やったこと
-
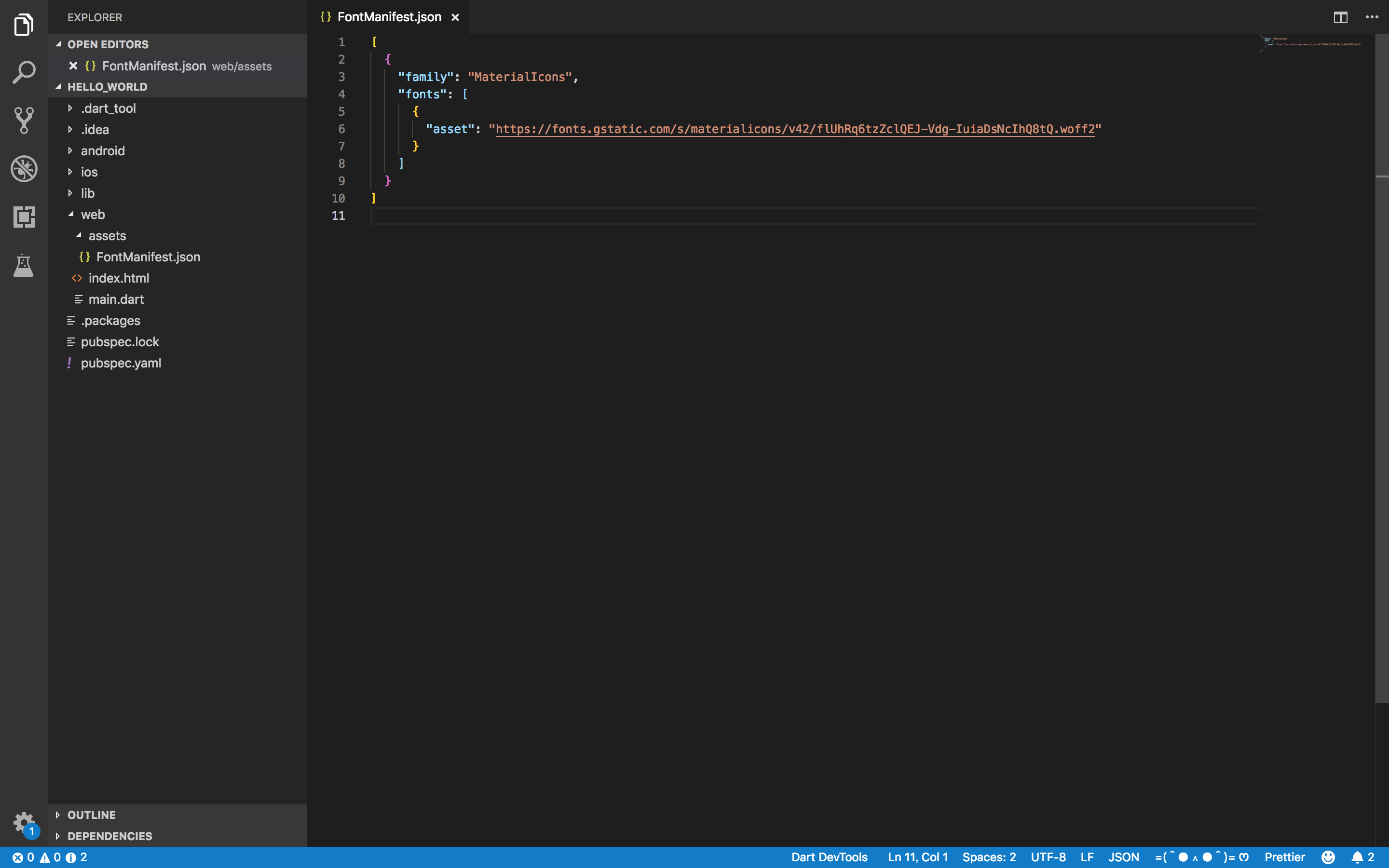
web/assets/FontManifest.jsonを追加して、下記内容を記載する
FontManifest.json
[
{
"family": "MaterialIcons",
"fonts": [
{
"asset": "https://fonts.gstatic.com/s/materialicons/v42/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2"
}
]
}
]
はじめに
Flutter Webが発表されましたね! ![]()
早速スマホ向けに作っていたアプリをWeb向けに対応させてみました。
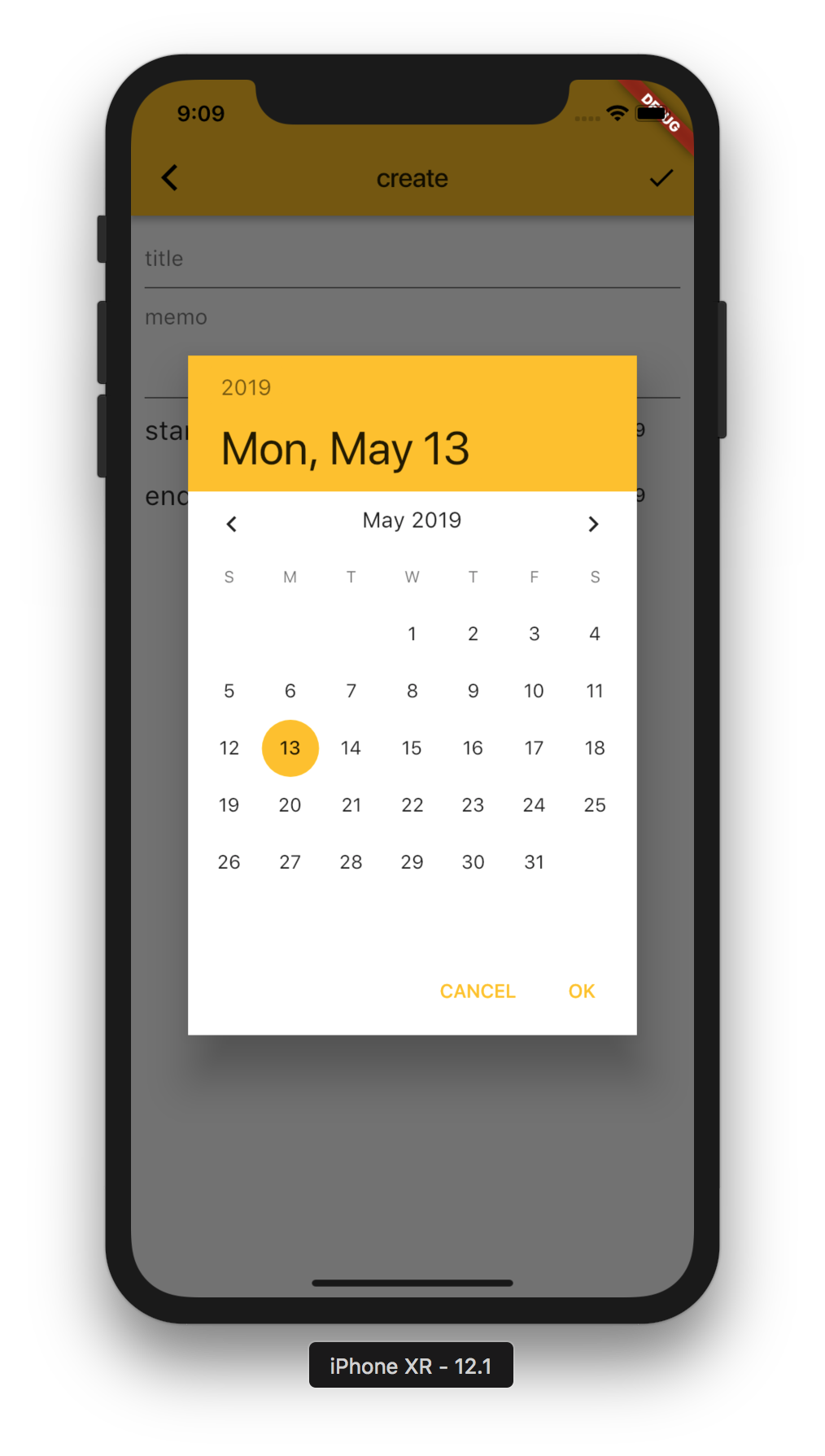
こうなった
 アイコンが`П`に...
アイコンが`П`に... 
理由
大体のことは、Material icons not rendering #32245 に書いてあります。
対処方法
やったこと に記載したとおりです。
Web向けの場合は、フォントの読み先を指定する必要があります。
フォントの読み先は、flutter_web/examples/gallery/web/assets/FontManifest.json を参考にしました。
おわりに
Flutter Web広まるといいですね〜![]()
また気づいたことがあれば随時書きます。
参考
Flutter Web導入にあたって参考にさせて頂きました ![]()
ありがとうございました!!