デモとかプロトタイプとか、ちょっとしたツールを Ruby on Rails で作って Heroku へアップしたら捗るかなあと思い、やってみました。
クラウドなら AWS でもいいのですが、microのECインスタンスでも多少はお金がかかるし、ミドルウェアの設定とかも面倒なので。
Heroku も無料枠を越えるとお金がかかってしまうので注意が必要ですが、とても簡単にデプロイできたので、今後はこれを活用しようと思いました。
前提
- 手元の OS:
Mac OS X 10.9.5 (Mavericks) - Ruby:
2.1.2 - Rails:
4.1.1
- Bundler の環境も手元にあるものとします。
- Heroku へデプロイする為に Git も必要です。
Heroku の準備
1. アカウント作成
- ここから ⇒ https://www.heroku.com/
- メールアドレス認証あり〼
- パスワードは今後、コマンドラインから何度も打つので、覚えやすいものがいいかも。ダッシュボードからいつでも変えれるけど。
2. heroku toolbelt(コマンドラインツール)の導入
- ここからインストーラをダウンロード
3. 動作確認
とりあえず Heroku 側で用意された Sheed(雛型) を使って動作確認します。
-
Heroku にコマンドラインからログイン
$ heroku login- 登録時の ID/PASS を入力します。
- ssh鍵の設定をします。
- 既存の鍵を利用するならOSの
~/.sshディレクトリ配下に秘密鍵を置いておくこと。 - 既存の鍵を使わないなら新規に作成する。
- 既存の鍵を利用するならOSの
-
Sheed を Git クローン & Heroku へデプロイ
$ git clone https://github.com/heroku/ruby-getting-started.git $ cd ruby-getting-started $ heroku create $ git push heroku master $ heroku open上記
$heroku createで新しい Herokuアプリケーション領域がクラウド上に用意(IDは適当に払い出される)され、更にgit remote add相当のこともされるようです。 -
ブラウザが自動で起動し、次のように表示されればOK。
heroku コマンドがエラーになるときは、プラットフォーム自体がエラーになっている可能性があります。こちらで状態を確認することができます。
⇒ https://status.heroku.com/
プラットフォーム側で作成済みの Herokuアプリケーションを利用する場合は
$heroku git:remote -a アプリケーションとしてリモートを追加すればいいです。
ほか
- Heroku が用意しているドキュメント以外で参考にしたもの。
-
初心者でも15分で公開できるHerokuのはじめかた
- mobage プラットフォーム用の資料のようですが、図つきで参考になります。
-
初心者でも15分で公開できるHerokuのはじめかた
手元の Rails アプリケーションを Heroku へデプロイ
ローカルの環境構築
1. 適当な Rails アプリケーションの作成
$ bundle exec rails new hoge_app --skip-bundle -T
個人的に、テストは後々、Rspec を使いたいので
-Tを指定しています。
2. Gemfileの編集
- Heroku 上でも同じバージョンの Ruby を利用するために、バージョンを明記します。
- Heroku では データベースは PostgreSQL を使います。
- Mac 側は PostgreSQL のセットアップは面倒なので、そのまま SQLite を利用。
- Heroku の有料?アドインを使うと、MySQL とかもいけるらしい。
# ..
ruby '2.1.2'
gem 'sqlite3', group: :development
gem 'pg', group: :production
gem 'rails_12factor', group: :production
# ..
config/database.yml等で PostgreSQL の接続設定が必要と思いきや、不要らしい。Heroku がよしなにやってくれるみたい。まあ クラウドだからそんなものなのでしょうか。なので、接続ID/PASS も設定が不要。
3. Bundler で gem をインストール
$ cd hoge_app
$ bundle install --path vendor/bundle --without production
gemファイルを、ローカルの hoge_app/vendor/bundle へインストールしています(好みに応じて変更してください)
このパスに寄らず、Heroku へデプロイされる際は vendor/bundle にインストールされるようです。
4. とりあえず適当に Scaffold
$ ./bin/rails g scaffold person name:string age:integer memo:text
$ ./bin/rake db:migrate
TOPページを Scaffold で生成されたページに変更します。
# ..
root 'people#index'
# ..
5. ローカルでの動作確認
$ cd hoge_app
$ ./bin/rails s
ブラウザで http://127.0.0.1:3000 にアクセス。
Heroku へデプロイ
1. Git(ローカル)にコミット
-
ローカルの gem ファイル郡 は Git管理下から外しておく。
- ほかにも除外したいものがあればここへ追記する。
.gitignore〜 vendor/bundle 〜 -
ローカルにコミットする。
$ cd hoge_app $ git init $ git add . $ git commit -m "first commit"
2. Heroku へ push
$ cd hoge_app
$ heroku create
$ git push heroku master
3. Heroku 上の DBマイグレートを実行
$ heroku run rake db:migrate
4. Heroku の動作確認
$ heroku open
自動的にブラウザが立ち上がる。
以上で完了!
ほか
おわりに
最初は Heroku の使い方がよく分らなかったのですが、やってみたら以外に簡単にできました^^
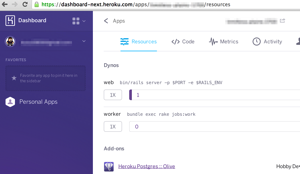
また、Heroku のダッシュボードでアプリケーションの状態を確認できるので、何かあればここを見ればいいです。
アプリーケーションのID(= URL)も、ここで変えれるみたい。