Flutterをmaster channelに変更する
master channelでないと動かないようなので、master channelに変更する。
$ flutter channel master
Flutterを1.9以上に上げる
flutterを1.9以上にする必要があるので、flutter upgradeで使っているflutterのバージョンを上げる。
$ flutter upgrade
Webサポートを有効にする
$ flutter config --enable-web
flutter config --enable-webの実行により下記のファイルに"enable-web": trueが追加されます。ファイルが存在しない場合には、ファイルが作成されて追記されます。
~/.flutter_settings
{
"enable-web": true
}
プロジェクトを作成する
flutter createでも、Android Studio等からのGUI生成でも好きなやり方でプロジェクトを作成。
$ flutter create integrated_flutter_web
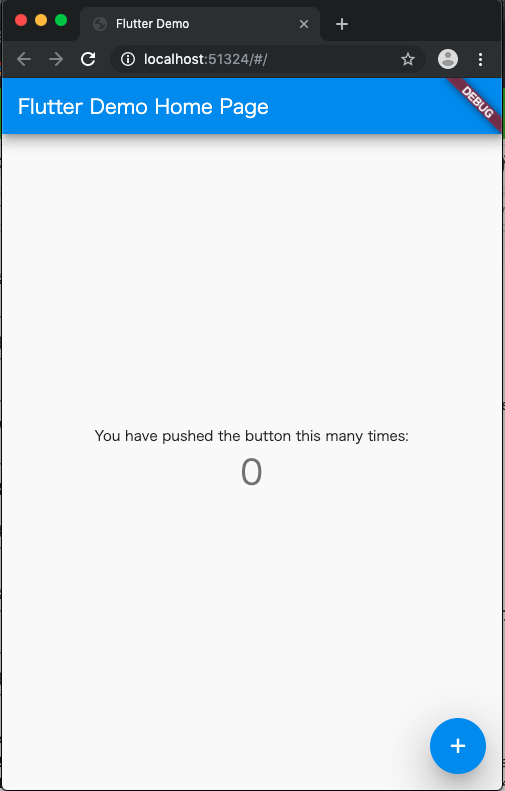
Web版を実行して表示する
$ flutter run -d chrome
リリースビルドを実行する
$ flutter build web
注意点等
- リポジトリが統合されただけでテクニカルプレビューである点は変わらないです。
- flutter_webからのマイグレーションはこちら
- ホットリロードは対応してない模様
参考
Flutter Web FAQ
Building a web application with Flutter
関連
最近試したもの
昔試したもの
統合されたのでwebdevコマンド使っている箇所はすべて読み替える必要があります。
諸々更新されているので、今も正しいやりかたか(当時も実験としてやっていたので正しかったか)はわかりません。