スライダーのアニメーションの付け方がわからない
解決したいこと
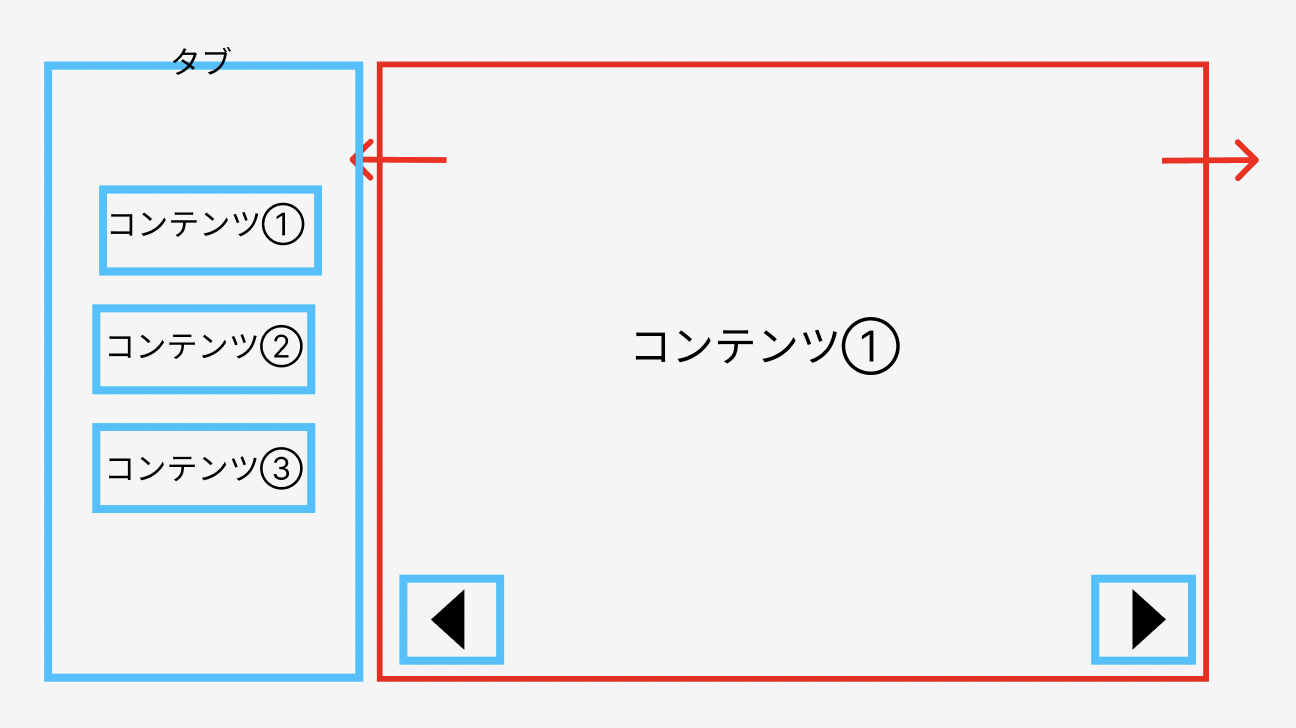
左側のタブをクリックするとそれに応じてコンテンツがスライドで表示される
コンテンツ下部に次へ、前へのボタンがあり、それを押すことでもコンテンツがスライドで切り替わる。
発生している問題・エラー
スライドイン・アウトで切り替わるアニメーションの付け方がわからないのでおしえていただきたいです。
作成したJS
const sliders = document.querySelectorAll(".slider-container");
sliders.forEach(slider => {
const tabs = slider.querySelectorAll(".slider-tab");
const contents = slider.querySelectorAll(".slider-slide");
const prev = slider.querySelector(".prev");
const next = slider.querySelector(".next");
let slideIndex = 1;
showSlides(slideIndex);
prev.addEventListener("click", function() {
plusSlides(-1);
});
next.addEventListener("click", function() {
plusSlides(1);
});
tabs.forEach((tab, index) => {
tab.addEventListener("click", function() {
event.preventDefault();
currentSlide(index + 1);
});
});
function plusSlides(n) {
showSlides(slideIndex += n);
}
function currentSlide(n) {
showSlides(slideIndex = n);
}
function showSlides(n) {
let i;
if (n > contents.length) {
slideIndex = 1;
}
if (n < 1) {
slideIndex = contents.length;
}
for (i = 0; i < contents.length; i++) {
contents[i].style.display = "none";
}
for (i = 0; i < tabs.length; i++) {
tabs[i].classList.remove("active");
}
contents[slideIndex - 1].style.display = "block";
tabs[slideIndex - 1].classList.add("active");
}
});
自分で試したこと
Slickでも試したのですが、スタイル調整ができずギブアップでした。
0 likes