初めに
現状(テクニカルプレビューの段階)だとimportするものがflutterではなくflutter_webなのでflutterをimportしているものが依存ライブラリに存在している時点で既存のコードを移行することはできないようです。テクニカルプレビュー後は同一の名前空間になるようなのでそのときに試してみるのがタイミングとしては良さそうです。
なので今回は以前遊びで書いた遷移するだけのコードを移行したものになります。
基本的にはドキュメントの通りに進めていくだけです。まだドキュメントに反映されてないものも反映してあります(プルリク出てるやつ)。
Flutter Webの環境構築
公式
@Nkzn さんのFlutter Webを動かしたときにつまづいたこと
@Kata_Oka さんのFlutter for Webが発表されたので、早速動かしてみた!!
自分が書いたflutter webでexampleを動かすまで(flutterインストール済みを想定)
などが参考になると思います。
pubspec.yamlの書き換え
pubspec.ymlを下記のように書き換えます。
name: flutter_basic_layout # 自分のプロジェクト名に合わせる
description: A new Flutter application.
version: 1.0.0+1
environment:
sdk: ">=2.3.0 <3.0.0"
dependencies:
flutter_web: any
flutter_web_ui: any
dev_dependencies:
flutter_web_test: any
build_runner: ^1.2.2
build_web_compilers: ^1.1.0
test: ^1.3.4
dependency_overrides:
flutter_web:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web
flutter_web_ui:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web_ui
flutter_web_test:
git:
url: https://github.com/flutter/flutter_web
path: packages/flutter_web_test
lib以下のファイルのimport内容の書き換え
package:flutterをpackage:flutter_webに書き換え。
package:dart:uiをpackage:flutter_web_ui/ui.dartに書き換え。
webディレクトリ追加
webディレクトリを作成し、
web/index.htmlとして下記を追加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script defer src="main.dart.js" type="application/javascript"></script>
</head>
<body>
</body>
</html>
web/main.dartとして下記を追加
import 'package:flutter_web_ui/ui.dart' as ui;
// 下記のパッケージ名は自分のプロジェクトに合わせて変更する
import 'package:flutter_basic_layout/main.dart' as app;
main() async {
await ui.webOnlyInitializePlatform();
app.main();
}
アイコンが表示されるようにweb/assets/FontManifest.jsonとして下記を追加
[
{
"family": "MaterialIcons",
"fonts": [
{
"asset": "https://fonts.gstatic.com/s/materialicons/v42/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2"
}
]
}
]
自分の場合の差分は下記リンク先にあります。
https://github.com/hiko1129/flutter-basic-layout/compare/web?expand=1
packageの取得
$ flutter packages pub get
開発用のローカルサーバの実行
$ webdev serve
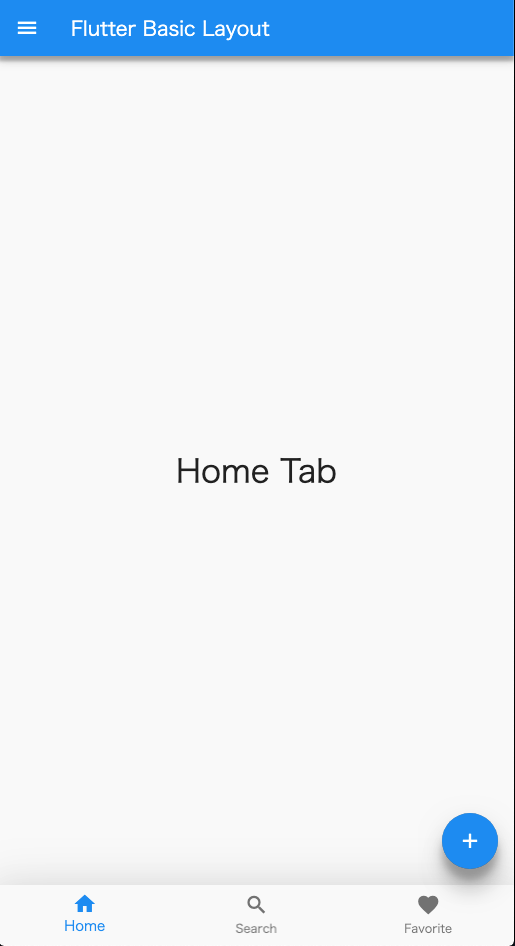
特に問題なければこれでweb版が見れるはずです。
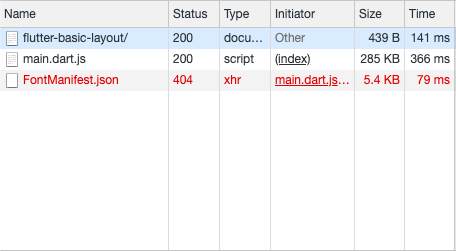
buildディレクトリに吐き出されるものは55MBぐらいあるが、取得してくるもののファイルサイズは小さい。

終わりに
flutterの名前空間でできるのが待ち遠しい。。。
一旦flutter webでなにか試すのは(たぶん)終わりにしてflutterとdartいじっていこうと思います。
exampleのIconは見れてた気がするから普通に直せるはずなので気が向いたら直します。
直しました。
なにか試して問題があったら本家にissue上げたりすると良いかと。
https://github.com/flutter/flutter/labels/%E2%98%B8%20platform-web
追記
[Flutter] Flutter WebでURLが遷移時に変わるようにする方法書きました。
関連
[Flutter] Flutter WebでURLが遷移時に変わるようにする方法
Flutter WebでFirebaseを使ったやつ
Flutter Web で Firestore を使う
flutter webのアプリをfirebase hostingで公開する