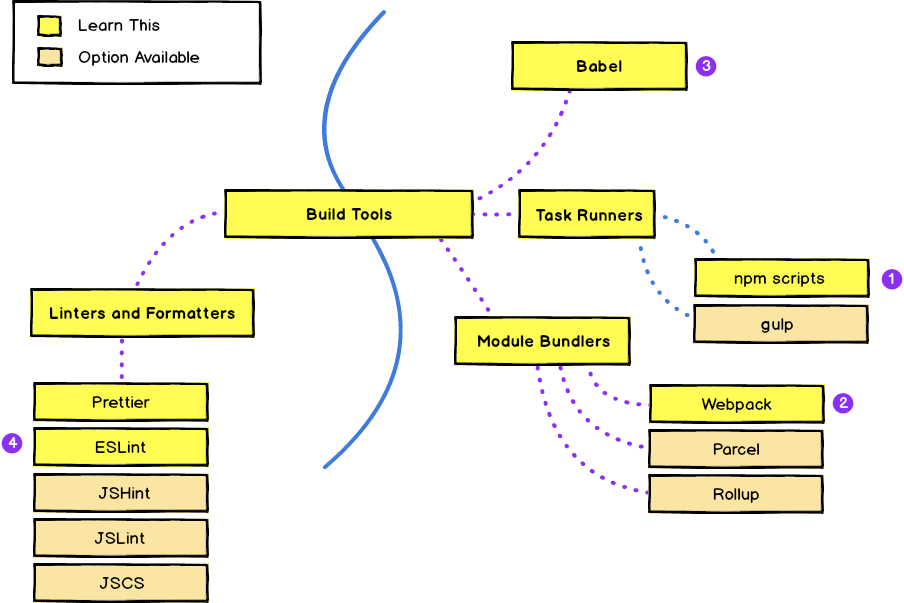
フェーズ3 - 立ち上げ
この段階は少し時間がかかりますが、あなたが最先端のフロントエンド開発へ足を踏み入れるステップになります。JavaScriptについてより深く学ぶ必要があります。Webpackの概念を理解し、なぜそれが必要になったのかを理解する必要があります。Babelとは何か、なぜそれを使うのか、そしてBebelとWebpackを統合する方法を学び、最後にESLintを使ってあなたのコードを自動チェックする方法を学びましょう。このフェーズにリストアップされているすべての項目はWebpackに関係する作業になります。
以上の手順を終えれば、あなたはすぐに最新のフロントエンド開発技術を理解し始めることができるでしょう。このフェーズが完了したら、ビルドツールをしっかり理解するために以下の手順を行います。
タスク
- ユーザー名を受け取り、ソーシャルネットワークを検索してリンクのリストを返すnpmパッケージを作成しましょう。npmパッケージをブラウザで使用するために、Webpackとそれを変換するためにBabelを使いましょう。そして、コードの自動チェックのためにESLintを使いましょう。
- シンプルなToDoリストアプリを作成しましょう。SASSでCSSを書きを、BEMでbootstrapを追加し、Babelを使用してJavaScriptを変換しWebpackに組み入れ、最適化された production buildを作成してGithubページにデプロイしましょう。
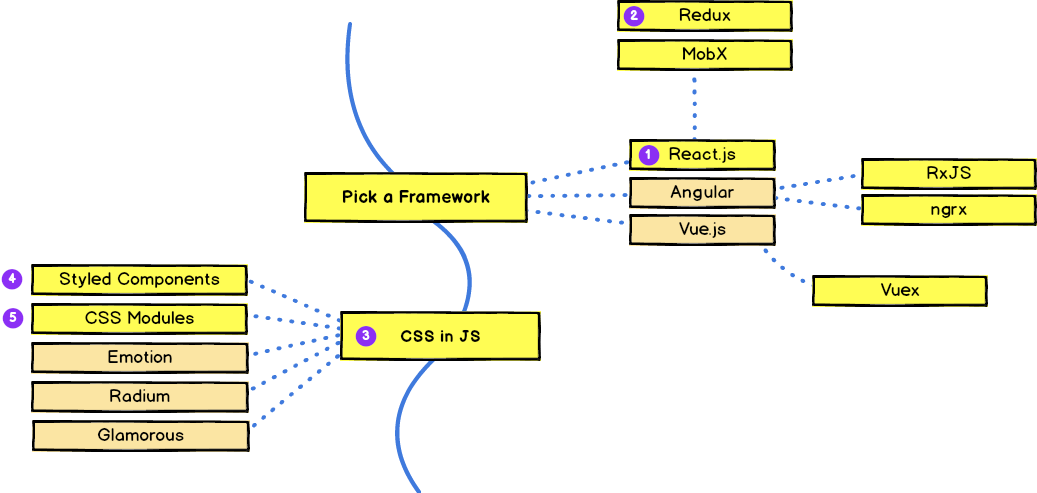
フェーズ4 - 最新のフロントエンドアプリ
次のステップは、いくつかのフロントエンドフレームワークについて学ぶことです。いくつか選択肢がありますが、最近最も一般的に使用されているものはReact、Angular、Vueです。その中で私はReactをお勧めします。
まず最初にReactを学び、次にreduxをちょっと学んでからその後でJava ScriptによるCSS操作について学びます。興味があればStyled ComponentsとCSSモジュールについても勉強すると良いでしょう。
あなたがReactについて学んだら、次はPWA(Progressive Web App)について学ぶ必要があります。フロントエンドフレームワークについて学んでいるので、これはそれほど難しくないはずです。PWAのチェックリストを見て 、サービスワーカー、パフォーマンスの測定、指標の使用方法について学び、ストレージ、場所、通知、デバイスの情報、支払いなど、あなたが有効に使えるブラウザAPIを確認してください。RAIL(Response, Animation, Idel and Load)モデルとPRPL(Push, Render, Pre-cache、Lazy Load)パターンについても学んでください。
以上を学んだら、あなたは自分自身を最先端のフロントエンド開発者と自称することができるはずです。あなたが学んだことを必ず繰り返してやってみて下さい。何かアイデアを探しているなら、あなたが選択できるタスクのリストは以下のとおりです。
タスク
- いくつかのハッシュタグ(#)を作って、 twitterの検索API(Application Programming Interface)を使って、これらのハッシュタグに関する最新のツイートを入手し、Trelloのようなプロジェクトマネジメントツールを使ってレイアウトグリッドで表示する簡単なアプリを作成しましょう。ユーザーがページを更新したときに、あなたが選択したハッシュタグが記憶されるように、ハッシュタグを固定します。React Routerを使用し、ページを追加します。
- pomodoroアプリか類似の時間管理アプリを作成しましょう。 ユーザーが仕事の時間と休憩を設定したり、通知を表示したり、仕事や休憩が終了/開始したときに音で知らせることができます。
- Reactを使用してgithubのトレンドページを再作成し、 githubと同じように言語と日付を使用でフィルタリングできるようにしましょう。日付用のライブラリを追加することもできます。
フェーズ5 - 自動テスト
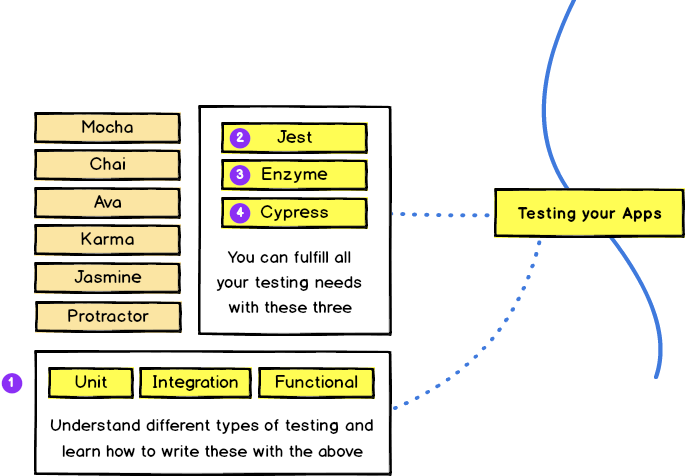
アプリケーションの自動テストの作り方を学ぶことで、将来の頭痛の種を減らし、職を探している場合は良い職を得ることができるでしょう。まず最初に、さまざまな種類のテスト、モッキング、スタブなどのさまざまな概念の違いを学び、その後、それぞれのやり方でJest、Enzyme、およびCypressを学びます。テストカバレッジの計算方法も学び必要があります。
タスク
フェーズ4で作成したアプリの単体テスト、統合テストおよび機能テストを記載してみましょう。
フェーズ6 - 静的チェッカー
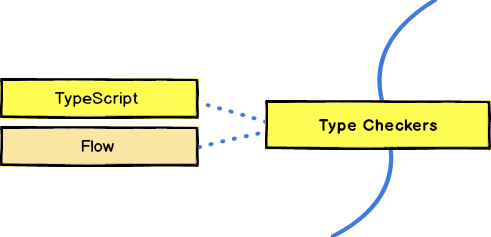
静的型チェックは、コードが大きくなってもメンテしやすくし、ソフトウェアを変更するときの機敏性を高め、IDEのサポートを向上させることができる最良のソフトウェアです。静的型チェックを行うために、主にFlowとTypeScriptを使用します。ただし、TypeScriptの方が改良が進んでいるので、そちらの方を採用することをお勧めします。
タスク
TypeScriptを理解できたら、次は既存のJavaScriptアプリのどれかをTypeScriptを使用するように変換してみましょう。
フェーズ7 - サーバーサイドレンダリング
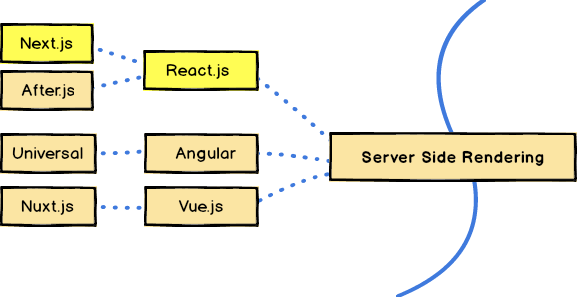
サーバーサイドレンダリングアプリは、クライアントサイドレンダリングアプリと比べてパフォーマンスが向上していて、SEO(Seach Engine Optimization)の結果も良くなっています。これは必須ではありませんが、あなたがより良いフロントエンドアプリを開発する際に間違いなく助けになることでしょう。選択したフロントエンドフレームワークに基づいて、利用可能なさまざまなオプションがあります。しかし、React.jsを選んだのなら、SSR(サーバーサイドレンダリング)を容易にするNext.jsを使うべきです。
タスク
Next.jsを使用して上記で作成したアプリをサーバー側にレンダリングされるように変換しましょう。
フェーズ8 - その先へ
このフェーズで書かれていることはすべてオプションであり、必須ではありませんが、試してみたい場合は読んでみてください。
説明を簡潔にするために、詳細な基本的事実を記載するより、学びながら理解してもらうために全体像を理解してもらいたいと考えています。
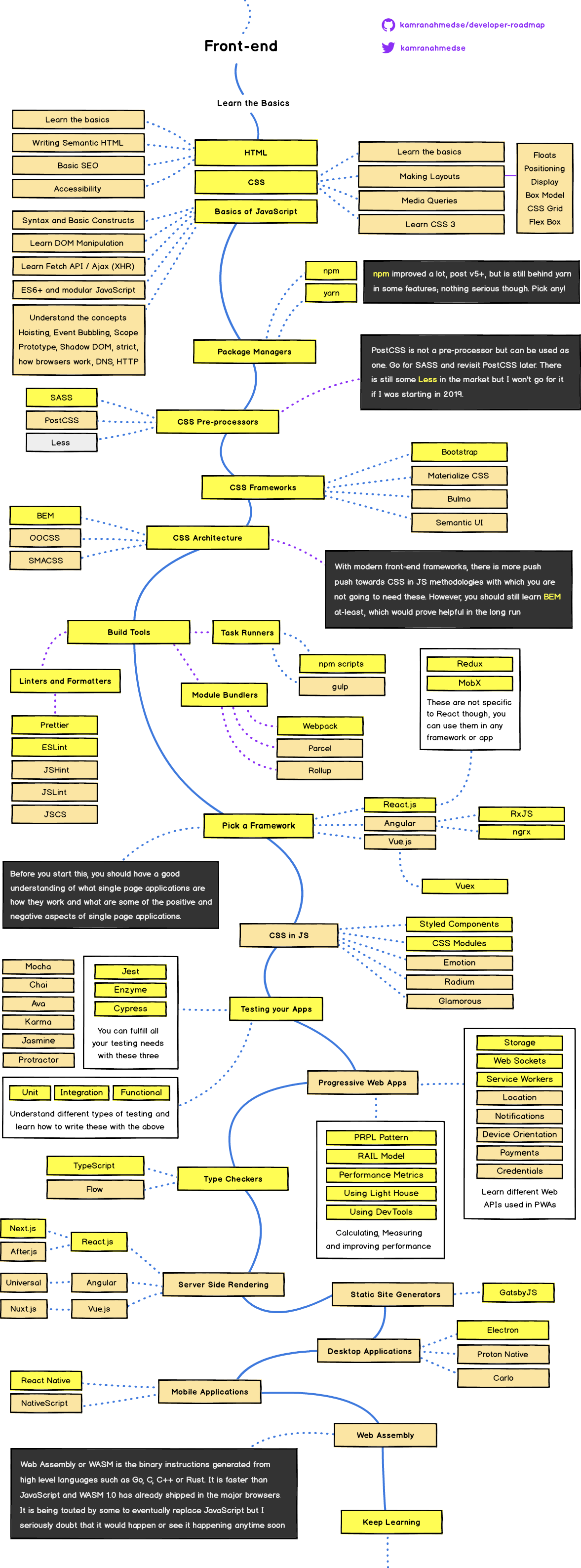
完成されたロードマップ
ロードマップの全体は、いくつかの追加の詳細も含めて以下に記載のとおりです。
このロードマップにはまだ足りないものがあるかもしれませんが、これが「フロントエンド開発」に必要なものすべてです。そして大切なのは、できる限り繰り返して実践することです。初めは怖く感じて、自分がなにも理解できていないように感じるかもしれません。しかし、時間が経つにつれて理解が深まってきたと感じることでしょう。
そして、あなたがどうすれば良いか分からなくなったら、誰かに助けを求めることを忘れないでください。誰かに助けを求めたら、沢山の人があなたを助けてくれようとすることに驚くでしょう。
このWeb開発に関するロードマップとバックエンドおよびオペレーションに関するロードマップは、私のGitHubプロファイルにあります。
この記事はこれで終わりです、 気軽にtwitterや電子メールで私にコンタクトしてください。それではまた次回、お楽しみに!
翻訳協力
Author: Kamran Ahmed
Thank you for letting us share your knowledge!
記事選定: @takitakis
翻訳/技術監査: Sumihiro Kawamura, @aoharu
Markdown化: @aoharu