背景画像の表示方法について
Cloud9を使用し自作アプリを製作しながらRuby,Railsの学習を進めております。
cssで背景画像を表示させたく試行錯誤を繰り返し、到達点である画像の表示はできたのですが、
その作業過程が正しくないのではと疑問に思ったため、ご意見頂けますと幸いです。
【作業過程】
①表示したい画像をフリーソフトで作成、とりあえずデスクトップに保存
②Cloud9上のディレクトリにデスクトップの画像をドラッグ&ドロップ
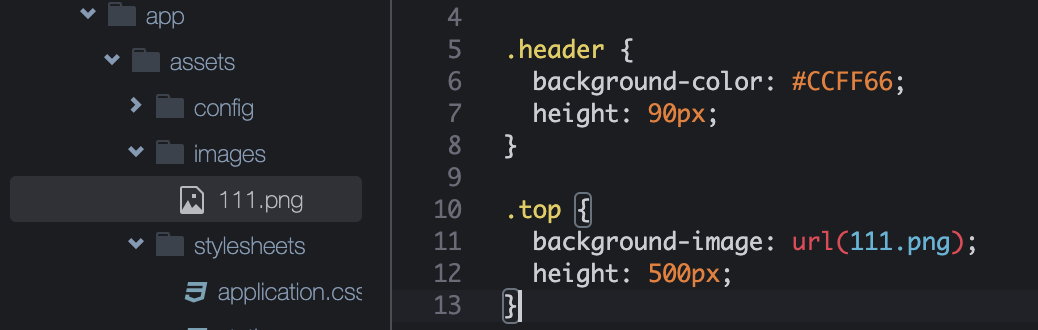
③cssに background-image :url(111.png); と記述 →表示された!
画像を適正なフォルダ(assets/images)に置く事で表示される事は知っていましたが、そのimagesフォルダがどこに存在するのか分からなかった為、試しにドラッグ&ドロップで直接置けないかな?と思い試したところ結果として表示できました。
【質問】
①画像をimagesフォルダ内に置く為に私が行った方法は正しいでしょうか?
この方法で結果として表示はできておりますが、もしこの方法で後に発生し得るエラーなど
懸念がありましたらご教授下さい。
②cloud9を使用しているので、自作中のアプリデータ(assetsフォルダやviewファイルを
含むappフォルダ)は全てcloud上に保存されており、自身のPC内にフォルダやファイルは
存在しないのでしょうか?
プログラミング素人で、独学で一から学習を始めたばかりの為、用語や表現の誤記についてはご容赦ください。
以上、ご回答頂けますと幸いです。
0 likes