事前準備
flutter webを動かせるところまでは下記等を参考に
flutter_web
flutter webでexampleを動かすまで(flutterインストール済みを想定)
Flutter Webを動かしたときにつまづいたこと
flutter webが動かせる状態で、tools-support-for-flutter-web-developmentを参考に新規プロジェクトを作成
プロダクションビルド
web/assets/FontManifest.jsonとして下記を準備
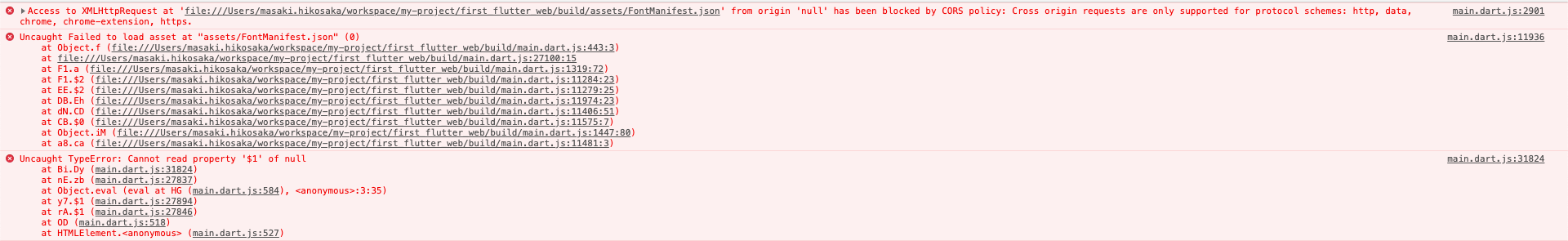
これがないと動かない?っぽい存在してないよって怒られるだけ
[
{
"family": "MaterialIcons",
"fonts": [
{
"asset": "https://fonts.gstatic.com/s/materialicons/v42/flUhRq6tzZclQEJ-Vdg-IuiaDsNcIhQ8tQ.woff2"
}
]
}
]
下記でビルド
webdev build
ローカルで直接build/index.htmlを開いても動かない模様
firebase hosting準備
firebaseでプロジェクト作成後、下記を実行
firebase init
firebase hostingを選択して下記のように設定
? What do you want to use as your public directory? build
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
? File build/index.html already exists. Overwrite? No
デプロイ
firebase deploy
無事表示された
リポジトリはこちら
おまけ
flutter webのアプリをgithub pagesで公開したやつ
関連
Flutter Web で Firestore を使うを書きました。