今回は、Corey Haines(@coreyhainesco)氏の「How I launched a profitable job board with no-code tools in 3 weeks」という記事を、本人の許諾を得て翻訳・掲載しています。
およそ12,000字の長い記事なので、かんたんに内容をまとめると下記のようになります。
- 翻訳元記事の筆者はスタートアップでマーケティングを本業としている。
- 自身の経験から、マーケター専用求人サイトに需要を見出し、開発に着手。
- 非エンジニアでコードは書けないので、ノーコードツールを駆使して開発。
- 持ち前のマーケティング力でサイトを成長させる(Product HuntやTwitterで初期ユーザーを獲得し、SEOやメーリングリストで継続的成長)。
- 具体的な金額は非公開だが、一定の収入源にはなっている。
いわゆる個人開発のお話になります。翻訳元記事の筆者のような本業がマーケターの方が個人開発の話を書くと、マーケティングのテクニックが多めになるんだなと興味深い内容でした。
記事内に度々でてくるリンク先は英語記事が多いのですが、Product Huntの使い方や、ノーコードツールの日本語での使い方は、訳注や記事最後の翻訳後記でまとめていますので興味がある方はぜひそちらもご覧ください 。
副業やエンジニア不足が叫ばれている昨今、非エンジニアでもこのようにwebサービスを自分で立ち上げて収益化するというお話は、どんな立場の人にとっても役に立つ内容だと思います 。
下記から翻訳記事になります。
はじめに
カリフォルニア州サンディエゴの大学でマーケティングを学びました。大学の最後のセメスターに差し掛かる頃、狂ったようにたくさんの仕事に応募していたことを覚えています。マーケティングの仕事を探すために、LinkedInやGlassdoor、Google、Twitterなど、あらゆるサイトで求人情報を検索していました。
あるとき、サンディエゴでは有名な広告代理店の電話面接の機会を得ました。彼らはAmazon上でのブランド広告を使ったコミュニケーション戦略を促進するためのアカウントマネージャー(訳注:クライアントに対してWebやモバイルを使った宣伝・プロモーションの提案をする人)を探していたのです。
面接の準備に数日間を費やしました。何度もリハーサルを行い、言い回しや表現をブラッシュアップし、その会社と業界に対するあらゆる研究を行いました。
そして、大学の授業の合間に、自分の車の中で緊張しながら電話面接を受けていたのですが、面接官には一方的に電話を切られてしまいました。こんな感じです。
「ちょっと待って、まだ大学に通っていると言いましたか?」
「はい、私の履歴書をご覧になられたかどうかは存じませんが、あと2ヶ月は大学に通う必要があります。しかし、可能であれば — 」
「おっとごめんなさい、それなら3ヶ月後にまた電話をくださいね。」
ガチャッ
それっきりでした。
履歴書のカバーレターの最初の行に、「まだ大学に通わなければならず、あと2・3ヶ月間はフルタイム勤務ができない」と書いていたはずなのですが、どうやら明確に伝わっていなかったようです。
そんなこともありましたが、最終的にはあるスタートアップでのインターンシップを獲得し、マーケターとしてのキャリアを歩み始めることができたので感謝しています。
私の名前はコーリー・ヘインズといいます。日中はBaremetrics社でグロース責任者として働きながら、夜は副業として、no-code開発者、ポッドキャスター、マーケター、その他いろんなサイドプロジェクトを行っています。
最初にお話したとおり、私自身がマーケターとしてのキャリアを始めるときに苦労し、同様にほかの多くの人も同じような目にあっているのではないかと思い、Hey Marketersというマーケティング専門の求人サイトを作りました。
マーケター専門の求人サイト
Hey MarketersはあるSaaS会社のファウンダーとの何気ない会話から始まりました。
「君のような人材を見つける方法をいつも考えているんだけど」
彼の会社は初めてマーケターポジションの採用を始めたところでした。彼は採用人物像を明確にするために、私の勤めている会社内での役割や、日々のタスクなどについてヒアリングしにきたのです。また、リーンにビジネスを進めるにあたって、戦略と実行両方のバランスをうまくとれるような人材をどのように見つけたらいいかという話にもなりました。
Baremetrics社のグロース責任者として私が手掛けているすべてのことを彼に伝えたあと、私達はそんな人材に最もリーチできる場所はどこかということについて話し始めました。
幸運にも、現在は求人情報を投稿するのにたくさんの素晴らしいサイトがあります。有名なところでいうと、LinkedIn、Glassdoor、ZipRecruiter、Indeedですね。テック業界特化型のものでいうと、AngelList、Product Hunt、Y Combinatorといったものがあり、リモートワークに特化したものであればWe Work Remotely、Remote OK、Remotiveといったサイトがあります。
しかしマーケティングに完全特化したものはないように思えました。多くのテック系の求人サイトはプロダクトにフォーカスしたものです。
そのファウンダーは、自社の求人情報が理想のマーケターにきちんとリーチするか確証を持てずにいました。
「なぁ、、、もし時間があったら…、なにかここにはビジネスチャンスがあるような気がするんだ。求人掲示板はとてもいいビジネスモデルだし、会社側もいい候補者をみつけられるのなら相応の予算だってある。」
「たしかに。今思いついた話ではあるけれど、そういうサービスを作ってみると面白いかも!」
アイディアはシンプルなものでした。SaaS、Eコマース、テック業界の仕事(常駐・リモート問わず)を探しているマーケターに特化した求人情報サイトを立ち上げるということです。
Hey Marketersは、求人広告主ではなく、マーケター向けということを念頭に置いて構築されています。これは、私がほとんどの求人情報サイトについて感じていた不満を解決するようなものです。既存の求人サイト上でのユーザー体験はすべて求人広告主向けに最適化されており、マーケティング職を探している候補者にとって良いものではありませんでした。
もっと良いフィルター機能がほしかったですし、きちんと今も応募受付中の求人情報だけ見たかったですし、他のマーケターのためにもより良いサイトがほしかったのです。
Hey Marketersはいくつかユニークな方法で差別化しています:
- マーケティングポジションのみに特化しており、例外はありません。セールス担当もプロダクト担当ポジションもありません。完全にマーケティングポジションのみです。
- 常駐・リモート両方とも扱っています。
- 3つの業界に特化しています。Tech、SaaS、Eコマースです。
- 手頃な価格です。
ほとんどの求人サイトは、あらゆる種類の仕事について扱っていたり、リモートワークのみのものだったり、求職者にとってノイズとなるような形だけのマーケティング担当ポジションを多数扱っていたりします。
NoCodeツールを活用する
開発にあたって、最初はよく知られた方法でやろうと思い、WordPressに求人サイトプラグインをインストールして使おうと考えたり、もしくは、簡単なランディングページとメールリストから始めようかと考えたりしていました。
しかし、私のやりたいことに完全にフィットするものはありませんでした。なんとか実装したいと思っている重要な機能に対する柔軟性がなかったからです。
そんなとき、Ben Tossell氏のあるツイートを思い出しました。
📢 Some news:
— Ben Tossell (@bentossell) April 11, 2019
You don't have to code to add login/signup/profiles 🎉😱
Makerpad has levelled up thanks to @MemberStackApp via @webflow
- easily assign pro content
- can spin up $ memberships in minutes
This is HUGE for no-code. Tutorial 🔜 https://t.co/NK2OPfJ4SS pic.twitter.com/hk56dN94tE
ニュース: ユーザーログイン/サインアップ/プロフィール更新機能もNoCodeでできるようになります。
MakerPadは @webflow @MemberStackApp のおかげでレベルアップしました。
・プロコンテンツを簡単に作成可能
・有料会員に簡単にアップグレード
no-codeにとって大きな変化です! チュートリアルはこちら 🔜 https://t.co/NK2OPfJ4SS
そこには、WebflowといくつかのNoCodeツールを組み合わせた求人サイト作成チュートリアルが掲載されていました(訳注: Webflowの使い方は、YouTubeチャンネル「NoCodeスクール」 にて日本語でまとめています)。
私はずっとWebflowのファンで、これを使えば一人で何かをゼロから構築することができるのではないかという気はしていました。しかし、誰かの助けがなければちょっと時間がかかりそうだという不安もありました。
BenにTwitter上で簡単な相談をしたところ、驚いたことにMakerPadの有料メンバーに無料で招待してくれたのです。こんなことってあるんですね!まだ何も開発していませんでしたが、すでに良い方向に進み始めていました。
MakerPadのチュートリアルに従って構築を行ったあと、オリジナリティをだすために微調整、カスタマイズを行いました。
仕組みとしては下記のような感じです:
Webflowが求人情報を表示するメインページになります。TypeformはWebflowで作ったページ内に埋め込まれ、広告主からの求人情報を受取るフォームとして動きます。TypeformはGoogleスプレッドシートにデータを送り、ZapierがそのデータをGoogleスプレッドシートからWebflowのCMSに送ります。
もしあなたがWebflowとZapierを使いこなしているなら、この求人サイトを構築するのは想像以上に簡単だと思います。もちろん、表現したいことをうまく実装するためにトライアンドエラーを繰り返すぐらいの忍耐は必要です。
このようにして求人サイトを開発することができました!
次にドメインを見つけます。
何度かブレインストーミングを行い、Launchacoを使ってどんなサービス名であればドメインをとれるか確認したあと、理想のものを見つけました。
次はブランドを少し洗練させます。長年にわたってかなりの数のロゴジェネレーターを使用してきましたが、私にとってはLookaが最高のツールだと思います。Lookaは、ロゴ、色、フォントなどについてそれぞれ複数のパターンを用意してくれ、ブランドを築くための素晴らしいパッケージを提供してくれます。
テーマカラーは黄色に決めました。MailchimpとPostmarkという2つのサービスを参考にしました。他の求人サイトと異なる印象を与えやすいですし、他のスタートアップの間ではほとんど使用されていない色だったからです。
こうして、ほんの数時間でHey Marketersというブランドができました。もちろん完璧にできたとは思っていません。サービスローンチ時にはすべてを完璧にしておきたいという誘惑がありますが、現実的にはどんなに時間をかけたところで完璧な状態になることは決してありません。ほとんどの場合GOODで十分なのです。一般的に、プロジェクト全体にかかる工数の半分が「最後の10%」に費やされると言われています。完璧に仕上げたいという誘惑と戦ってください。とにかくローンチすることが大事です。
あとは、出来上がったロゴやテーマカラーなどを、構築している求人サイトに組み込むだけです。
こういうときもWebflowなら驚くほどかんたんに対応できます。cssのクラスのようなものを一箇所修正するだけで、サイト全体に適用させることができるのです。
追加で、必要性はそれほど高くないものの、もう少し機能を充実させようと思いました。
ひとつめは、私が厳選した書籍、ポッドキャスト、その他の有益なサイトを集めたリソースライブラリ。ふたつめは、私も含めて実際にマーケターとして働いている人を紹介するブログ。最後に、マーケティング職に応募するのに使える履歴書テンプレートです。
Ben Tossell氏のMakerPadには、Webflowのグリッドレイアウトを使ってデータを表示し、カテゴリーごとに絞り込みもできる仕組みを実現するためのチュートリアルも用意されています。それを基に、お気に入りの書籍や、ポッドキャスト、その他の有益なサイトをすべてWebflow内のCMSに集め、それらを表示するリソースライブラリページを作りました。
ブログも必要最低限の状態でリリースし、後からもっと洗練させようと考えました。ブログの購読設定用のメールアドレスフォームを設置し、ブログ内には各投稿を表示させるだけの「実用最小限」な構成です。求人情報一覧ページも同様です。ブログの構成をコピーアンドペーストして実現しました。
各求人情報を集めることは最も苦労したことで、それぞれのテンプレートを入手する必要がありました(訳注: この文の翻訳は自信がありません)。もう一度言いますが、完璧は存在しないので、GOODで十分なのです。後から空いている時間を使って洗練させることにします。まずは前に進んでいく必要があります。
コードの書き方はわかりませんが、早くサービスをリリースしたいと思っていたので、no-codeツールを使う方法は私にとって最も良い選択でした。MakerPadの有料コースとWeflowを使った経験がすでにあったことも幸先の良いスタートにつながったと思います。一般的な方法に比べて本当にかんたんなものでした。
no-codeのムーブメントはすべての人にとってすばらしいものです。プログラマーでも、技術職でない方でも、MVP(訳注:実用最小限なプロダクト)を迅速に構築・ローンチ・検証ができます。多くの人がプロダクトを開発する力を得ることができます。あらゆる課題に対するより良いソリューションが広まりつつあります。
誰もがインターネットで何かを構築できるようになるのです。
マーケットプレイスを立ち上げる
2種類のユーザーがいるマーケットプレイスを立ち上げる際は、注意しないといけないことがあります。
いわゆる「鶏が先か、卵が先か」問題です。求人サイトにおいて、需要と供給は相互に依存しているため、「求人がない=トラフィックもない」、もしくは、「トラフィックがない=求人もない」のです。
とはいえ、そんなに難しい問題というわけではありません。
すべてのマーケットプレイスモデルは、サイト管理者による人工的な投稿、または実際のユーザーからの投稿なのかは別として、常に供給側から始まります。Uberであればドライバー側から、TopTalであれば開発者側からです。つまり、Hey Marketersでは求人情報側からデータを充実させる必要があるわけです。
そこで、直近3週間に公開された求人でサイトを埋め尽くしました。多くの求人情報は4~6週間で求人が終わるのが一般的なので、あまりに古すぎるとHey Marketersをローンチする頃には、その求人情報は失効してしまうだろうと考えたからです。ひとつひとつを手作業で、100以上の項目に渡ってWebflowのCMSに入力しました。数日かかりました。Parks & Recs(訳注:テレビ番組)がなければ完遂できなかったかもしれません。
求人情報入力が終わり、サイト構築も終わり、すべての仕組みが機能し始め、公開まであと少しです。
サイトを公開するまでの日々はとても退屈でしたが、その日々もこのプロジェクトにより収益を上げるための日々だったと思います。早く公開したいという思いが、サイト公開までの作業をより早く前に進めてくれます。
そして、公開準備を始めました。
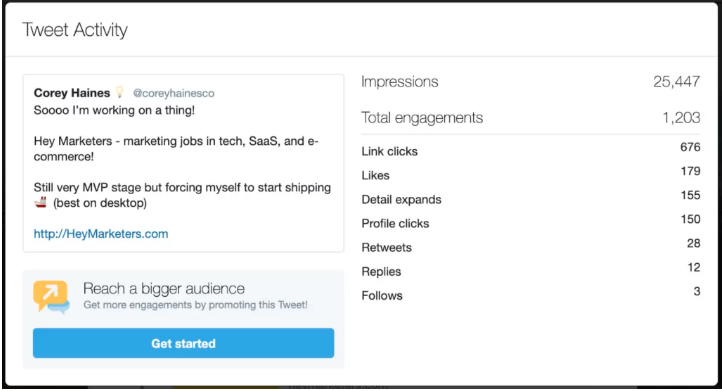
最初は、新しい求人サイト開発に取り組んでいるということをTwitterでツイートしました。このツイートはサイトの正式なローンチのつもりではなく、「あと少しだれか求人情報を投稿してくれないかな?」と投稿してみたものです。すると、思った以上の反響があり、多くの人がこのサイトを使ってくれたのです!
Soooo I’m working on a thing!
— Corey Haines 💡 (@coreyhainesco) May 9, 2019
Hey Marketers - marketing jobs in tech, SaaS, and e-commerce!
Still very MVP stage but forcing myself to start shipping 🚢 (best on desktop)https://t.co/HoEKv3aoyV
このツイートだけで、信じられないほどのリーチがありました。まったく想像していませんでした。
皆さんが思っているほどたくさんの量ではありませんが、偶然の結果にしては相当なものです。
それから、さらにいくつかの求人情報とリソースライブラリ用データを追加し、最後の仕上げを行ってから、ローンチ計画を考えはじめました。
新しいwebサービスを発表するときは、Product Huntを利用するのが一般的です。ご存知でない方のために説明すると、Product Huntは毎日いろんなプロダクトをサイト上やニュースレターで紹介しているサイトです。太平洋時間の深夜に新しいプロダクトがユーザーの手によって投稿され、それらに対して他のユーザーが投票を行い、毎日人気のプロダクトをランキング形式で表示しています。もしその日の早いうちに人気プロダクトとみなされれば、サイト上の他のプロダクトよりも有利なスタートをきることができ、多くのオーガニックリーチを獲得できるのです。Product Huntのハウ・ツーガイドを読むことを強くおすすめします。 Product Huntの正しい使い方と、間違った使い方がまとめてあるからです(訳注: Product Huntの使い方については、日本語で「ネコのアプリで世界7位をとったので、やったこと全部さらす」の記事に詳細にまとめています)。
というわけでこのProduct Huntへの投稿準備を始めました。Hey Marketersのスクリーンショットを集め、Product Huntへ投稿する日の計画を作成した後(訳注:Product Huntへ投稿したあと、ネット上のいろんなコミュニティに投稿したことを呼びかけると投票が集まりやすいため、投稿したあとの行動計画を予めたてておくのが一般的)、ランキングレースがスタートする真夜中にProduct Huntにアップロードしようとしていました。
しかし、あろうことか寝落ちしてしまったのです。
その日は無駄に朝早くから起きていて、夕方には友人と数時間バスケットボールをして過ごし、午後11時頃まで家に帰らなかったことが原因ですね。寝落ち直前まで、私はベッドにいて、送信ボタンを押すのを待っていたのですが・・・。
学んだこと: 寝落ちする恐れがあるのでベッドの上で待機してはいけない。
翌朝午前6時30分頃に起きて、すぐに仕事に取り掛かりました。次回の投稿時間まで、また1日待つにしても1日分の遅れを取り戻そうとがんばりました。
今度は予定通りProduct Huntにアップし、午前7時30分頃にTwitterで発表して、数人の友達にメールしてから本業を開始しました。
Soooo I’m working on a thing!
— Corey Haines 💡 (@coreyhainesco) May 9, 2019
Hey Marketers - marketing jobs in tech, SaaS, and e-commerce!
Still very MVP stage but forcing myself to start shipping 🚢 (best on desktop)https://t.co/HoEKv3aoyV
それほど大きなリーチではありませんが、みなさんからの反応に満足しています!

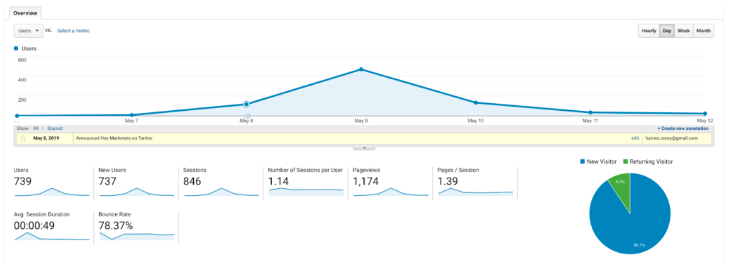
これがそのときのHey Marketersへトラフィックです。

Hey MarketersはProduct Huntでその日の人気ランキング5位を獲得しました!
継続的なグロースへの道を見つける
私の主な宣伝チャネルはGoogle、Twitter、およびEメールです。求人サイトの各コンテンツは、Googleの検索エンジン向けに最適化しています。私の影響力の主な部分を占めるTwitterは、テクノロジー界隈の多くの人がたむろしている場所なので頻繁に投稿しています。求職者向けの主なCTA(訳注:Call To Actionの略で、「行動喚起」)は、メーリングリストです。メーリングリストを購読してくれているユーザーに対して、毎週メルマガを配信して、求職者をサイト上に呼び戻し、新しいコンテンツに誘導します。
私が学んだことの1つに、何かを新しいプロダクトを構築する前に、どのマーケティングチャネルを採用するかを把握しておくことが重要だということがあります。正確な答えを持っておく必要はありませんが、有利なスタートを切るための複数の戦略があると、物事はずっと簡単になります。
求人サイトが成功するためには、有効なマーケティング方法を持っておかないといけないということは知っていました。そのため、実はサイト構築を開始する前から、マーケティングの準備をしておきました。
みなさんが思っているよりも、マーケティングは製品そのものと同じくらい重要なものです。サイトを構築しただけだと誰もやってきません。私の中では、最初にブーストさせるために、下記のマーケティング・チャネルが利用できるだろうと考えていました。
- 自らのパーソナルネットワーク
- Product Hunt
ただし、それらでローンチを発表するだけだと、成功まではまだ遠い状態です。さらに持続可能な方法を探さなければなりません。私自身の経験から、SEOとEメールは、継続的なトラフィックを生み出す最良の方法だと思っています。
というわけで、それらの研究を始めました。
SEOについて調べるには、他のニッチな求人サイトでどんなキーワードが使われているかを調べるといろいろとわかってきます。それらを調査する方法として、個人的にはAhrefsというツールが好みですが、他のキーワード調査やSEOツールでもある程度同じことができると思います。
Ahrefsのトップページパネルから、オーガニック検索トラフィックが多いページを一覧できます。

マーケティング関連のキーワードを検索するためにフィルタリングもできます。

他にも、関連キーワードをオーガニックキーワードパネルから検索することもできます。

数回クリックするだけで、関連するキーワードと質問に基づいた数千のキーワード候補を作ることができます。

いくつかの求人サイトについて調べた後、検索ワードの傾向に基づいて、キーワードをリストアップしました。

検索ボリュームが多く、比較的簡単なキーワードがいくつかあったため、ここで得られたものは大きかったと思っています。
また、SEOと同様にメーリングリストも重要なチャネルになります。アクティブでエンゲージメントの高いメーリングリストは、求人広告主にとって魅力的であるだけでなく、リピーターを作る仕組みにもなります。

他の求人サイトのメーリングリストがとても大きく成長しているのがわかったので、Hey Marketersでも同じようなモデルをやがて作れるだろうと確信しました。
マーケターポジションの求人を行っている会社に対して、セールスの大部分は私自身が直接コンタクトをとって獲得しました。彼らが自らHey Marktersをみつけて投稿した求人はほとんどありません。サイトがまだ若いですし、彼らが私のサイトにたどり着くチャネルもまだそれほど多くないからです。
他のサイトに求人を掲載している会社の採用マネージャーを見つけてから、Hunterなどのメールファインダーツールを使用して、Hey Marketersへの投稿に興味があるかどうかを尋ねるメールを送ったりしました。
Twitter上での誰かの求人ツイートに対して返信することも効果的です。
Thanks Gonz!@jasonfried would love to have your job posted on my new site @HeyMarketers https://t.co/PL0tCXx1FV
— Corey Haines 💡 (@coreyhainesco) June 7, 2019
Still early but I can do a lot of hand-to-hand promotion in communities and network :)
こういう返信をすると嫌われてしまわないかという心配もありますが、恐れずに少しだけ勇気をだせば何かが起こります。うまくいったらとても嬉しいものです。
収益はサイトに埋め込んだTypeform内のStripeを通したクレジットカード決済から生まれています。正確な数値は開示しませんが、公開以来、Hey Marketersは収益性が高く、素晴らしい収益源になっています。毎週、ときには1日に複数回、時には週に1回だけ、新しいセールスが発生し、マーケティング業界で雇用の流動を生んでいます。

この記事の執筆時点では、広告主から求人投稿時に望むだけ支払う方式を使用して料金を支払ってもらっています。わずか1ドルから最大500ドルで設定しています。こうすることで、最初に優良なデータが得られますし、広告主は新しい求人サイトに投稿するリスクを自分でコントロールできるため公平な仕組みだと思っています。ですが、サービスを開始してから数ヶ月以内には、料金モデルを固定化し、そこから徐々に増やしていく必要があります。年間サブスクリプションの料金モデルも導入して、広告主が好きなだけ求人を投稿できるようにするかもしれません。
すでに多くのマーケター達にHey Marketersを紹介し、感謝の言葉をいただけました。彼らが他のどのサイトにも載っていなかった求人情報をみつけることができたからです。
Hey Marketersは完全にサイドビジネスであり、フルタイムで取り組む予定はありません。夜と週末だけやって、今後もこのペースで動くつもりです。しかしながら、さすがにいくつかの細かい仕事は外注し始めました。マーケティング担当者へ宣伝や、企業への求人情報掲載依頼メール、毎週のメーリングリストへのコンテンツ配信とTwitterへツイートするアシスタントがいます。これにより私はプロダクト改善とマーケティングにもっと集中できます。他のサイトへのゲスト投稿のようなものはアウトソーシングする余裕はなく、とはいえ、今すぐにやりたいとも思っていないので、私自身は置き換えることができないすべてのことをやっています。
「待っている」とは言いたくありませんが、その成功の多くはSEOにかかっています。とんでもない利益を上げるとか、毎月数千人の訪問者がいるだとか...そのようには焦らずに、これからの成長に対して穏やかで計画的なアプローチをとっていこうと思っています。
次の展開
正直、Hey Marketersのこれまでの結果に満足していません。
目下の課題は、他の99%のプロジェクトと同様に、マーケティングを行い続けることです。
SEOは私の専門ですので、できる限り積極的に新しいコンテンツを公開し、リンクを作成し、ページを最適化していこうと思っています。
サービス自体も進化させ続けます。
目標は、月におよそ10,000セッションと月5,000ドルの収益を達成することです。これにより、他のプロジェクトに積極的に投資したり、収入源を多様化させたりと人生の柔軟性が大幅に高まります。
ですが今は、Hey Marketersにより多くの求人情報を集めて、もっとマーケター達に広め、彼らがテック、SaaS、およびEコマースの分野で、次の素晴らしいキャリアを見つけることができる機会の提供に集中して進めていきたいと思っています。
翻訳後記
以上で翻訳記事は終わりです。記事中で言及された、いくつかのテクニックについて改めてこちらにまとめます。
ノーコードに関して
Webflowなどのノーコードツールの使い方はYouTubeチャンネル「NoCodeスクール」で日本語で発信しています。本記事にあるようなのツールの活用方法も今後こちらで発信していく予定です。
僕が書いたノーコード関連記事は他にも下記のようなものがあります。特に最初の2つは合計10万回ほど読まれているので、よかったらこちらもご覧ください。
海外マーケティングに関して
翻訳元筆者が初期ユーザー集めに使ったProduct Huntの使い方+その他海外サイトの使い方を下記2つの記事に詳細にまとめています。
その他
ノーコード、海外マーケティングに関して、細かい情報は僕のTwitterで発信しておりますので、よろしければこちらのフォローもお願いします。
最後まで読んでいただきありがとうございました!
今後もこういった情報を発信していきますので引き続き宜しくお願いします!