前提環境
OS:
Mac OS X 10.9.5
Node.js:0.10.32
- Node.js は Mac に既にインストールされている前提です。
- 私は Homebrew でいれました。インストーラーでいれたものでもいいと思います。
- また Heroku を利用する準備が整っていること。
- 手順は過去に似たようなものを書いたので、よろしければ参照ください。
手順
Node.js(express)の基本形を作成
適当にプロジェクト用のディレクトリを作り、
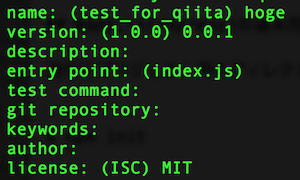
$ npm init
適当に答える。
すると package.json が作成される。
{
"name": "hoge",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "MIT"
}
好みに応じて次のように修正した。
{
"name": "hoge",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "MIT",
"engines": {
"node": "0.10.x"
}
}
Node.js のバージョンを固定した。
次に express を導入。
$ npm install express --save
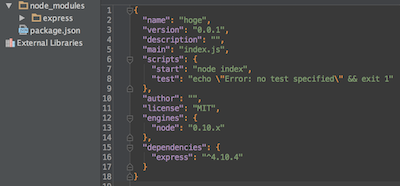
するとプロジェクトに express がインストールされ package.json は次のようになった。
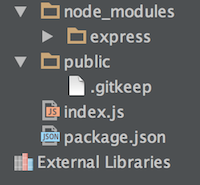
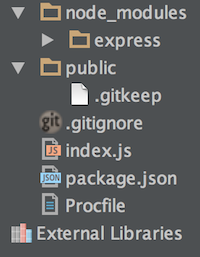
静的ファイル用の public ディレクトリを作っておく(その中に .gitkeep も)
また、index.js も新規に作成する。ここまででファイルの構成は次のとおり。
index.js に次のように記載。
var express = require('express');
var app = express();
app.set('port', (process.env.PORT || 5000));
app.use(express.static(__dirname + '/public'));
app.get('/', function(request, response) {
response.send('Hello World!')
});
app.listen(app.get('port'), function() {
console.log("Node app is running at localhost:" + app.get('port'))
});
Heroku へデプロイした際は、ポートは
process.env.PORTが適用される
ローカルブラウザで動作確認する。まずはアプリケーションを起動。
$ npm start
ブラウザで http://localhost:5000 へアクセスしてみる。
Heroku へのデプロイ
まずは Git 管理を開始。
$ git init
適当に .gitignore を作成。
node_modules
.idea
npm-debug.log
Heroku 用の Procfile を作成。
web: node index
package.jsonに記載したnpm start時のコマンドと同じ内容を記載。
ここまででファイルの構成は次のとおり。
あとは一気に、commit として Heroku へデプロイします。
$ git add .
$ git commit -m "適当なメッセージ"
$ heroku create
$ git push heroku master
$ heroku open
ブラウザが立ち上がり、エラーがなければ次のように表示されればOKです。
そのほかTips
Heroku 無料枠だと一定時間(1時間ぐらい?)アクセスがないと、眠ってしまいます。クライアントのブラウザから利用するアプリケーションの場合は眠ったのが起きるまで時間がかかるだけでいいのですが、サーバ側を動作の起点とするアプリケーション(例えば cron で定期的に何かするとか)の場合は困ってしまいます。
以前は自分に向かって HTTPポスト する方法があったが、だめになってしまった。
私の場合は、次の監視サービスを使って、定期的(15分間隔ぐらい)に起こしています。
→ https://uptimerobot.com
ただ Heroku、監視サービス共に本来の利用の仕方と異なるかもなので、自己責任でお願いしますm(_ _)m