この記事は、「【連載】初めてのWindows用Laravel 5.7開発環境構築入門」の孫記事です。環境などの条件は、親記事をご覧ください。
この記事は、「XAMPP上にLaravel 5.7をインストールする 2018年12月版」の子記事です。
今回はVisual Studio CodeにLaravel用のExtension(拡張機能)を入れます。筆者のおすすめですが、拡張機能については好みによるので、好きなのを入れればよいかと。
Laravel用Extensionを導入するには
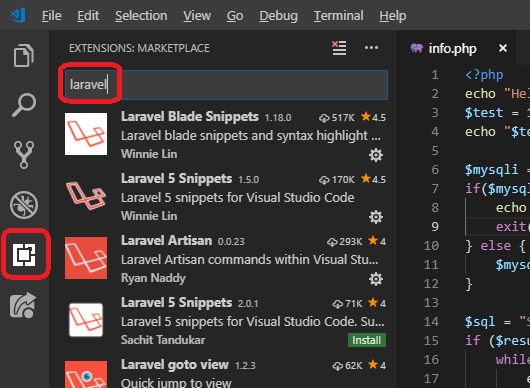
Visual Studio Codeを開き、Extensionsを開いて、検索文字にlaravelと入力します。

Laravel用Extensionがたくさん出てくるので、好きなのを入れます。
おすすめExtension
Laravel 5 Snippets
Auth::, Config::, Session:: などのスニペットを提供してくれます。
次のLaravel Blade Snippetsの前提おすすめExtensionなので、一緒に入れると良いでしょう。
Laravel Blade Snippets
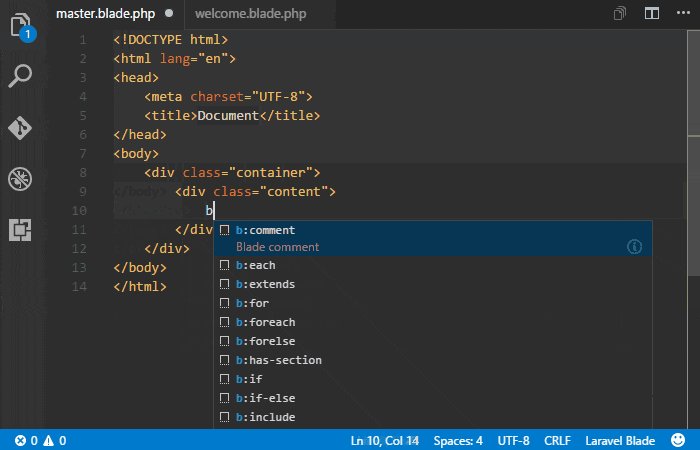
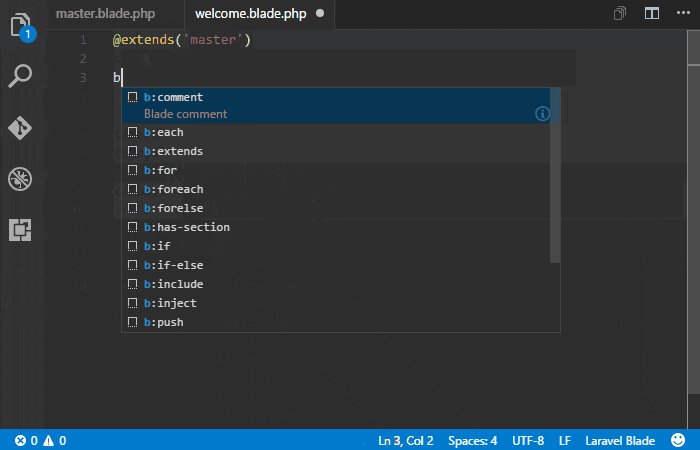
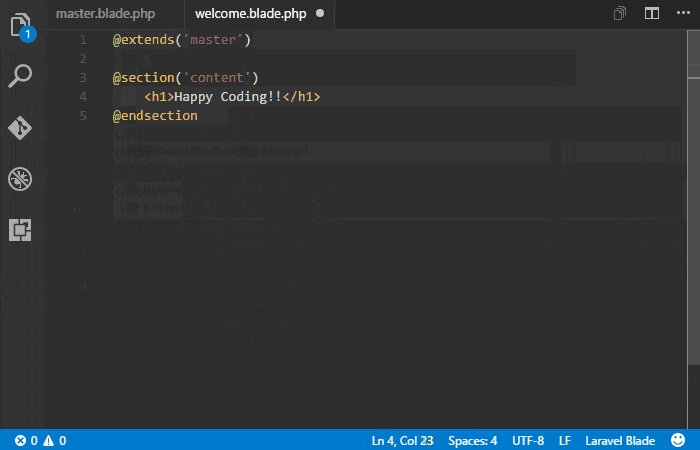
Blade(Laravelのテンプレート言語、HTMLの拡張みたいなの。C#でいうRazor) を記述するときに、超短縮入力を可能にしてくれます。
たとえばhtml:5とタイプするだけで、HTML全体を一気に書いてくれます。

(上の画像はLaravel Blade Snippetsより転載)
Laravel Artisan
LaravelのArtisanコマンドをVisual Studio CodeのF1コマンドラインから簡単に実行できるようにしてくれます。
ターミナルを開く→PHP ARTISAN コマンド とタイプする→結果
が
F1→ARTISAN コマンド
となります。
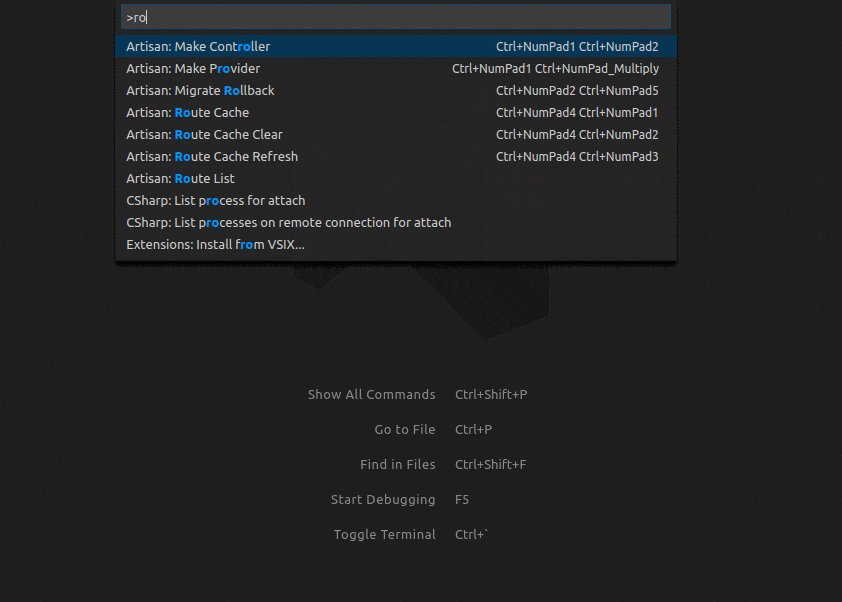
もちろんスニペットな動きもするので、Artisanの扱いがとても楽になります。
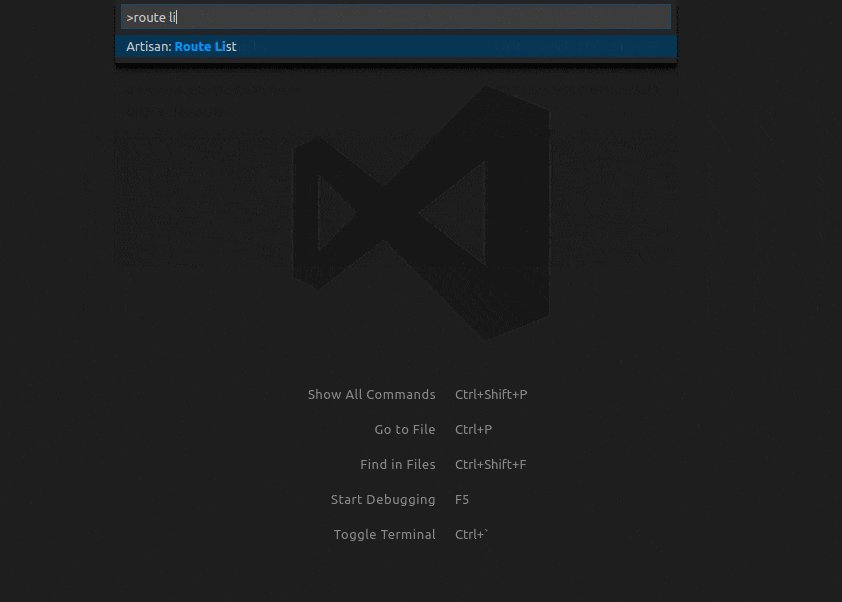
例えばルートリストを取るのは以下のようになります。

(上の画像はLaravel Artisanより転載)
Laravel goto view
コントローラからBladeに一気に飛べるようになります。
Laravel Blade Spacer
Bladeを記述するとき、{{}}などの中に適切なスペースを入れてくれます。