Firebaseの始め方を参考に試そうとしたところ、
色々ハマったので、メモを残しておく。
登録
Firebaseの始め方のときとはプロジェクトを追加の位置が、少し異なっていた。

ログイン
ローカルを汚すのが嫌なので仮想環境でubuntuをたてて、その上にDockerを使っている。
おかげで結構ハマった。
動作環境
- windows10
- vagrant2.0.0
- virtualbox5.1.26
- ubuntu-16.04
- Docker version 17.09.0-ce, build afdb6d4
- docker-compose version 1.16.1, build 6d1ac21
仮想環境は192.168.50.10のIPアドレスで起動。
仮想環境
Vagrant.configure(2) do |config|
# 使用するディストリビューションのボックスの設定
config.vm.box = "bento/ubuntu-16.04"
# ネットワーク設定。
# 繋がらないときは/etc/network/interfaces を確認。enp0s8に設定してやる。
# auto enp0s8
# iface enp0s8 inet static
# address 192.168.50.10
# netmask 255.255.255.0
# sudo ifconfig enp0s8 192.168.50.10
config.vm.network "private_network", ip: "192.168.50.10"
# Google AOuth
config.vm.network "forwarded_port", guest: 9005, host: 9005
# 使用するメモリ容量を変更。
# デフォルトだと512で少ないためdockerのbuildが失敗しやすい
config.vm.provider "virtualbox" do |vm|
# メモリを設定
vm.memory = 4096
# Vagrant1.8から利用出来るLinked Cloneをオンにする。
vm.linked_clone = true
# vm.cpus = 2
vm.customize [ "modifyvm", :id, "--cpus", "2", "--ioapic", "on"]
# ↓起動が止まるときの確認用
# vm.gui = true
end
end
dockerfile
nodeの新しいバージョン(9.0.0、8.8.1)ではエラーが大量にでてnpm i -g firebase-toolsに失敗した。
6.11.5のコンテナを使用。
FROM node:6.11.5
# コンテナ上の作業ディレクトリ作成
WORKDIR /app
# firebase
RUN npm install -g firebase-tools
version: '3'
services:
# firebase cli
firebase:
build: ./firebase
volumes:
- ../app:/app
# !/bin/bash
# このシェルスクリプトのディレクトリの絶対パスを取得。
bin_dir=$(cd $(dirname $0) && pwd)
name=${1:-firebase}
# docker-composeの起動。 コンテナ内に入る. OAuthのために 9005ポートを開ける。
cd $bin_dir/../docker && docker-compose run -p 9005:9005 $name /bin/bash
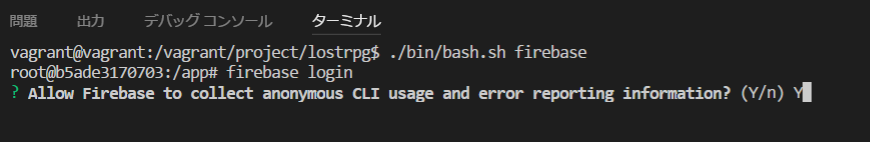
bin/bash.shにコンテナにログインするスクリプトを書いて、firebaseコンテナにログイン。
firebase loginコマンドを叩いて、Yを選択。
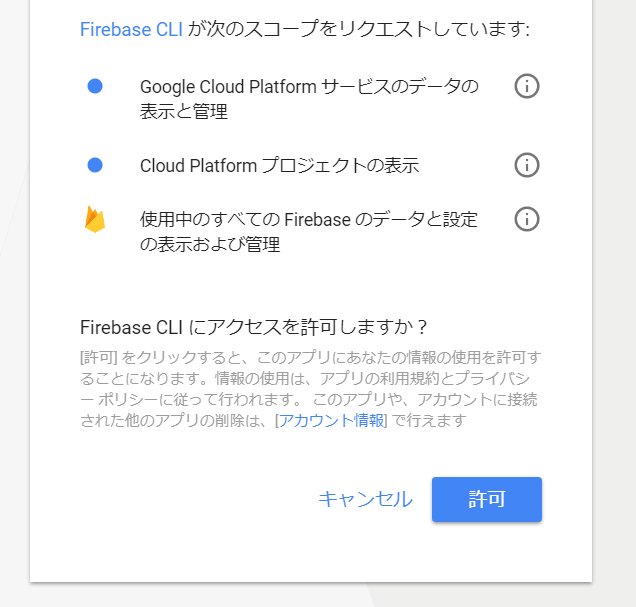
この後、表示されるURLをブラウザに打ち込む。
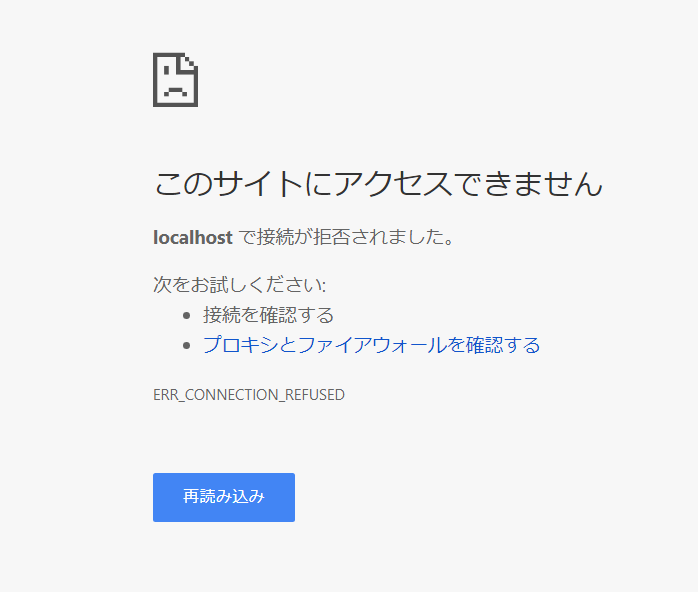
以下のように ERR_CONNECTION_REFUSED となった場合、VagrantとDocker両方の9005ポートが設定されているか確認する。
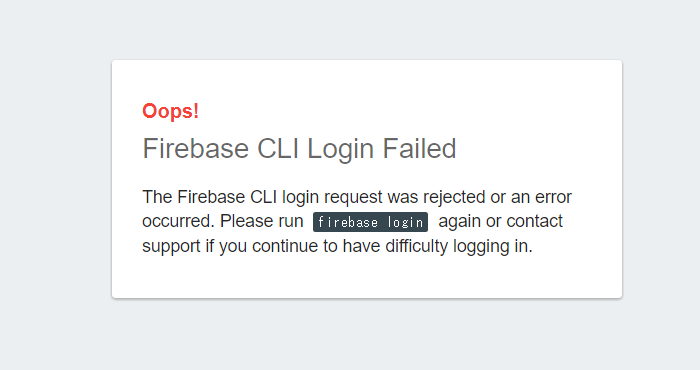
以下のエラーが出た後、もう一度試してみたところ解決した。タイプミスをしていた可能性?
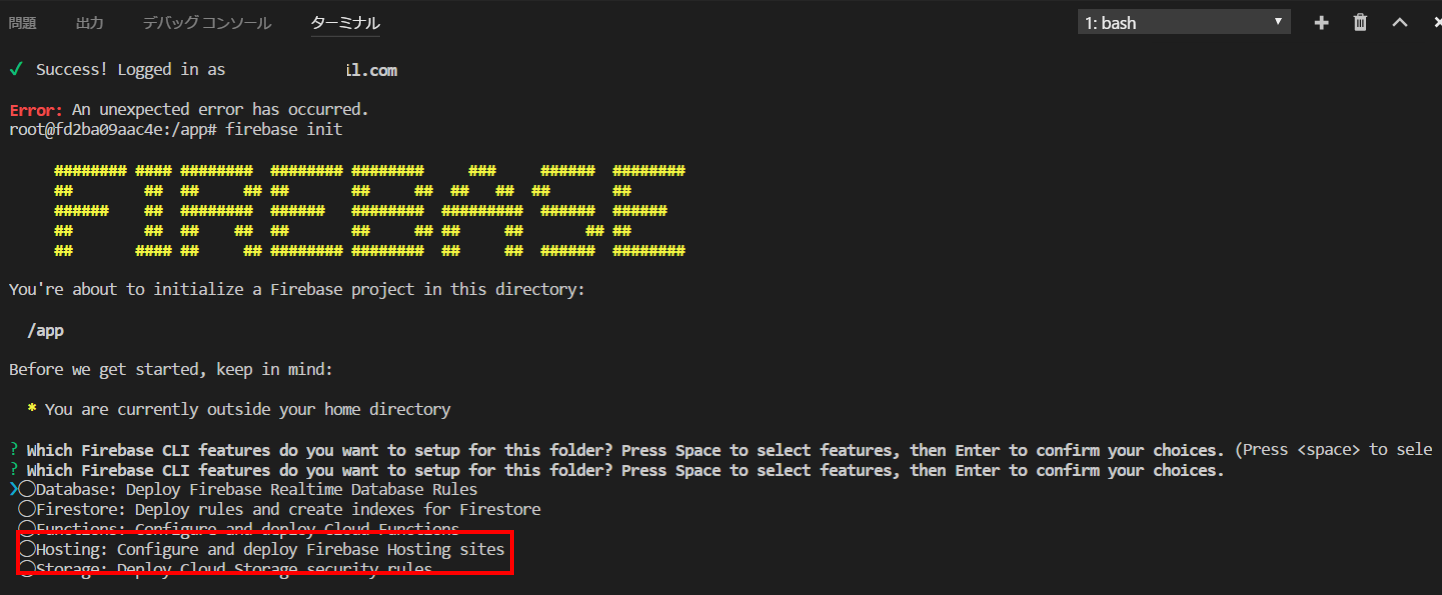
コマンドプロンプトには何かエラーがでているけど、とりあえず気にせずに以下のコマンドを入力。Hostingを選択。カーソルを合わせてスペースキーで選択できる。選択すると緑色になる。その状態でEnter
firebase init
適当なファイルをいれて、以下のコマンドを入れるとデプロイできた。
firebase deploy
非対話型の環境を設定する。
bin/bash.shでログイン後、以下のコマンドを入力。ブラウザで先程と同様に認証を行うとトークンが生成される。
firebase login:ci
トークンの値を以下のファイルに記入する。ymlファイルにenvfileを使うように設定することで環境変数に設定される。
FIREBASE_TOKEN=生成されたトークン
たとえば、以下のように使用する。
firebase deploy --token "$FIREBASE_TOKEN"
ローカルサーバを動かしてみる。
version: '3'
services:
# firebase cli
firebase:
build: ./firebase
env_file: .env
volumes:
- ../app/public:/app/public
- ../app/.firebaserc:/app/.firebaserc
- ../app/firebase.json:/app/firebase.json
- ../dist/logs/firebase-debug.log:/app/firebase-debug.log
ports:
- 5000:5000
command: [firebase, serve, -p, "5000", -o, "0.0.0.0"]
# !/bin/bash
bin_dir=$(cd $(dirname $0) && pwd)
cd $bin_dir/../docker && docker-compose up
192.168.50.10:5000に接続するとローカルサーバを確認できる。
参考
Firebaseの始め方
GCPでServerless Architectureを実現する第一歩としてFirebase Hosting (HTTPS)を使ってみよう
Firebaseをwebで使う(Hosting, Authentication, Realtime Database, Storage)
Firebaseで最初に目を通しておくべき記事まとめ
Firebase HostingとCIの連携